artworkファイルを展開&再構築してみた
私は、winterboard推進派です。
iPhoneを脱獄し、テーマをやるようになってから、私もある所に辿り着きました。
それは、「winterboardを使わないテーマ」です。
周知の通り、winterboardはメモり喰いで有名なので、できればwinterboardを使わずにiPhoneの見た目を変えたいところです。
基本的には、画像ファイルを差し替えてrespringすれば良いのですが、そのためには大きな壁を乗り越えなくてはいけません。
その壁は、比較的早く目の前に現れます。
その壁こそがartworkファイルです。
artworkファイルを展開し、ファイルを入れ替えて再構築したファイルを差し替えれば、念願が叶います。
金運スペシャルiPhoneとして、「iPhone4」では黄色をベースにいろいろ作ってきましたが、iOS5では金運アップ&目に優しいオレンジをベースに作ります。
その手始めとして、artworkファイルの画像をオレンジベースにしました。
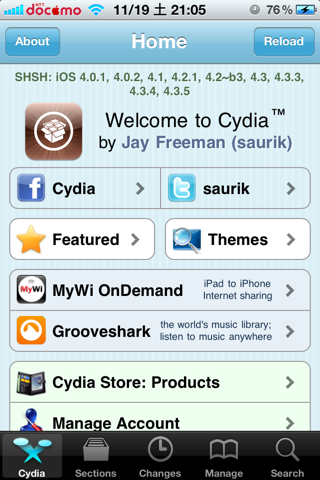
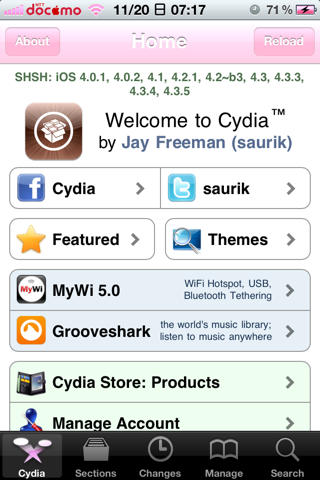
右の画像は、artworkファイルを差し替えてオレンジベースになったCydiaの画面です。
この画像を見ればお分かりいただけますよね。
ここでは、最大の目的を果たすための作業である「artworkファイルの展開」と「artworkファイルの再構築」の方法を紹介します。
やり方が分かれば、winterboardを使っておいた方が無難だと気付く方が増えると思います。
やはり、テーマは手軽に変更できてこそですからね!
そんな私はwinterboard推進派です。

パソコン環境を整える
artworkファイルの展開と再構築には、パソコンのコマンドラインを使います。
「マウスでダブルクリック」ではなく、「キーボードで手入力」という作業になります。
この時点で、「え゛?」と思った方は、この先へは進まない方が良いでしょう。
プログラミング言語をインストールする
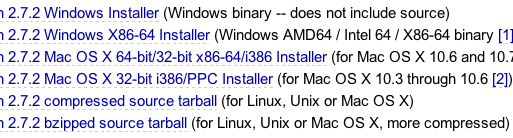
すでにパソコン内にあるかどうかを確認するよりも、インストールする方が早いし確実なので、こちらからダウンロードしてインストールしましょう。
お使いのパソコンに適するインストーラーを選んで下さい。
バージョン2の系列と、バージョン3の系列があり、ついついバージョン3の最新版を選んでしまいがちですが、ここではバージョン2の最新版(2.7.2)を使います。
 ライブラリ(PIL)をインストールする
ライブラリ(PIL)をインストールする
プログラミング言語に、各種形式の画像ファイルの読み込み・操作・保存を行う機能を提供するライブラリです。
今回は、artworkファイルから画像を生成することを目的としているため、画像を扱うこのライブラリが必要不可欠なのです。
PNG, JPEG, GIF, TIFF, BMP などの画像形式をサポートしますが、バージョン3には対応していませんので、くれぐれもプログラミング言語のバージョンは2の系列を使って下さい。
今回使用するPILのバージョンは、1.1.7です。ライブラリは、常に最新版を使いましょう。
Windowsはインストーラーがあるのでラクチンですね。
OSXを使っている私は、ここでかなり足止めを喰らいました・・・
ページトップへ

ファイル環境を整える
ここからは、実際にartworkファイルを展開&再構築するためのファイル環境を整えます。
整えると言っても、他人様が作ったものを頂戴することなんですけどね・・・
では、ここから頂戴しましょう。
何とか探して下さいね。
ダウロードしたファイルは以下の構成になっています。

