スイッチ

iPhoneの設定でよく見かけるスイッチです。
オン・オフを切り替えるスイッチなのですが、アップルらしいデザインに仕上がっていると思います。
オリジナル画像サイズ詳細

相変わらず、iOS4.xにあった画像がまだ残っています。
どこかに使われているのでしょうか??
参考にしてください。
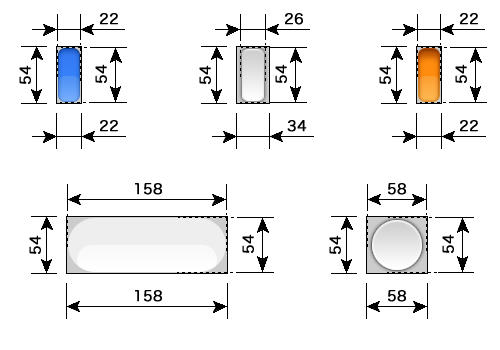
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UISwitchButtonDarkOff@2x.png (28×32) |
 | |
|
UISwitchButtonDarkOn@2x.png (4×32) |
| |
|
UISwitchButtonFullShadowed@2x.png (34×54) |
 | |
|
UISwitchButtonFullShadowedDown@2x.png (34×54) |
 | |
|
UISwitchButtonLeftShadowed@2x.png (34×54) |
 | |
|
UISwitchButtonLeftShadowedDown@2x.png (34×54) |
 | |
|
UISwitchButtonOff@2x.png (28×32) |
 | |
|
UISwitchButtonOn@2x.png (4×32) |
| |
|
UISwitchButtonRightShadowed@2x.png (34×54) |
 | |
|
UISwitchButtonRightShadowedDown@2x.png (34×54) |
 | |
|
UISwitchButtonWhiteOff@2x.png (10×54) |
 | |
|
UISwitchButtonWhiteOn@2x.png (10×54) |
 | |
|
UISwitchLeftCapOrange@2x.png (10×54) |
 | |
|
UISwitchOnColorMask@2x.png (158×54) |
 | |
|
UISwitchShapeMask@2x.png (158×54) |
 | |
|
UISwitchShapeShadow@2x.png (158×54) |
 | |
|
UISwitchThumb@2x.png (58×54) |
 | |
|
UISwitchThumbCustomMask@2x.png (58×54) |
 | |
|
UISwitchThumbCustomPressedMask@2x.png (58×54) |
 | |
|
UISwitchThumbCustomPressedShine@2x.png (58×54) |
 | |
|
UISwitchThumbCustomShine@2x.png (58×54) |
 | |
|
UISwitchThumbPressed@2x.png (58×54) |
 | |
|
UISwitchTrackBlue@2x.png (22×54) |
 | |
|
UISwitchTrackClear@2x.png (22×54) |
 | |
|
UISwitchTrackCustomEffects@2x.png (22×54) |
 | |
|
UISwitchTrackCustomMask@2x.png (22×54) |
 | |
|
UISwitchTrackOrange@2x.png (22×54) |
 | |
遊んでみた
iOS5から変更されたスイッチです。
iOS4のスイッチ画像が残っていたので、マスクを上手く使って表示させているのかと思い、iOS5では色々やってみました。
しかしながら私の仮説も虚しく、私が望むテーマは実現できませんでした。
まぁ、青色をオレンジにしたいだけなのですが、リベンジの意味も兼ねてiOS6で再検証してみます。
UISwitchThumb@2x.pngを変更する
 |
スイッチャーのオリジナルサウンドノブ転用画像 (58×54) |
 |
 |
鉄板入れ替えをしてみました。
鉄板だけあって、確実に入れ替わりましたね。
このサンプルテーマのダウンロードはこちらーー>boke_switch_thumb.zip
UISwitchTrackBlue@2x.pngを変更する
|
|
色を変えたオリジナル画像(青ー>緑) (22×54) |
 |
 |
オン時の色は、この青色かと思ったので緑色で試してみたのですが、関係なかったようです。
この画像をマスクして丸くしているという仮説は間違っていました。
UISwitchOnColorMask@2x.pngを変更する
 |
透過率50%のオリジナル画像 (158×54) |
 |
 |
 |
色をつけたオリジナルマスク (158×54) |
 |
 |
 |
上記テスト画像の2/3サイズ(上付き) (158×54) |
 |
 |
 |
上記テスト画像の2/3サイズ(下付き) (158×54) |
 |
 |
 |
オリジナルサイズいっぱいの三角画像 (158×54) |
 |
 |
色を付けてもマスクはマスクなので、色は関係ないですね。
こちらも、iOS5と同じ結果になりました。
マスクとしては上下反転して機能することが分かりました。
「カラーマスク」と名乗るだけあって、オン時の色のマスクを担っているんですね。
UISwitchShapeMask@2x.pngを変更する
 |
オリジナルサイズいっぱいの真っ黒画像 (158×54) |
 |
 |
 |
色をつけたオリジナルマスク (158×54) |
 |
 |
 |
オリジナルサイズいっぱいの何もない画像 (158×54) |
 |
 |
 |
オリジナルサイズいっぱいの三角画像(赤) (158×54) |
 |
 |
 |
オリジナルサイズいっぱいの三角画像(緑) (158×54) |
 |
 |
 |
幅を半分にした真っ黒画像 (79×54) |
 |
 |
 |
オリジナルサイズの幅半分真っ黒画像(左) (158×54) |
 |
 |
 |
オリジナルサイズの幅半分真っ黒画像(右) (158×54) |
 |
 |
スイッチの輪郭を司るマスクのようですね。
色を付けたマスクは、今後メインで使いそうな感じです。
色付き三角画像で面白い結果が出ていますね。
上下反転してマスクが機能することはiPhone全体で言えそうですが、オフ時の背景ではそのまま使われ、マスクされているという状態です。
そのため、オフ時であれば凝った装飾ができそうですね。
スイッチノブ移動中は反転されず、作成画像のままマスクされ、移動後に反転されます。
この挙動自体は面白いのですが、形状は上下対象にした方が無難ですね。
UISwitchShapeShadow@2x.pngを変更する
 |
オリジナルの黒い部分をオレンジにした画像 (158×54) |
 |
 |
 |
オリジナルの全体をオレンジにした画像 (158×54) |
 |
 |
 |
オリジナル画像+文字 (158×54) |
 |
 |
スイッチの外枠にある影がどのような影響を与えるのか気になっていたのですが、ShapeMaskで切り取られるので、要らぬ心配でした。
スイッチ外周に多少の面影が残りますが、レイヤー的には上位にあるので、あまり手を加えない方が良さそうです。
レイヤー上位であることは、文字画像の結果を見れば一目瞭然ですね。
作ってみた
iOS5から丸くなったスイッチですが、せっかく過去の画像が残っていることですし、今となっては懐かしい四角いスイッチを作ってみました。
アイデアに乏しい私にとっては、ちょうど良い発想ですね。

