メッセージ

『iMessageは、すべてのiOS5ユーザーのために作られた新しいメッセージサービスです。iPad、iPhone、iPod touch同士で、Wi-Fiまたは3G経由をした文字数無制限のテキストメッセージを送受信できます。iMessageはSMS/MMSアプリケーションに組み込まれているので、テキスト、写真、ビデオ、位置情報、連絡先も送ることができます。複数の人と一つの画面でやり取りできる、グループメッセージングにも対応。送信レポートとオプションの既読レポートで、自分が送ったメッセージの状況も確認でき、相手が入力中の場合はそれもお知らせします。テキストメッセージは暗号化されるため安全です。あるiOSデバイスで会話を始め、中断したところから別のデバイスで会話を続けることもできます。』
・・・・・・・らしいです。
機能は増えましたが、使い勝手はあまり変わらないので、既存ユーザーにも受け入れやすいかと思います。
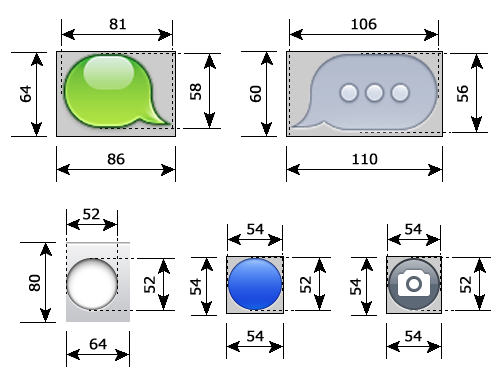
オリジナル画像サイズ詳細

