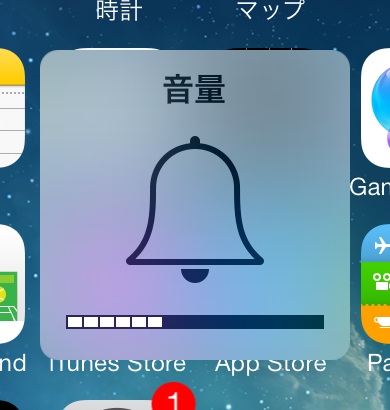
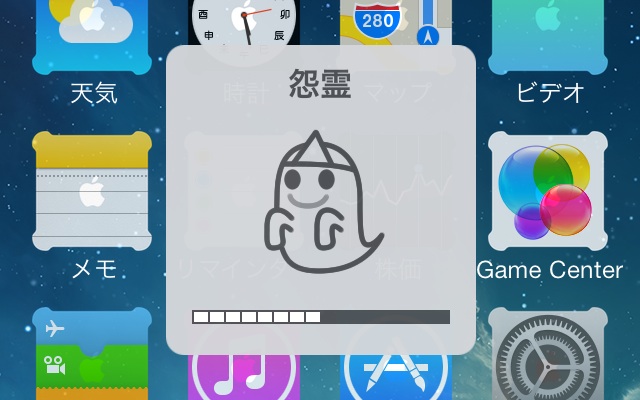
音量関連の表示画像

これまでのiOSでも同様な役割でした。
もちろんデザインは変更されていますが、その役割の基本的な部分は何も変わっていないと思われます。
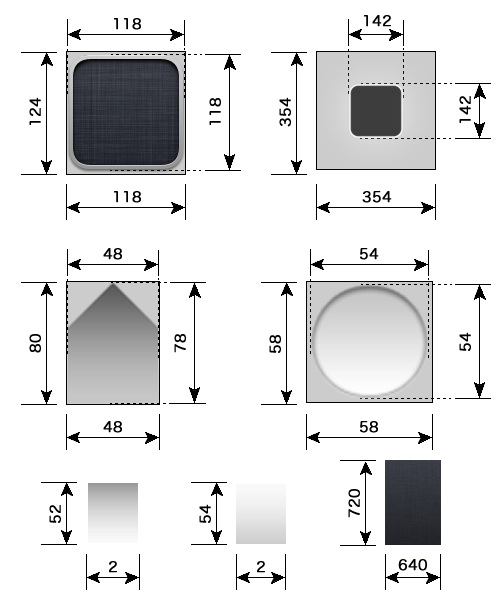
オリジナル画像サイズ詳細

ドロップ用の画像内のフォルダーサイズが、実際のフォルダーサイズよりも大きいことがポイントとなります。そのようにすることで、ドロップ時の演出が醸し出されます。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/com.apple.springboard/ | |
| 格納場所:/System/Library/CoreServices/SpringBoard.app/ | |
|
ringer@2x.png (138×160) |
 |
|
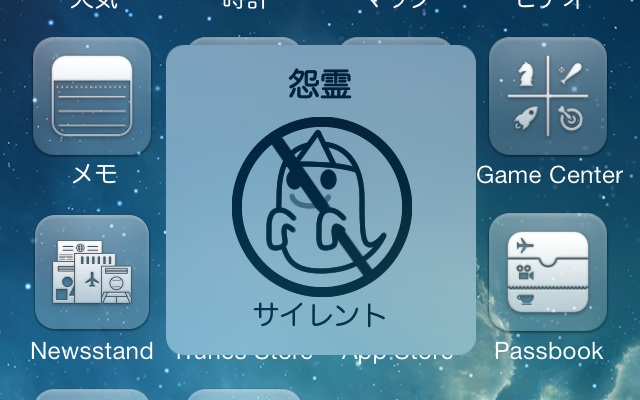
ringer-silence@2x.png (138×160) |
 |
これまでのiOSと違うところは、音量ブロックの画像がなくなっていることです。
ただ見つけられなかっただけかもしれませんが、どちらにしても、ファイル構造に変更があったことには変わりありません。
<注意>
くれぐれも、大文字と小文字の間違いに気をつけて下さい。
遊んでみた

これは、「やってみたこと」にある「文字列の変更」で、音量を弄った時に、セットで画像を弄ってみました。
ここでのサンプルは「文字列の変更」でのサンプルと違い、きちんと遊んでいます。
線と塗りで色を変えたらどのように表示されるのかを遊んでいます。
ちなみに、口だけは透過率を50%にしています。

画像差し替え後のスクリーンショットです。
やはり、マスク画像ですので、線や色の色は関係なく表示され、透過率もきちんと反映されています。
このサンプルテーマはこちら
ー> boke_ringer_ghost.zip
Winterboardのテーマファイルの構成にしてありますが、中にある画像を置き換えてもOKです。
上表にもありますが、画像ファイルのパスは以下の通りです。
/System/Library/CoreServices/SpringBoard.app/
バックアップを取ってからファイルを入れ替えましょう。
ちなみに、スクリーンショット内のアイコンが変更されていますが、詳しくは「アイコンマスク」をご覧になって下さい。
<追記>
画像を追加しました。
以下のようになります。

当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する