OverBoardver. 1.3.1
iOS6.0
概要

iPhoneを使えば使うほど、ホーム画面にはアプリアイコンやSafariブックマークが増えてしまいます。
iPhoneを使っているからこそ増えて当然なのですが、フォルダーで整理していても、どうしてもホーム画面のページは増えていく一方ですね。
増えてしまうのは仕方ないとしても、増えた分、そのアイコンがあるページまでたどり着くのが面倒になってきます。
そのためにドックがあるのですが、標準では4つまでしか登録できません。
ホームボタンを押せば、1ページ目に戻ることはできるのですが、最後のページに行くには、結局のところ手動操作になってしまいます。
そこで登場するのが「OverBoard」です。
MacのOSであるOSXのバージョン10.5(Leopard)をご存知の方なら、ピンとくるかと思いますが、「Spaces」の機能をiPhone上で実現してくれます。
このOverBoardを使うと、ページがサムネイル化され一覧表示されますので、希望するページをタップすると、そのページにジャンプできるという代物です。
ちなみに、現在では「Mission Control」内に「Spaces」の機能が取り込まれていますので、「Spaces」という名前では分からないかもしれませんね。
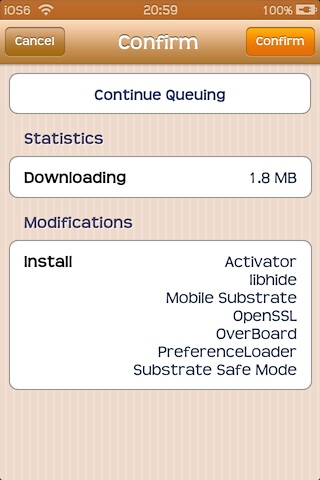
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は以下の通りです。
$1.99
起動方法
ホーム画面にアイコンが表示されますので、そのアイコンをタップすれば起動します。
しかし、アイコンがあるページにたどり着くために、ページをめくるのは本末転倒です。
いつでも、どこからでも起動できるように、Activatorで起動するのが実用的ですね。
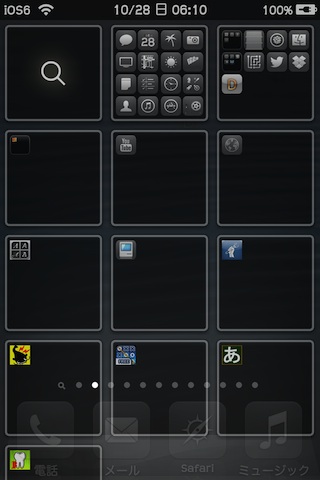
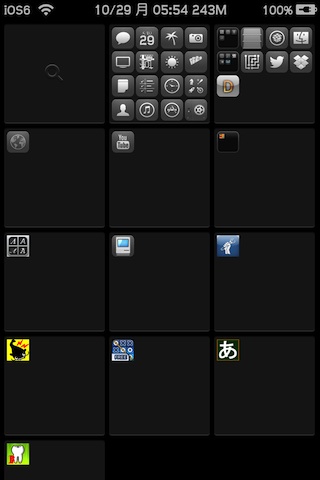
使い方1

