Springtomize 3 (iOS7 & 8)ver. 1.3.0-3
iOS8.1
概要

「脱獄Tweakの宝石箱」と勝手に呼んでいるSpringtomize3が、iOS8に対応しました。
Springtomizeのページを作る時は、いつもSpringtomizeが登場した時のもの凄い衝撃を思い出します。
この1つの中にいくつもの機能が備わっているのですから、「これ1つでこんなことまでできるのか!」という驚きもあれば、「これまで1つ1つ購入してきたのに・・・」という衝撃もあると思います。
それほど、多くの機能が詰め込まれたTweakなのです。

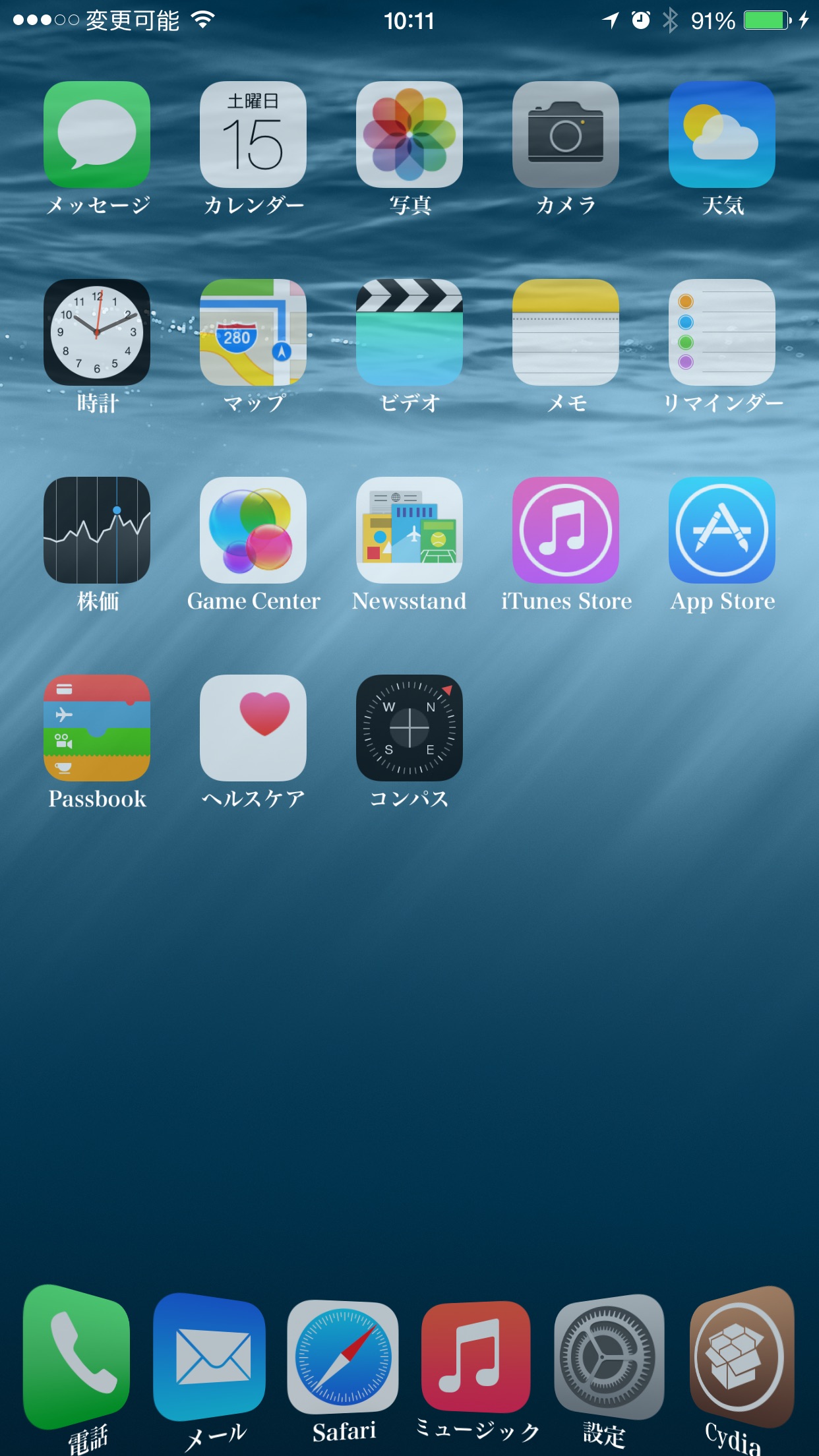
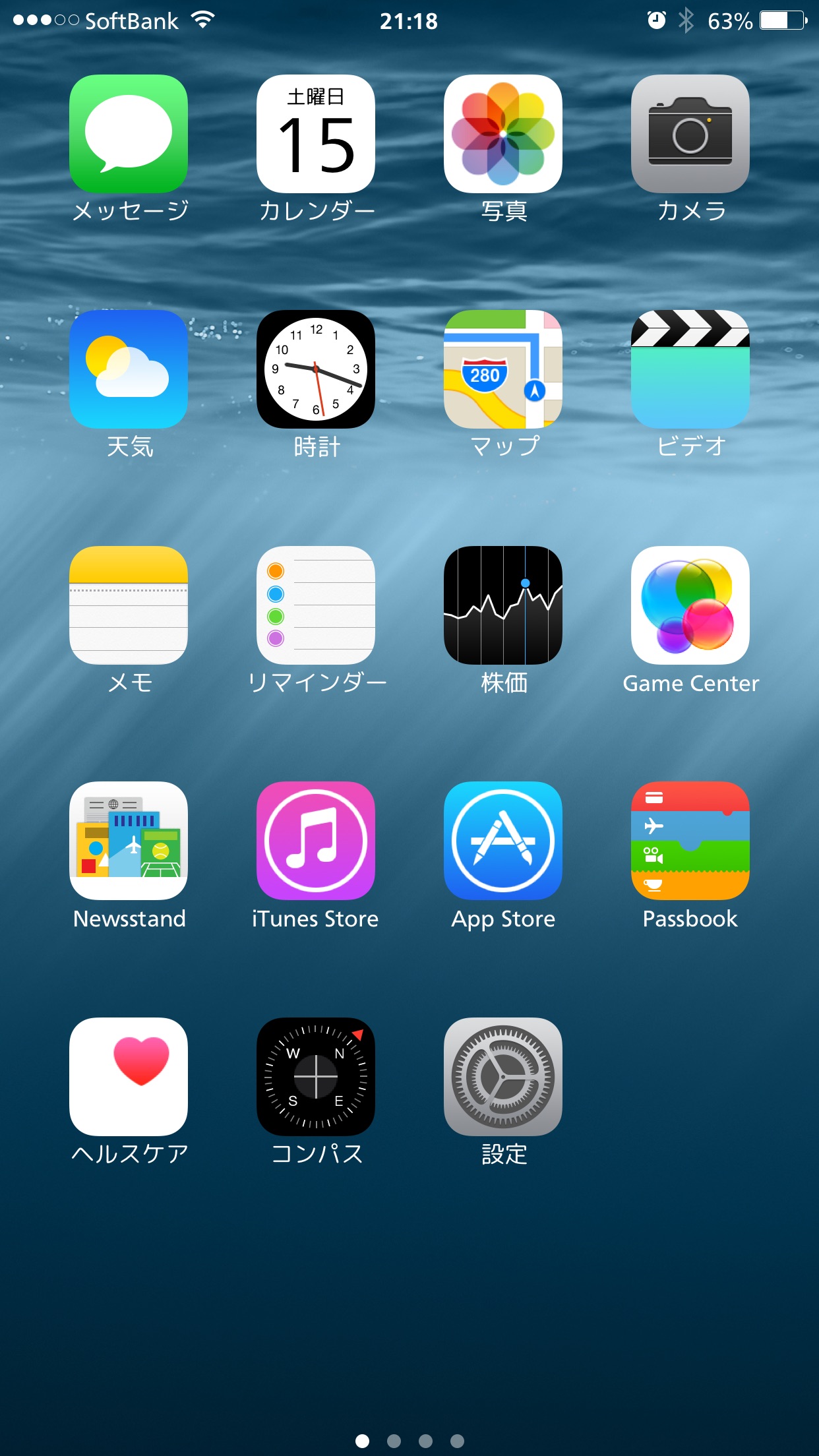
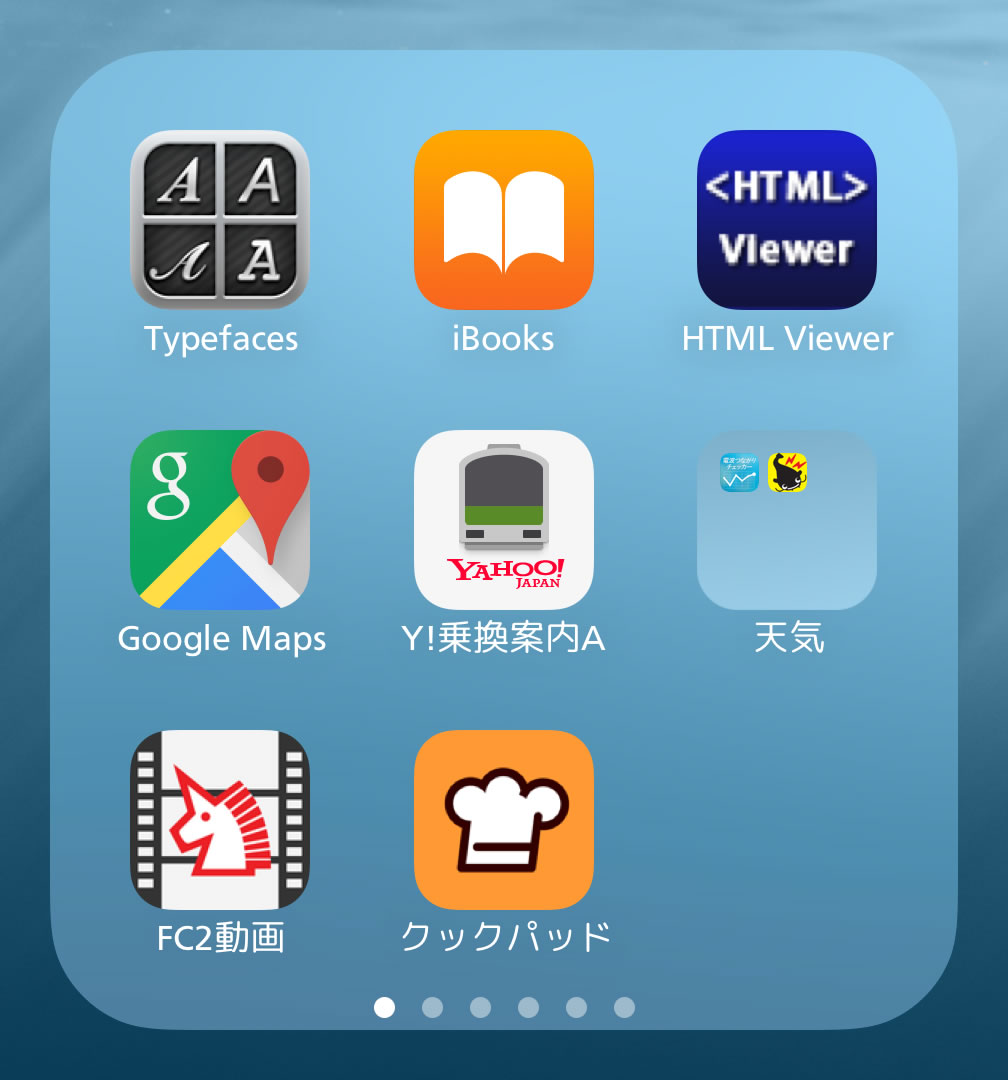
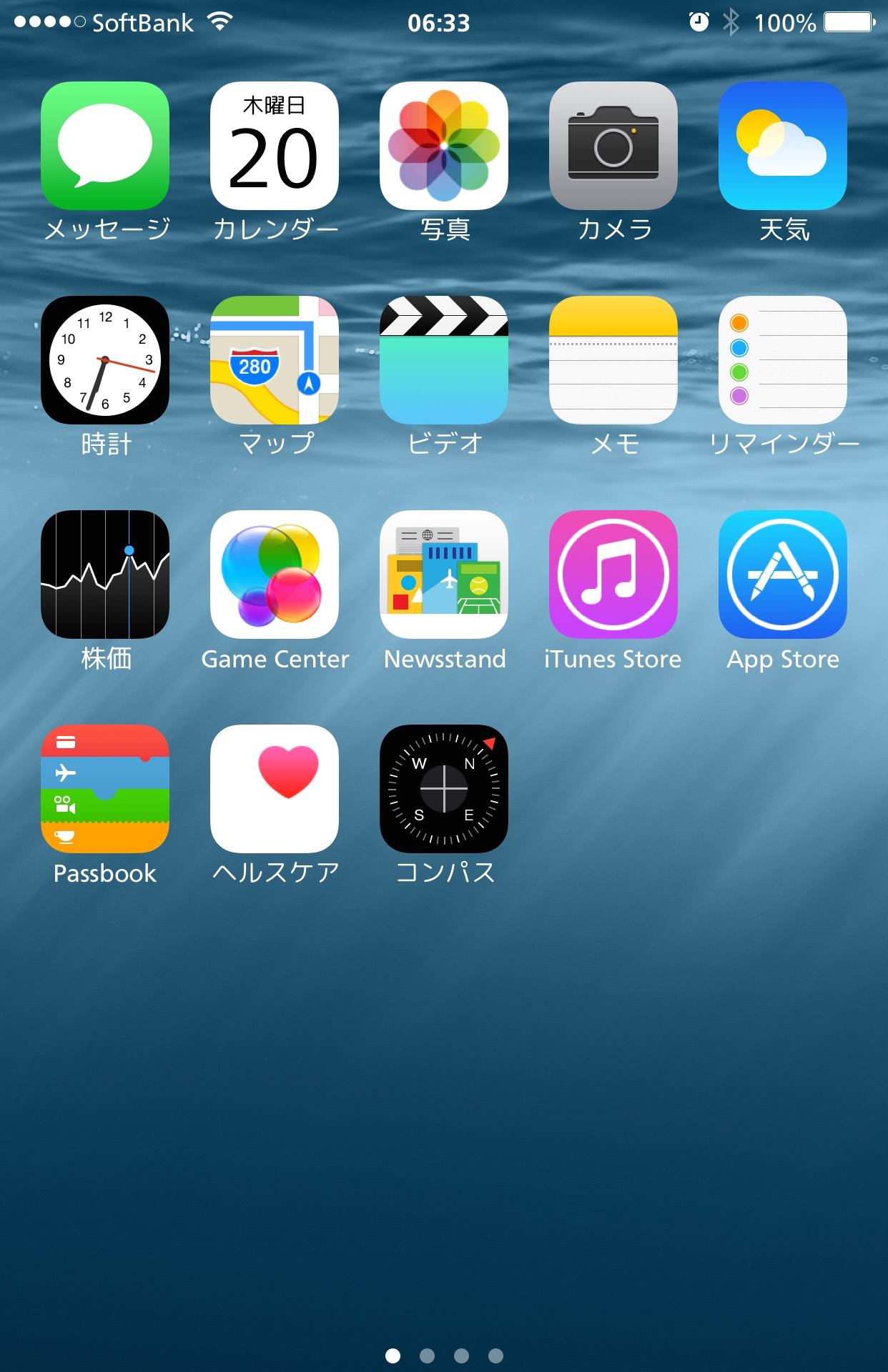
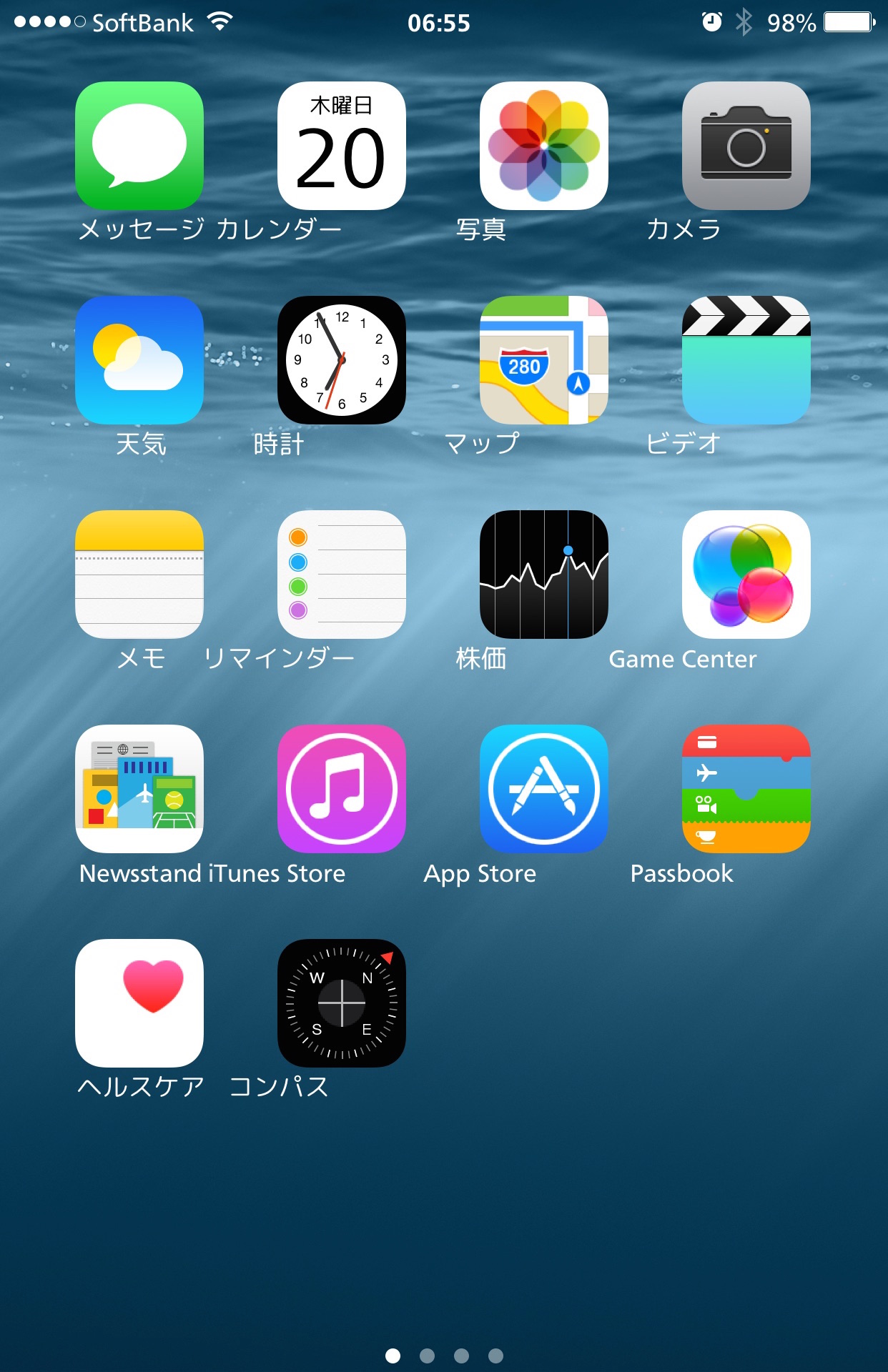
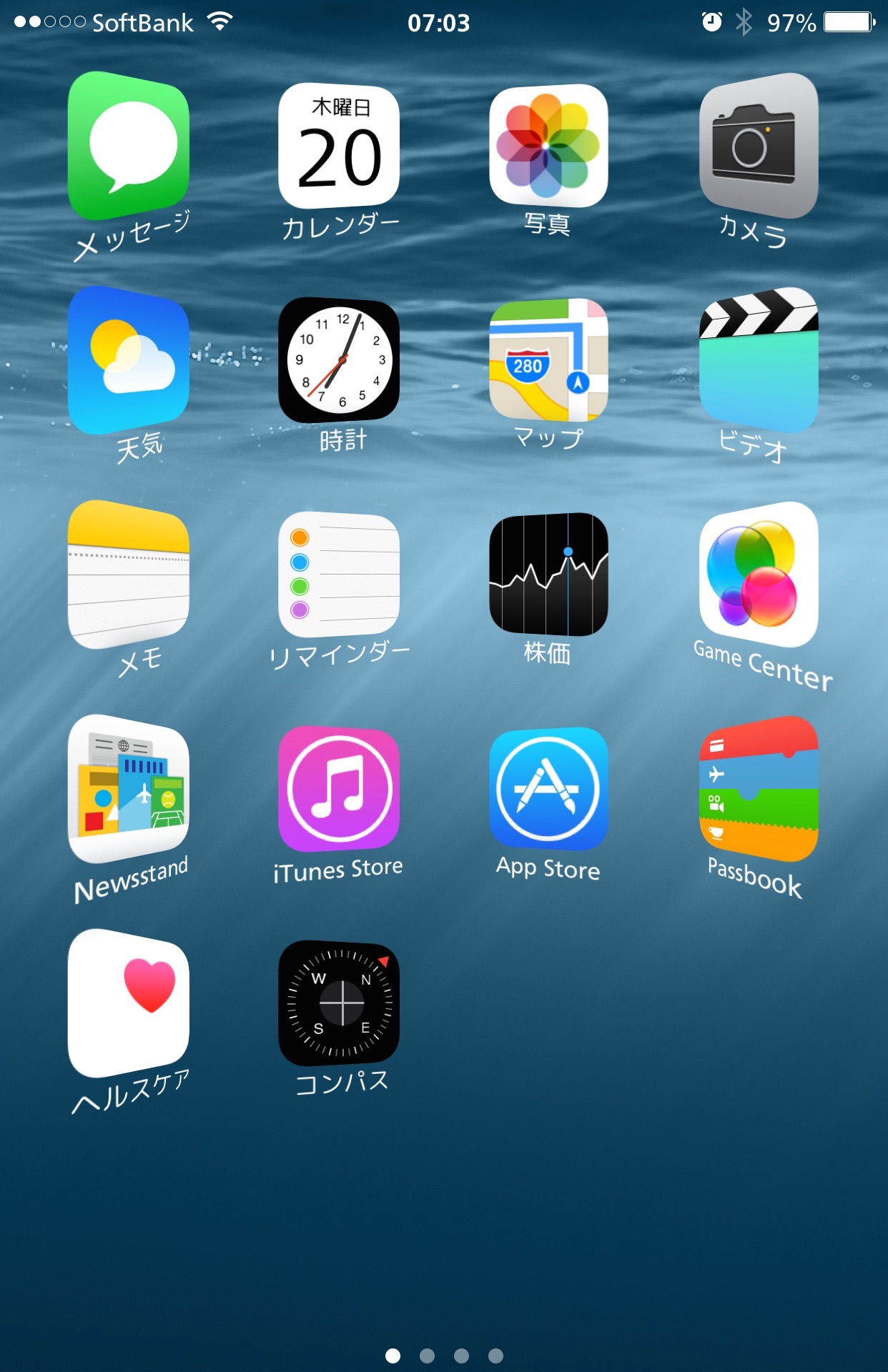
参考のためのスクリーンショットですが、以下の9つを設定しています。
・ホーム画面のアイコンを5列にする
・アイコンの大きさを90%にする
・アイコンの透過率を70%にする
・アイコンラベルのフォントをヒラギノ明朝にする
・ページインジケーター(ドット)を非表示にする
・キャリアの文字列を変更する
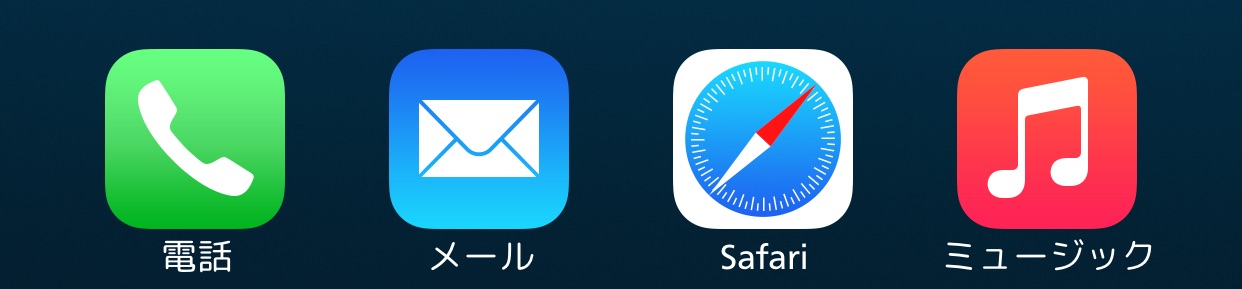
・ドック登録数を6コにする
・ドックアイコンをカバーフロー風にする
・ドックの背景を透明化する
分かる人には分かると思うのですが、これらの変更には、いくつかのTweak等が必要でした。
それを1つのTweakで済んでいることも驚きなのですが、これらの機能もSpringtomize3の機能のほんの一部であるということなのです。
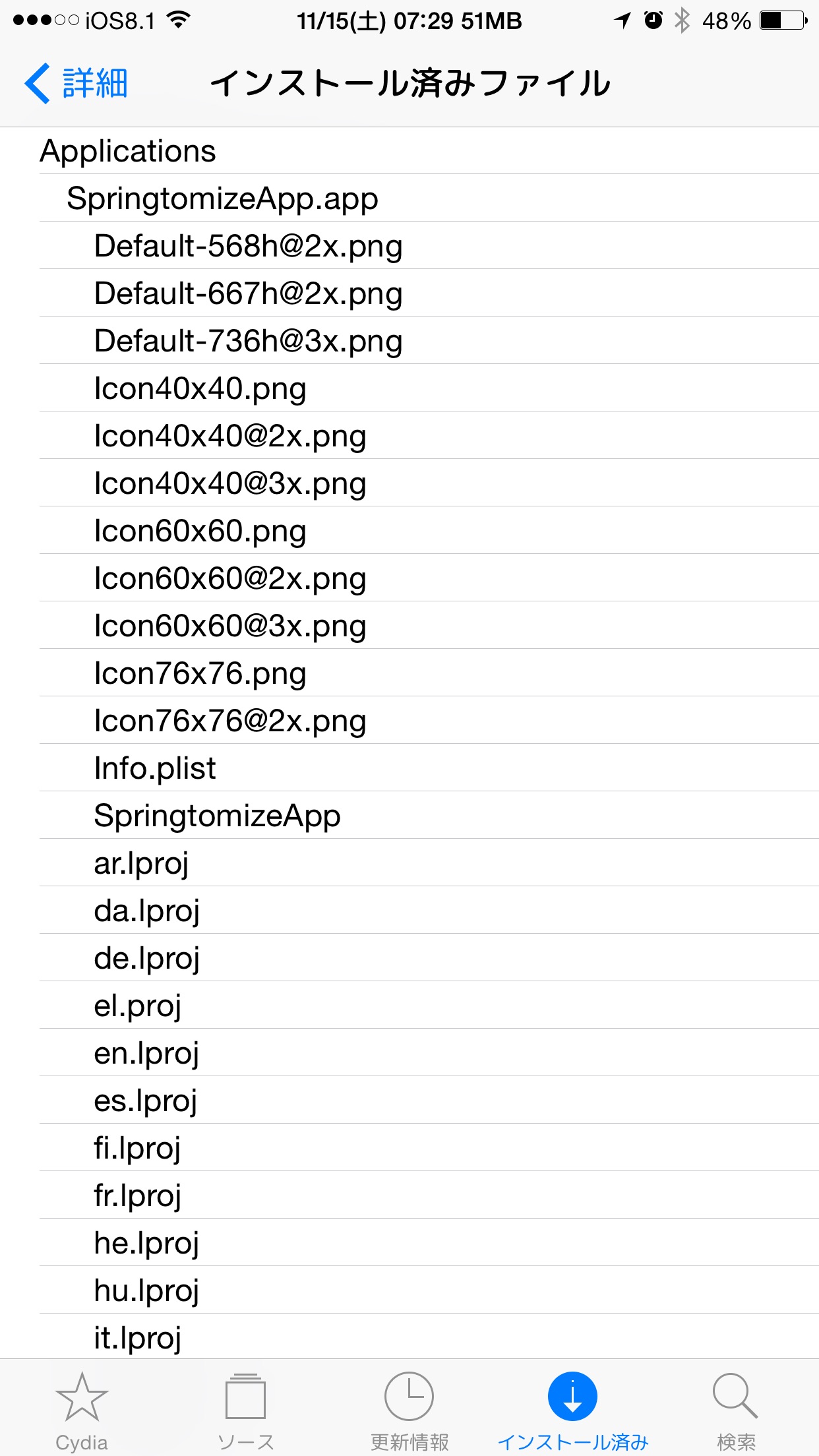
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は以下の通りです。
$2.99
設定あれこれ
Tweakの宝石箱とも言えるSpringtomizeですので、その設定も、並の量ではありません。
設定の数だけやれることがありますので、拘りたい設定が必ず見つかることでしょう。

