BytaFont2ver. 2
iOS7.0.4
概要

脱獄してもしなくても、フォントを変更できるものならしてみたいと、多くの方が思うのではないでしょうか。
残念ながら、脱獄しなければフォントの変更はできません。
ここで登場するのが、脱獄iPhoneでフォントの変更を可能にしてくれる「BytaFont2」です。
インストール
リポジトリ
Cydia標準リポジトリ(ModMyi)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
起動方法
ホーム画面にアイコンが表示されますので、そのアイコンをタップして起動します。
フォントを用意する
アプリ自体は起動しても、肝心のフォントがないためまだ役立たずの状態です。
したがって、フォントも用意する必要があります。

フォントもCydiaよりインストールして下さい。
Fonts(BytaFont2)の中にズラ~っと?フォントが並んでいます。
このページ作成時は、オリジナルフォント数種を含めて16個しかありませんでしたが、まだまだこれから増えていく段階ですので、今後の増え方が楽しみですね。
ここでは、オリジナル以外の10フォントをすべてインストールして進めていきます。
なお、一覧にはオリジナルフォントもありますので、以下の2つのフォントは必ずインストールしておきましょう。
(ご自身のiPhoneから確実にバックアップできていればそれで良いです)
Original Fonts iOS 7.x
Original Fonts iOS 7.x Japanese
起動するとお分かりになるかと思いますが、画面下のボタンバーに「Browse」があります。

しかし、ここで何をやっても、BytaFont2用のものは何も出てきません。
まだBytaFont用( < iOS7 )しか用意されていない様なのです。
まだまだ対応フォントの数も少ないので、アプリ共々今後のバージョンアップでどうなるか楽しみにしておきましょう。
おそらく、ここからフォントをインストールする道が開けるようになることでしょう。
欧文フォントを一括変更する
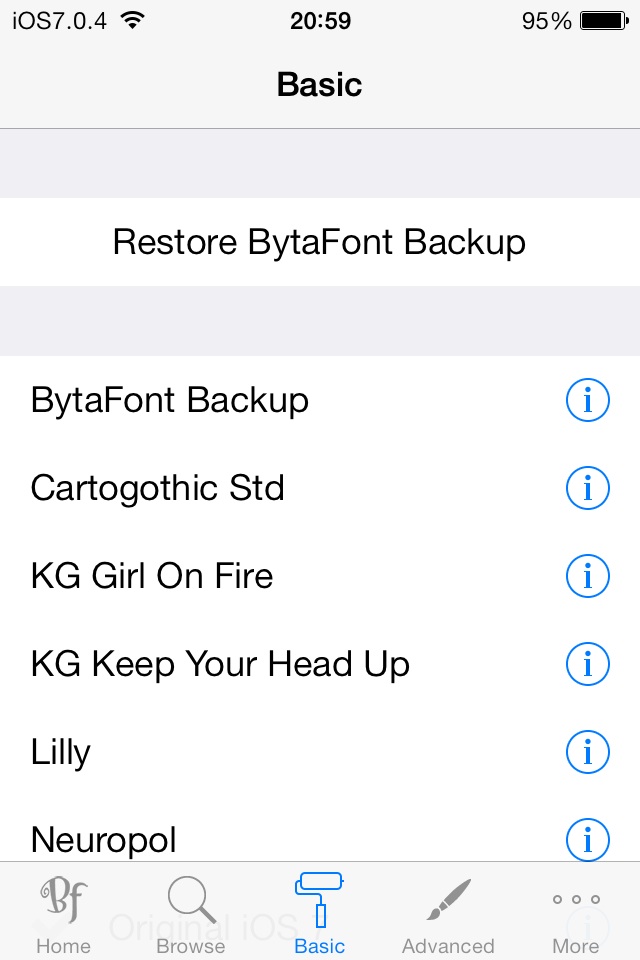
画面下のボタンバーにて「Basic」を選択して下さい。

スクリーンショットのように、インストールされているフォントの一覧が表示されます。
このとき、フォント名の右側にある ![]() をタップすると、そのフォントのサンプルが表示されます。
をタップすると、そのフォントのサンプルが表示されます。