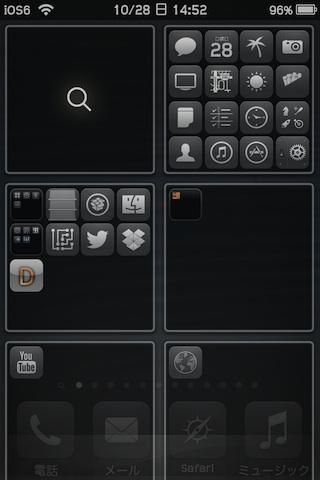
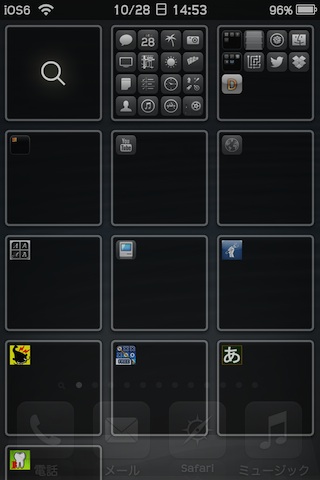
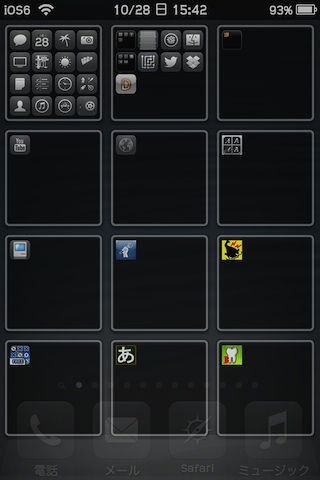
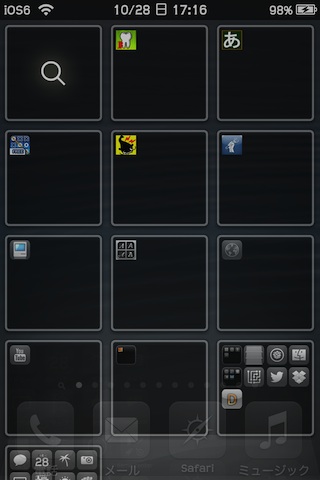
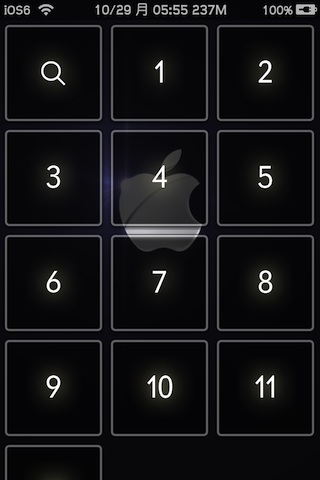
Fig.1 OverBoard動作画面
ホーム画面にあるアイコンをタップして下さい。
(Activatorで起動するのが実用的です)
右の画像は、iPhone4でのスクリーンショットです。
このように各ページのサムネイルが表示されるので、移動したいページをタップして下さい。
気付いたら、そのページが開いているはずです。
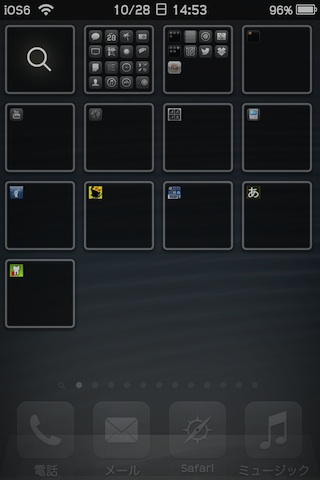
ちなみに、ページ数が多い場合は、縦スクロールすることで、すべてのページを確認することができます。
このスクリーンショットは、その「縦スクロール」を確認するために、無理やりページ数を増やして撮影したものです。
さらに、このOverboardには設定項目があります。
設定あれこれ

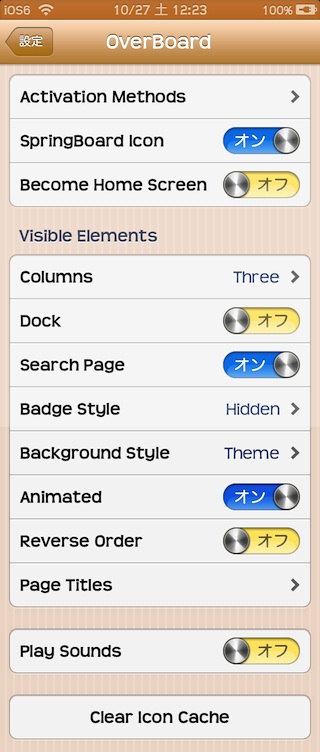
Fig.2 OverBoard設定画面
[設定]から[Overboard]を選択すると、右のような画面になります。
これがOverboardの設定項目なのですが、思ったよりいろいろありますね。
以下に、これらの設定を細かく紹介していきます。
Activation Methods