Respring
変更を反映するためのRespringボタンです。
何か変更したら、必ずRespringしましょう。
Enabled
設定を有効にするかどうかのスイッチです。
せっかくこのtweaksをインストールしたので、「オン」にしておきましょう。
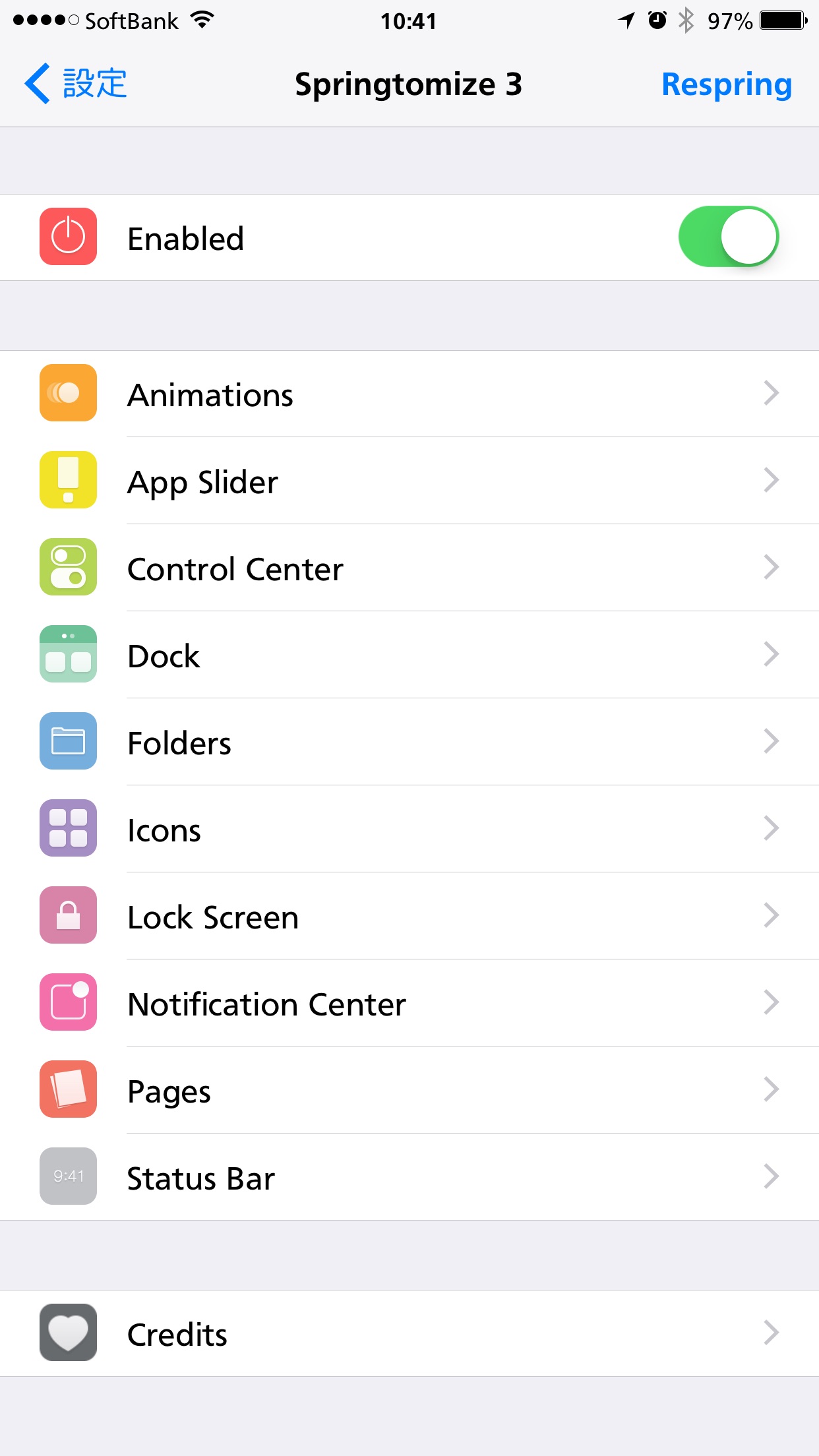
Animations
アニメーションに関する設定をします。
App Slider
アプリスイッチャーに関する設定をします。
Control Center
コントロールセンターに関する設定をします。
Dock
ドックに関する設定をします。
Folders
フォルダーに関する設定をします。
Icons
ホーム画面のアイコンに関する設定をします。
Lock Screen
ロック画面に関する設定をします。
Notification Center
通知センターに関する設定をします。
Pages
ホーム画面の表示に関する設定をします。
Status Bar
ステータスバーに関する設定をします。
 Enabled
Enabled
設定を有効にするかどうかのスイッチです。

このスイッチを「オフ」にすると、設定項目自体が消えてしまいます。
せっかくこのtweakをインストールしたので、「オン」にしておきましょう。
 Animations
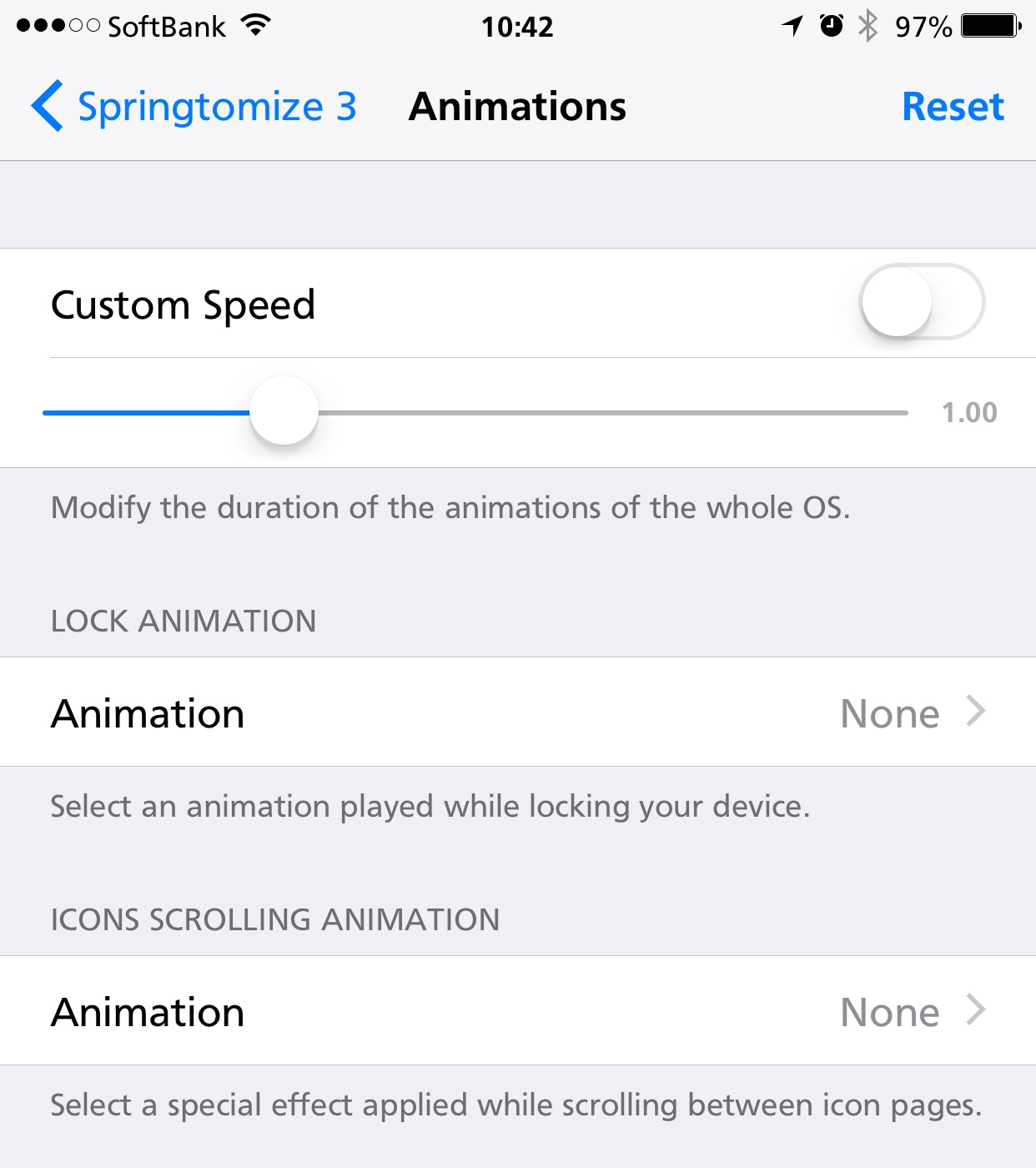
Animations
iOS全般におけるアニメーションの設定をします。

Custom Speed
iPhone全般のアニメーション速度を指定します。
この効果を有効にするために、スイッチを「オン」にしましょう。
スライダーで速度を指定するのですが、単位は「秒」で、指定範囲は0.30〜3.00です。
デフォルトは1秒なので、0.5秒にするだけでも、かなり速く感じます。
ロック解除してアイコンが集まってくるアニメーションにも、アプリを立ち上げたときのスプラッシュアニメーションにも効果があります。
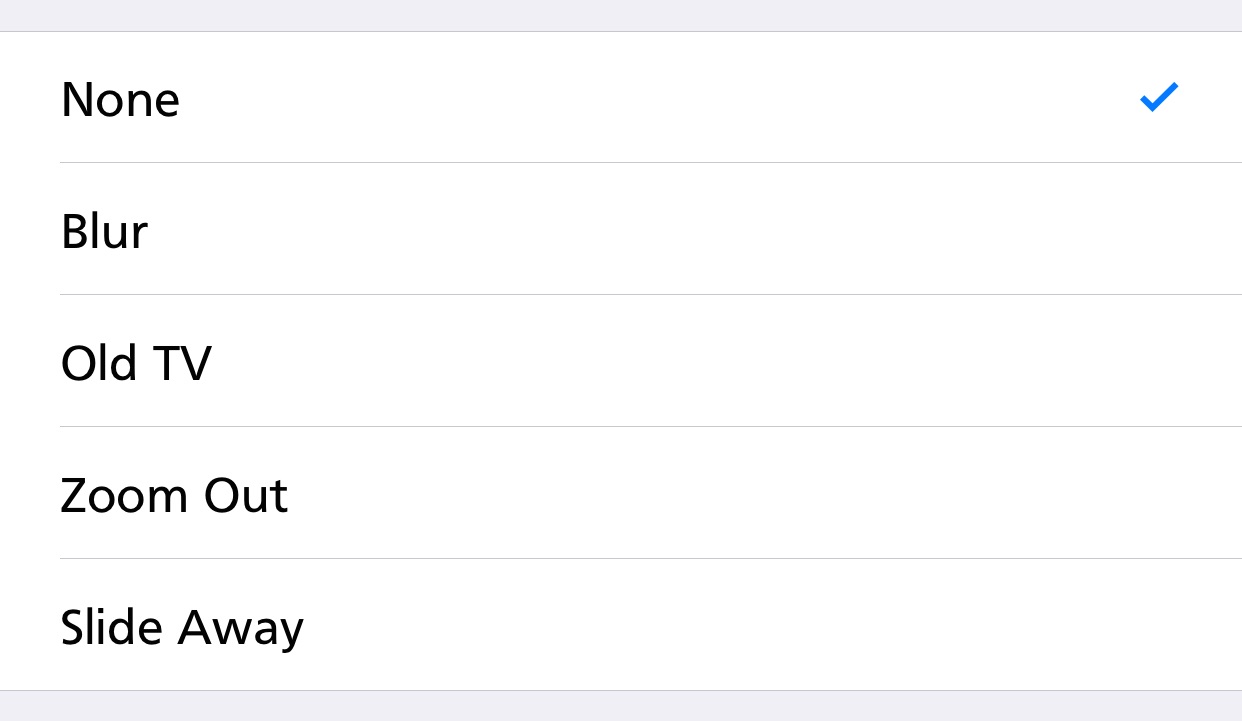
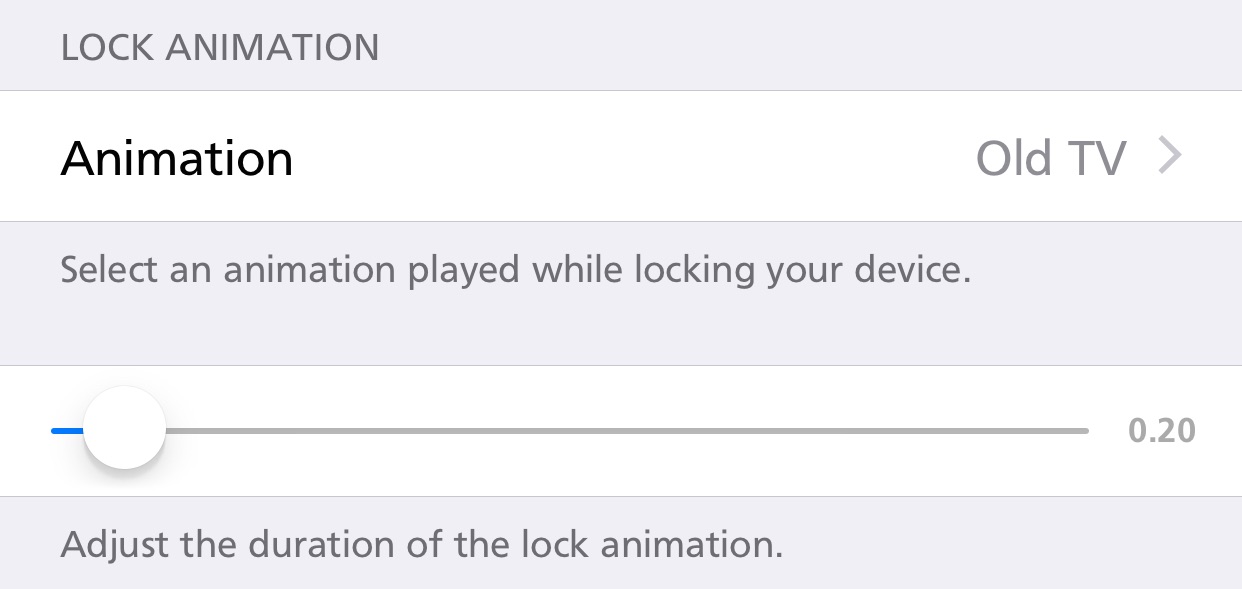
LOCK ANIMATION
iPhoneがロック状態に入る時のアニメーションを指定できます。
私は「Old TV」を愛用していますが、全部で4種類あります。

