天気情報を表示する5(Yahooウェザー編3)
前回は、Yahooウェザーからの天気情報で、今日と明日の天気予報を表示しました。
今回も天気予報の表示なのですが、さらに拡張しようと思います。
これまで通り、見た目の変更やソースの見直しというような拡張ではなく、天気情報自体を拡張しましょう。
と言っても、こちらサイドでは何か拡張などできる訳がないので、拡張された天気情報を配信しているURLから取得します。
天気情報を確認する
いきなり取得してみる
では、基本編と同様に、いきなり天気情報を取得してみましょう。
当サイト「都市コード」を参考にして、パソコンのブラウザで、以下のURLを開いて下さい。
http://xml.weather.yahoo.com/forecastrss/JAXX0079_c.xml

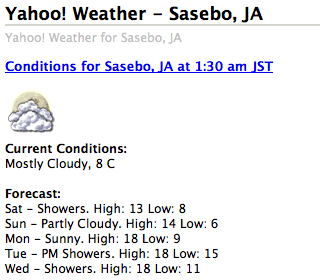
右画像のように、長崎県佐世保市の天気情報が表示されましたでしょうか?
ここでは、FireFoxで表示させてみました。
基本編で確認した画面と同じように見えますね。
しかしながら、すでに気付いている方もいるかと思いますが、"Forecast"以下が5つもあります。
つまり、5日間予報が手に入るのです。
いや〜、URLを変更しただけのことはありますね〜。
今回は、このURLから天気情報を取得し、5日間予報を表示します。
URLに、都市コード「JAXX0079」を指定していますが、都市コードの部分はお好みで変更して下さい。
ただし、その表示方法はブラウザによって違います。
取得した情報を見てみる

5日間予報が取得できることは分かりました。
では、どのような形で取得できるのでしょうか?
基本編と同様に、取得した天気情報をそのまま表示するサンプルを作ったので、ダウンロードしてLockBackground.htmlを開いてみて下さい。
右の画像は、そのスクリーンショットの一部です。
パソコンでもiPhoneでも見ることができます。
iPhoneでは、テーマとしてWinterboardで適用すると、ロック画面に表示されるファイル構造になっておりますが、iFileなどで開いた方がスマートですね。
ダウンロードはこちら ー> wf_51のダウンロード
ブラウザ表示はこちら ー> wf_11の表示
URLはちがっても、Yahooウェザーだけあって、基本編で見たものと構造が同じですね。
では、今回の目的である5日間予報の部分はどうなっているのでしょうか?
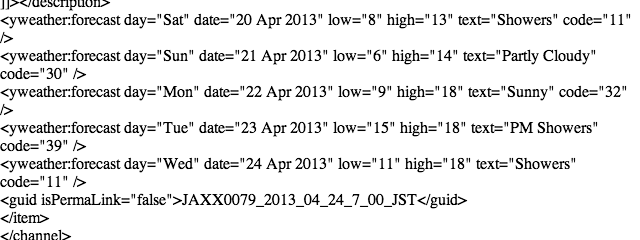
以下が、目的部分のスクリーンショットです。

ズラ〜っと並んでいますね〜。
この予報にも、日付や曜日、最高気温と最低気温、天気などがあるので、これまでと同様にやれそうですね。
見やすくして確認する
<rss ... >
<channel>
<title>Yahoo! Weather - ... </title>
<link>http://us ... </link>
・
・
・
<image>
<title>Yahoo! Weather</title>
<width>142</width>
<height>18</height>
・
・
・
</image>
<item>
<title>Conditions for Asahikawa ... </title>
<geo:lat>33.2</geo:lat>
・
・
<yweather:forecast day=" ... />
<yweather:forecast day=" ... />
<yweather:forecast day=" ... />
<yweather:forecast day=" ... />
<yweather:forecast day=" ... />
・
・
</item>
</channel>
</rss>
今回も目的の部分の色を変えておきました。
5日分の予報があることを強調しています。
前回のやり方でいけそうですね。
天気予報の部分を確認していただくのはもちろんなのですが、「入れ子」構造も再確認しておいて下さい。
天気情報を抜き出して表示する
取得した天気情報の構造を見る限り、前回のやり方が通用しそうなことが分かりました。
情報量は倍以上になりますが、同じやり方で対応します。