- iOS-artwork
- .gitignore
- README.markdown(お読み下さい)
- generate-from-macho-binary.py
- iOS-artwork.py(プログラム本体)
- artwork(プログラム群)
- __init__.py
- artwork_file.py
- binary_file.py
- macho_file.py
- structs.py
- uikit_file.py
- util.py
- supported_artwork_files(サポートファイル群)
- Keyboard-Emoji@2x.artwork-7716864.json
- Shared@2x.artwork-22885632.json
- Bottom
- Bottom Inverted
- Shared@2x~iphone.artwork-17663232.json
- などなど・・・
ページトップへ
artworkファイル展開の下準備

実際にartworkファイルを展開する前に準備しておくことがあります。
お使いのiPhoneからartworkファイルを抜き出しておくことも必要ですが、生成した画像ファイルの置き場所を用意するなどのお膳立ても必要です。
ここでは、私が試してみたときのフォルダ構成を紹介します。
この先、このフォルダ構成を基に進めていきますので、できるだけ同じフォルダ構成にした方が分かりやすいと思います。
- デスクトップ
- artwork/
- iOS-artwork/(展開&再構築を実行するプログラム)
- original_artwork/(iPhoneから抜き出したartworkファイル)
- Shared@2x.artwork
- Shared@2x~iphone.artwork
- Keyboard-Emoji@2x.artwork
- などなど・・・
- artwork5.0/(展開した画像ファイルを収めるフォルダ)
- Shared@2x/
- Shared@2x~iphone/
- Keyboard-Emoji@2x/
- などなど・・・
- created_images/(再構築するための画像ファイルを収めるフォルダ)
- created_artwork/(再構築したartworkファイルを収めるフォルダ)
- orange@2x.artwork
- などなど・・・
<注意>
オリジナルのartworkファイルは、必ずお使いのiPhoneから抜き出して下さい。
バージョンの違うartworkファイルは、再構築などで不都合が生じます。
ページトップへ

artworkファイルを展開する
ここからが実際の作業です。
とは言うものの、全体の作業のうちのほとんどが段取りなので、ここからの作業自体はたいした作業ではありません。
では、コマンドラインで作業を始めましょう。
MacのOSXなら「ターミナル」を、Windowsなら「コマンドプロンプト」を起動して下さい。
cdコマンドで、お膳立てしたデスクトップのartworkフォルダに移動して下さい。
ここで、以下のコマンドを入力して下さい。
iOS-artwork/iOS-artwork.py export -a original_artwork/Shared@2x.artwork -d artwork5.0/shared@2x/
Windowsの方は、上記コマンドの"/"を"¥"に置き換えて下さい。
このコマンドで、オリジナルのShared@2x.artworkが展開され、artwork5.0フォルダ内のshared@2xフォルダに画像が格納されます。
実際にやってみると分かりますが、画像が次々と生成されている画面を見ると感動します。
<注意>
スタートディレクトリによって、入力するコマンドが違います。
コマンド入力の際は、必ずカレントディレクトリの確認をして下さい。
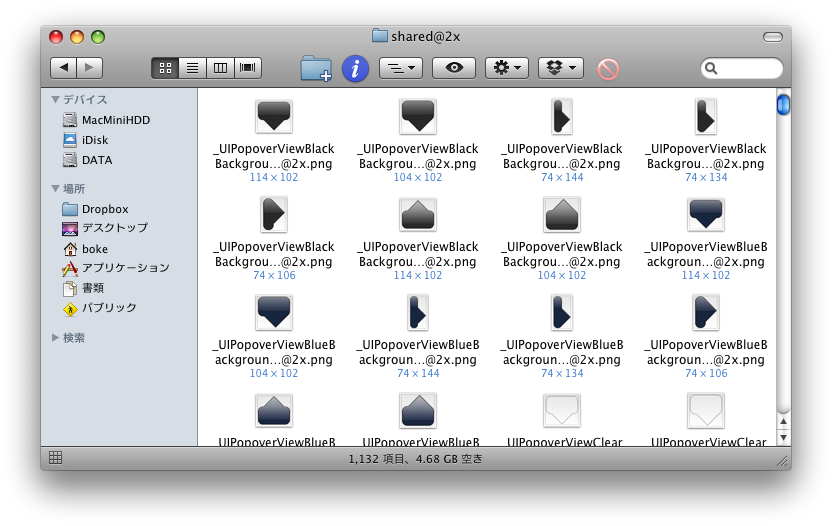
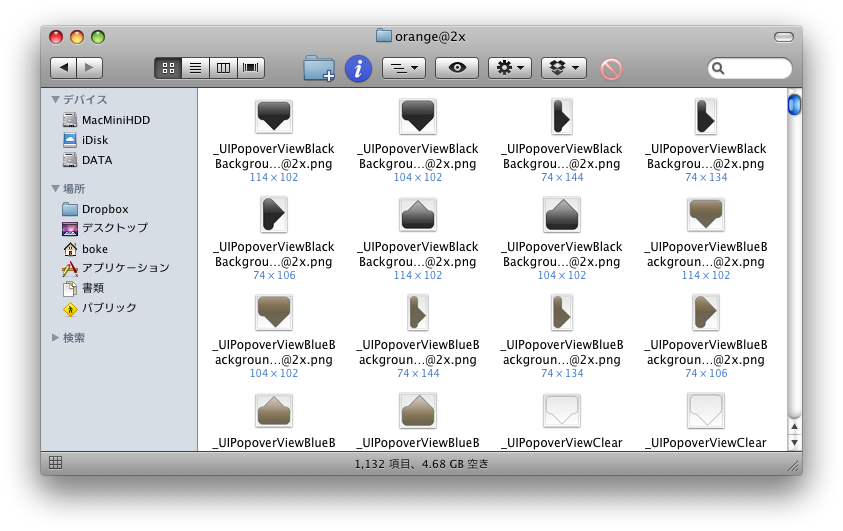
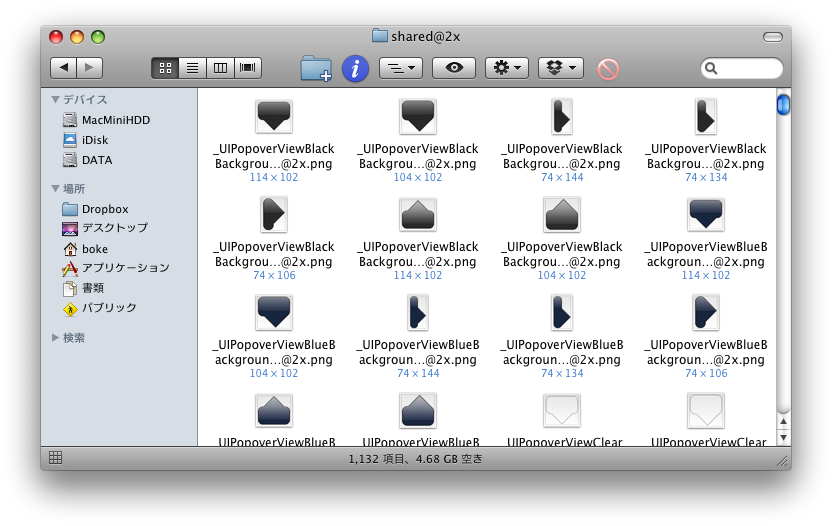
生成された画像はこんな感じです。
見たこともない画像も多数含まれています。