アニメーションを指定すると、そのアニメーションの継続時間を指定するスライダーが出てきます。

私は「Old TV」を「0.2」で楽しんでいます。
子供の頃の記憶と照らし合わせると、「0.2」くらいだった気がするのでそうしてますが、ロック音と合わせるなら最小値の「0.1」ですね。
この継続時間の範囲は、0.10〜3.00です。
<注意>
このtweakのバグなのか、iPhone6Plusだからなのか分かりませんが、自動ロックで画面が消えている状態でスリープボタンを押すと、ロックアニメーションが薄く表示され、その後、iPhone6Plusは動作しているにもかかわらず、画面が消えたままという症状になります。
ホームボタン長押しでSiriが起動するので、画面が消えているだけというのは間違い無いのですが、何ともなりませんね・・・
<追記>
症状が出た時のスクリーンショットを撮ってみました。

上部に注目してみると、何となく電波信号とバッテリーが見えます。
黒い何かが、動作中のiPhone上に重なっているようです。
ICONS SCROLLING ANIMATION
ページ遷移をアニメーションを指定できます。
単独Tweakでは「Barrel」に相当します。
その種類は全部で38種類あります。
「Barrel」が必要なくなると思ったのですが、その動きを比べてみると、「Barrel」の方が私には合っています。
私が主に使っているCube(Outside)だと、その違いがよく分かります。
最近では、「Barrel」には無い「Windmill」を使っていますが、シンプルなので長く使えそうです。
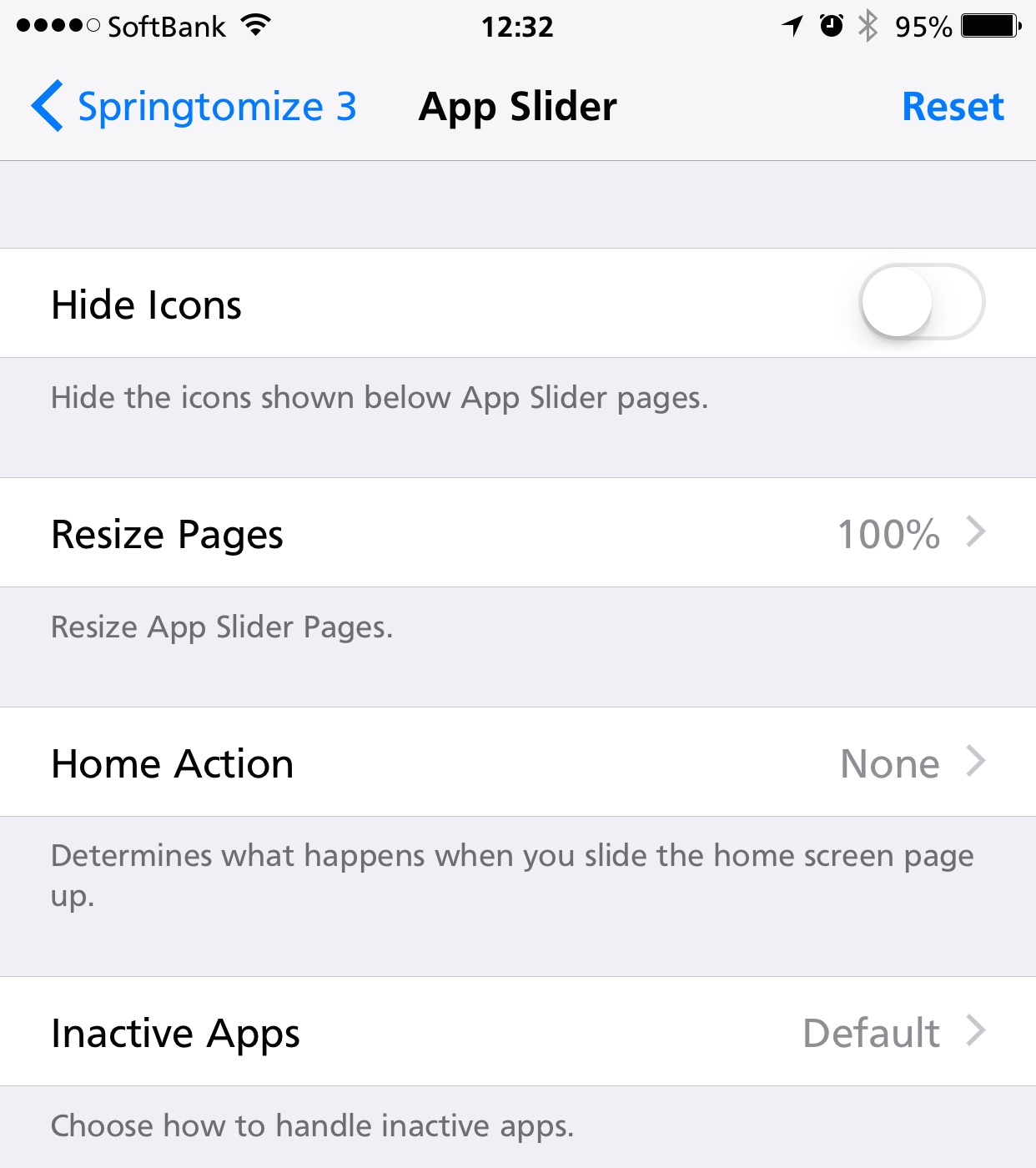
 App Slider
App Slider
マルチタスクスイッチャー画面の設定をします。

Hide Icons
ページサムネイルの下に表示されるアプリアイコンを非表示にするかどうかのスイッチです。
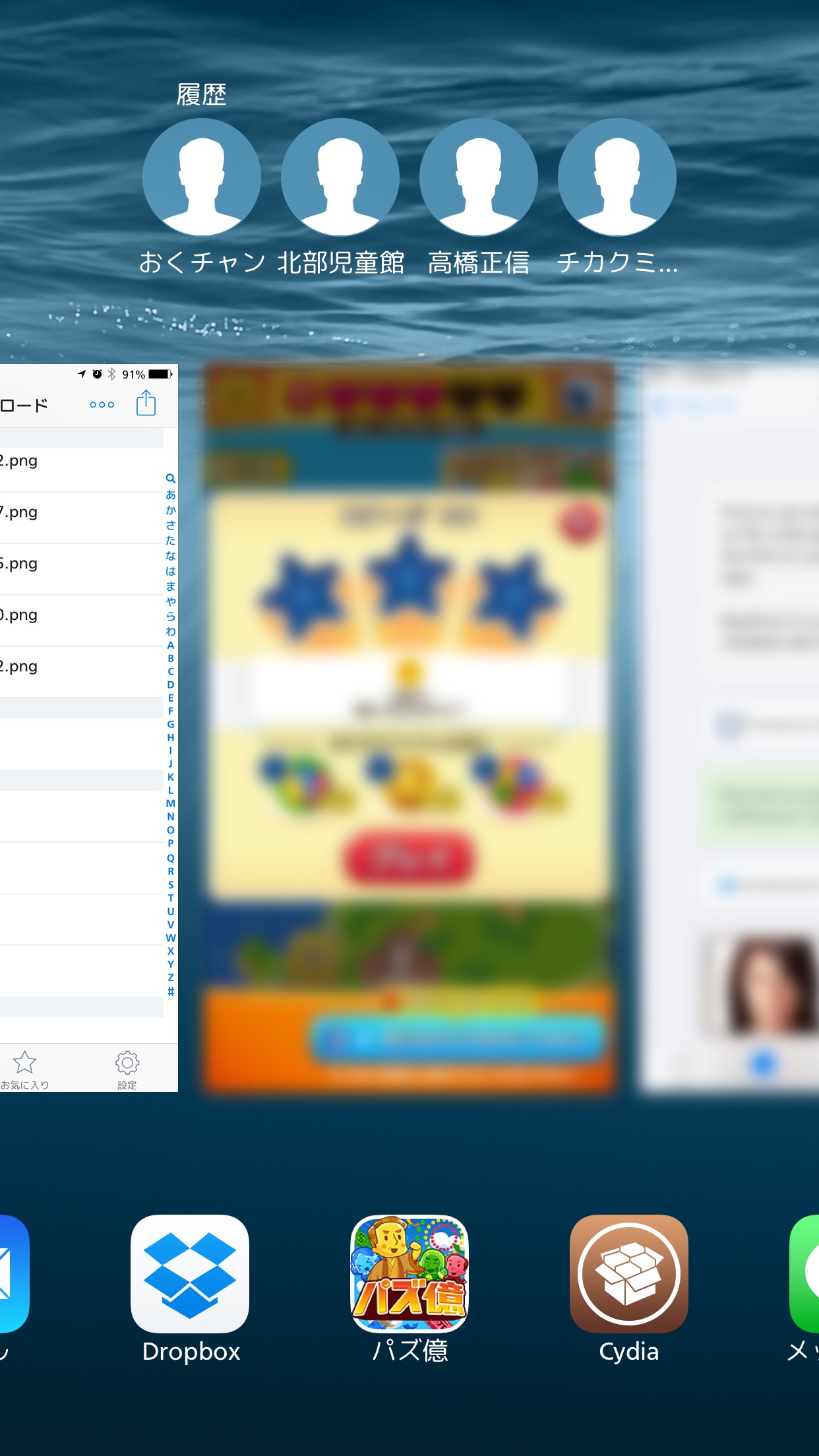
非表示にすると、こんな感じです。

Resize Pages
ページサムネイルの大きさを指定します。
50%にすると、こんな感じです。

小さくしても、1画面で表示されるのは3つのままです。
画面が勿体ないと思う方は、「GridSwitcher」をご覧になってみて下さい。
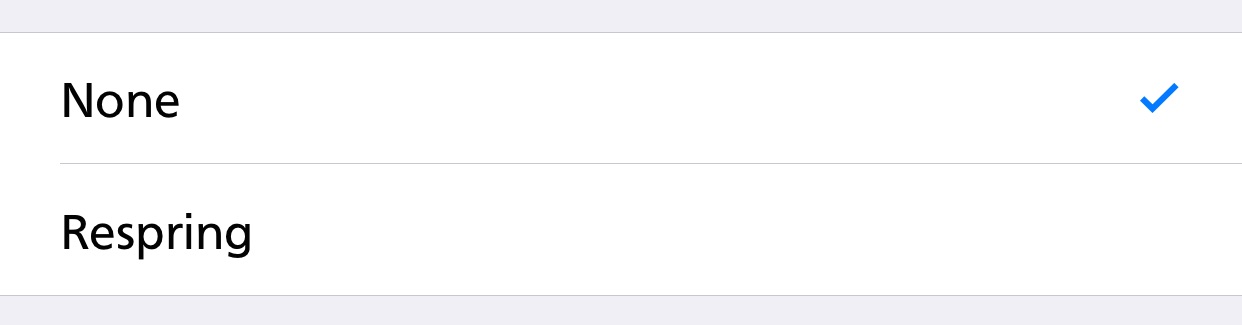
Home Action
ページサムネイルの左端がホーム画面なのですが、このホーム画面を選択した時の動作を指定します。指定項目は、以下の2通りです。

Respringする手段が他になければ、ここで設定しておくのも1つの手ですね。
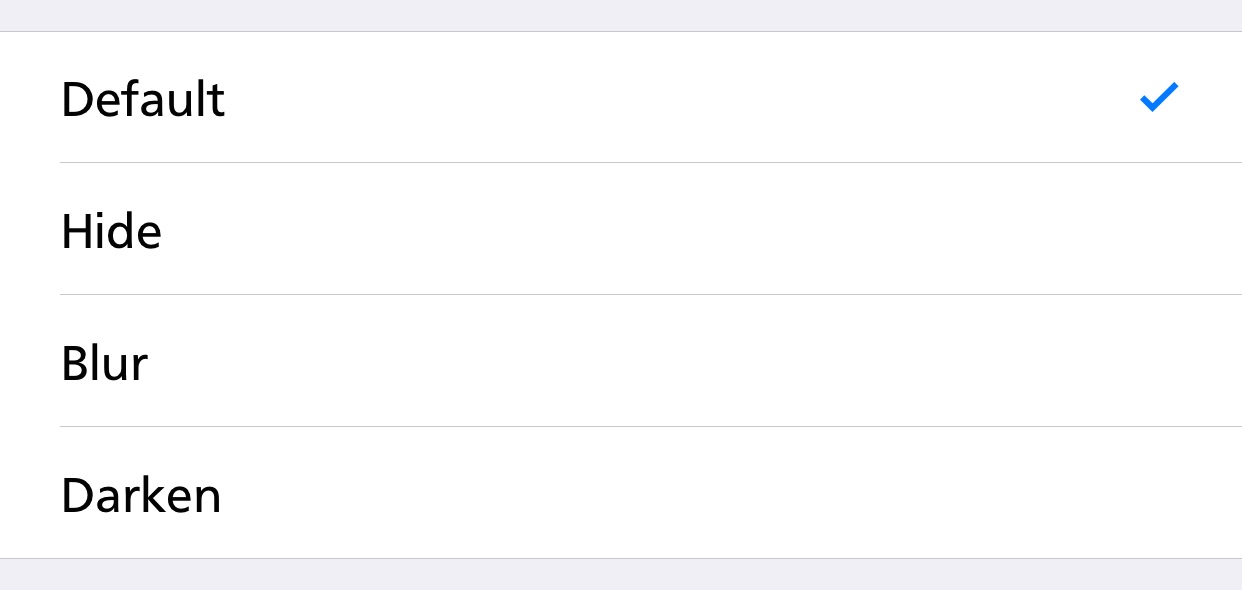
Inactive Apps
非アクティブなアプリの表示方法を指定します。
デフォルト以外に3種類あります。