Fig.3 起動方法設定画面
Activatorの設定です。
あまりにも多かったため、かなり省略しました。
私の設定ですが、ステータスバーを2回タップすることで、OverBoardが起動するようにしています。
人によって、Activatorの設定が重なるでしょうから、ご自身の使いやすい設定をして下さい。
とにかく、ホーム画面にあるアイコンをタップして起動するのは実用的ではありませんので、何らかの設定をするようにしましょう。
Springboard Icon

ホーム画面にアイコンを表示させるかどうかのスイッチです。
ページが増えれば増えるほどOverBoardが有効になってくるのですが、ページが増えれば増えるほどoVerBoardのアイコンが遠くなってしまいます。
そのため、当サイトではActivatorとの併用をオススメしているので、ホーム画面のアイコンは表示する必要がなくなってくると思います。
Become Home Screen

ロック解除するとホーム画面が表示されますが、そこでOverBoardによるサムネイルを表示させるかどうかのスイッチです。
Column
ここからは表示に関する設定です。
初めは、表示列の設定です。
設定には2〜5列の4種類あります。
せっかくなので、すべての表示例を紹介します。
当然ですが、列が増えれば小さくなります。

2列

3列

4列

5列
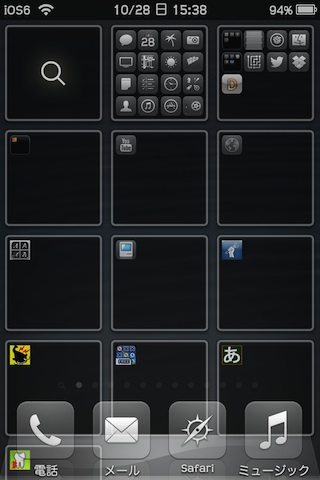
Dock

OverBoard起動時に、ドックを有効にするかどうかのスイッチです。
ドックにあるアプリの起動が有効になります。
試しに、ドックにあるアプリをタップしてみると、ちゃんと起動しました。
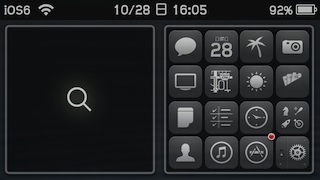
Search Page

OverBoard起動時に、検索ページもサムネイルの1つとして表示するかどうかのスイッチです。
デフォルトでは「オン」になっていますので、「オフ」にした場合のスクリーンショットを紹介します。
Badge Style
OverBoard起動時のサムネイルにバッジも表示することができます。
どこに表示するかを設定できるので、そのすべてを紹介します。

「On Icons」による表示です。
アイコンのサムネイルにバッジが表示されているので小さくて分かりにくいかもしれませんが、慣れればどのアプリか分かるようになってきます。

「On Pages」による表示です。
ページのサムネイルにバッジが表示されているので、大きくて分かりやすいですね。
どのアプリのバッジなのか分かりませんが、結局ページを開くので、アプリが特定できなくても良いのかもしれませんね。

「On Both」による表示です。
アイコンのサムネイルにも、ページのサムネイルにもバッジが表示されます。
バッジが必要なら、両方表示で良いのではないでしょうか。
Background Style

背景の設定です。
デフォルト以外は「Wallpaper」しか指定できないので、「Wallpaper」を指定した時のスクリーンショットを紹介しておきます。
iOS6からの標準壁紙で、私が撮影用に使っている壁紙です。
Animated

ページ切り替え時のアニメーションを有効にするかどうかのスイッチです。
「オフ」で試してみましたが、パッ!パッ!っと切り替わるので、私は「オン」の方が気に入ってます。
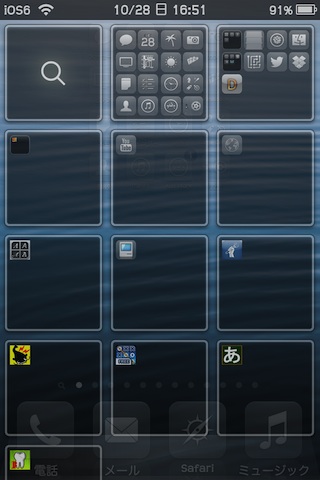
Reverse Order