しかし、どう見てもiOS7のスクリーンショットでは無いんですよね。
フォントの確認程度にしておきましょう。
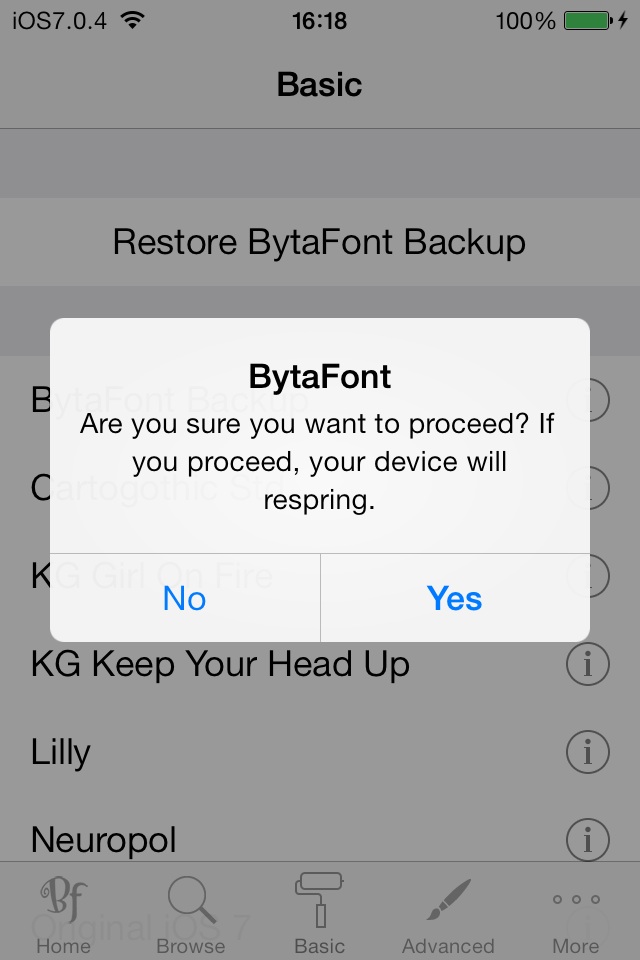
では、変更したいフォントをタップしましょう。

本当に変更するのか聞かれますので、迷いの無い方は "Yes" をタップしましょう。
しばらくしてRespringがかかります。
ここで、すでに適用されているフォントを選択しても、Respringがかかります。
BytaFont1.5では、同じフォントを選択していることを教えてくれたので、これはバージョンアップによる対応を期待しましょう。
上最上段にある「Restore BytaFont Backup」は、バックアップフォントに戻してくれます。
バックアップフォントは以下にあります。
/var/mobile/Library/BytaFont2
BytaFont2が勝手にバックアップしたフォントなのですが、そのタイミングを調べてみると、最初にBytaFont2を起動したときにバックアップすることを確認しました。
バックアップが終わってからBytaFont2の画面が出るので、初回起動時は多少時間がかかります。
バックアップするフォントは23個で、BytaFont2起動時にバックアップフォントが揃っているか確認してから起動しますので、1つでも欠けていれば、バックアップしてから起動します。
というわけで、フォントファイルを直接入れ替えた方は、そのフォントがバックアップされることになります。
オリジナルフォントということではないことを承知しておきましょう。
欧文フォントを個別変更する
英数字の一括変更は、「Basic」タブにおいて、簡単にフォントを変更することができました。
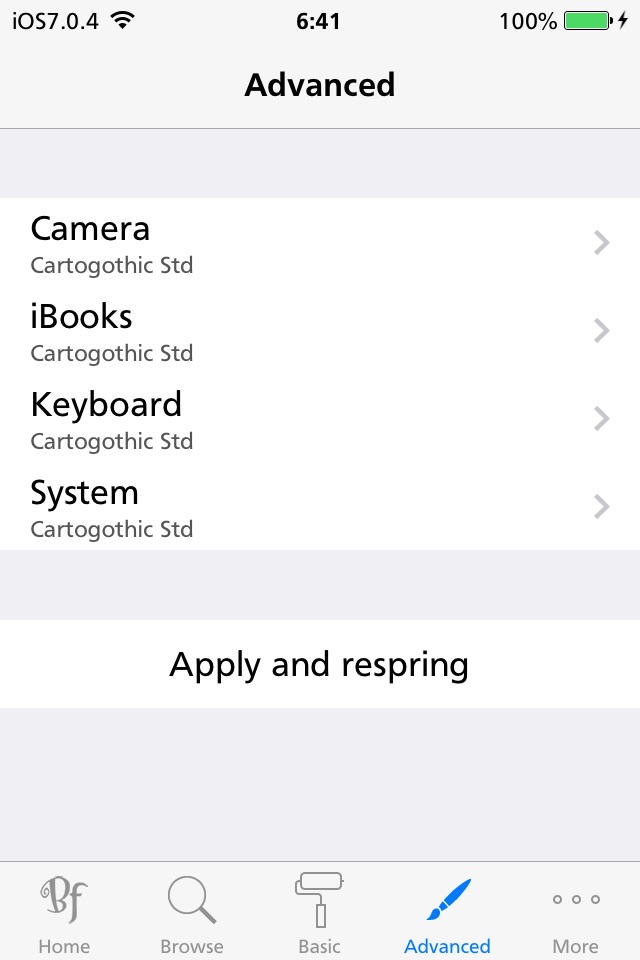
フォントを個別に設定するには、「Advanced」タブにおいて変更します。