「Blur」だとこんな感じです。

ボケ具合がちょうど良いので、私は「Blur」がお気に入りです。
 Control Center
Control Center
通知センターに対する設定をします。

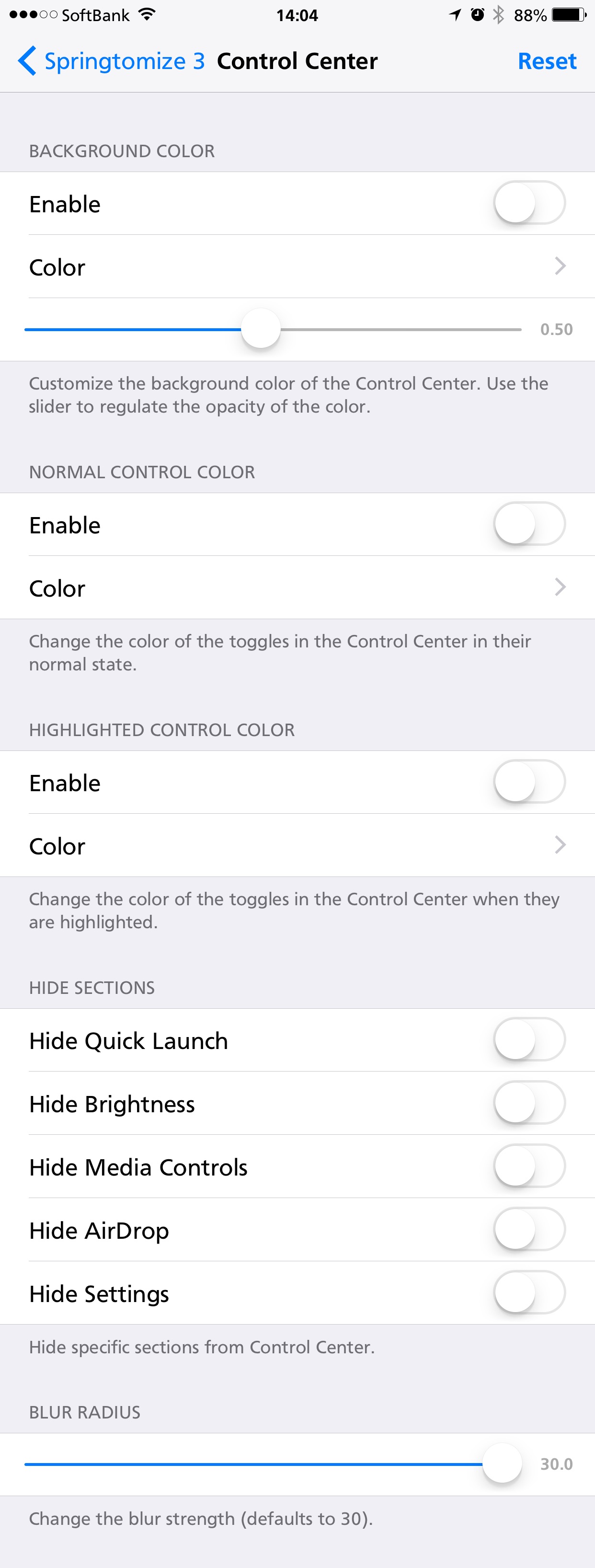
BACKGROUND COLOR
コントロールセンターの背景色を指定します。
Enable
背景色指定を有効にするには、「Enable」をオンにします。
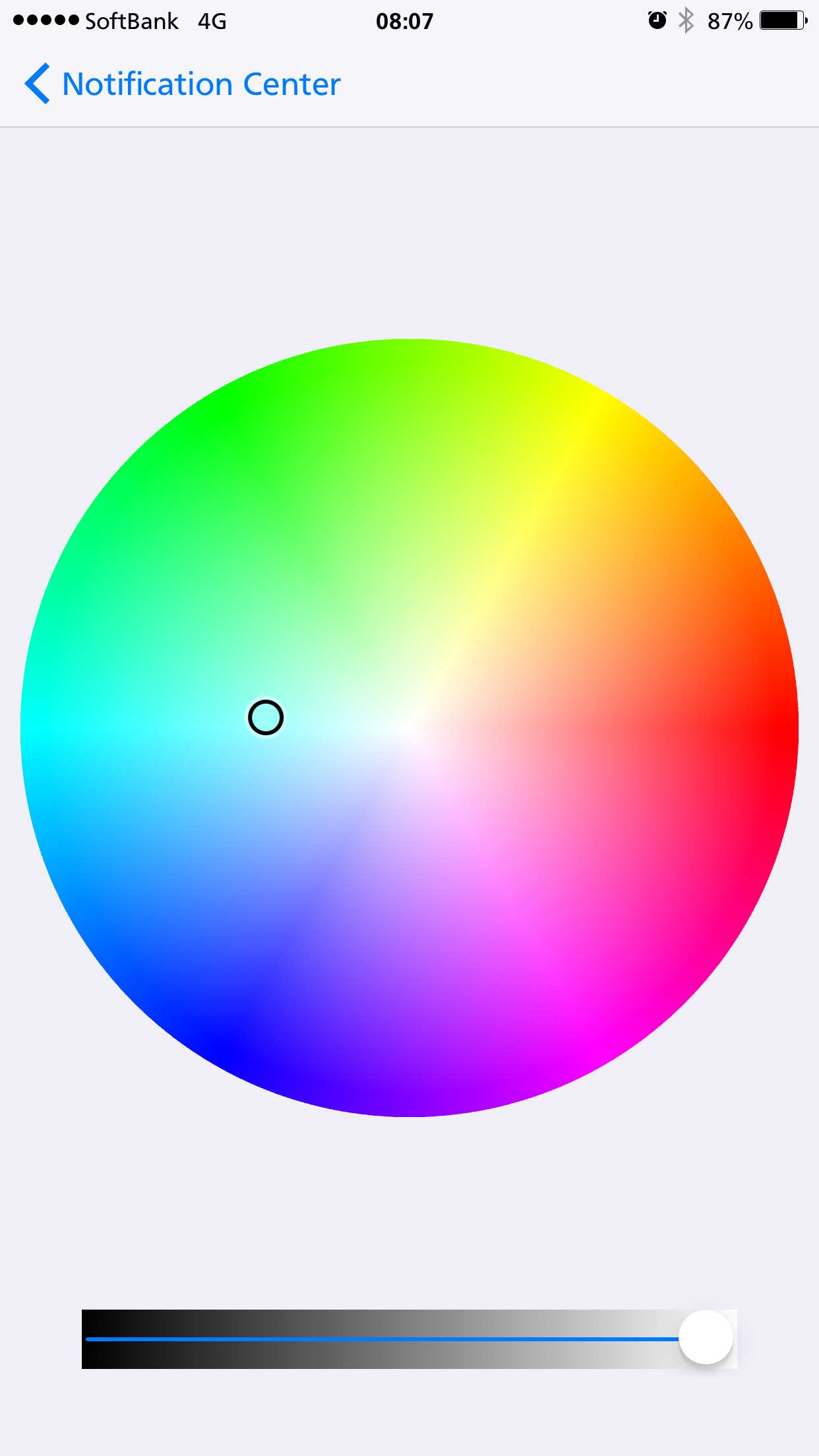
Color
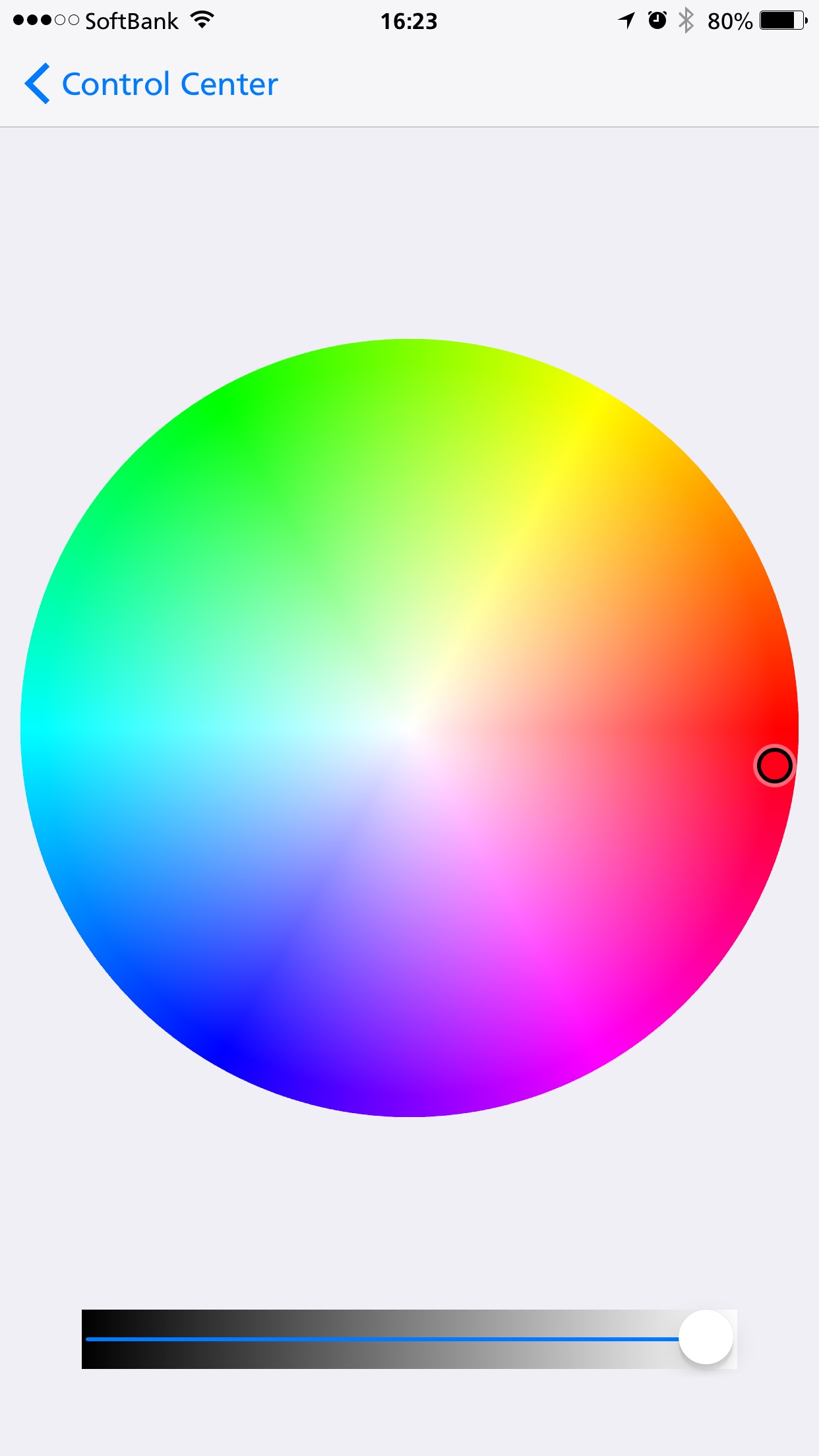
色相環から色を選択します。

下のスライダーで明るさを変化させることができます。
透過率のデフォルトが0.50ですが、先ほどの明度と透過率で、お好みの色を見つけてください。

NORMAL CONTROL COLOR
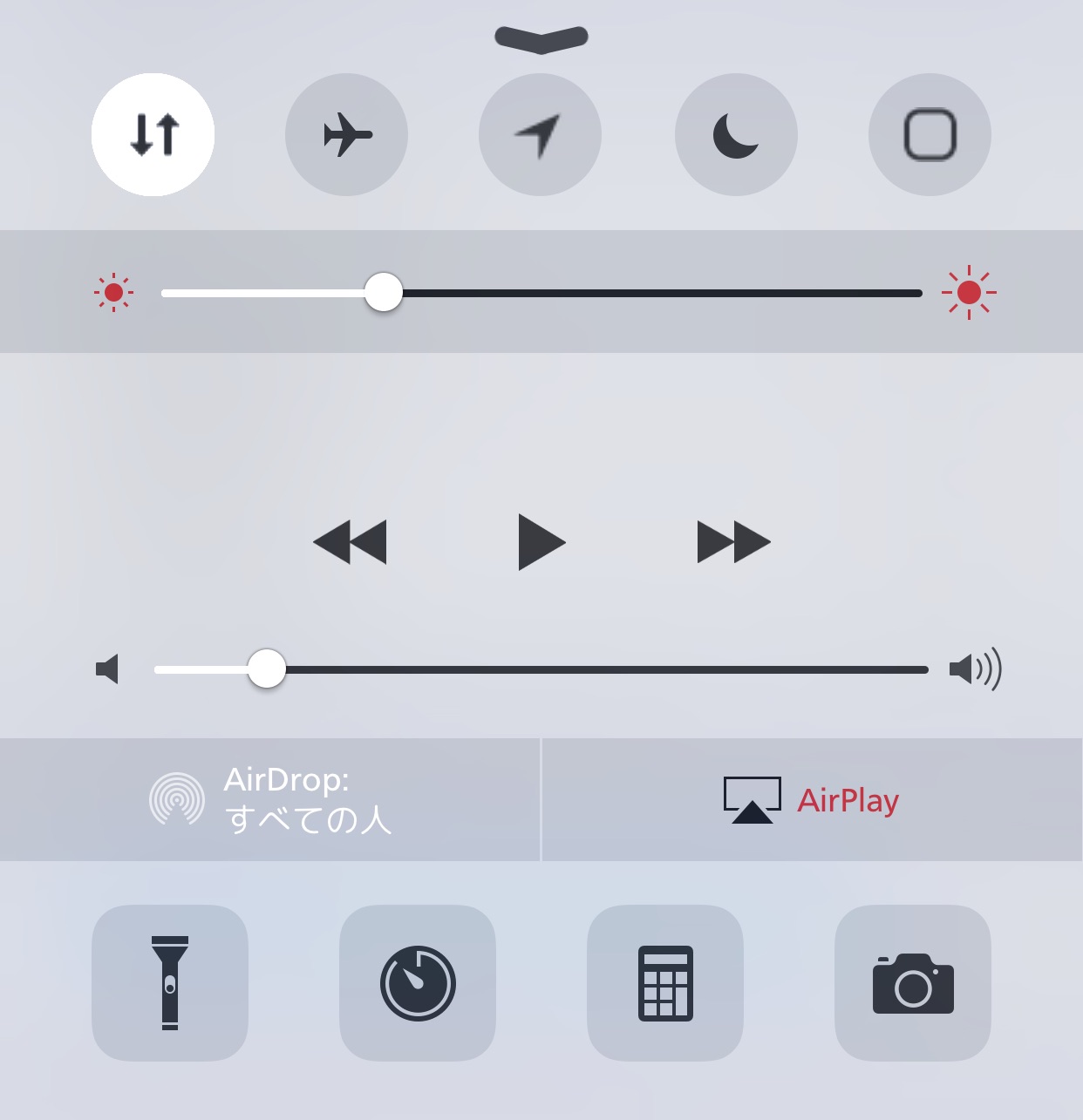
トグル通常時の色を指定します。
Enable
色指定を有効にするには、「Enable」をオンにします。
Color
色相環から色を選択します。

下のスライダーで明るさを変化させることができます。

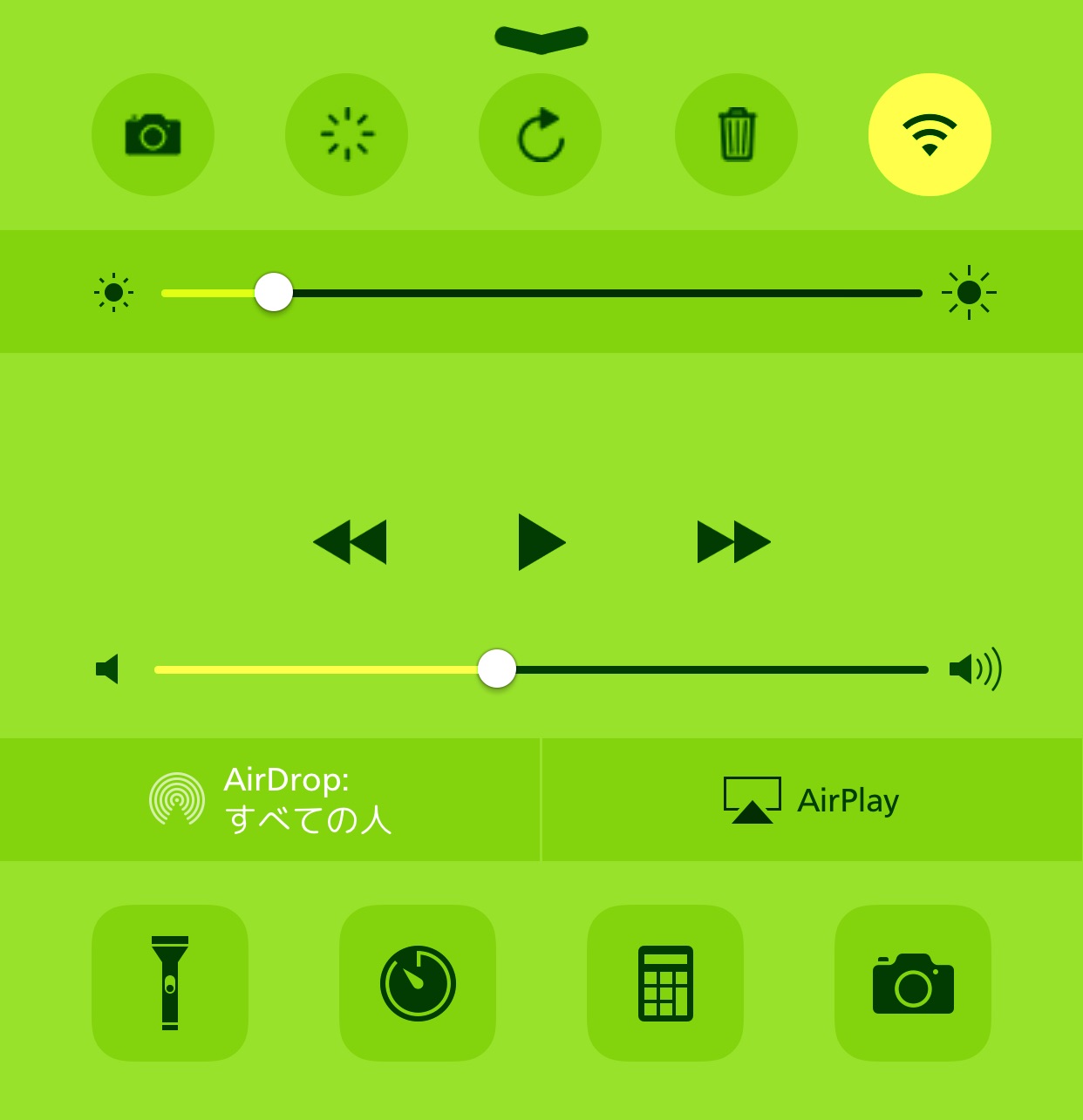
トグルに変化はなく、明るさのお日様画像とAirPlayの文字の色が変わっています。
iPhone6Plusだからでしょうか・・・
HIGHLIGHTED CONTROL COLOR
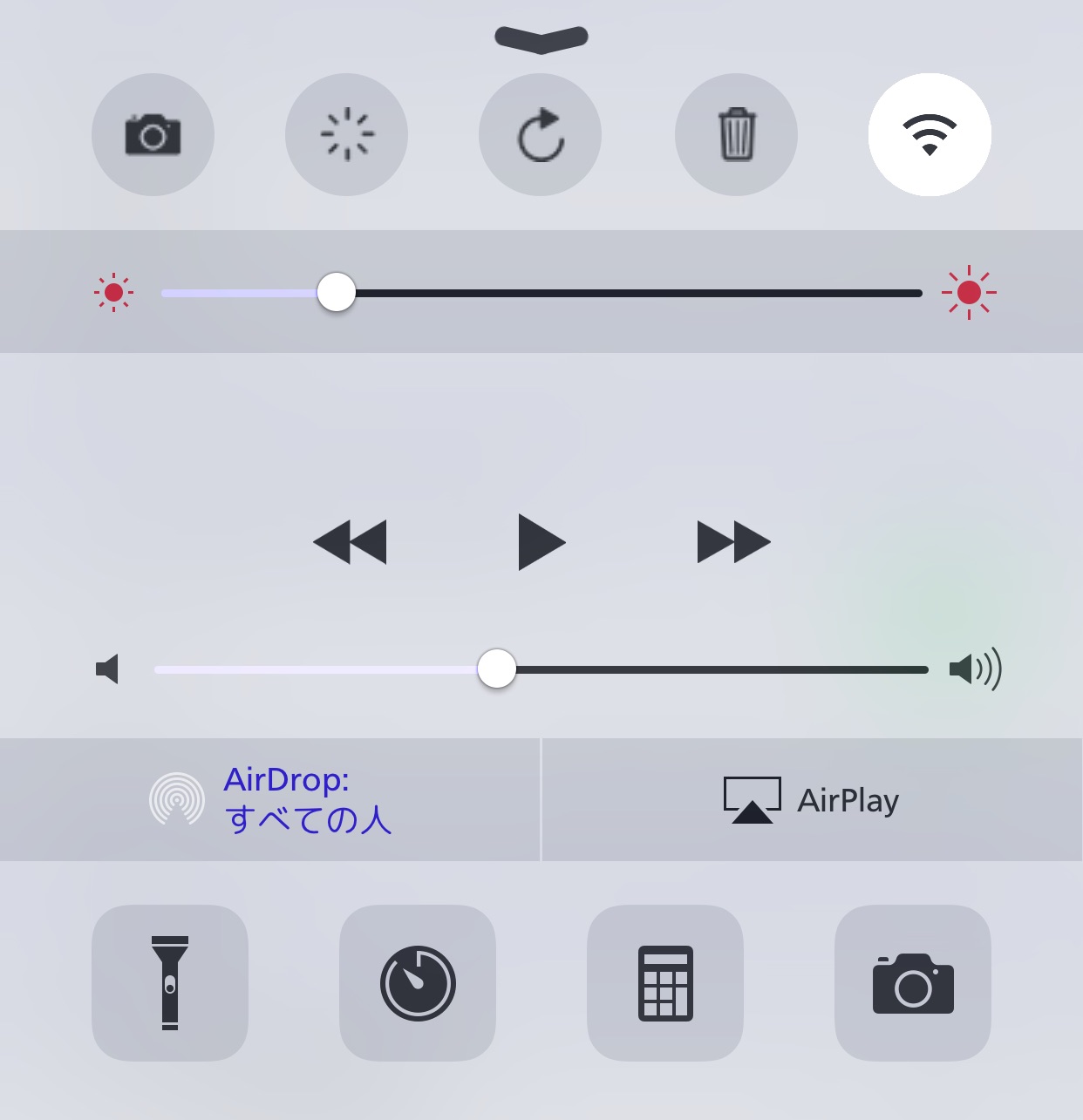
ハイライト時のトグルの色を指定します。
Enable
色指定を有効にするには、「Enable」をオンにします。
Color
色相環から色を選択します。

下のスライダーで明るさを変化させることができます。

こちらもトグルのハイライトカラーに変化はなく、AirDropの文字の色と、何となくですが、明るさインジケーターの色が変わっています。
iPhone6Plusだからでしょうか・・・
HIDE SECTIONS
Hide Quick Launch
このスイッチを「オン」にすると、アプリランチャー部が非表示設定となり、以下のようになります。

