アラートシート

iPhoneではいろいろな場面でアラートが出ます。
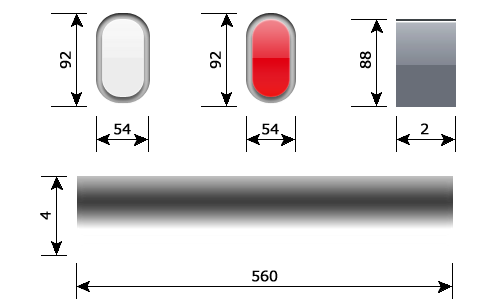
オリジナル画像サイズ詳細

ボタンは2種類ありますが、どちらも線幅5pxで、角丸半径22pxです。
塗りは上下で色が違う訳ではなく、透過率を変えて表現しているようです。
線は思いっきり透過しています。(シャドウ付きです)
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| UIAlertSheetBlackButton@2x.png (54×92) |
 |
|
| UIAlertSheetBlackButtonPressed@2x.png (54×92) |
 |
|
| UIAlertSheetBlackCancelButton@2x.png (54×92) |
 |
|
| UIAlertSheetBlackDestroyButton@2x.png (50×92) |
 |
|
| UIAlertSheetBlackDestroyButtonPressed@2x.png (50×92) |
 |
|
| UIAlertSheetBlackTransDestroyButton@2x.png (50×92) |
 |
|
| UIAlertSheetBlackTransDestroyButtonPressed@2x.png (50×92) |
 |
|
| UIAlertSheetDefaultBackground@2x.png (2×88) |
 |
|
| UIAlertSheetDefaultButton@2x.png (54×92) |
 |
|
| UIAlertSheetDefaultButtonPressed@2x.png (54×92) |
 |
|
| UIAlertSheetDefaultCancelButton@2x.png (54×92) |
 |
|
| UIAlertSheetDefaultDestroyButton@2x.png (50×92) |
 |
|
| UIAlertSheetDefaultDestroyButtonPressed@2x.png (50×92) |
 |
|
| UIAlertSheetSeparatorLine@2x.png (560×4) |
 |
|
| UIAlertSheetTextFieldGroupedBackground@2x.png (18×20) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
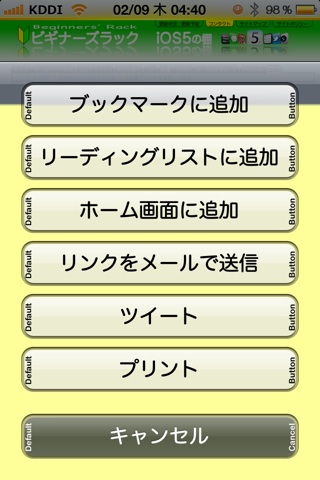
遊んでみた

シートと言いながらそのほとんどがボタンですね。
なので、ファイル名挿入パターンです。
シートに当たる背景画像は1つしかありませんが、遊んでみると面白い結果が出ました。
1pxの黄色いラインを入れ、どの位置が引き延ばされるのか試していたのですが、左の画像の時に引き延ばされました。

この黄色のラインは、一番下ではありません。その1つ上なんですねぇ。
これは表示方法がポイントで、引き延ばしながら表示する訳ではなく、表示しておいてから黄色のラインに当たる2段目のみを引き延ばすという形を取っています。
スクリーンショットを見て下さい。
黄色く伸ばされた部分の上にはオリジナルの色があり、下にはありません。
やってくれますねぇアップルさん・・・
ひょっとしてバグですか???
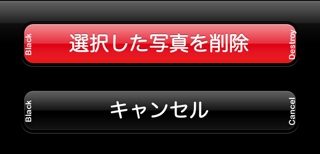
ちなみに、どアップすると

こんな感じです。
iOS5でも間然されていなかったので、同じネタで遊んでみました・・・
今回のテストテーマをこちらで配布しています。
boke_alertsheetのダウンロード

<追記>
このテストテーマを入れたまま、しばらくして写真アプリで気付いたのですが、写真アプリではこの背景が表示されません。
ボタンはファイル名の入った画像が表示されているのですが、背景は黒いままなんですね。
この背景の正体が分かりません・・・
上記ボタンと違う画像が使われているのは発見できたのですが、背景がまだ分からないのです。
分かり次第、追記します。