個別と言っても、スクリーンショットにあるパターンに限ります。
先ほどの一括変更で、「Cartogothic Std」によるフォント変更した後の画面ですので、すべて「Cartogothic Std」になっていますが、この画面からそれぞれ違うフォントを設定することができます。
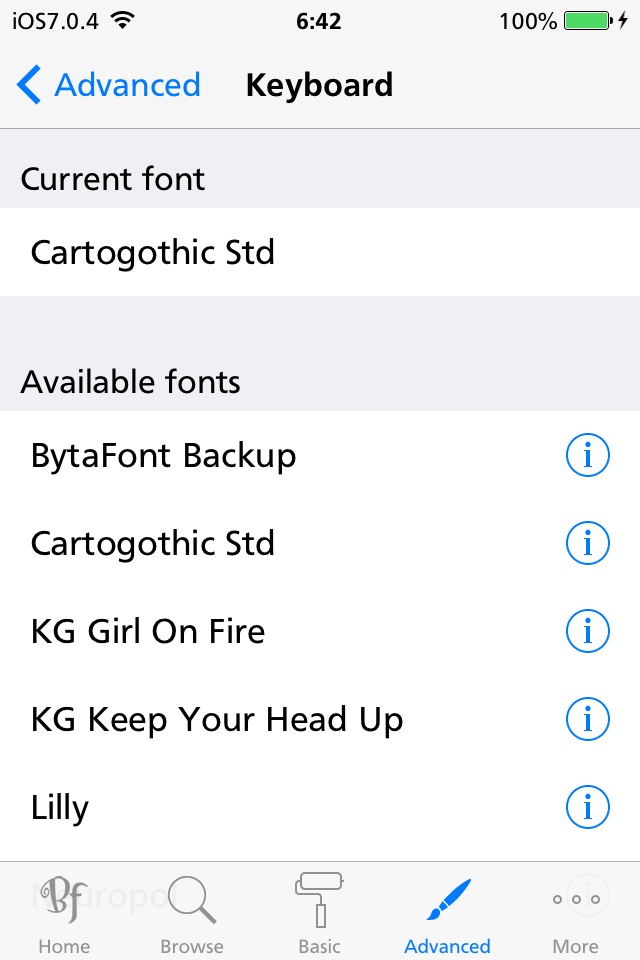
「Keyboard」を例に進めますが、こんな感じの画面になります。