お好みでどうぞ。
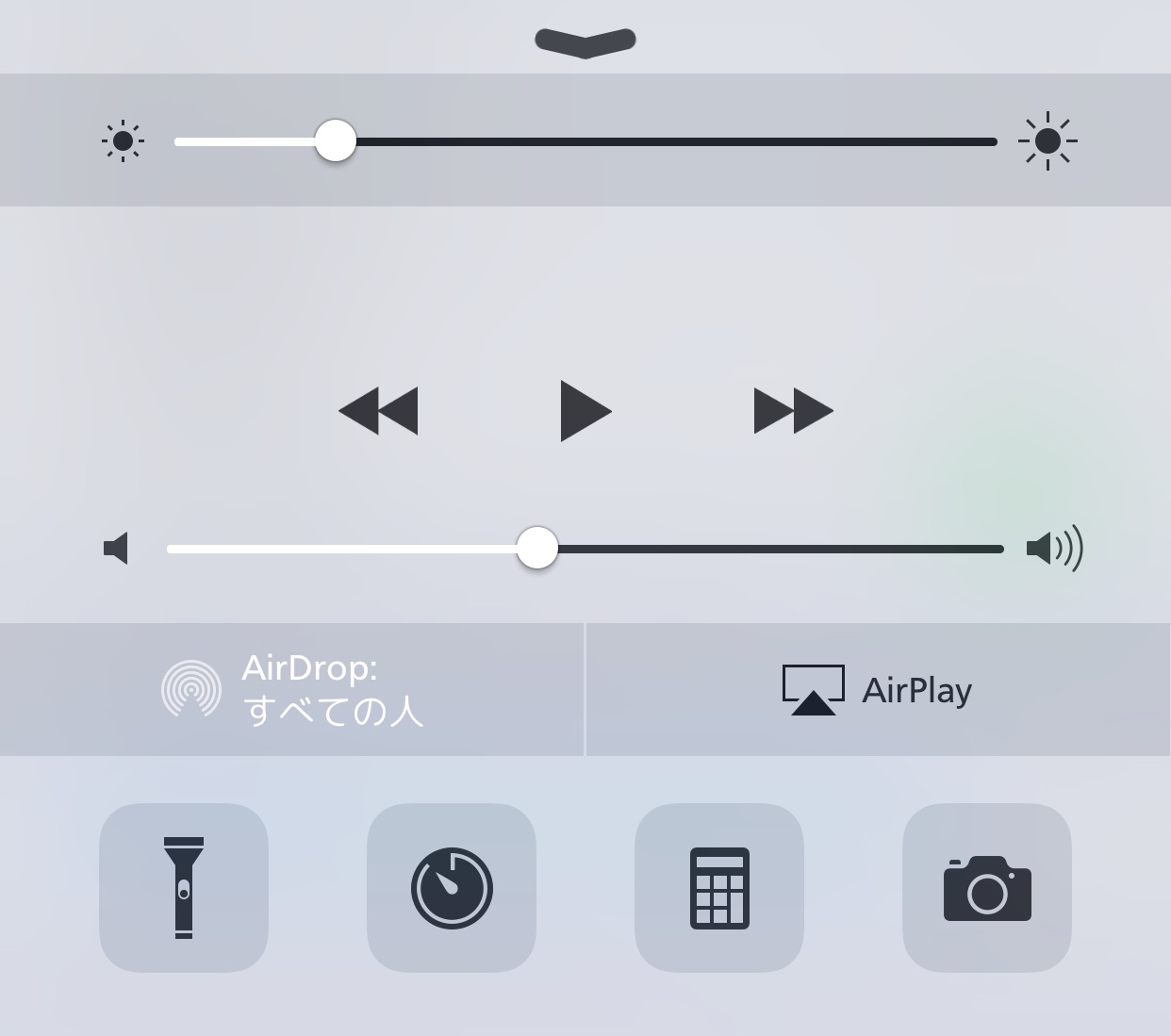
Hide Brightness
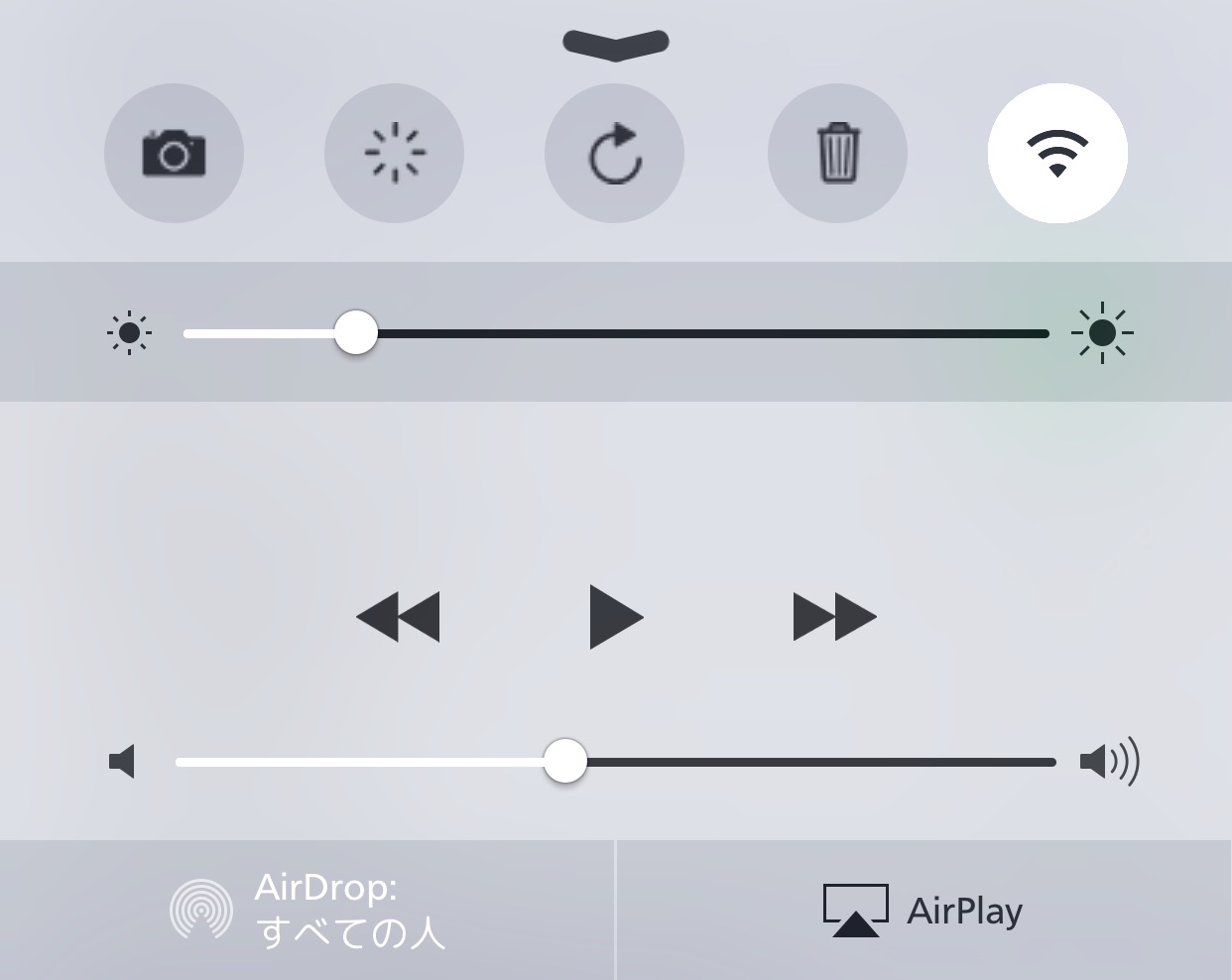
このスイッチを「オン」にすると、画面の明るさ調整スライダーが非表示設定となり、以下のようになります。

お好みでどうぞ。
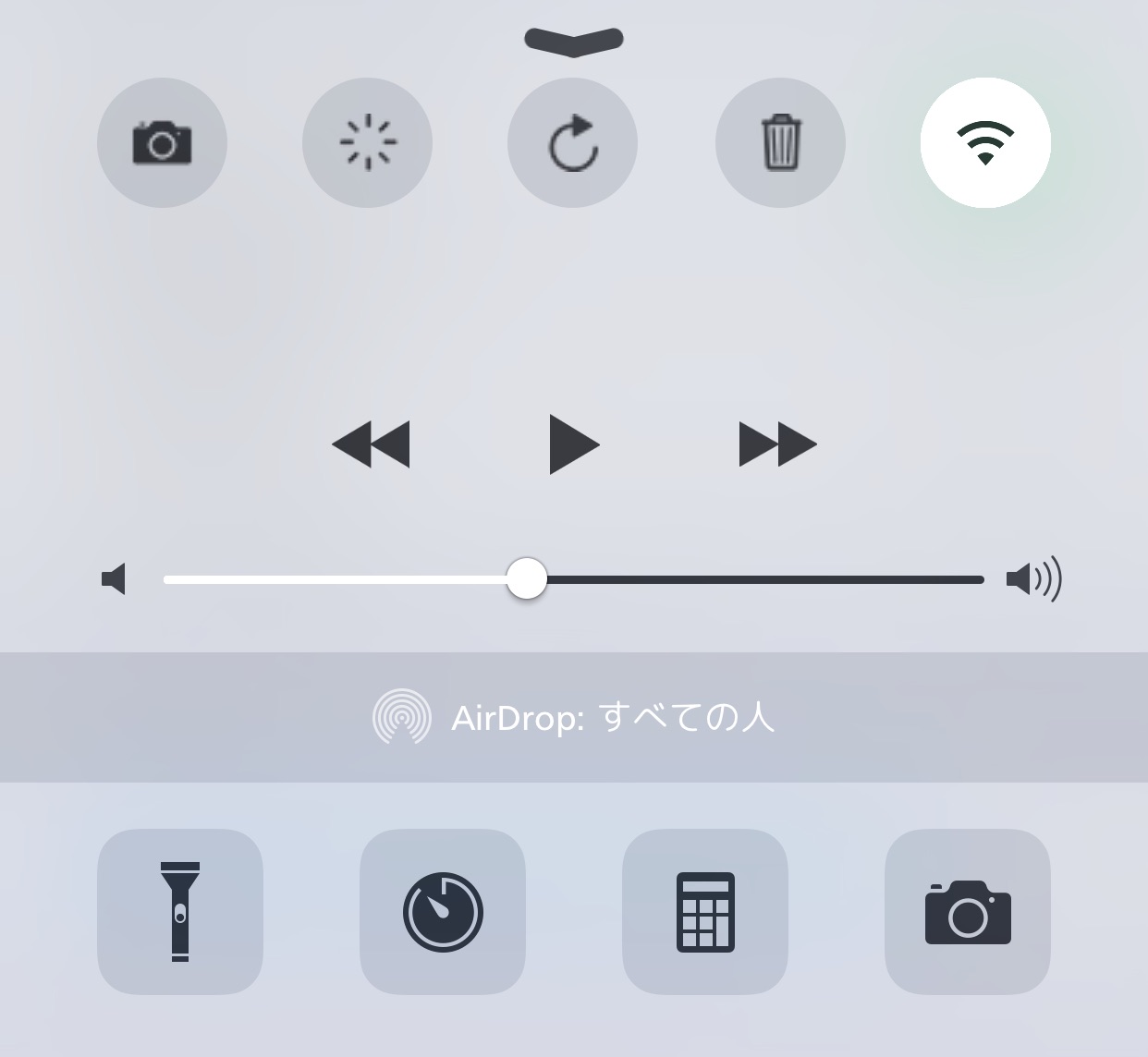
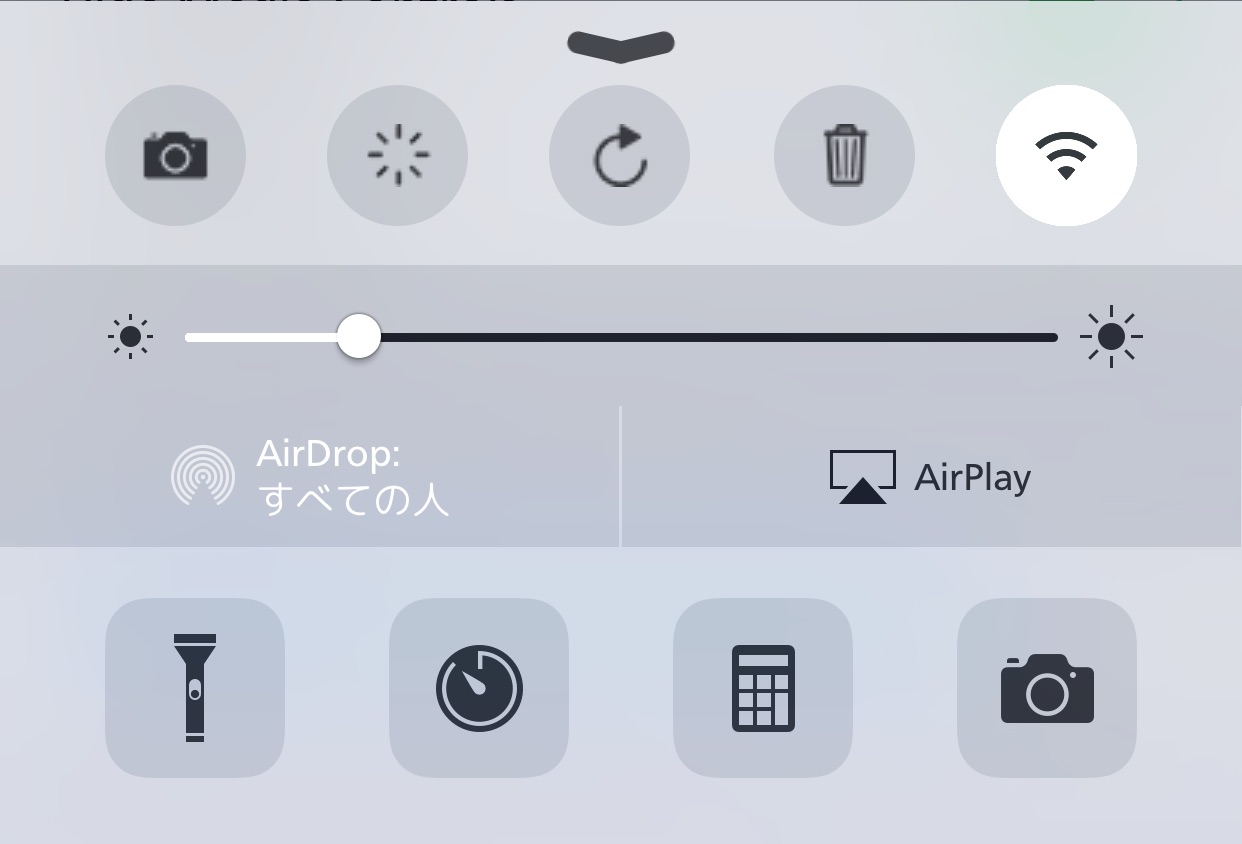
Hide Media Controls
このスイッチを「オン」にすると、メディア再生部が非表示設定となり、以下のようになります。

お好みでどうぞ。
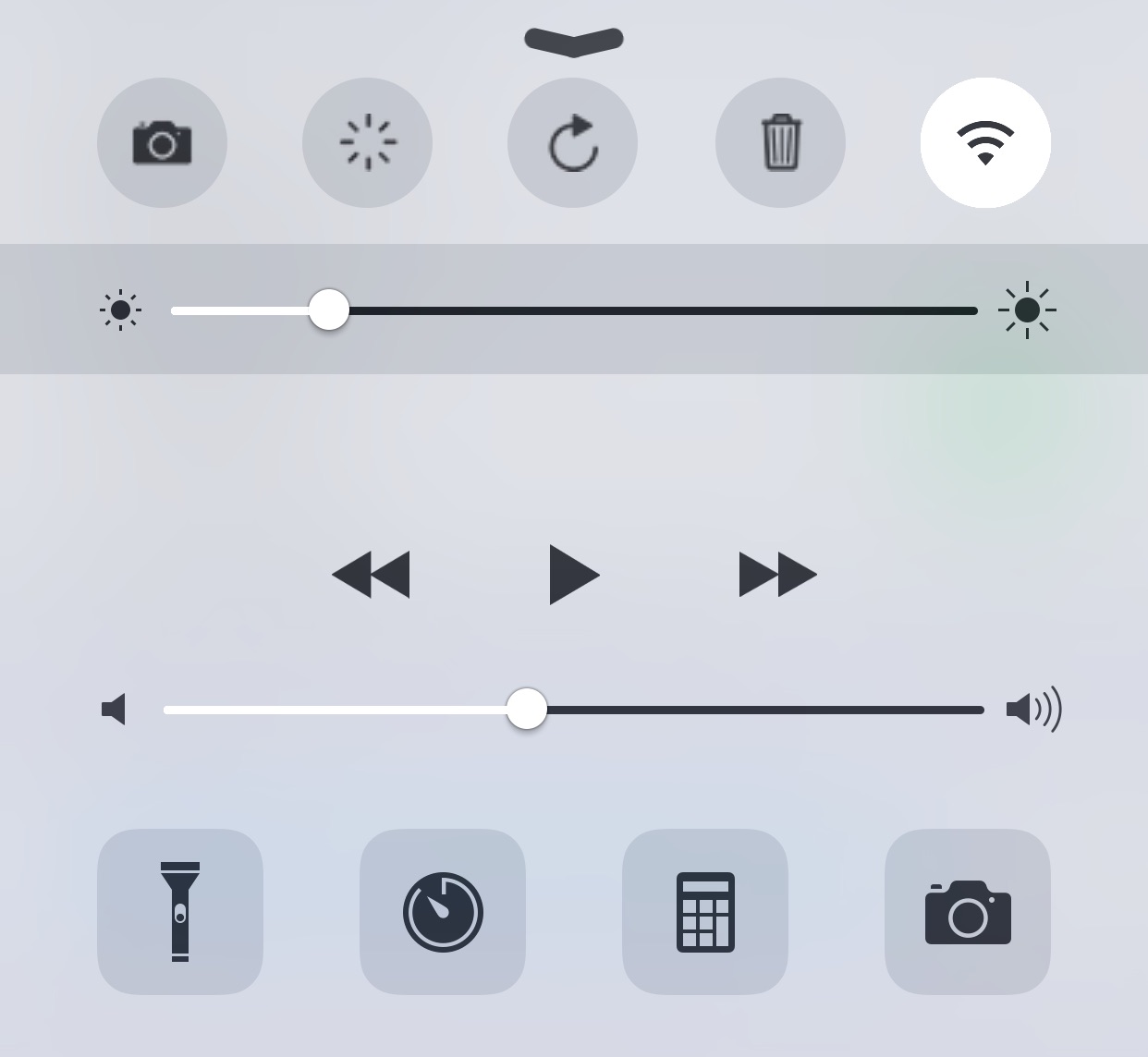
Hide AirDrop
このスイッチを「オン」にすると、AirDrop(AirPlay)部が非表示設定となり、以下のようになります。

お好みでどうぞ。
Hide Settings
このスイッチを「オン」にすると、設定部(トグル群)が非表示設定となり、以下のようになります。

「CCSettings」などを導入している方は、勿体ないので表示させておきましょう。
BLUR RADIUS
背景のボカし具合を指定します。
ボカしの原理は、周囲の色の平均ですので、その範囲を広げるほどボケていきます。
つまり、どれくらいの範囲で色平均をとるかを、スライダーで指定する訳ですね。
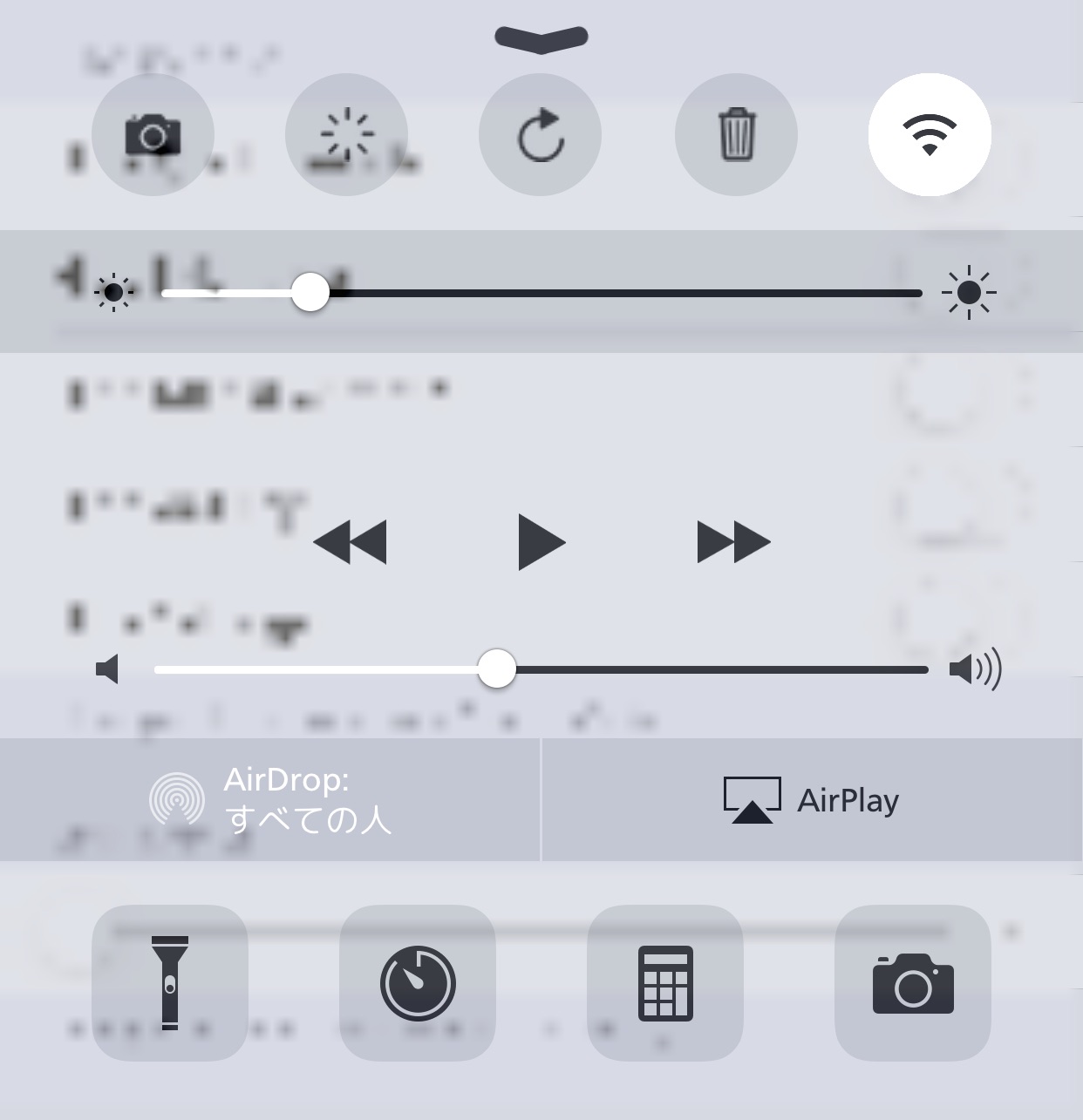
試しに、最小範囲(1.0)を指定すると、スクリーンショットのようになります。