サンプルファイル構成
今回作るサンプルウィジェットを含むテーマファイルの基本構成は、相変わらず右図の通りです。
ファイルのダウンロードはこちらーー>ダウンロード
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
style.cssは見た目の設定をし、script.jsで天気情報を取得したり表示したりします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきます。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<p id="day0"></p>
<p id="text0"></p>
<p id="high0"></p>
<p id="low0"></p>
<p id="day1"></p>
<p id="text1"></p>
<p id="high1"></p>
<p id="low1"></p>
<p id="day2"></p>
<p id="text2"></p>
<p id="high2"></p>
<p id="low2"></p>
<p id="day3"></p>
<p id="text3"></p>
<p id="high3"></p>
<p id="low3"></p>
<p id="day4"></p>
<p id="text4"></p>
<p id="high4"></p>
<p id="low4"></p>
</div>
</body>
</html>
サンプルHTMLソース2
都市名と5日分の情報を表示するために、pタグを21コ並べ、idもそれぞれ振り分けました。
面倒臭いですね・・・
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var elm_channel = findChild(findChild(request.responseXML, "rss"), "channel");
var elm_yweather_location = findChild(elm_channel, "yweather:location");
var elm_city = elm_yweather_location.getAttribute("city");
document.getElementById("city").innerText = elm_city;
var tag_forecast = request.responseXML.getElementsByTagName("forecast");
document.getElementById("day0").innerText = tag_forecast[0].getAttribute("day");
document.getElementById("day1").innerText = tag_forecast[1].getAttribute("day");
document.getElementById("day2").innerText = tag_forecast[2].getAttribute("day");
document.getElementById("day3").innerText = tag_forecast[3].getAttribute("day");
document.getElementById("day4").innerText = tag_forecast[4].getAttribute("day");
document.getElementById("text0").innerText = tag_forecast[0].getAttribute("text");
document.getElementById("text1").innerText = tag_forecast[1].getAttribute("text");
document.getElementById("text2").innerText = tag_forecast[2].getAttribute("text");
document.getElementById("text3").innerText = tag_forecast[3].getAttribute("text");
document.getElementById("text4").innerText = tag_forecast[4].getAttribute("text");
document.getElementById("high0").innerText = tag_forecast[0].getAttribute("high");
document.getElementById("high1").innerText = tag_forecast[1].getAttribute("high");
document.getElementById("high2").innerText = tag_forecast[2].getAttribute("high");
document.getElementById("high3").innerText = tag_forecast[3].getAttribute("high");
document.getElementById("high4").innerText = tag_forecast[4].getAttribute("high");
document.getElementById("low0").innerText = tag_forecast[0].getAttribute("low");
document.getElementById("low1").innerText = tag_forecast[1].getAttribute("low");
document.getElementById("low2").innerText = tag_forecast[2].getAttribute("low");
document.getElementById("low3").innerText = tag_forecast[3].getAttribute("low");
document.getElementById("low4").innerText = tag_forecast[4].getAttribute("low");
}
サンプルJavaScript2
こちらも情報表示のための記述が並んでいます。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
margin: 232px 0px;
background-color: white;
}
p {
margin: 5px 0px;
font-size: 16px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート2
特に整形をする訳ではない程度の指定です。
ロックスクリーンの時計を避けるために、232ピクセルずらしています。
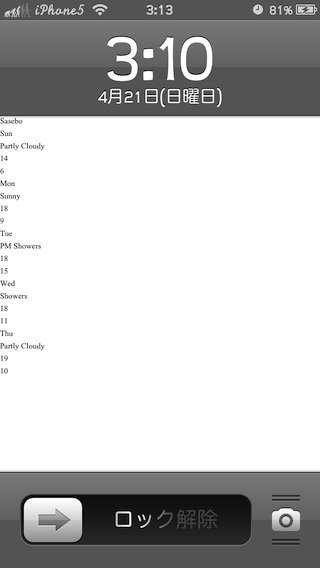
サンプル表示