最上部の「Current font」に、現在指定されているフォント名が表示されます。
変更するには、「Available fonts」からフォントを選択します。
フォント変更の基本は、一括変更と同じです。
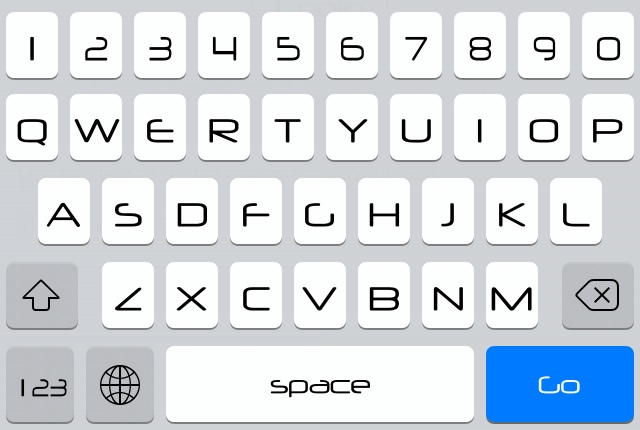
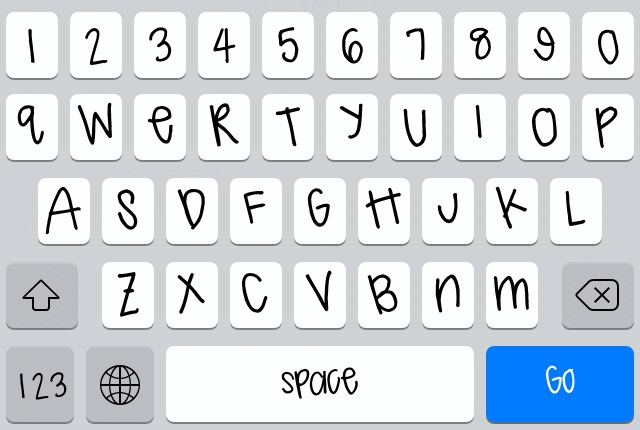
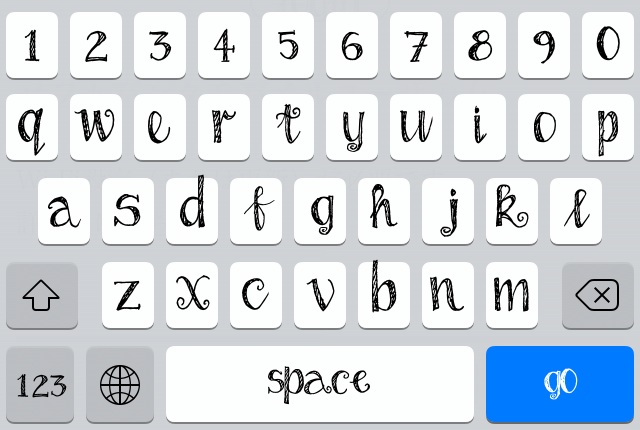
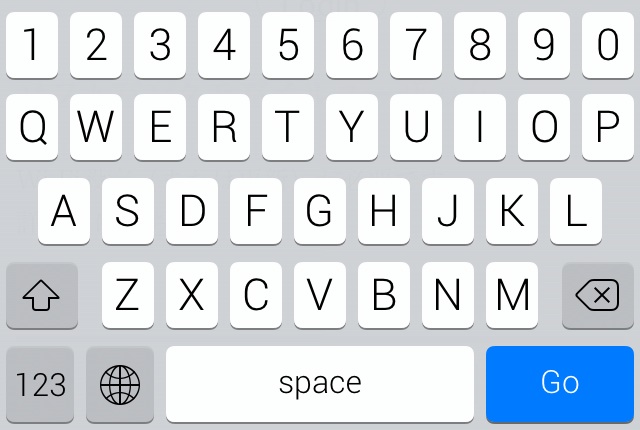
欧文フォント表示サンプル
Cydiaで用意されているBytaFont2用の10フォントをサンプルとして並べておきます。
オリジナルフォント


Cartogothic Std Font


しばらく使ってみましたが、このフォントが落ち着きます。
KG Girl On Fire Font


KG Keep Your Head Up Font


Lilly Font


Neuropol Font


Pea Colton Font


Pea Ellie Bellie Font


Roboto Font


Sunshine Poppy Font


Walt Disney Font


日本語フォントを変更する
BytaFont1.7から、日本語フォントに完全対応しており、iOS7に対応したBytaFont2でも、そのやり方は変わりません。
日本語フォントを用意する
iOS7でも、日本語フォントはヒラギノ角ゴシックです。
しかし、大きく変わったこともあります。
それは、おまけでも紹介していますが、太さが4種類になったことと、TTCファイルになったことです。
BytaFont2でも日本語フォントを変更できますが、BytaFont2はオリジナルと同じ4種の日本語フォントを要求してきます。