「オフ」から「オン」にかけてのスクリーンショットを紹介します。
調子に乗って、スイッチが並んでいるものを採用してしまいました。
以前の画像をフル活用して、以前のデザインにできるだけ忠実に作ったつもりですので、完成度は高いかと思います。
以前のスイッチに比べて、スイッチノブが短いのですが、これは現在のスイッチのストロークが短いせいで、文字との余白調整のため、バランスの良い長さを考えた結果です。
1px単位で調整したので、デザイン的にこれ以上のものはできないはずです。
以前の四角いスイッチを重ねたり並べたりして、完全再現を目指したので、個人的な満足度も高いです。
あとは、需要があるかどうかだね・・・
今回のテストテーマをこちらで配布しています。
boke_switch_rectのダウンロード
2012/12/18
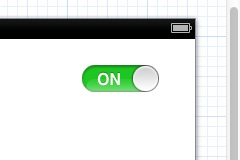
諦めてみた
iOS5から丸くなったスイッチですが、ON時の青をオレンジにしようと、いろいろ試していたのですが、諦めました。
ブログでも語りましたが、アプリ開発を始めることでいろいろ見えてきたことがあります。
その中でも、一番早い段階で知り、ショックの大きかったものが「スイッチ」です。

「やっぱり」と思い、ショックだったのですが、プログラミングの際の色指定により、どんな色でも表示できることを知りました。
試しに、緑を少し暗くしたスイッチを作ってみました。
デザイン画面で出来上がったことを示すために、周りの方眼紙部分まで載せていますが、プログラミング時に色を決定していることがお分かりいただけると思います。
iOS4の時は、基本色の青画像と機内モード切替用のオレンジ画像があり、iOS5でもその画像が残っていたため勘違いし、そのまま現在に至った訳です。
逆に、「プログラミングによるもの」ということがはっきりして、とてもスッキリしています。
・・・という訳で、これ以上スイッチ画像で頭を悩ますことも無くなりましたね。
気持ちよく諦められます。