では、ここで実行してみましょう。
ダウンロードはこちら
ー> wf_52のダウンロード
今回は、5日分の天気予報を取得できることが確認できればOKです。
それにしても、見にくいですね・・・
見た目を整える
5日分の天気予報を取得し、表示できるところまでできました。
すべてを表示しようと、文字を小さくしたために、とても見にくくなってしまいました。
かと言って。文字を大きくしても、画面からはみ出してしまいます。
そこで、一日分毎の天気予報を横並びにすることを考えます。
そうすることで、画面からはみ出さずに文字の大きさを大きくすることができます。
ファイルのダウンロードはこちらーー>ダウンロード
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきます。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div class="forecast">
<p id="day0"></p>
<p id="text0"></p>
<p id="high0"></p>
<p id="low0"></p>
</div>
<div class="forecast">
<p id="day1"></p>
<p id="text1"></p>
<p id="high1"></p>
<p id="low1"></p>
</div>
<div class="forecast">
<p id="day2"></p>
<p id="text2"></p>
<p id="high2"></p>
<p id="low2"></p>
</div>
<div class="forecast">
<p id="day3"></p>
<p id="text3"></p>
<p id="high3"></p>
<p id="low3"></p>
</div>
<div class="forecast">
<p id="day4"></p>
<p id="text4"></p>
<p id="high4"></p>
<p id="low4"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース3
一日毎で整形するために、"forecast"というクラス指定しました。
すべて同じように表示したいので、idではなくクラスで指定します。
サンプルJavaScript
今回は見た目だけなので、JSファイルに変更はありません。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
}
p {
margin: 5px 0px;
font-size: 24px;
color: black;
text-align: center;
text-shadow: 1px 1px 1px white;
}
.forecast {
float: left;
width: 128px;
}
サンプルスタイルシート3
今回は、いろいろ変更しています。
bodyで指定していた232ピクセルの余白を、weatherで指定しました。
便宜上&成り行き上bodyで指定していただけなので、本来の指定方法にしました。
forecastクラスですが、floatをleft指定することで、天気予報一日分のグループを左から順に並べます。
天気予報一日分の表示幅は、iPhoneの表示幅640ピクセルを5等分した128ピクセルです。
こうすることにより、文字の大きさを1.5倍の24ピクセルにすることができました。
せっかくなので、文字を中央寄せしました。
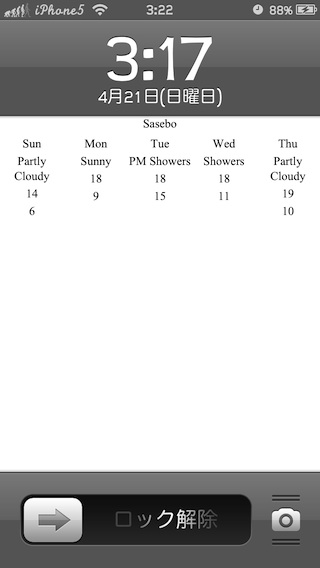
サンプル表示

では、今回のサンプルを実行してみましょう。
ダウンロードはこちら
ー> wf_53のダウンロード
右の画像が、サンプルを実行したロックスクリーンのスクリーンショットです。
天気予報が、一日分毎に左から並んでいることが確認できればOKです。
文字も、前回よりは見やすくなりましたね。
見た目をもっと整える
5日分の天気予報を、一日毎に横並びで表示しました。
前回は、気温も横並びにして気温に単位を付けて表示したのですが、今回も同じように単位を付けると、横にはみ出してしまいます。
今回は、テレビの天気予報でよく見る気温表示にしようと思います。
分数のように、上が最高気温、下が最低気温という配置にすることで直感的に理解できますので、わざわざ単位を付ける必要もなくなるます。
ただ、この場合は、高さも必要になってくるので、実際にはスラッシュ(/)で対応します。
都市名の大きさもきになるので大きくしますが、天気の文字表示が2段になっていることも気になるので、天気の文字を小さくします。
ファイルのダウンロードはこちらーー>ダウンロード
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきます。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div class="forecast">
<p id="day0"></p>
<p id="text0" class="text"></p>
<p id="temp0"></p>
</div>
<div class="forecast">
<p id="day1"></p>
<p id="text1" class="text"></p>
<p id="temp1"></p>
</div>
<div class="forecast">
<p id="day2"></p>
<p id="text2" class="text"></p>
<p id="temp2"></p>
</div>
<div class="forecast">
<p id="day3"></p>
<p id="text3" class="text"></p>
<p id="temp3"></p>
</div>
<div class="forecast">
<p id="day4"></p>
<p id="text4" class="text"></p>
<p id="temp4"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース4
天気の文字表示を弄るために、クラス指定を追加しました。
最高気温と最低気温をスラッシュ(/)で1つにするため、それぞれのpタグも1つにしました。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
と言っても、今回はホントに変更箇所のみの紹介です。
・
・
・
document.getElementById("temp0").innerText =
tag_forecast[0].getAttribute("high") + " / " +
tag_forecast[0].getAttribute("low");
document.getElementById("temp1").innerText =
tag_forecast[1].getAttribute("high") + " / " +
tag_forecast[1].getAttribute("low");
document.getElementById("temp2").innerText =
tag_forecast[2].getAttribute("high") + " / " +
tag_forecast[2].getAttribute("low");
document.getElementById("temp3").innerText =
tag_forecast[3].getAttribute("high") + " / " +
tag_forecast[3].getAttribute("low");
document.getElementById("temp4").innerText =
tag_forecast[4].getAttribute("high") + " / " +
tag_forecast[4].getAttribute("low");
}
サンプルJavaScript4
1行がとても長くなってしまいましたが、やっていることは簡単です。
最高気温とスラッシュ(/)と最低気温をスペースを挟んで結合し、それを気温として表示しています。
一度にやっているから長くなってしまうんですね・・・
サンプルスタイルシート
追加した部分のみの紹介です。
基本24ピクセルの文字ですが、都市名は3倍の72ピクセルにしました。
逆に、天気は元に戻しました。
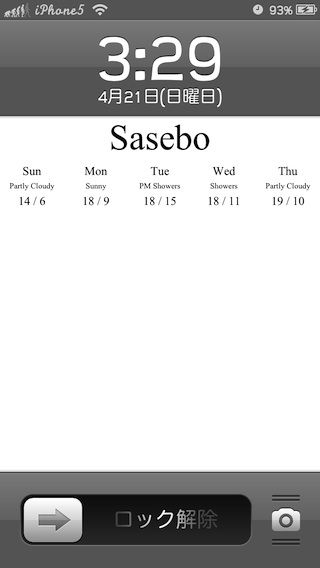
サンプル表示