ページトップへ

artworkファイルを再構築する
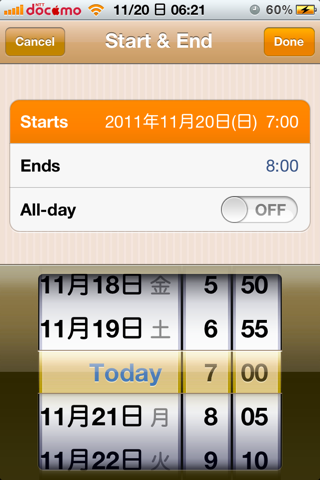
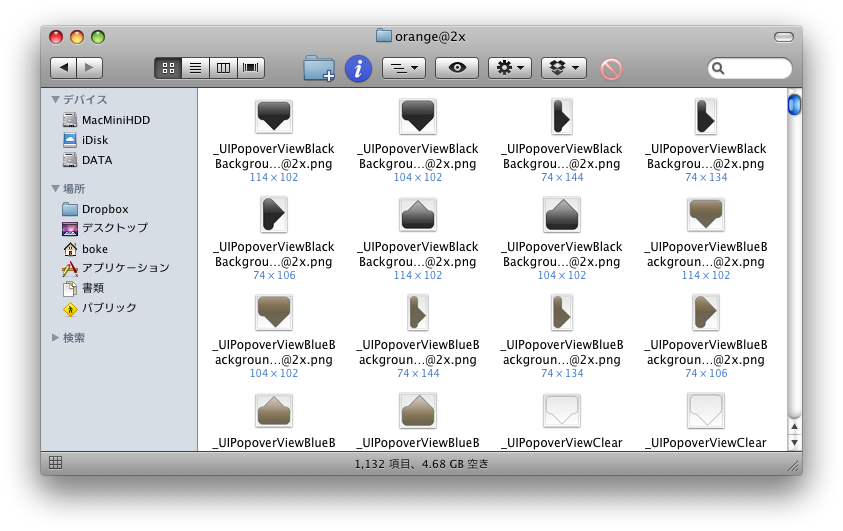
私の場合、オレンジベースにするという目的があるため、展開によって得た画像の中から、ブルーを基調とする画像をオレンジ基調に作り替え、created_imagesのorange@2xに保存しました。
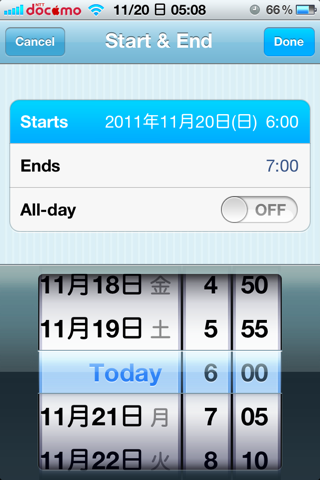
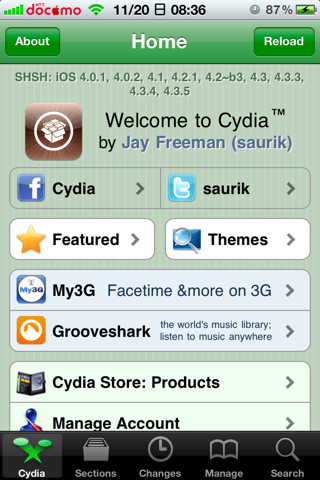
上下の画像を見比べてみていただければお分かりになると思いますが、黒や白を基調にした画像はそのままにし、ブルーベースの画像のみをオレンジにしました。
オリジナルを尊重し、濃いブルーなら濃いオレンジにしています。

