バッテリー残量率表示画像

ステータスバーのバッテリー表示ですが、「設定」からパーセント表示することができます。
ただ、このバッテリー残量率表示は、画像で表示されていたのです。
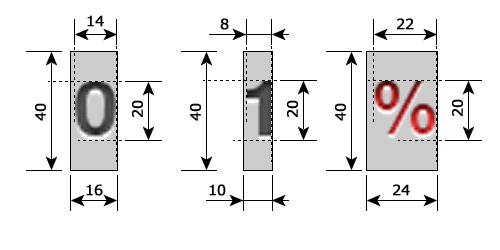
オリジナル画像サイズ詳細

等幅ゴシック系かと思いきや、バラバラでした。
それぞれのサイズは下の一覧に記載しますが、余白は左余白がほとんどです。
フォントが何かを探るために、1つ1つ画像に重ねて確認したところ、Helvatica Neueのボールドで24px組み合わせが一番しっくりきました。(かなりの時間がかかりました)
Arial Rounded MT Bold 24pxレギュラーの方が可能性高そうです。
赤文字の方で分かるかと思いますが、何気にグラデーションがかかっていますが、アルファはかかっていません。
ちなみに、1ピクセル分の白いシャドウがあります。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| 明色背景用: |
ColorOnGrayShadow_Percent_%@2x.png 画像ファイルサイズ 24×40 実画像サイズ 22×20 |
 |
|
ColorOnGrayShadow_Percent_0@2x.png 画像ファイルサイズ 16×40 実画像サイズ 14×20 |
 |
|
|
ColorOnGrayShadow_Percent_1@2x.png 画像ファイルサイズ 10×40 実画像サイズ 8×20 |
 |
|
|
ColorOnGrayShadow_Percent_2@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
ColorOnGrayShadow_Percent_3@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
ColorOnGrayShadow_Percent_4@2x.png 画像ファイルサイズ 16×40 実画像サイズ 13×20 |
 |
|
|
ColorOnGrayShadow_Percent_5@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
ColorOnGrayShadow_Percent_6@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
ColorOnGrayShadow_Percent_7@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
ColorOnGrayShadow_Percent_8@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
ColorOnGrayShadow_Percent_9@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
ColorOnGrayShadow_PercentLow_%@2x.png 画像ファイルサイズ 24×40 実画像サイズ 22×20 |
 |
|
|
ColorOnGrayShadow_PercentLow_0@2x.png 画像ファイルサイズ 16×40 実画像サイズ 14×20 |
 |
|
|
ColorOnGrayShadow_PercentLow_1@2x.png 画像ファイルサイズ 10×40 実画像サイズ 8×20 |
 |
|
|
ColorOnGrayShadow_PercentLow_2@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
ColorOnGrayShadow_PercentLow_3@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
ColorOnGrayShadow_PercentLow_4@2x.png 画像ファイルサイズ 16×40 実画像サイズ 13×20 |
 |
|
|
ColorOnGrayShadow_PercentLow_5@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
ColorOnGrayShadow_PercentLow_6@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
ColorOnGrayShadow_PercentLow_7@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
ColorOnGrayShadow_PercentLow_8@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
ColorOnGrayShadow_PercentLow_9@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
| 暗色背景用: |
WhiteOnBlackEtch_Percent_%@2x.png 画像ファイルサイズ 24×40 実画像サイズ 22×20 |
 |
|
WhiteOnBlackEtch_Percent_0@2x.png 画像ファイルサイズ 16×40 実画像サイズ 14×20 |
 |
|
|
WhiteOnBlackEtch_Percent_1@2x.png 画像ファイルサイズ 10×40 実画像サイズ 8×20 |
 |
|
|
WhiteOnBlackEtch_Percent_2@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
WhiteOnBlackEtch_Percent_3@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackEtch_Percent_4@2x.png 画像ファイルサイズ 16×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackEtch_Percent_5@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackEtch_Percent_6@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackEtch_Percent_7@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
WhiteOnBlackEtch_Percent_8@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackEtch_Percent_9@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackEtch_PercentLow_%@2x.png 画像ファイルサイズ 24×40 実画像サイズ 22×20 |
 |
|
|
WhiteOnBlackEtch_PercentLow_0@2x.png 画像ファイルサイズ 16×40 実画像サイズ 14×20 |
 |
|
|
WhiteOnBlackEtch_PercentLow_1@2x.png 画像ファイルサイズ 10×40 実画像サイズ 8×20 |
 |
|
|
WhiteOnBlackEtch_PercentLow_2@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
WhiteOnBlackEtch_PercentLow_3@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackEtch_PercentLow_4@2x.png 画像ファイルサイズ 16×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackEtch_PercentLow_5@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackEtch_PercentLow_6@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackEtch_PercentLow_7@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
WhiteOnBlackEtch_PercentLow_8@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackEtch_PercentLow_9@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
| 通知背景用: |
WhiteOnBlackShadow_Percent_%@2x.png 画像ファイルサイズ 24×40 実画像サイズ 22×20 |
 |
|
WhiteOnBlackShadow_Percent_0@2x.png 画像ファイルサイズ 16×40 実画像サイズ 14×20 |
 |
|
|
WhiteOnBlackShadow_Percent_1@2x.png 画像ファイルサイズ 10×40 実画像サイズ 8×20 |
 |
|
|
WhiteOnBlackShadow_Percent_2@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
WhiteOnBlackShadow_Percent_3@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackShadow_Percent_4@2x.png 画像ファイルサイズ 16×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackShadow_Percent_5@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackShadow_Percent_6@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackShadow_Percent_7@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
WhiteOnBlackShadow_Percent_8@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackShadow_Percent_9@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackShadow_PercentLow_%@2x.png 画像ファイルサイズ 24×40 実画像サイズ 22×20 |
 |
|
|
WhiteOnBlackShadow_PercentLow_0@2x.png 画像ファイルサイズ 16×40 実画像サイズ 14×20 |
 |
|
|
WhiteOnBlackShadow_PercentLow_1@2x.png 画像ファイルサイズ 10×40 実画像サイズ 8×20 |
 |
|
|
WhiteOnBlackShadow_PercentLow_2@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
WhiteOnBlackShadow_PercentLow_3@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackShadow_PercentLow_4@2x.png 画像ファイルサイズ 16×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackShadow_PercentLow_5@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackShadow_PercentLow_6@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackShadow_PercentLow_7@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
WhiteOnBlackShadow_PercentLow_8@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
WhiteOnBlackShadow_PercentLow_9@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
作ってみた