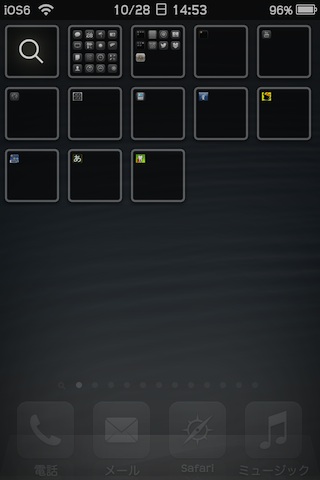
表示するサムネイルの順番を逆にするかどうかのスイッチです。
右の画像は、逆順表示にしたときのスクリーンショットです。
これも慣れかもしれませんが、私は普通の順番で良いと思います。
逆順にしても、検索ページは左上なんですね。
Page Titles

サムネイルのページ毎に表示されるタイトルを設定するのかと思い、右のように、検索ページと3ページ目までタイトルを入力してみたのですが、OverBoardを起動しても、どこにタイトルが表示されているのか分かりませんでした。
列を変更しても、確認できませんでした。
根本的な考え方が違うのか、まだそこまでiOS6に対応していないのか、よく分かりませんが、どちらにしてもまだ確認できておりません。
ご存知の方はご一報願います。
Play Sounds

ページ切り替え時に、音を出すかどうかのスイッチです。
アニメーションが「オン」の時に、その効果音として音を出しているかと思ったのですが、アニメーション設定に関係なく音が出ました。
音を聞けばお分かりいただけると思いますが、アニメーションの効果音にちょうど良い音です。
Clear Icon Cache

個人的には経験していないのですが、アイコンが白くなるなどの不具合が出た場合、「アイコンキャッシュ」を削除し、キャッシュを更新すれば直るとのことです。
OverBoardもアイコンの表示に関するものですので、需要があってからこそキャッシュクリアの機能を付加しているのでしょうね。
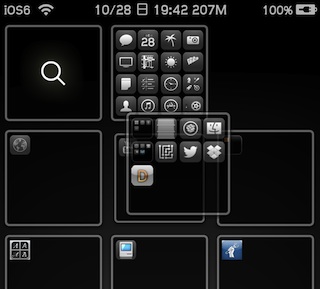
使い方2

各ページのサムネイルが表示され、目的のページをタップしてそのページに移動するのが、OverBoardの基本的な使い方ですが、実はもう1つ基本的な使い方があります。
「タップ」ではなく、「ホールド」してみましょう。
つまり、どのページでも良いのですが、ずっと押し続けてみて下さい。
ブルブルしませんが、ホーム画面のアイコンを入れ替える感じで、ページを入れ替えることができるのです。
といっても、その挙動はアイコンのそれとは違います。
移動したいページと、移動先のページの両者だけが入れ替わるので、直感的には理解しやすいかと思います。
カスタマイズあれこれ
脱獄アプリのページを作成する時はいつもそうなのですが、アプリ内をできるだけ覗くようにしています。
このOverboardのページを作成している時も例外ではなく、いろいろ試しました。
今回は、取り上げても良いネタがありましたので、ここで紹介します。
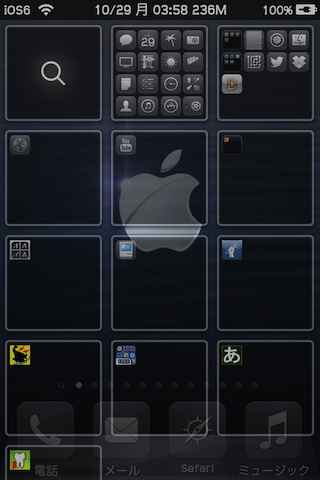
OverBoard背景画像をカスタマイズする

OverBoardのアプリファイルに背景画像がありました。
この画像で遊んでみようと思ったのですが、都合良くアイデアが浮かぶ訳でもないので、やはりこんな時はリンゴちゃんですね。
今回のリンゴちゃんは、知る人ぞ知る、iPhone初回起動時のオープニングアニメーションに登場するリンゴちゃんです。
一番明るいと思われる26コマ目を採用しました。
差し替える画像のパスとファイル名は以下の通りです。
/Applications/OverBoard.app/Background@2x.png

