天気情報を表示する6(AccuWeather編1)
前回まで、Yahooウェザーからの天気情報を基に、色々な情報を表示しました。
今回は、AccuWeatherから情報を得て、色々やってみようと思います。
都市コードを取得する
天気情報を得るときは、100%と言って良いほど、どこの天気なのかを指示する必要があります。
その指示の仕方は、指示を受け取るサーバーによって違います。
Yahooウェザーのときは比較的簡単でしたので、「都市コード」をサイト内で表にしておいたのですが、都市を細かく指定できるAccuWeatherに関しては、一覧にまとめるのがかなり面倒だと思うので、都市コードの取得方法を紹介します。
では早速、以下のサイトをパソコンのブラウザで開いて下さい。
http://netweather.accuweather.com/signup-page1.asp?partner=accuweather&traveler=0
以下のような画面が出ると思います。

迷わず、"GET MY NETWEATHER"をクリックしましょう。
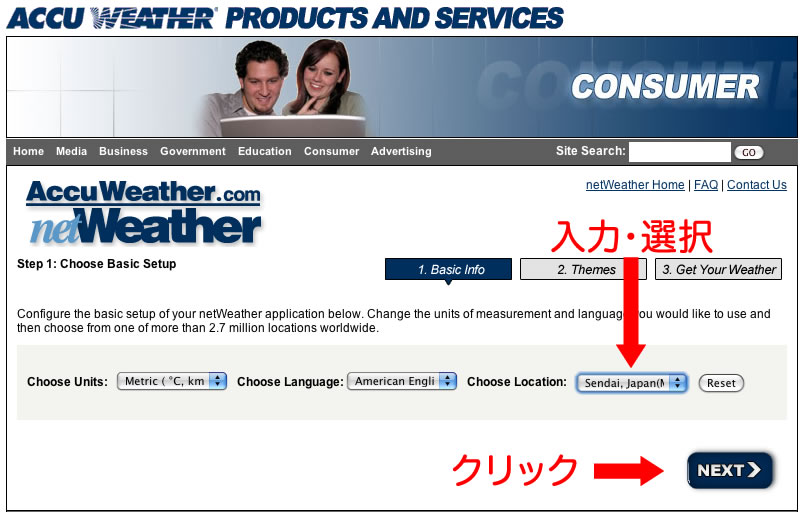
以下の画面になるはずです。

地域は適当に入力して下さい。
今回のサンプルはどこにしようかと、新幹線の駅でいろいろ試していました。
豊橋を入力しようと、"toyo"と打ち込んだ段階で、候補がズラ〜っと出てきました。
愛知県には、豊橋だけでなく、自動車で有名な豊田もあれば、豊明や豊川などがあります。
広島信用金庫を略して「ひろしん」と呼びますが、愛知県で「とよしん」を主張したい信用金庫は多いんだろうなぁ〜と要らぬ心配をしております。
という訳で、今回は仙台をサンプルで採用したいと思います。
では、画像のように仙台を入力し、"NEXT"をクリックして下さい。
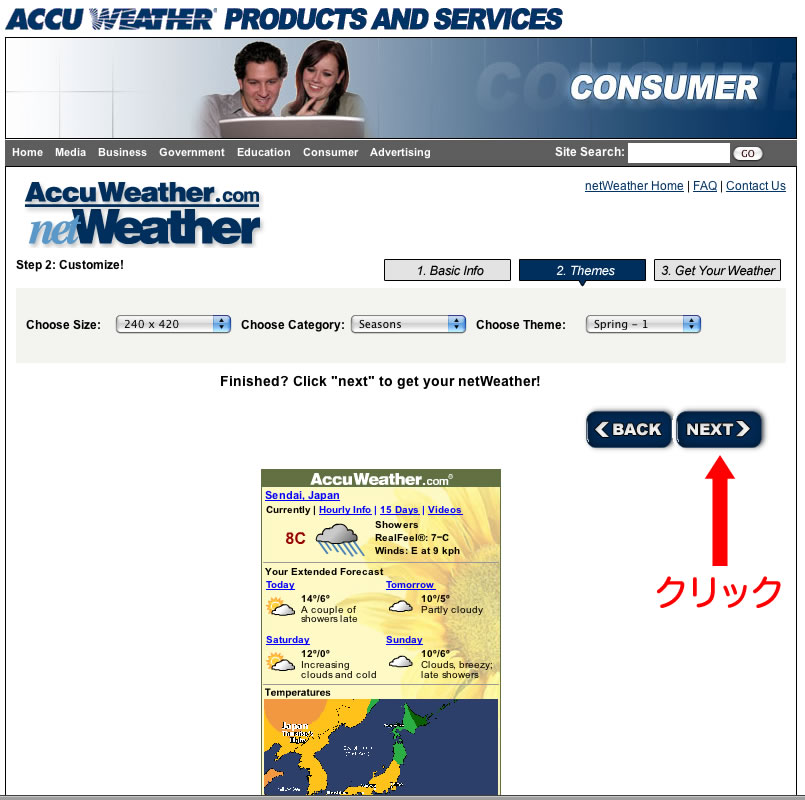
以下のような画面が出ると思います。