今までになかった「入力中」の画像が追加されています。
iMessage用のバルーンも追加されています。
バルーン上部の光っている部分ですが、今までは潰れていましたが、今回は潰れていない曲線になっています。
さらにバルーン周囲が白くなりました。色合いも多少変更されています。
送信ボタンは、上下境目のない連続したグラデーションになりました。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/ | ||
|
SMSBackground@2x.png メッセージアプリ背景画像 |
||
| テーマ名/Bundles/com.apple.message/ | ||
|
addcontact@2x.png 宛先追加ボタン(58×58) |
 |
|
|
Balloon_1@2x.png 送信用バルーン(86×64) |
 |
|
|
Balloon_2@2x.png 返信用バルーン(86×64) |
 |
|
|
Balloon_Blue@2x.png iMessage用送信バルーン(86×64) |
 |
|
|
BalloonInputField@2x.png テキスト入力領域画像(64×80) |
 |
|
|
checked@2x.png メッセージ編集画面でチェック時(58×58) |
 |
|
|
chevron-active@2x.png (19×28) |
 |
|
|
chevron@2x.png (19×28) |
 |
|
|
compose_atom_selected@2x.png (50×50) |
 |
|
|
compose_atom@2x.png (50×50) |
 |
|
|
compose@2x.png メッセージ作成ボタン(42×38) |
 |
|
|
DashedLine@2x.png メッセージ作成ボタン(4×4) |
 |
|
|
delete@2x.png 削除ボタン(22×60) |
 |
|
|
deletepressed@2x.png 削除ボタン(押下時)(22×60) |
 |
|
|
failure-btn-press@2x.png (58×58) |
 |
|
|
failure-btn@2x.png (58×58) |
 |
|
|
failure-exclamation-glyph@2x.png (58×58) |
 |
|
|
group-icon-normal@2x.png (38×27) |
|
|
|
group-icon-white@2x.png (38×27) |
|
|
|
ImageBubble@2x.png イメージ用(静止画・動画)(86×64) |
 |
|
|
ImageBubbleMask@2x.png イメージ用マスク(86×64) |
 |
|
|
ImageBubbleMaskUntailed@2x.png 吹き出しなしのイメージ用マスク(86×64) |
 |
|
|
ImageBubbleUntailed-Blue@2x.png 吹き出しなしのイメージ用(緑)(86×64) |
 |
|
|
ImageBubbleUntailed-Green@2x.png 吹き出しなしのイメージ用(緑)(86×64) |
 |
|
|
ImageBubbleUntailed@2x.png 吹き出しなしのイメージ用(86×64) |
 |
|
|
input-field-cover@2x.png テキスト入力領域の外側用画像(64×80) |
 |
|
|
mapattachment@2x.png テキスト入力領域の外側用画像(64×80) |
 |
|
|
MessageEntryBG@2x.png メッセージ作成エリア全体の背景(16×80) |
 |
|
|
MMSReceiptCheckmark@2x.png (42×42) |
 |
|
|
multiSend-dropshadow@2x.png (2×8) |
 |
|
|
multisend-navbar@2x.png (72×42) |
 |
|
|
multisend-normal@2x.png (38×27) |
 |
|
|
notchecked@2x.png メッセージ編集画面で未チェック時(58×58) |
 |
|
|
PhotoButton@2x.png 写真ボタン(52×54) |
 |
|
|
PhotoButtonPressed@2x.png 写真ボタン(52×54) |
 |
|
|
progressbkgnd@2x.png 送信状況表示用背景(22×22) |
 |
|
|
progressfill@2x.png 送信状況表示用(18×16) |
 |
|
|
select-media-bubble@2x.png 静止画や動画の選択時(86×64) |
 |
|
|
select-text-bubble@2x.png テキストメッセージ選択時(86×64) |
 |
|
|
selectedcheck@2x.png メッセージ編集画面でチェック押下時(58×58) |
 |
|
|
SendButton@2x.png 送信ボタン(54×54) |
 |
|
|
SendButtonDisabled@2x.png 送信ボタン(54×54) |
 |
|
|
SendButtonGreen@2x.png 送信ボタン(54×54) |
 |
|
|
SendButtonPressed@2x.png 送信ボタン(押下時)(54×54) |
 |
|
|
SendButtonPressedGreen@2x.png 送信ボタン(押下時)(54×54) |
 |
|
|
ServiceAvaliable@2x.png (44×38) |
 |
|
|
ServiceAvaliablePressed@2x.png (44×38) |
 |
|
|
smalltrash@2x.png ゴミ箱(27×36) |
 |
|
|
SMSReceiptCheckmark@2x.png (42×42) |
 |
|
|
typing-status@2x.png (110×60) |
 |
|
|
Video-play-button@2x.png 再生ボタン(76×76) |
 |
|
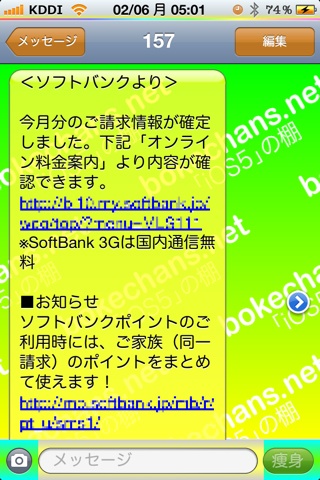
遊んでみた

相変わらずアイデアがないため、「iPhone4の棚」の検証です。
比較的目立つ色を配色し、遊んでみました!
一目で変更されていることが分かるかと思います。

見ての通りです。
上のオリジナル画像にはありませんが、画面全体の背景画像を設定することで、違った雰囲気を出すことができます。
風景画やグラビア画像、子供の写真など個性を出せる空間です。
誰もが受け取っていると思われるメールでのスクリーンショットです。
かなり目が慣れてきました。
バルーンをもう少し透過させると、背景が映えると思います。
ホーム画面やロック画面と同様に、背景画像に拘れる場所がここにもあります。
配色に気を付ければ、使い勝手も改善できます。
<注意>
背景は、横向きにも対応できる画像を用意しましょう。
送信ボタンが「痩身」となっておりますが、気になる方はこちらをご覧下さい。
今回のテストテーマをこちらで配布しています。
boke_messageのダウンロード

