Zeppelin

iPhoneを脱獄した方のほとんどが、一度は変更を試みると思われるのが、キャリア部分の変更です。
現在、日本ではソフトバンクとauの2キャリアがあり、このキャリア表示部分にはそれぞれ、"Softbank"、"KDDI"と表示されています。
iPhoneは、このキャリア表示部分を汎用的に作っていますが、ユーザーにとっては固定されたものでしかないので、脱獄してキャリア表示部分を変更する方が多いんですね。
とても個性溢れるキャリア表示をしている方もいらっしゃれば、逆に、いらないということで消してしまう方もいらっしゃいます。
どちらにしても、既存のキャリア表示を変更していることには変わりありません。
これまでは、文字であればFakeCarrierなどの脱獄アプリで変更していましたし、画像であればWinterboardでテーマを適用するか、画像ファイルを直接配置することで実現していました。
ここでは、キャリア表示を画像で表示することに特化した"Zeppelin"を紹介します。
Zeppelinだけあって、アイコンも飛行船です。
「ゼッペリング」ではなく、「ツェッペリン」ですからね!

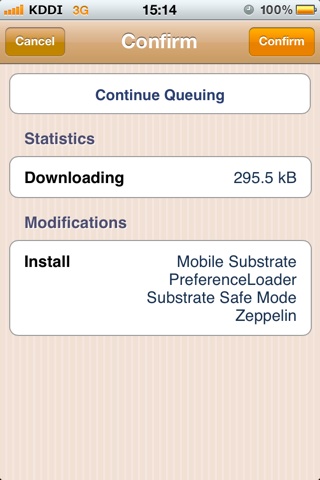
Cydiaから検索し、インストールして下さい。
インストールすると、右のように、すでに「バットマン」のテーマが適用されていると思います。
これは、テーマ「バットマン」が適用されるように、すでに設定が変更されているからです。

では、どのような設定になっているか見てみましょう。
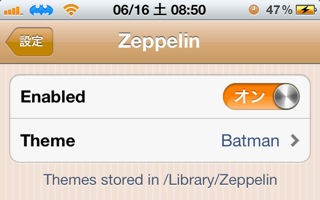
「設定」から「Zeppelin」を開くと、右のスクリーンショットの画面になります。
「Enabled」が"オン"、「Theme」が"Batman"という組み合わせとなっております。
「Enabled」は、Zeppelinによるキャリア画像変更を有効にするかどうかのスイッチです。
「Theme」は、キャリア表示部に適用するテーマの選択をします。
インストール後は、"Batman"が、"オン"になっていたので、右のようになっていたんですね。

インストール直後は、"Batman"が選択されていたのですが、ほかにどのようなテーマが用意されているか見てみましょう。
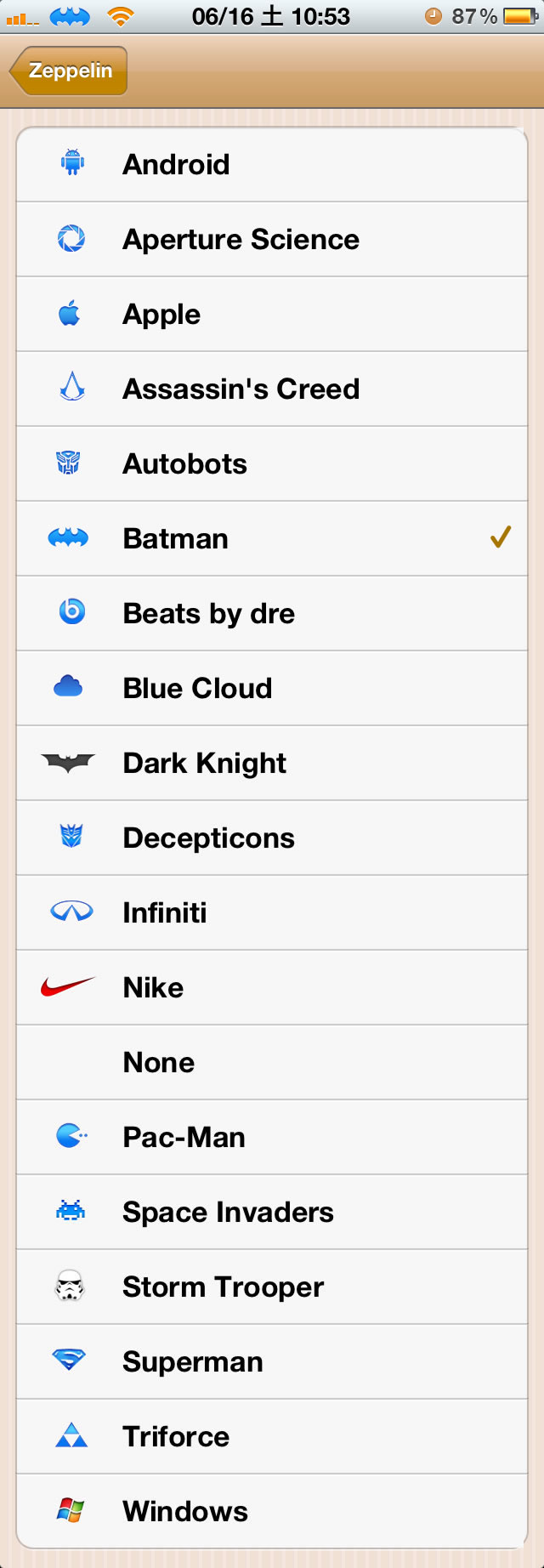
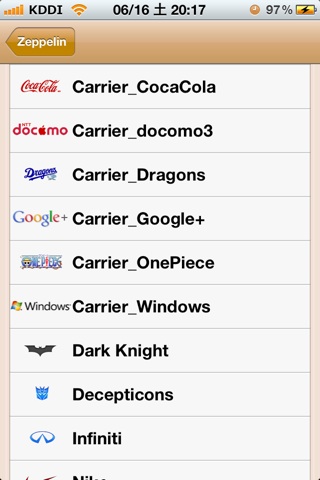
あらかじめ用意されているテーマは、右の通りです。
"Batman"にチェックが入っていますね。
この一覧にある並んでいるものに変更できます。
試しに一番上の"Android"をタップしてみて下さい。
タップした瞬間にキャリア表示部の画像が変更されましたね。
 このように、すぐに変更が反映されるというのが、これまでの定番であるWinterboardと違うところです。
このように、すぐに変更が反映されるというのが、これまでの定番であるWinterboardと違うところです。
それにしても、マークばかりですね・・・
もし、さきほどのテーマ一覧にお気に入りのテーマが見つかったら、それで良いと思います。
でも、なかなかそんな人もいませんよね。