設定画面のままコントロールセンターを引っ張り出したのですが、文字の部分が下手なモザイクっぽくなっています。
右側にスイッチらしきものが見えますね。
どうせボカすなら、デフォルト(30.0)で良いかと思います。
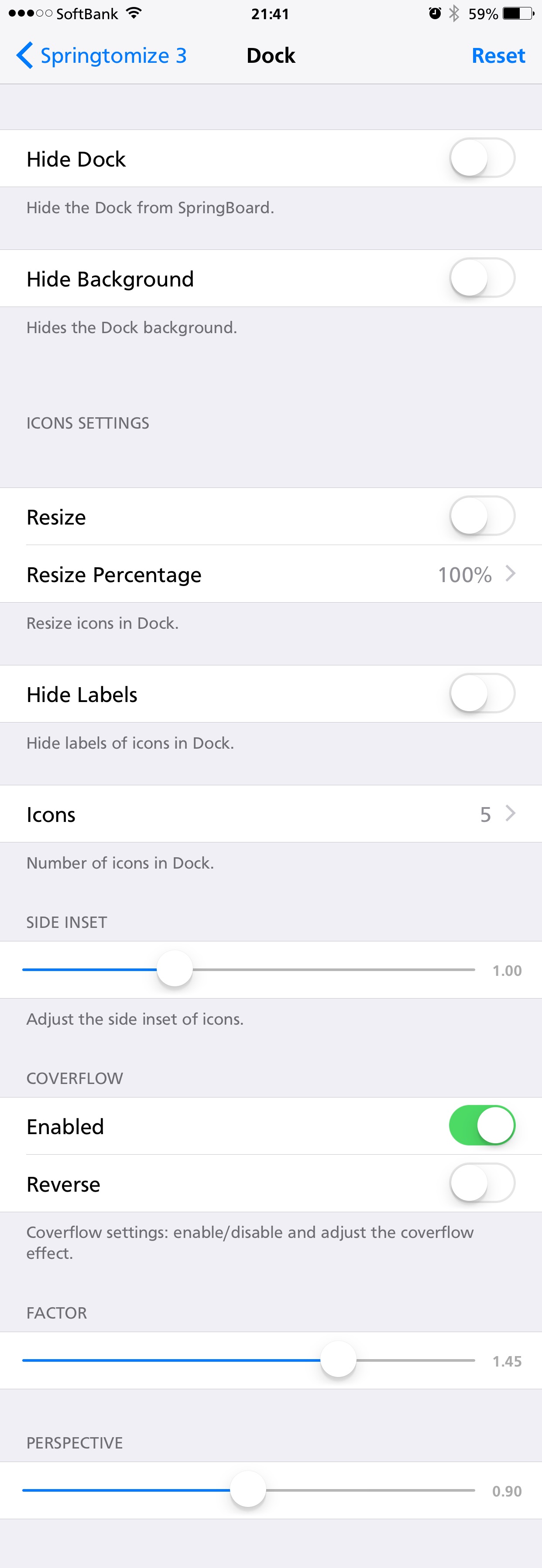
 Dock
Dock
ドックに対する設定をします。

Hide Dock
ドック全体を消します。
ドック部にスペースが空くのではなく、空いた分、上から下へ詰められます。
その結果、ページドットが最下部に来ます。
こんな感じです。

Hide Background
ドックの背景を消します。
消すとこんな感じです。

ICONS SETTINGS
Resize
ドックに登録されているアイコンの大きさを変更できるようにするためのスイッチです。
Resize Percentage
上スイッチが「オン」のとき、デフォルトに対してどれくらいの大きさにするか、パーセンテージで指定します。
50%だと、こんな感じです。

Hide Labels
ドックに登録されているアイコンのラベルを消します。
消すとこんな感じです。

Icons
ドックに登録できる上限値を指定できます。
上限値を5にし、ドックにアイコンを移動してみました。
こんな感じです。

サンプルは5つですが、10まで指定できます。
もちろん、多くなるほどアイコンが重なりますので、その都度、アイコンの大きさを考えましょう。
SIDE INSET
ドック両端の余白を指定します。
0.05〜3.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
スクリーンショットのアイコン数は5つですが、隙間が分かるように、90%にリサイズしてあります。
ドック両端の余白を多く取ると、アイコン同士の間隔が狭くなります。
COVERFLOW
Enabled
カバーフロー表示を有効にするかどうかのスイッチです。
こんな感じの表示になります。

スクリーンショットのアイコン数は5つで、90%にリサイズしてあります。
Reverse
カバーフロー表示が有効のとき、逆向きにするかどうかのスイッチです。
こんな感じの表示になります。

スクリーンショットのアイコン数は5つで、90%にリサイズしてあります。
FACTOR
アイコンの傾きを指定します。
0.08〜2.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.08

2.00
PERSPECTIVE
ドックに対する視点を変更します。
数字が小さいとドックから遠ざかり、数字が大きいとドックに近づきます。
0.60〜1.20の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.60

1.20
ウィジェット作成で3D表示学んだので、この辺りは得意なのですが、奥深さも知っているつもりです。
これは、視点を移動させるだけであって、アイコンの大きさは、一切変わっていません。
 Folders
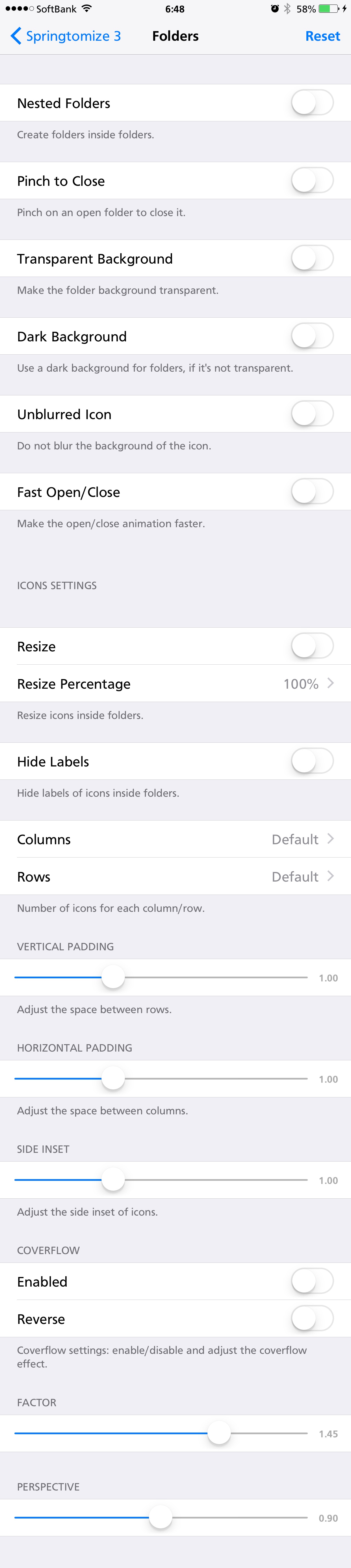
Folders
フォルダーに対する設定をします。

Nested Folders
フォルダーの中にフォルダーを作る機能を有効にします。

フォルダーの中でフォルダーを作ることもできますし、フォルダーをフォルダーの中に入れることもできます。
今回は10層まで掘り下げてみました。
実際そこまでの必要性は感じませんが、もっと行けそうです。
ただ、掘り下げれば掘り下げるほど、作成時の時間がかかります。
Pinch to Close
ピンチ操作でフォルダーを閉じることができるようにします。
Transparent Background
フォルダーを開いた時の背景が見えなくなります。

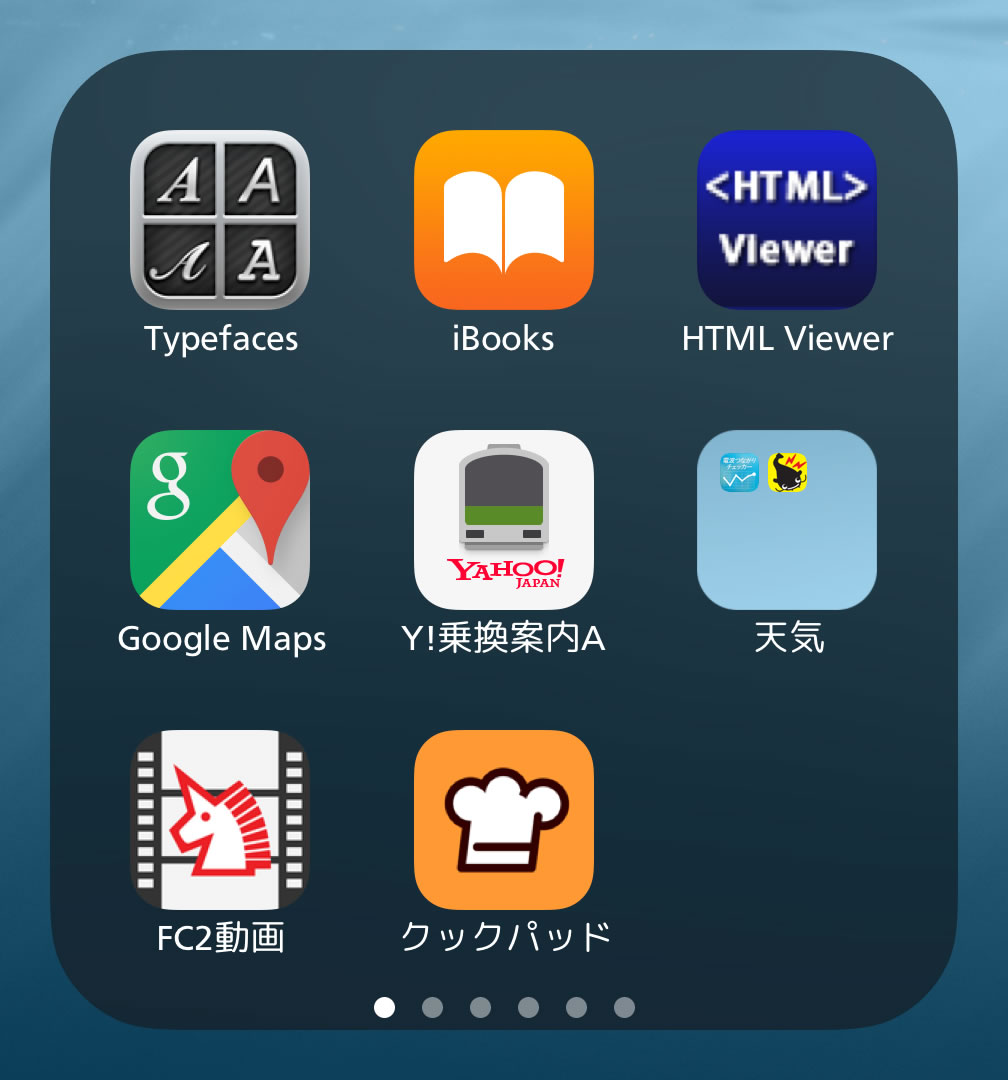
Dark Background
フォルダーを開いた時の背景を暗くします。
背景透過時は無効です。

フォルダー中のフォルダーアイコンは、暗くなっていないため、これはこれで判断しやすいかと思います。
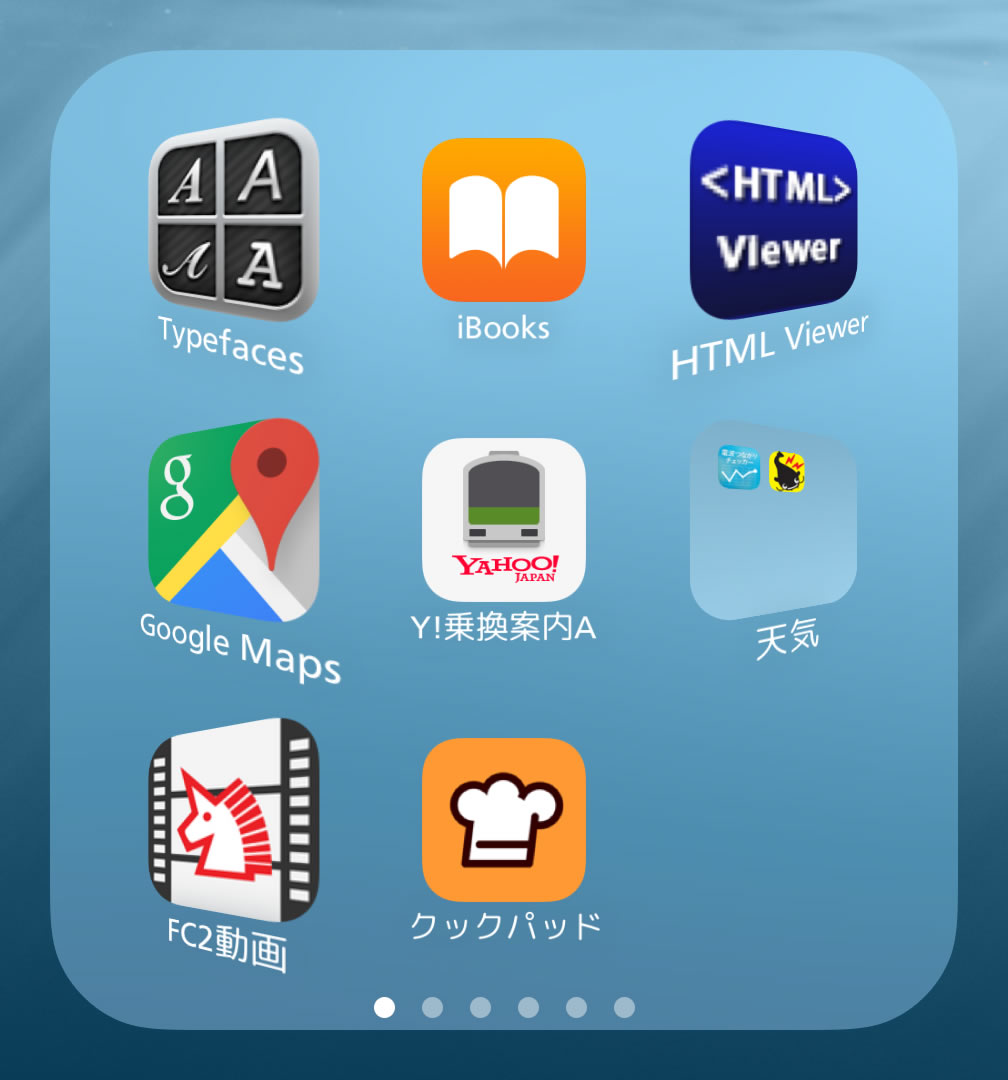
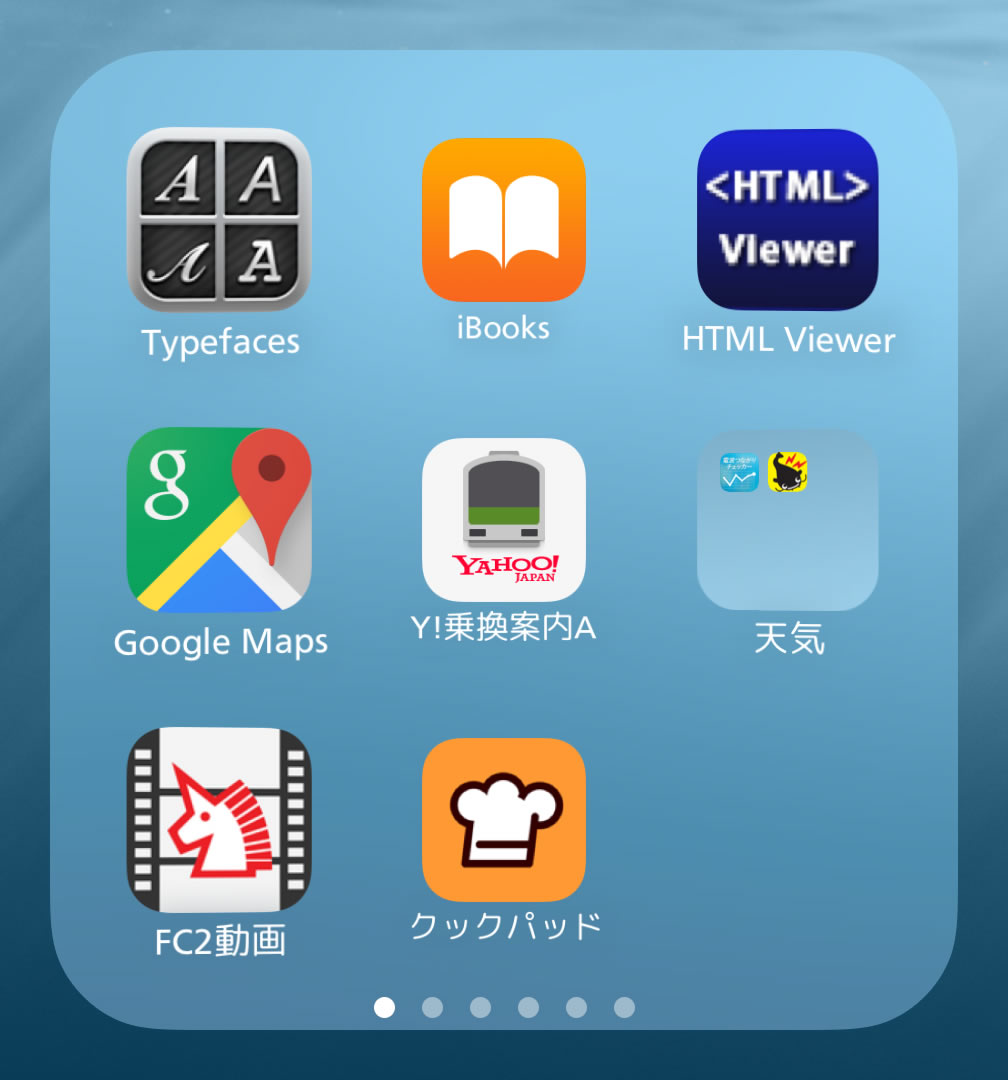
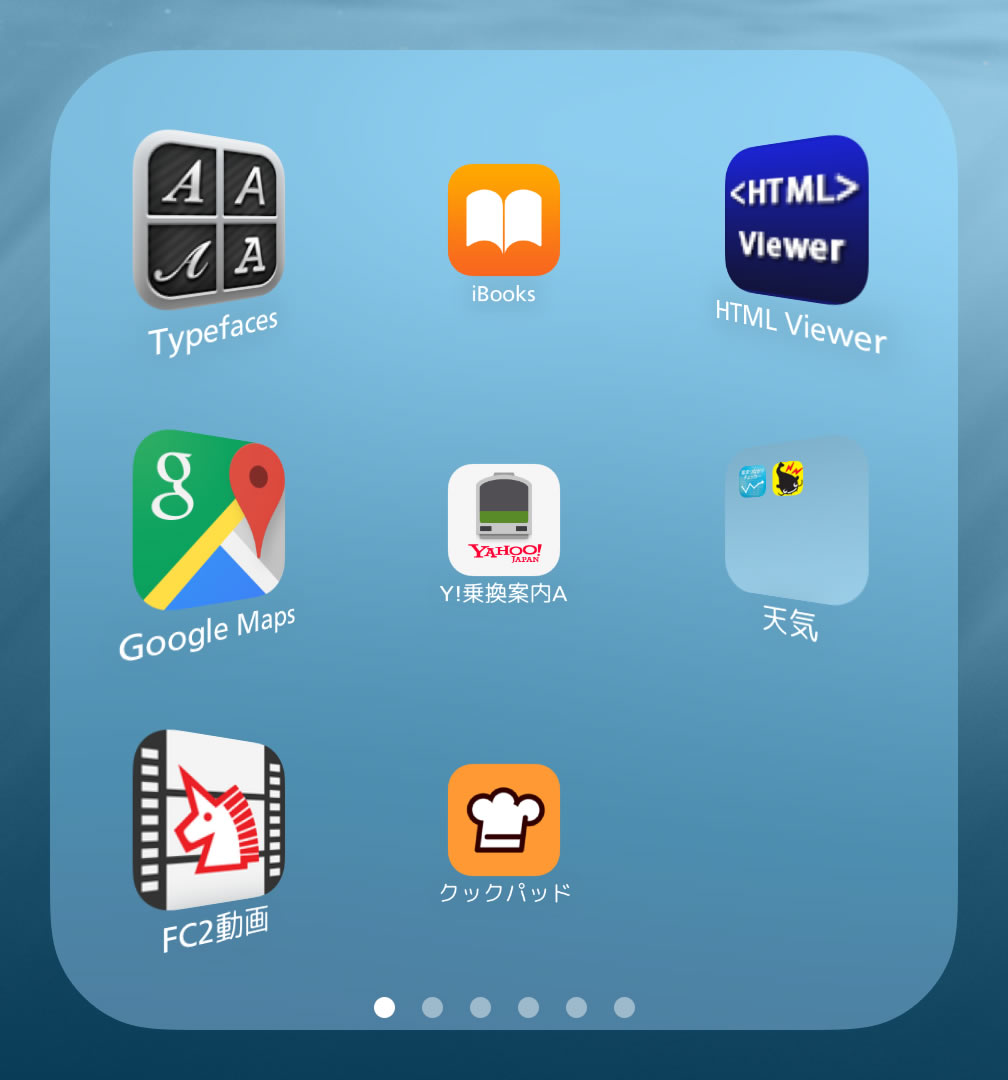
Unblurred Icon
ホーム画面のフォルダーアイコンに、ぼかし効果を無効にします。