迷わず、"NEXT"をクリックしましょう。
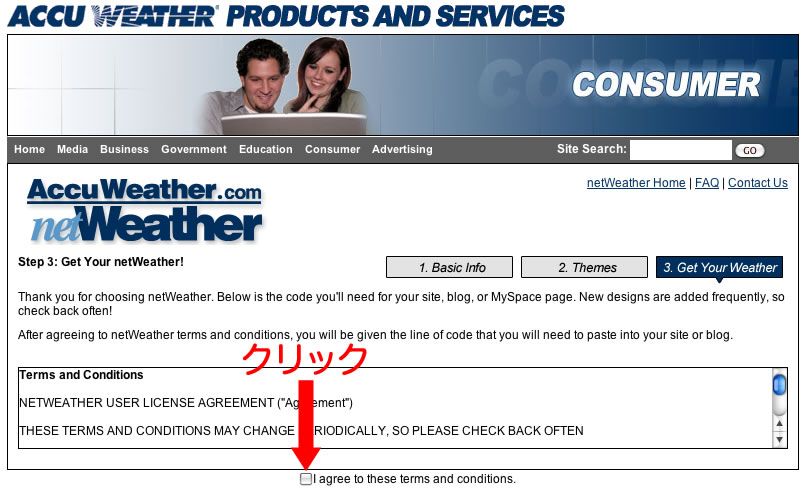
以下のような画面が出ると思います。

一番下にチェックを入れて下さい。
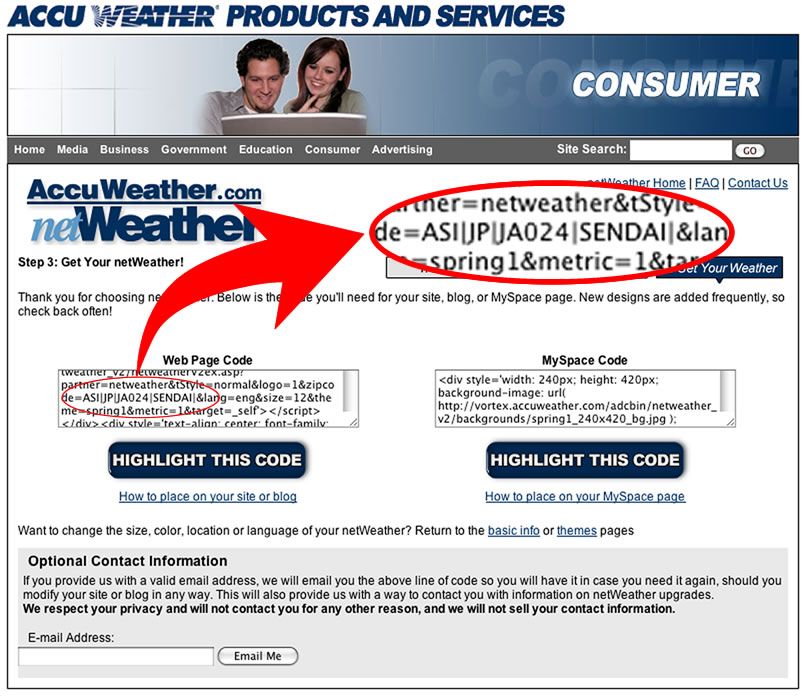
以下のような画面が出ると思います。

画像では左側で確認していますが、サンプルでは、"ASI|JP|JA024|SENDAI"が、今回の目的である仙台の都市コードです。
一応、画像内に拡大しておきましたので、このような記述を探して下さい。
天気情報を確認する
いきなり取得してみる
では、さきほどの都市コード(仙台)で天気情報を要求してみましょう。
パソコンのブラウザで、以下のURLを開いて下さい。
http://apple.accuweather.com/adcbin/apple/Apple_Weather_Data.asp?
zipcode=ASI|JP|JA024|SENDAI|&metric=1

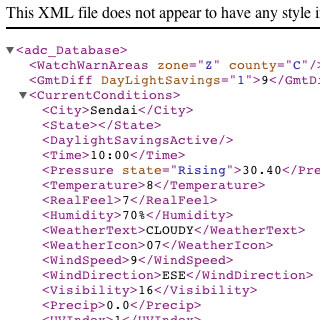
私の環境(OSX)では、Safariがきれいに整形してくれて、Tree表示になっていました。
そのスクリーンショットが右画像なのですが、みなさんのSafariでは、どのように表示されているのでしょうか?
ちなみに、このURLには摂氏による気温表示指定も含んであります。

基本編と同様に、取得した天気情報をそのまま表示するサンプルを作ったので、ダウンロードしてLockBackground.htmlを開いてみて下さい。
JavaScript内を上記URLで置き換えています。
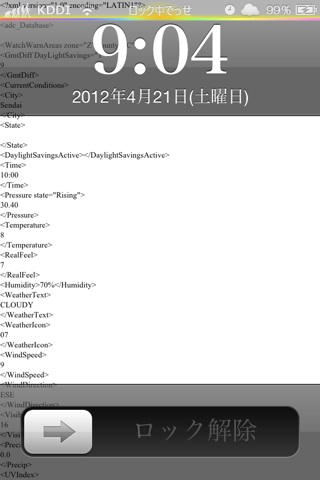
右の画像は、そのスクリーンショットの一部です。
Winterboardで適用してみました。
文字が小さくて見てられないと思いますが、天気情報が取得できていれば、それでOKです。
ちなみに、このXMLは非常に長いです。
iFileなどで開いた方がスマートですね。
ダウンロードはこちら ー> wf_61のダウンロード
ブラウザ表示はこちら ー> wf_61の表示