"Zeppelin"をインストールする時に気付いた方もいるかもしれませんが、CydiaにはZeppelin用のテーマがいろいろあります。
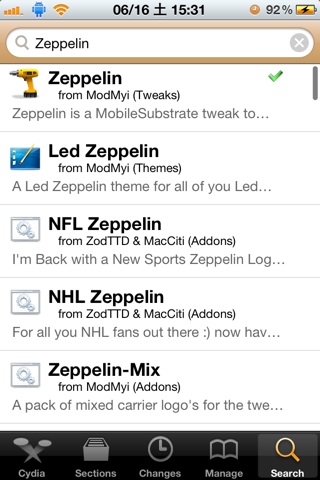
右のスクリーンショットは、Cydiaで"Zeppelin"を検索したときの画面です。
トップには、アプリである"Zeppelin"がありますが、それ以外は"Zeppelin"用のテーマです。
そして、その数は数えきれませんが、画面右のスクロールバーの長さで推測できると思います。
<追記>
Cydiaの「Sections」に、"Themes(Zeppelin)"で登録されていると思ったのですが、なかったためこのような紹介をしました。
その後、テーマではなくアドオンで登録されていることが分かったので追記しておきます。

このページ作成時は、318コのテーマが登録されているのですね。
これだけあれば、気に入るテーマがあるかもしれませんね。
根気よく探して下さい。
ここからが、このページの本題です。
これまでは、インストール時にすでに入っているテーマと、Cydiaに登録されているテーマを紹介しました。
当サイトを見慣れた方なら、もうお分かりかと思いますが、ここからは自作テーマの登録方法を紹介します。
と言っても、テーマ画像の作成方法は、人それぞれ環境が違うため、割愛します。
では、テーマファイルの配置場所です。
以下のディレクトリに、ファイル群を格納したフォルダーを配置します。
/Library/Zeppelin/

フォルダー名はお好きなもので構いません。
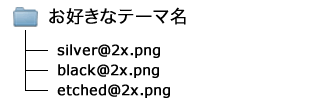
ただし、そのフォルダーに格納するファイル群は、右のような構成にしてください。
これだけでOKなのですが、3GSなどの非Retinaディスプレイで表示させる場合は、それぞれのファイル名から"@2x"を省いたファイル名にして下さい。
ちなみに、画像ファイルは、それぞれ以下の通りです。
silver@2x.png : 明色背景用(アプリ起動時)
black@2x.png : 暗色背景用(ホーム画面時)
etched@2x.png : 通知センター用

当サイトで配布しているテーマをいくつか配置してみました。
右の画像が、そのスクリーンショットなのですが、フォルダー名にしたお好きなテーマ名が一覧に並びます。
そして、そのサンプルとして左側に表示されるのは、silver@2x.pngです。
当サイト「テーマを作る」の「キャリア画像」でも紹介していますが、キャリア画像は、縦横比1:3〜1:5が良さそうです。
キャリア画像の縦幅は、ステータスバーの縦幅と同じ40pxなのですが、バランスを考えると余白を入れるべきなので、実有効縦幅は20px〜30pxといったところでしょう。
したがって、横幅は自ずと125px前後に収まるのではないでしょうか?
ちなみに、"Carrier_Windows"は、ファイルサイズは125×40ですが、実画像サイズは121×20です。
Winterboard用のページですが、「キャリア画像」も参考にして下さい。
自作サンプルテーマ
当サイト「Winterboard」や「キャリア画像」でも紹介していますが、ここでもサンプルを紹介します。
ダウンロードファイルは、Winterboard用ファイルと共用のファイル構成にしてあるため、「キャリア画像」のサンプルをそのまま紹介しています。