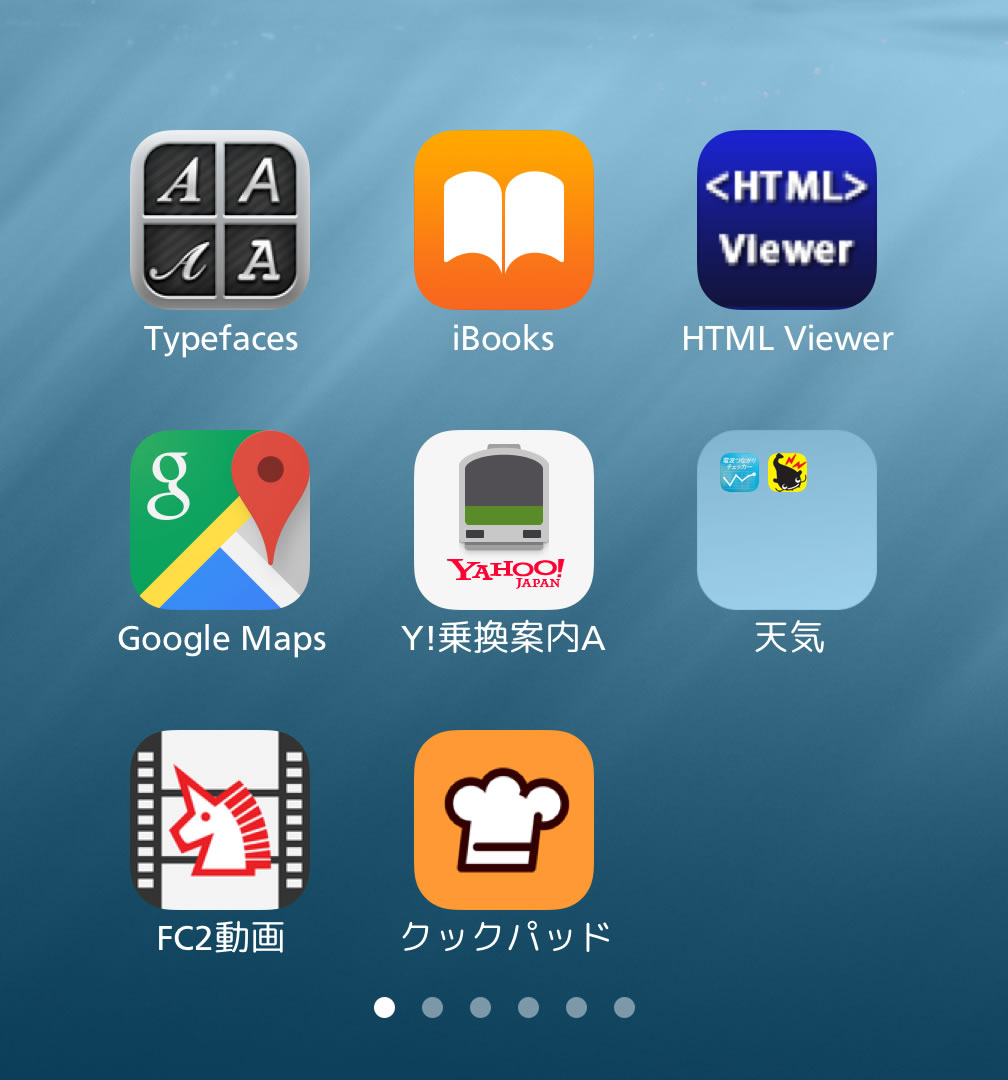
左が標準の「ぼかし有り」で、右が「ぼかし無し」です。
この壁紙の場合、波が見えるか見えないかで判断できると思います。
無効にすると言うより、ボカしが弱くなった程度かと思います。
Fast Open/Close
フォルダー開閉時のスピードを速くします。
アニメーションのスピードが速くなると思ったのですが、アニメーションが見えないくらいの速さです。
おそらく、アニメーションを省略しただけかもしれません。
ICON SETTINGS
Resize
フォルダーを開いた時のアイコンの大きさを変更できるようにするかどうかのスイッチです。
Resize Percentage
上スイッチが「オン」のとき、フォルダーを開いた時のアイコンの大きさをデフォルトに対してどれくらいの大きさにするか、パーセンテージで指定します。
50%だと、こんな感じです。

アイコンだけでなく、アイコンラベルまで変更されるんですね。
Hide Labels
フォルダーを開いた時のアイコンラベルを非表示にします。
こんな感じです。

お好みでどうぞ。
Columns
フォルダーを開いた時のアイコンの列数を指定します。
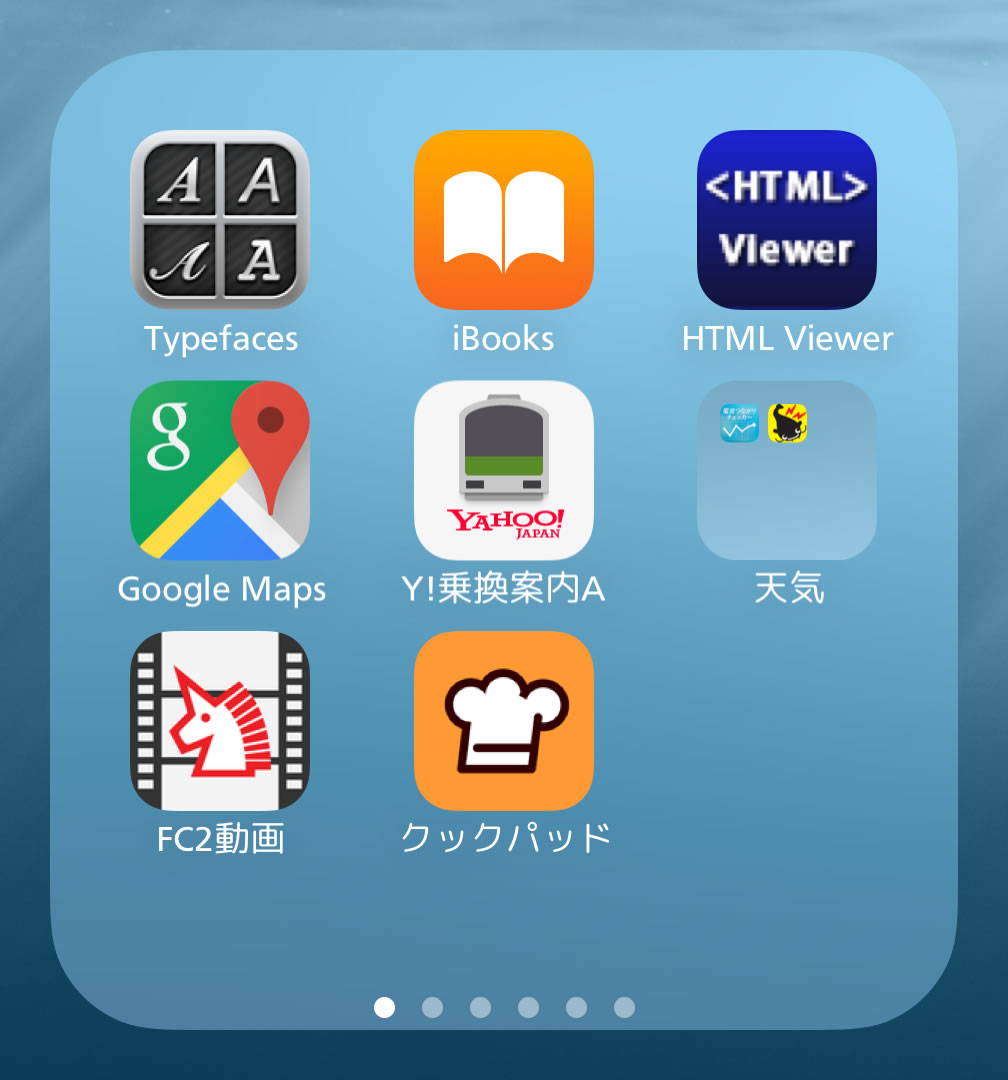
1列から10列まで指定できますが、5列指定するとこんな感じです。

5つで、隙間が無くなってしまいますね。
列数を増やすと、アイコンが重なるので、大きさを考えましょう。
Rows
フォルダーを開いた時のアイコンの行数を指定します。
1行から8行まで指定できますが、3行指定するとこんな感じです。

デフォルトが3行ですが、指定した3行でも、隙間が無くなります。
どうやらこの指定によって、行間指定のスイッチが入るようですね。
行数を増やすと、アイコンが重なるので、大きさを考えましょう。
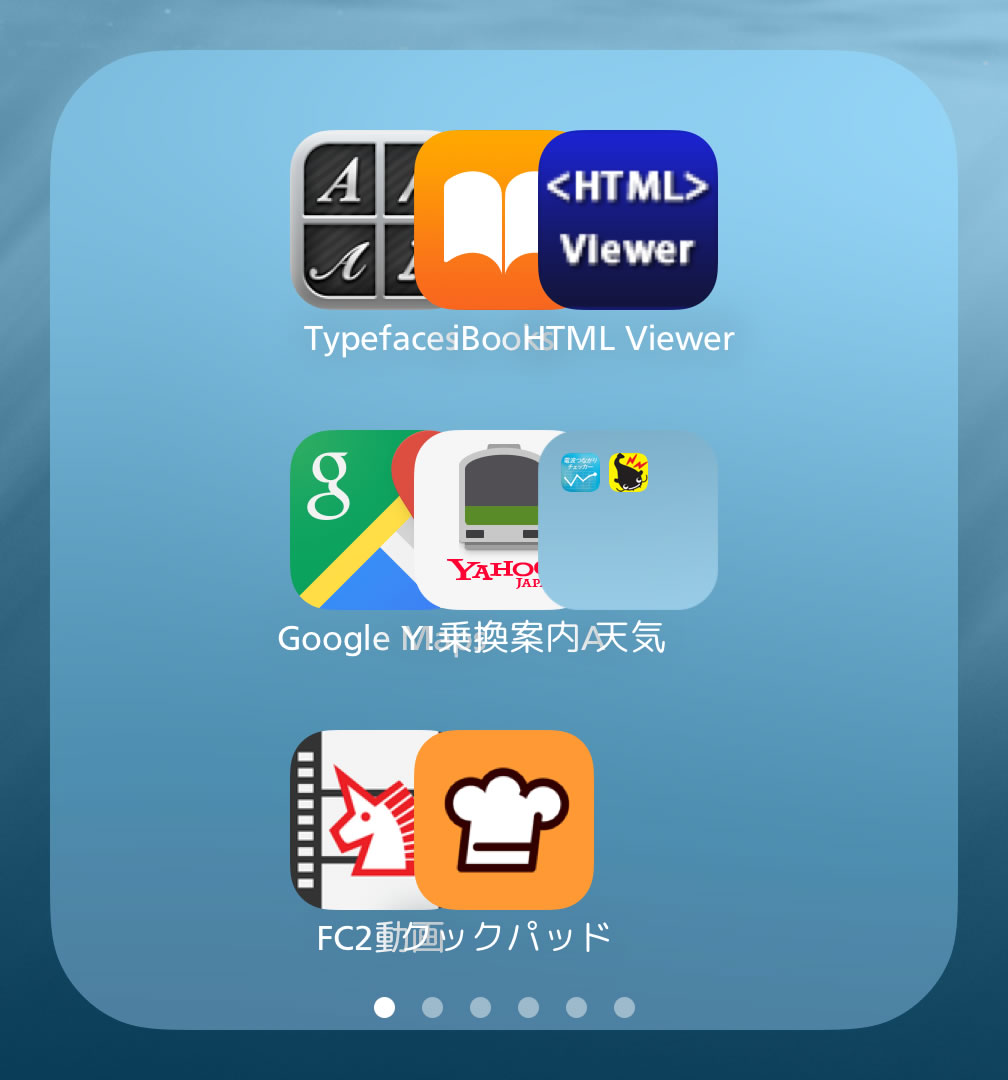
VERTICAL PADDING
アイコン間における上下の隙間を指定します。
0.05〜3.00の範囲で指定できます。
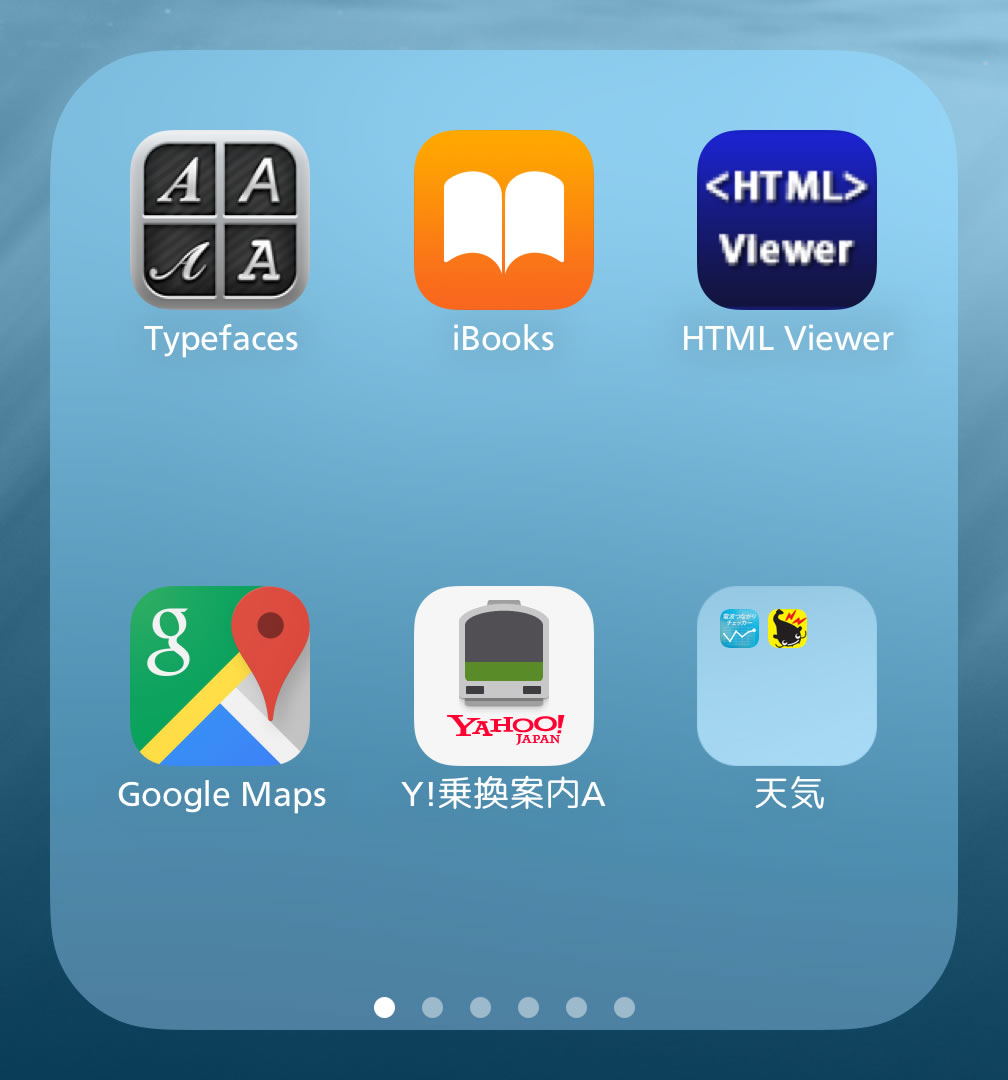
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
3.00だと、3段目が完全に弾かれて見えなくなってしまっています。
HORIZONTAL PADDING
アイコン間における左右の隙間を指定します。
0.05〜3.00の範囲で指定できます。
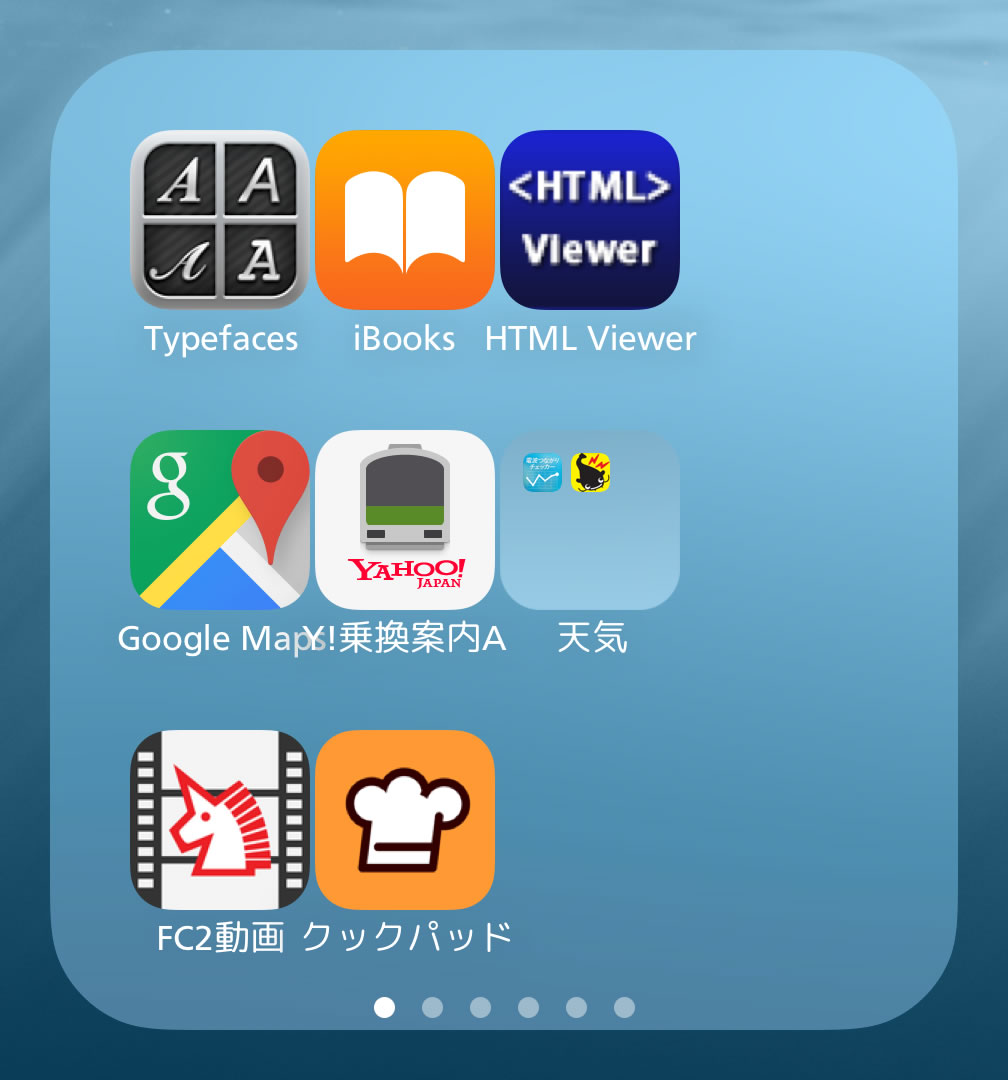
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
こちらもはみ出しすぎて、見えなくなってしまいました。
SIDE INSET
開いたフォルダー背景の両端内側の隙間を指定します。
0.05〜3.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
両端余白を設定するので、余白を多く取ると、アイコン同士の隙間は狭くなります。
COVERFLOW
Enabled
フォルダーを開いた時のカバーフロー表示を有効にするかどうかのスイッチです。
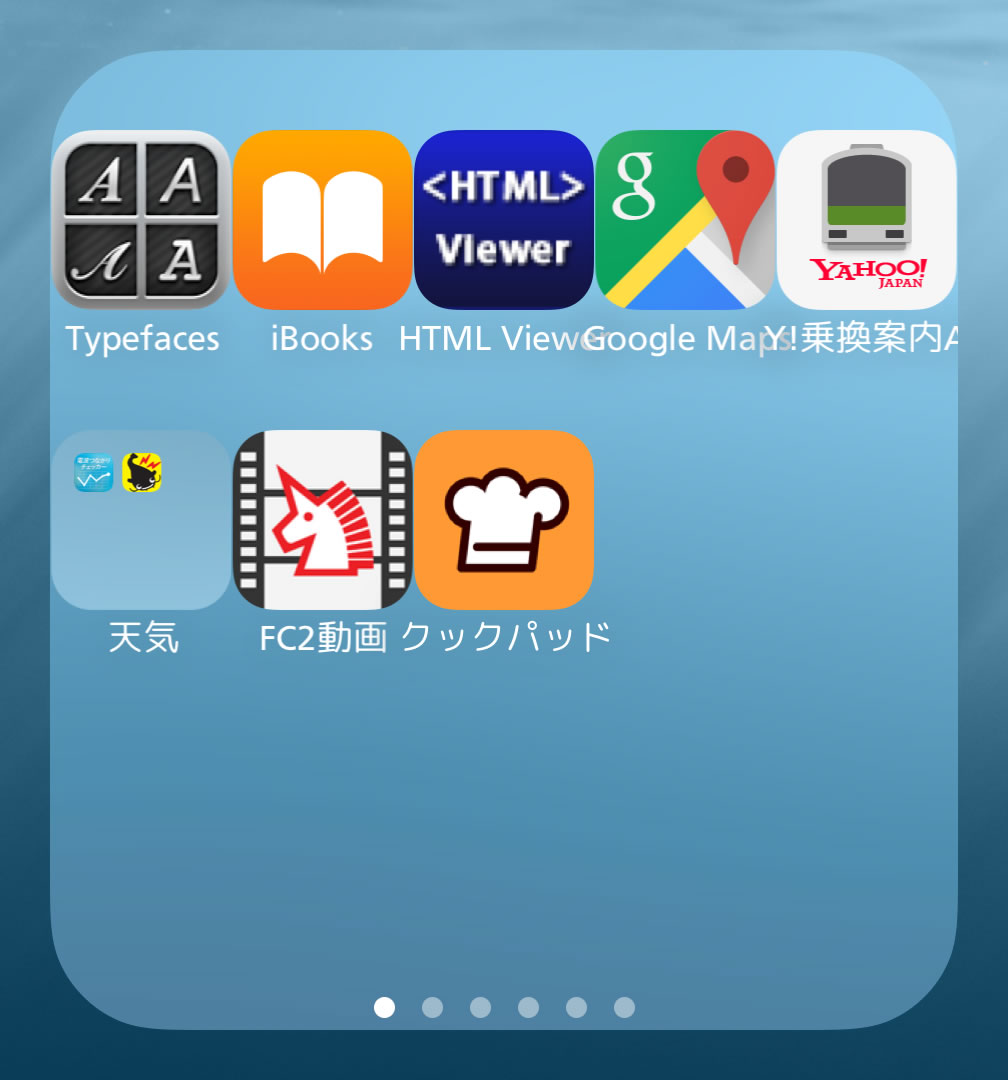
こんな感じの表示になります。