では、今回のサンプルを実行してみましょう。
ダウンロードはこちら
ー> wf_54のダウンロード
右の画像が、サンプルを実行したロックスクリーンのスクリーンショットです。
都市名の大きさは、これくらいで良いと思います。
日付が変わり、天気も変わってしまったのですが、おそらく2段で表示されていたであろう天気が、1段で表示されているので、とりあえず天気の大きさはこれくらいで良いと思います。
気温表示は、好みが別れるところですね。
単位があった方が見やすい人もいれば、色を変えた方が見やすい人もいます。
そもそも、気温表示が要らない人もいます。
それぞれのやり方は、ここまでに紹介したので、各々対応していただければと思います。
シンプル時計の中で、縦方向や横方向に文字を拡大することをやっていますので、文字サイズを倍にして横方向を半分にしたら、結果的に縦方向に2倍拡大した文字を得ることもできます。
いろいろやってみましょう。
ソースを見直す
さぁ、やって参りました「ソースを見直す」のお時間です。
本当なら、とっくにやっているべきことなんですけどね・・・
どれだけ長いソースをそのままにしておく気だったんでしょうね。
という訳で、ソースを短くしましょう。
今回は、JavaScriptファイルの変更のみです。
ファイルのダウンロードはこちらーー>ダウンロード
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
と言っても、今回も変更箇所のみの紹介です。
・
・
・
var tag_forecast = request.responseXML.getElementsByTagName("forecast");
var day, text, high, low;
for(i=0;i<5;i++) {
day = tag_forecast[i].getAttribute("day");
text = tag_forecast[i].getAttribute("text");
high = tag_forecast[i].getAttribute("high");
low = tag_forecast[i].getAttribute("low");
document.getElementById("day"+i).innerText = day;
document.getElementById("text"+i).innerText = text;
document.getElementById("temp"+i).innerText = high + " / " + low;
}
}
サンプルJavaScript5
役割分担した形ですね。
情報を1つ1つ抜き出して、1つ1つ書き込んでいます。
結果的に、このような記述が分かりやすいですね。
サンプル表示
今回はソースのみの変更ですので、見た目は何も変わっていません。
ダウンロードはこちら ー> wf_55のダウンロード
背景を表示する
やっと仕上げといった感じですね。
これまでずっと白背景のままやってきたので、本来の背景画像を表示しましょう。
(注意)
iPhoneで設定した背景画像をウィジェットで参照するには、Wallpaper JPEGifierを導入しておくことが必要です。
当サイト「脱獄アプリ一覧」の中の「Wallpaper JPEGifier」を参考に導入して下さい。
サンプルスタイルシート
width: 640px;
height: 960px;
background-image: url("/private/var/mobile/Library/
SpringBoard/Converted-LockBackground.jpg");
background-repeat: no-repeat;
}
p {
margin: 5px 0px;
font-size: 24px;
font-weight: bold;
color: black;
text-align: center;
text-shadow: 0px 0px 10px white,
0px 0px 10px white,
0px 0px 10px white,
0px 0px 10px white,
0px 0px 10px white;
}
サンプルスタイルシート6
変更部分を赤くしています。
背景画像の指定に伴い、文字影を重ねています。
サンプルのせいでもあるのですが、黒っぽい背景画像では、文字が見にくかったため、影を重ねることで、文字を見やすくしています。
今回は文字を太くしています。
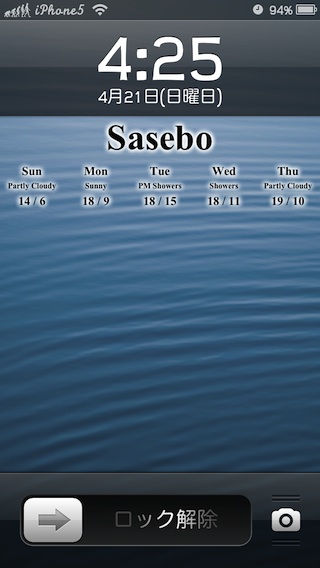
サンプル表示