ここで使うツールは、展開するときよりも、再構築するときの方がコマンド量が多いです。
これは、オリジナルのartworkファイルの記述を必要とするため、その分多くなっています。
再構築のためのコマンドは以下の通りです。
iOS-artwork/iOS-artwork.py create -a original_artwork/Shared@2x.artwork -d created_images/orange@2x/ -c Shared@2x.artwork
Windowsの方は、上記コマンドの"/"を"¥"に置き換えて下さい。
artworkファイル生成時、画像ではないデータが時々入り込むということで、オリジナルのartworkファイルを参照する方法をとっています。
このコマンドで、created_imagesフォルダ内のorange@2xに準備したファイル群が、1つのartworkファイルにまとめられます。
その処理を見ても、展開時と同様に感動できると思いますが、本当の感動は、ファイルを入れ替えてrespringした後に訪れます。
私を感動させた画像が、このページの冒頭に掲載した「オレンジCydia」です。
<注意>
オリジナルを参照することもあるのですが、サポートファイルに画像情報が記載されているため、サイズが変更された画像では、artworkファイルを生成してくれません。
1つでもファイル名やファイルサイズが違うとartworkファイルを生成してくれませんので、あまり冒険しない方が良いですね。
ページトップへ

ベースカラーいろいろ
画像を作るのは大変ですが、一度やってしまえばその大変さは軽減されるので、色々なベースカラーのartworkファイルを作ってみました。
artworkファイルが司るのは「ユーザーインターフェース」の画像ですので、ミュージック(ビデオ)プレーヤーのボリュームノブなど、アプリが独自に持っている画像までは反映されません。
その際は、それぞれのアプリで使っている画像を入れ替えるしかありません。
やはり、winterboardを使った方が得策ですね!!
オレンジ (★★★★★)
初めて作ったartworkファイルです。
これで念願が叶ったオレンジベースです。
怖いもの知らずなあなたはこちらへどうぞ ー> ダウンロード(orange@9A334)
ダウンロード(orange@9B206)
水色 (★★★☆☆)
全体が明るくなります。
興味を抑えられないあなたはこちらへどうぞ ー> ダウンロード(lightblue@9A334)
ピンク (★☆☆☆☆)
全体が明るくなるのですが、薄くなりすぎるところもあります。
怖いものを見たいあなたはこちらへどうぞ ー> ダウンロード(pink@9A334)
緑 (★★★★★)
やはり濃い色の方が良いですね。
緑色のキャリアを選びたくなるくらいですね。
ドンと来い!文鎮!というあなたはこちらへどうぞ ー> ダウンロード(green@9A334)
ブラウン (★★★★☆)
濃い色の代表格である茶色も試してみました。
やはり濃い色の方が良いですね。
本当の敵はザビ家だと思う方はこちらへどうぞ ー> ダウンロード(brown@9A334)
イエロー (☆☆☆☆☆)
試しに黄色も作ってみました。
白文字のときは最悪ですね。
ご自身の生涯に一片の悔いの無い方はこちらへどうぞ ー> ダウンロード(yellow@9A334)
ページトップへ
2011/11/19