天気情報を表示する21(邪道ですんま編2)
前回から1ヶ月のご無沙汰です。
我がiPhone4もiOS5.1.1となり、サイト全体をiOS5.1.1で見直していたのですが、このシリーズを完結させたいので、サイトの見直しもそこそこに戻って参りました!!
さて、前回から始まった邪道編ですが、iframeによる表示に障害が出たことを確認しました。
こうなったら、iframe内に表示されている内容を個々に取得することにします。
その手始めとして、地名の取得から始めましょう。
地名を確認する
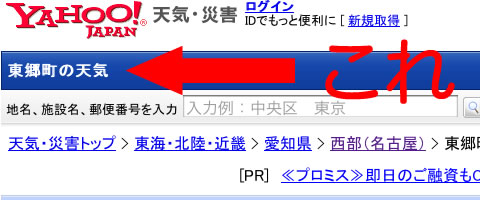
Yahoo天気サイトで確認する

「東郷町」という文字は数カ所ありますが、取得してそのまま使えるシンプルな部分を探します。
ページタイトルには、地名とサイトタイトルがあるので、地名を抜き出すのが面倒ですね。
パンくずには地名だけのように見えますが、「天気・災害トップ」から全部繋がっているので、ページタイトルよりも抜き出すのが面倒です。
したがって、右の画像の部分を抜き出すことにします。
ページソースで確認する
<html lang="ja">
<body class="yj950-2">
<div id="wrapper">
<div id="contents">
<div id="contents-header">
<div class="yjw_title_h1 yjw_clr">
<h1 class="yjw">東郷町の天気</h1>
</div>
</div>
</div>
</div>
</body>
</html>
抜き出すために、ページソースを確認しましょう。
確認用にタグを抜粋したものを右にまとめました。
目的はh1タグの中身なのですが、そこに辿り着くために、一番近いidを探します。
色を付けたのですが、お分かりいただけますでしょうか?
"contents-header"にある一番初めのh1タグの内容を取得することができれば、今回の目的が達成できますね。
基本ファイルとその確認

サンプルファイル構成
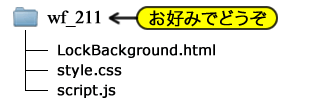
今回作るサンプルウィジェットを含むテーマファイルの基本構成は、相変わらず右図の通りです。
ファイルのダウンロードはこちらーー>ダウンロード
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
style.cssは見た目の設定をし、script.jsで天気情報を取得したり表示したりします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="make_weather()">
<div id="weather"></div>
<iframe id="yahoo_weather"
src="http://weather.yahoo.co.jp/weather/jp/23/5110/23302.html">
</iframe>
</body>
</html>
サンプルHTMLソース1
今回から、iOS5.1.1でのサンプルということもあり、多少の変更を加えております。
<meta>の追加部分ですが、特に時計ウィジェットで影響を受けるのですが、表示した数字を電話番号と勘違いしないようにするための記述です。
<body>のonloadですが、今回から単なる表示ではなく、作り上げるという意気込みを表現するために、make_weather()にしました。
<iframe>ですが、これは目的とするサイトURLで、前回取得したものです。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
今回から、サイトからの情報を取得するので、こんな感じになります。
var doc_yahoo = document.getElementById("yahoo_weather").contentDocument;
var id_contents_header = doc_yahoo.getElementById("contents-header");
var city = id_contents_header.getElementsByTagName("h1");
document.getElementById("weather").innerText = city(0).innerText;
}
サンプルJavaScript1
doc_yahooで、iframeのidである"yahoo_weather"で開いたページ全体を取り込みます。
"contents-header"は、目的の文字列があるidです。
id内のh1が、目的の文字列を表示しているタグですので、その中身を表示するというのが、ここでのサンプルの流れです。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
}
p {
font-size: 24px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
こちらは、相変わらずの書き方です。
サンプル表示

し・・・しまった・・・
スマホ用表示とは・・・
前回のiOS5.0.1ではパソコン用表示だったのに・・・
どうする・・・
・・・
根本的にやり直さないとなぁ・・・
こんなサンプルですが、ファイルのダウンロードは、こちらからどうぞーー>ダウンロード
やり直し
スマホ用表示を確認する