Fig.3 起動方法設定画面
右の画像は、上の画像を差し替えて、OverBoardを機能させてみたスクリーンショットです。
フレアアニメなのでリンゴが光っているはずなのですが、さすがにその部分は分かりにくいですね。
このサンプルを試したい方は、左上の画像をコピーして差し替えて下さい。
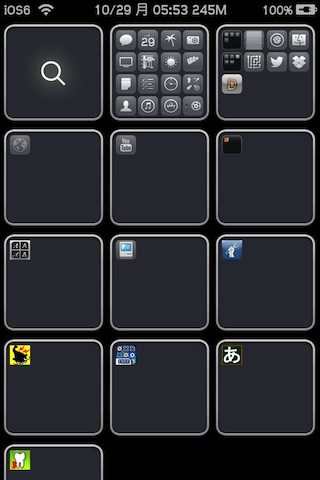
ページ背景画像をカスタマイズする

OverBoardのアプリファイルにページ背景画像がありました。
こちらもリンゴちゃんの登場です。
差し替える画像のパスとファイル名は以下の通りです。
/Applications/OverBoard.app/Page@2x.png

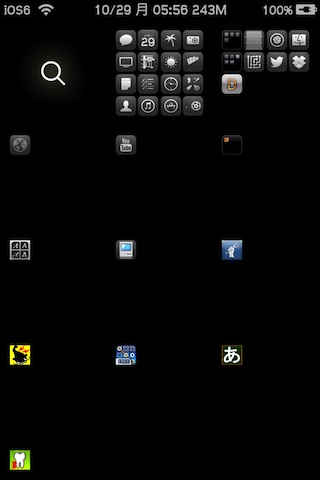
右の画像は、上の画像を差し替えて、OverBoardを機能させてみたスクリーンショットです。
iPhoneのユーザーインターフェースと同様に、元の画像を部分的に引き延ばしています。
その結果、アップルのハイエンドデスクトップマシンのような画像が出来上がってしまいました。
これはこれで面白いのかな・・・
この背景画像を弄るなら、色を変える程度が無難なのかもしれませんね。
このサンプルを試したい方は、左上の画像をコピーして差し替えて下さい。
設定の表示を日本語化する
SpringBoard.appにもSpringBoard.stringsがあるように、OverBoardにもそれらしいものがあるのではないかと探していたらありました。
と言っても他言語向けだったので、日本向けのファイルを作ってみました。
対応する文字列を並べただけのファイルなのですが、これをJapanese.Iprojというフォルダーに格納し、そのフォルダーを以下のパスにコピーします。
/Library/PreferenceLoader/Preferences/OverBoard/

右の画像は、日本語化ファイル(フォルダー)をコピーして、設定を開いた時のスクリーンショットです。
日本語訳に自信がある訳ではないので、ウケ狙いの文字列を並べようかとも思ったのですが、そのまま使う方もいらっしゃるので、できるだけ「普通」を心掛けました。
日本語化ファイルはこちらからどうぞ
ーーー> OverBoard_Jap.zip
テーマを設定する

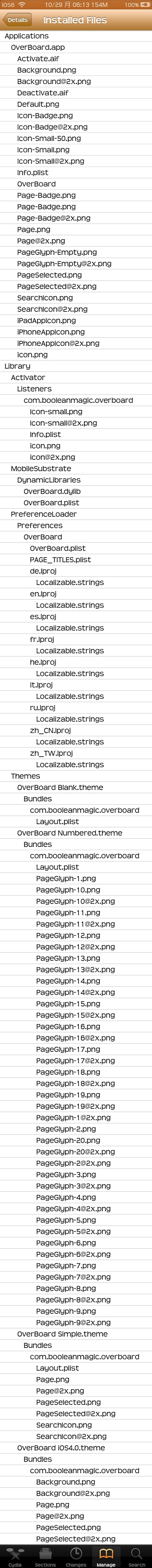
インストールファイルを調べると、Winterboard用のテーマファイルもインストールされていることが分かったので、それぞれ適用させてみました。
4つしかないのですが、テーマ内のファイルを調べてみると、多く得るものがありました。
ページ毎に画像を切り替えられることも分かったのですが、アイデアが無いのでやめておきます。

iOS4.0

Simple

Numbered

Blank