「iPhone4の棚」のまんまですが、iOS5でもやはり特徴のある「American Typewriter」で画像を作成しました。
iOS5には通知センターが追加され、ステータスバーに表示する画像の種類が増えました。
このバッテリー残量率表示画像も例外ではなく、総数66枚に達しました。
「iPhone4の棚」では、44枚ですら作るのが面倒だったので、11枚しか作りませんでしたが、神の声と言うか、鶴の一声と言うか、閲覧者様のご要望により、66枚すべて作らせていただきました。
私は面倒臭がり屋さんなので、この声がなければ作らなかったことでしょう・・・
一目で通常のフォントと違うことが分かるかと思います。
今回のテストテーマをこちらで配布しています。
boke_battery_percentのダウンロード
2012/02/02
作ってみた2
オリジナル画像のカラーバリエーションを増やしてみました。
<注意>
作った画像は、明色用かつRetina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。
 boke_blue_battery_percent.zipのダウンロード
boke_blue_battery_percent.zipのダウンロード
 boke_green_battery_percent.zipのダウンロード
boke_green_battery_percent.zipのダウンロード
 boke_lightblue_battery_percent.zipのダウンロード
boke_lightblue_battery_percent.zipのダウンロード
 boke_orange_battery_percent.zipのダウンロード
boke_orange_battery_percent.zipのダウンロード
 boke_pink_battery_percent.zipのダウンロード
boke_pink_battery_percent.zipのダウンロード
 boke_yellow_battery_percent.zipのダウンロード
boke_yellow_battery_percent.zipのダウンロード


 boke_violet_signal.zipのダウンロード
boke_violet_signal.zipのダウンロード