では、今回のサンプルを実行してみましょう。
右の画像が、サンプルを実行したロックスクリーンのスクリーンショットです。
ダウンロードはこちら ー> wf_56のダウンロード
おまけ
今回も、天気の画像表示をやっておきます。
天気画像は各々で用意して下さい。
今回も、"HTC Widget [HD]"にある画像を使いました。
Cydiaから入手して下さい。
画像へのパスは、以下の通りです。
HTC Widget [HD]/Private/WeatherWidget/Private/Icon Sets/HTC/
iOS5では、ここにある画像をウィジェットの一部として使っていたのですが、プログラミングの中でパスを指定するだけのことですので、Cydiaからインストールするだけで済むようにします。
画像ファイル以外のダウンロードはこちら
ー> wf_57のダウンロード
では、ソースを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきます。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div id="forecast0" class="forecast">
<p id="day0"></p>
<p id="text0" class="text"></p>
<p id="temp0"></p>
</div>
<div id="forecast1" class="forecast">
<p id="day"></p>
<p id="text1" class="text"></p>
<p id="temp1"></p>
</div>
<div id="forecast2" class="forecast">
<p id="day2"></p>
<p id="text2" class="text"></p>
<p id="temp2"></p>
</div>
<div id="forecast3" class="forecast">
<p id="day3"></p>
<p id="text3" class="text"></p>
<p id="temp3"></p>
</div>
<div id="forecast4" class="forecast">
<p id="day4"></p>
<p id="text4" class="text"></p>
<p id="temp4"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース7
天気の土台となる"forecast" ですが、その背景に天気画像を表示させるために、それぞれ個別のidを割り振りました。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
・
・
・
var tag_forecast = request.responseXML.getElementsByTagName("forecast");
var day, text, high, low;
for(i=0;i<5;i++) {
day = tag_forecast[i].getAttribute("day");
text = tag_forecast[i].getAttribute("text");
high = tag_forecast[i].getAttribute("high");
low = tag_forecast[i].getAttribute("low");
document.getElementById("day"+i).innerText = day;
document.getElementById("text"+i).innerText = text;
document.getElementById("temp"+i).innerText = high + " / " + low;
document.getElementById("forecast"+i).style.backgroundImage =
"url('../HTC Widget [HD].theme/Private/WeatherWidget/Private/Icon Sets/HTC/" +
tag_forecast[i].getAttribute("code") +".png')";
}
}
サンプルJavaScript7
それぞれidを割り振った天気表示領域の背景を指定する部分を追加しています。
"code"は天気コードを示しております。
例によって、HTCの天気画像のファイル名は、codeそのものがファイル名になっているので、そのまま利用しています。
サンプルスタイルシート
天気画像の表示領域確保のために、高さ指定しています。
背景サイズの指定を、"contain"にすることで、表示領域指定した大きさに収まります。
サンプル表示

では、今回のサンプルを実行してみましょう。
右の画像が、サンプルを実行したロックスクリーンのスクリーンショットです。
ダウンロードはこちら
ー> wf_57のダウンロード