やり直しですので、パソコンのブラウザ表示からやり直すことにします。
Windowsでも、Macでも使えるブラウザ「Safari」の設定を変更します。
詳しくは説明しませんが、「設定」からメニューバーへの「開発」の表示を有効にします。
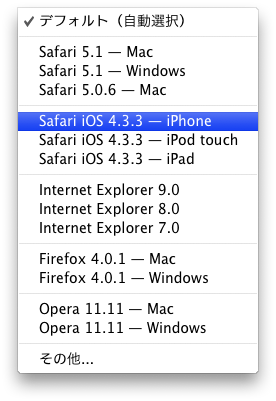
その後、「開発」から「ユーザーエージェント」へ進むと、右のスクリーンショットのような一覧が表示されます。
iPhoneでの表示確認をすることが目的なので、現在のiOS5.1.1はありませんが、iOS4.3.3ーiPhoneを選択します。
すると、開いているページが書き直されます。
ブラウザの幅を調整すれば、iPhoneでの表示がパソコン上で再現できます。
ほのかに感動しました。
ページソースで確認する
<html>
<body>
<div id="wrapper">
<div id="content">
<section>
<header class="labelLarge">
<div>
<h2 class="title">東郷町</h2>
</div>
</header>
</section>
</div>
</div>
</body>
</html>
では、改めまして、スマホ用表示のページソースを確認しましょう。
記述がHTML5になっています。
idから辿るより、直接<h2>タグで取得した方が早そうですね。
サンプルJavaScript
JSファイルも見直しましょう。
以下に示すのが、script.jsの中身(ソース)です。
var doc_yahoo = document.getElementById("yahoo_weather").contentDocument;
var tag_h2 = doc_yahoo.getElementsByTagName("h2");
var city = tag_h2[0].innerText;
document.getElementById("weather").innerText = city;
}
サンプルJavaScript2
doc_yahooで、iframeのidである"yahoo_weather"で開いたページ全体を取り込む部分はそのままです。
その後すぐにタグh2で探索しています。
タグh2で表示される1番目が目的の文字列なので0としていますが、今回の見直しで、基本的な記述に関しても見直しました。
これまでは、今回のケースだと、tag_h2(0)とするところを、tag_h2[0]としました。
出回っているウィジェットと区別をするために、個人仕様の記述をしてきたのですが、タイミング的なものもあり、今回から(ここから)記述も見直すことにしました。
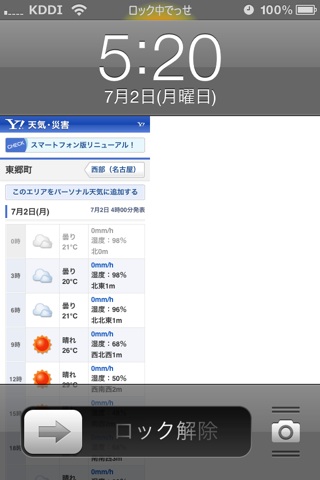
サンプル表示

画面内に注目して下さい。
スマホ用表示のYahoo天気が表示され、抜き出した「東郷町」も表示されていることを確認して下さい。
こんなサンプルですが、ファイルのダウンロードは、こちらからどうぞーー>ダウンロード
日付を取得する
スマホ用表示にはずいぶん手こずりましたが、ここで解決しておかないと今後に影響するので、あえて時間をかけてみました。
そこで地名を取得したのですが、せっかくなので、日付も取得しておきましょう。
ページソースで確認する
では、このYahoo天気のソースを、例によって、目的の日付までの抜粋で確認しましょう。
<html>
<body>
<div id="wrapper">
<div id="content">
<section>
<section>
<header class="labelMedium">
<div>
<h3 class="title">7月3日(火)</h3>
</div>
</header>
</section>
</section>
</div>
</div>
</body>
</html>
基本的には、地名と変わりませんが、<section>の中に<section>が入っていますね。
こちらも、タグから辿った方が早そうですね。
日付は、地名と違って、<h3>になっています。
サンプルJavaScript
JSファイルも、日付取得用に変更しましょう。
以下に示すのが、script.jsの中身(ソース)です。
var doc_yahoo = document.getElementById("yahoo_weather").contentDocument;
var tag_h3 = doc_yahoo.getElementsByTagName("h3");
var date = tag_h3[0].innerText;
document.getElementById("weather").innerText = date;
}
サンプルJavaScript3
h3がメインになっています。
今回もタグで辿り、目的の文字列(日付)が最初なので0番目ですが、本来は、複数格納されていてもおかしくないので、今回は、たまたま0番目だっただけのことです。
サンプル表示

今回は、前回「東郷町」と表示されていたところに日付が表示されていることを確認して下さい。
ロック時計の真下です。
サンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード