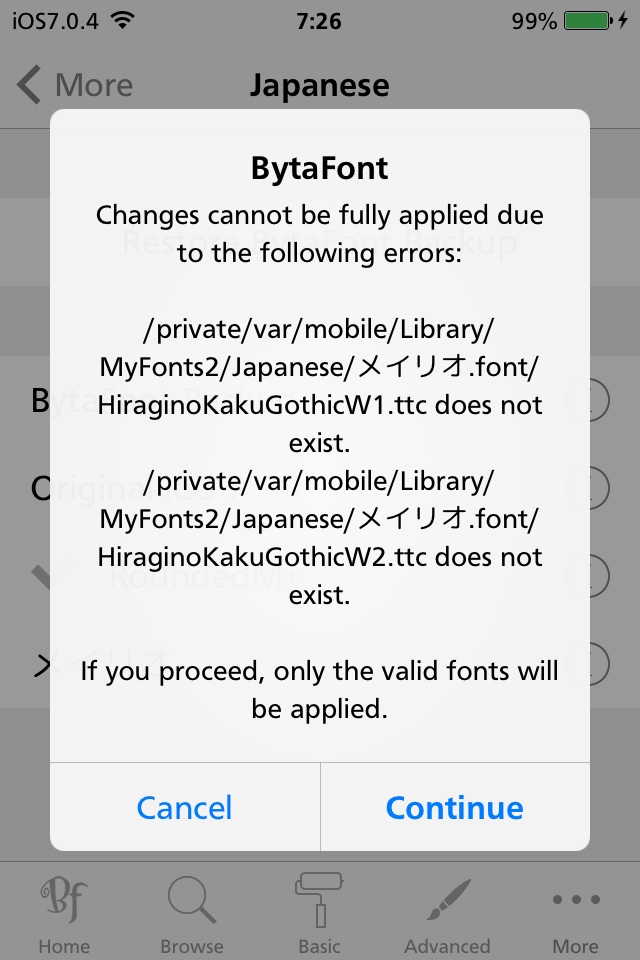
Windowsのメイリオ2種をW3とW6に割り当てただけのフォントを適用させてみた時のスクリーンショットです。
メイリオ.fontの中に、W1とW2がないよ〜と言われてしまいました・・・
そこで、フォントファイルをコピーし、ファイル名を変更することで、W1とW2を用意してみました。
フォントファイル内にあるフォント情報で、フォント名を参照していると思ったのですが、ダメ元で用意したW1とW2が通ってしまいました。
まだ、W1とW2を使っている状況に出会っていないので、W1とW2を偽装した2種のフォントファイルでも良いのかもしれませんね。
当サイトでは、直接ファイルを入れ替えて日本語フォントを変更する方法も紹介しています。
そこで作成したフォントを配布していますので、そちらもご覧になってみて下さい。
日本語フォントを転送する
転送先のディレクトリは、以下の通りです。
フォント保存先 /private/var/mobile/Library/MyFonts2/
ただ、日本語フォントファイルを適用させるための構成は、欧文フォントファイルのそれと違います。

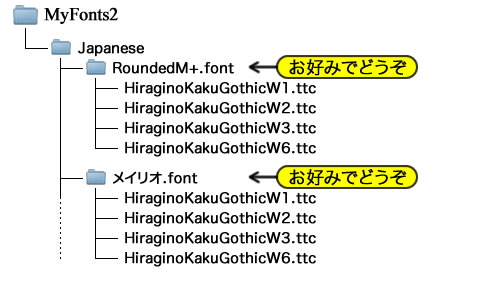
図を見てもらえれば分かると思いますが、用意したフォント4種類を1つのフォルダーに入れます。
このフォルダー名は、BytaFontでフォントを選択する時に分かれば良いので、ご自由にどうぞ。
日本語のフォルダー名でも大丈夫です。
切り替えたいフォントをいくつも用意する場合もあると思うので、できるだけシンプルな方が良いと思います。
ただし、図のように、フォルダー名には必ず ".font" を付加して下さい。
そして、このフォルダーを "Japanese" というフォルダーに入れ、さらにJapaneseフォルダーをMyFontsに入れます。
結果的に、図のような構成になればOKです。
Cydiaからオリジナル日本語フォントがインストールされていれば、すでにこの構成で保存されているはずです。
日本語フォントを変更する
では、実際にBytaFontでフォントを変更してみましょう。
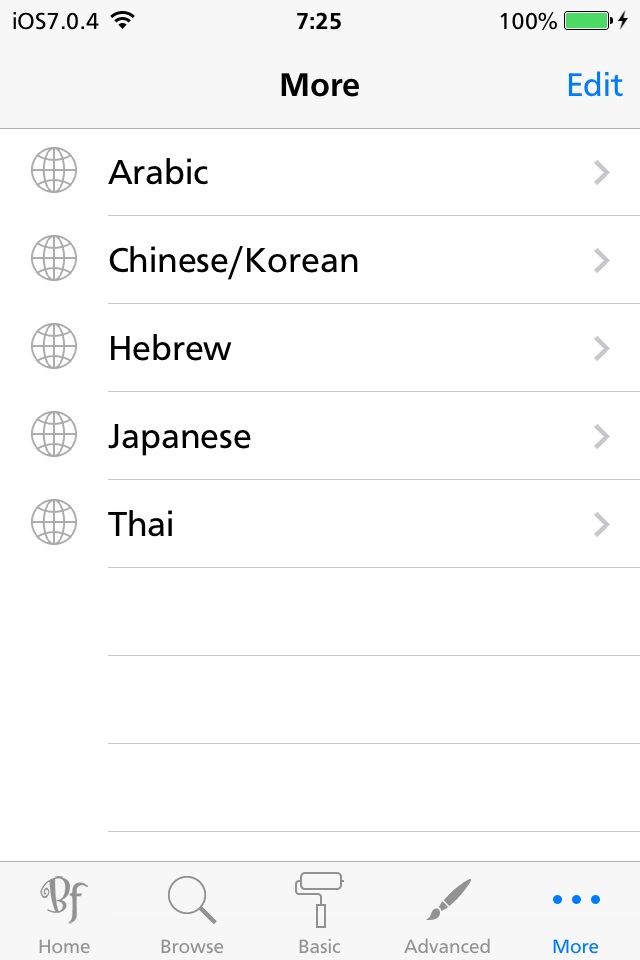
もともと欧文フォントを変更するためのものですので、日本語などのフォントは「More」タブにおいて変更します。
「More」タブをタップするとスクリーンショットのような画面になります。

ここでは、日本語フォントの変更を紹介していますので、「Japanese」をタップしましょう。
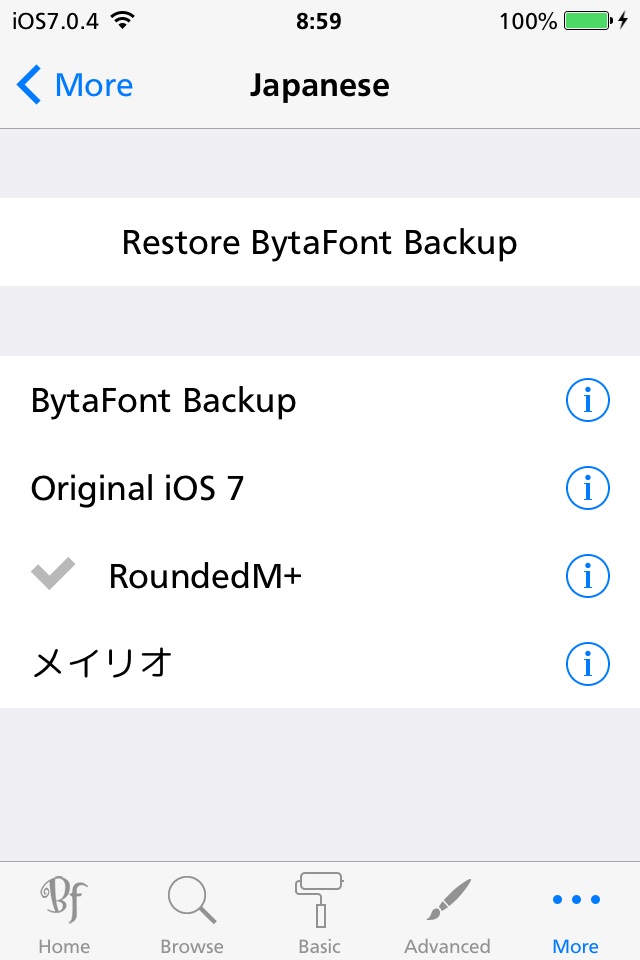
適切なフォントが適切な構成で用意されていれば、スクリーンショットのように、選択可能なフォントが一覧表示されます。

スクリーンショットは、すでにRoundedM+が選択(適用)されている状態ですが、ここで適用させたいフォントを選択してフォントを変更します。
ここも、変更方法は欧文フォントの変更と同じです。
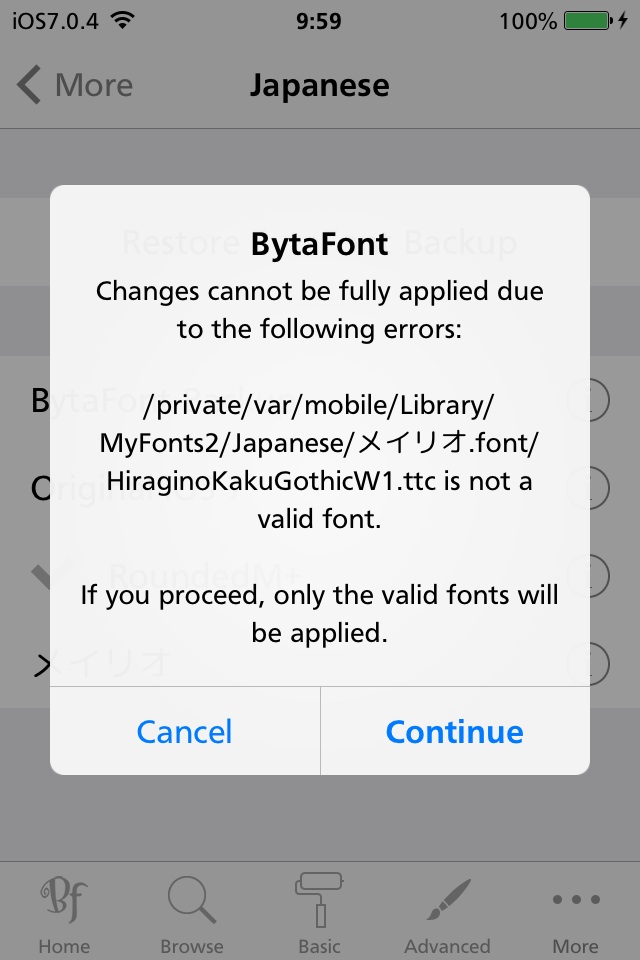
日本語フォントを用意する時のスクリーンショットでは、フォントが4種揃っていない時のアラートを紹介しましたが、フォントが有効でない時もアラートが出ます。

オリジナルフォントにあるSTHeiti-Medium.ttcをHiraginoKakuGothicW1.ttcにリネームして、メイリオ.fontに入れて適用しようとした時に出たスクリーンショットです。
"is not a valid font" とありますので、このフォントが有効ではないことが分かります。
フォントが適切に作成されていない場合に出るので、もちろん適用されません。
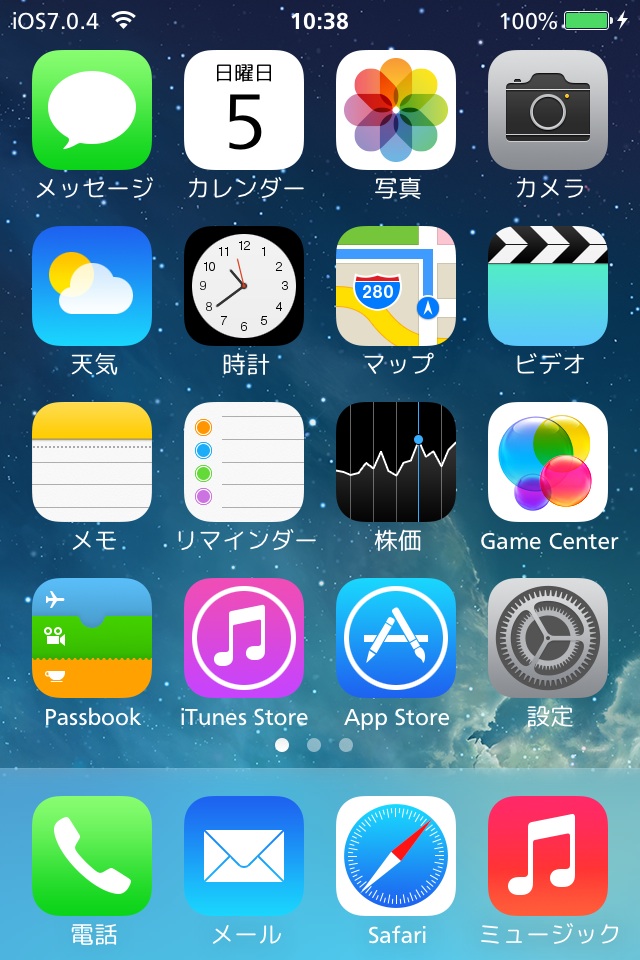
日本語フォント表示サンプル
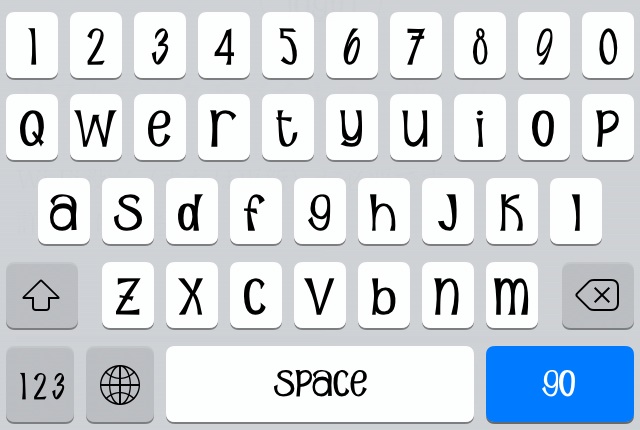
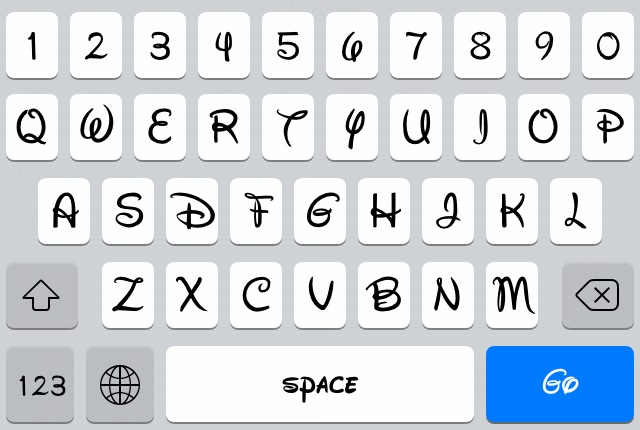
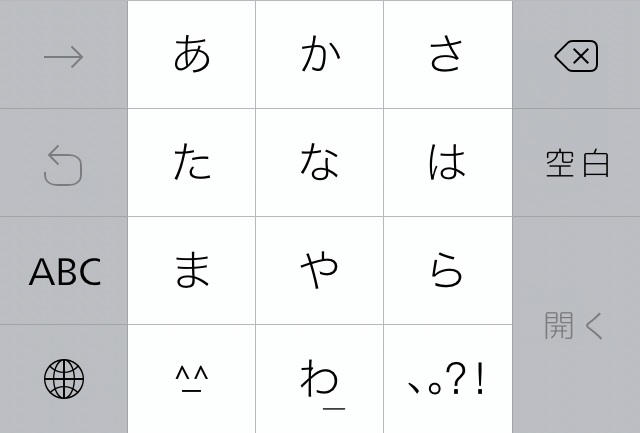
以下に、当サイトで用意したRoundedM+を適用したスクリーンショットをいくつか紹介します。



丸ゴシックになっていることが分かりますね。
問題点
ここでは、BytaFont2によって日本語フォントを変更する方法を紹介していますが、「やってみたこと」でも「日本語フォントを変更してみた」を紹介しています。
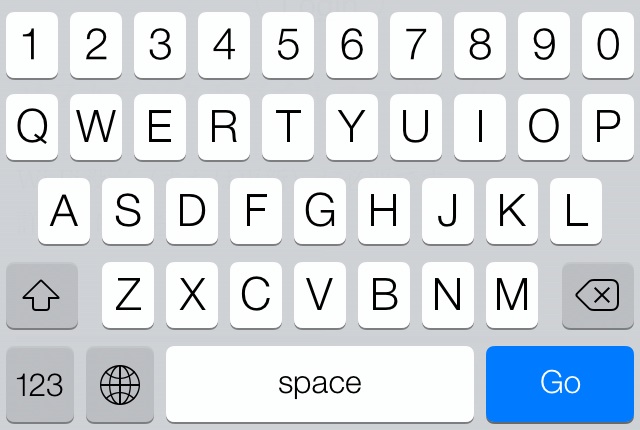
やってみた方はお分かりかと思いますが、どちらも50音キーボードのひらがなが変更されていません。

今後の課題として取り組みます。
参考資料

フォント保存先 /var/mobile/Library/MyFonts2



当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する