う〜ん・・・
Reverse
フォルダーを開いた時のカバーフロー表示が有効のとき、逆向きにするかどうかのスイッチです。
こんな感じの表示になります。

う〜ん・・・
FACTOR
フォルダーを開いた時のアイコンの傾きを指定します。
0.08〜2.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.08

2.00
PERSPECTIVE
視点を変更します。
数字が小さいとドックから遠ざかり、数字が大きいとドックに近づきます。
0.60〜1.20の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.60

1.20
こちらもドックと同様で、視点を移動させるだけですので、アイコンの大きさは、一切変わっていません。
 Icons
Icons
ホーム画面のアイコンに対する設定をします。
Hide Updated
アイコン左側に出る小さい丸を消します。
Lock Layout
アイコンもフォルダーも移動できなくなります。
Disable Wiggling
アイコン移動時のプルプルがなくなります。
移動可能状態になってもプルプルしないので、オススメできません・・・
Disable Uninstall
アイコン削除時の×マークを消します。
×マークが出ないので、削除できなくなります。
Hide Badges
バッヂを非表示にします。
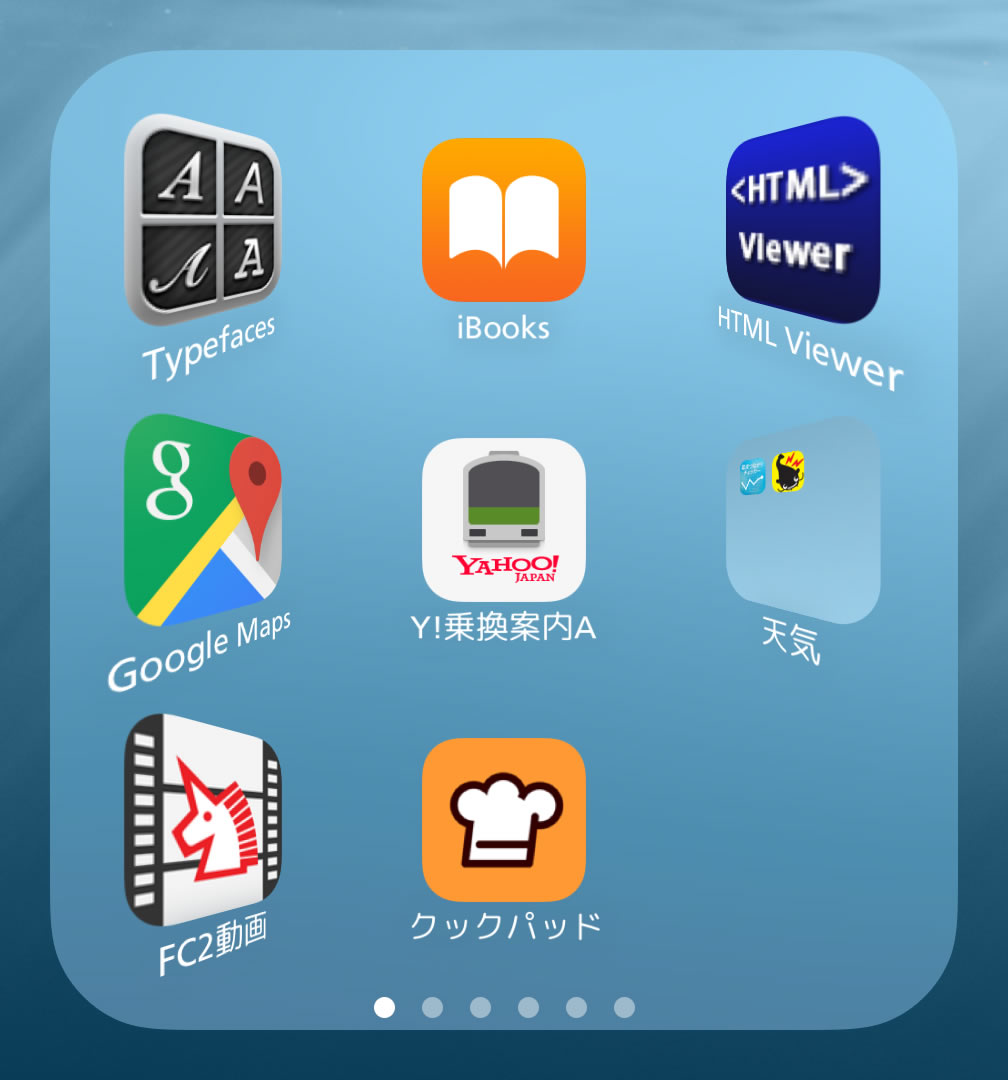
Icon Image Effect
アイコンにエフェクトをかけます。
全8種あり、それぞれ以下の通りです。
Invert Colors
Black & White
High Contrast
Sepia
Faded Colors
Psycho Colors
Red Ascendant
Green Ascendant
「Sepia」と「Faded Colors」の違いが分かりません・・・
IMAGE TRANSPARENCY
アイコンの透過率を指定します。
0.05〜1.00の範囲で指定します。
0.50の透過はこんな感じです。
![]()
バッヂが透過されていないので、浮いて見えますね。
ICON LABELS
Label Font Size
アイコンラベルの大きさをリストから選択します。
全17種ありますが、変更するとこんな感じです。
3
13
23
35
実用サイズは限られますね。
Custom Font Type
下のフォント選択を有効にするかどうかのスイッチです。
Choose Font
上のスイッチが「オン」のとき、インストールされているフォントへ変更することができます。
ヒラギノ明朝を選択すると、こんな感じです。
Hira Min Pro N W3
Hira Min Pro N W6
今回は、きちんとウェイトの違いだけで収まっています。
BADGE COLORS
Background
バッヂ背景の変更を有効にするかどうかのスイッチです。
Background Color
上のスイッチが「オン」のとき、バッヂ背景の色を指定することができます。
![]()
色相環が表示されますので、いい感じのところを選びましょう。
下のスライダーで明るさを変化させることができます。
Text
バッヂテキストの変更を有効にするかどうかのスイッチです。
Text Color
上のスイッチが「オン」のとき、バッヂテキストの色をスライダーによるRGB指定することができます。
![]()
色相環が表示されますので、いい感じのところを選びましょう。
下のスライダーで明るさを変化させることができます。
上記の背景色と文字色の指定だと、以下のような感じでバッヂが表示されます。
![]()
HIDE ICONS
Hide Newsstand
Newsstandアイコンを消します。
Hide Springtomize
Springtomizeアイコンを消します。
Hide Icons
非表示にしたいアイコンを個別指定します。
アイコンリストでチェックを入れてRespringすると、そのアイコン表示が消えます。
![]()
<注意>
チェック外せば再度表示されますが、元々あった場所には表示されません。
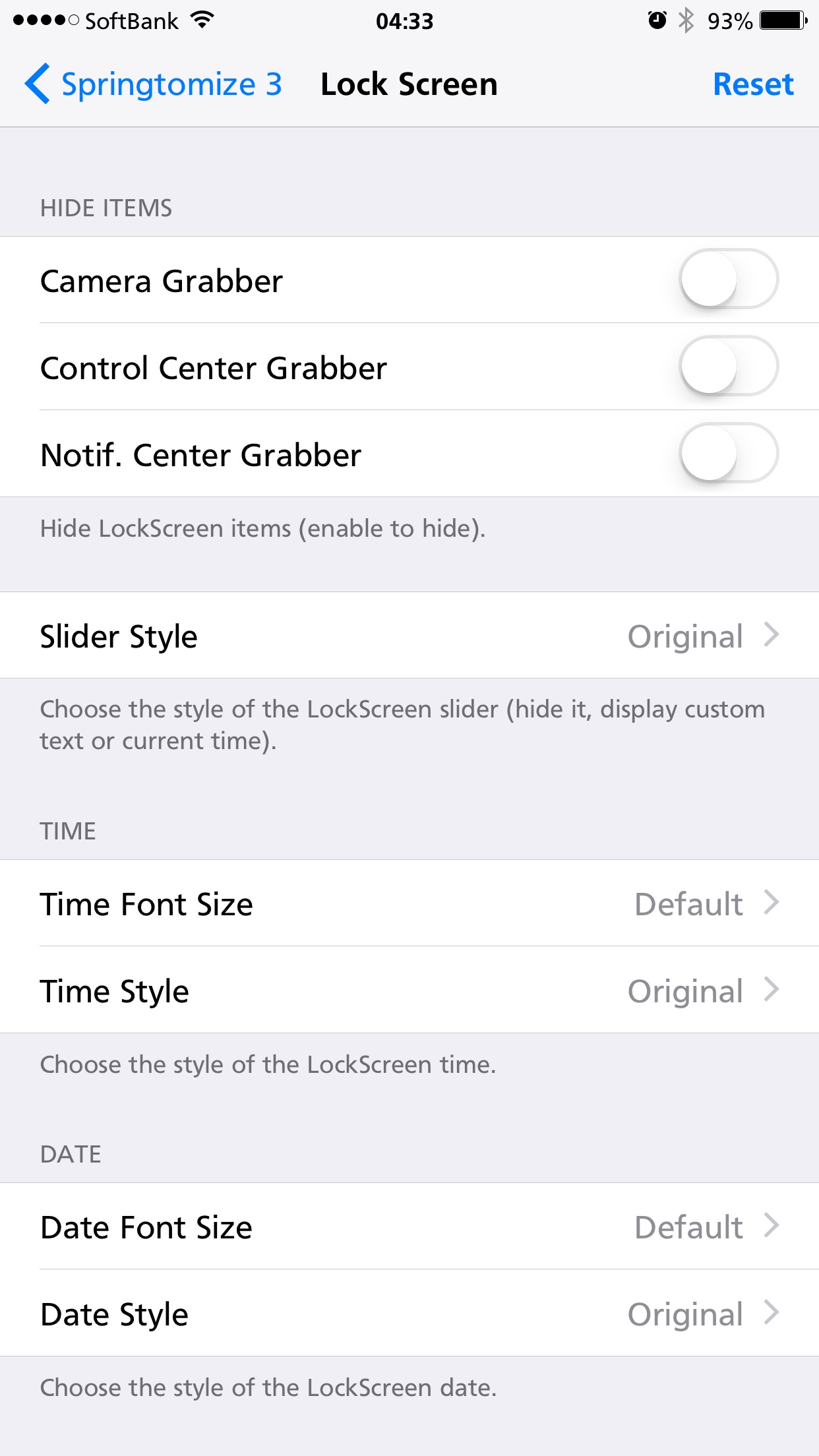
 Lockscreen
Lockscreen
ロックスクリーンに対する設定をします。

HIDE ITEMS
Camera Grabber
カメラグラバーを非表示にします。

Control Center Grabber
コントロールセンターのグラバーを非表示にします。

Notif. Center Grabber
通知センターのグラバーを非表示にします。

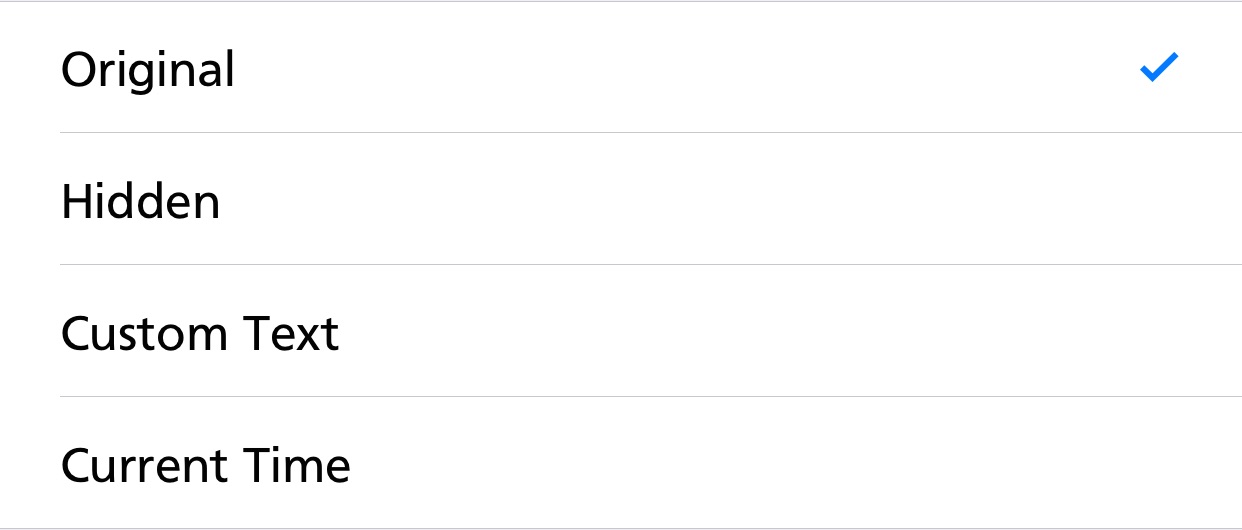
Slider Style
ロック解除スライダーを変更します。
オリジナル以外で3種用意されています。

それぞれこんな感じです。
Hidden

何も見えなくなりますが、ロック解除できますのでご安心ください。
Custom Text


「Custom Text」を選択し、文字列を入力しても、「Original」に戻っている場合があります。
そのときは、もう一度「Custom Text」を選択すれば、入力した文字列が残っているはずです。
文字数が多くなると、文字を小さくしてでも表示しようとします。
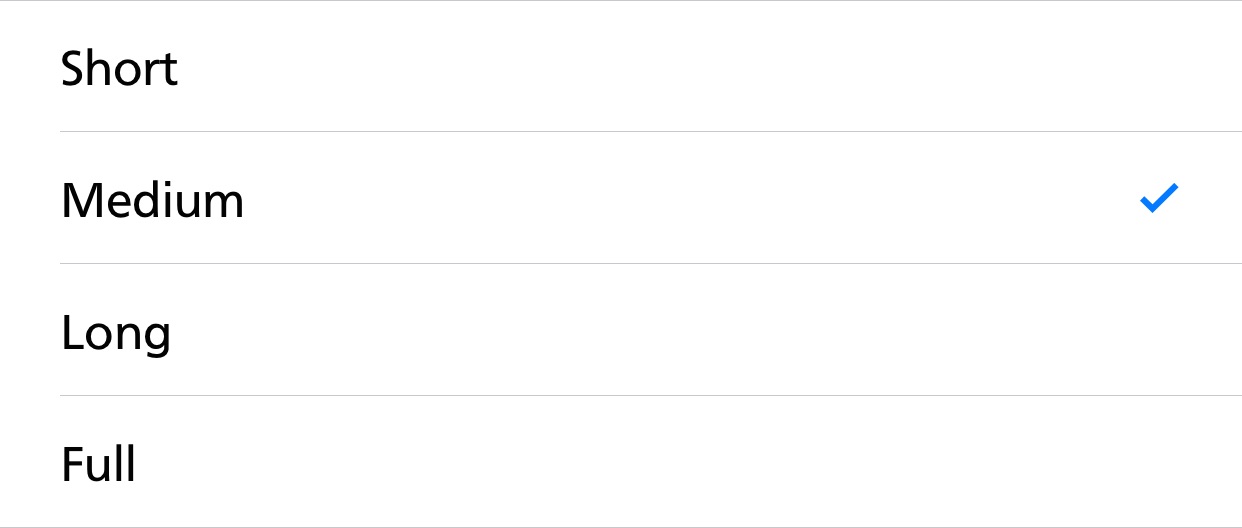
Current Time

時間表示も種類が増えましたので、全4種類を紹介します。
Short

Medium

Long

Full

TIME
Time Font Size
時計の文字サイズを変更します。
9〜117の範囲で選択できます。

9
ほぼ見えません。

117
この大きさがツボだったりします。
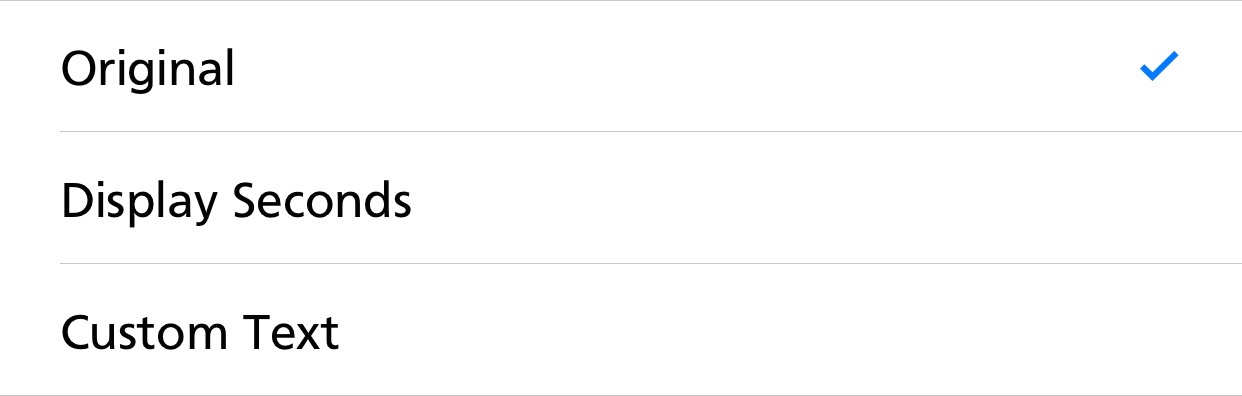
Time Style
時計の表示方法を変更します。
オリジナル以外で2種用意されています。

それぞれこんな感じです。

Display Seconds
お好みでどうぞ。

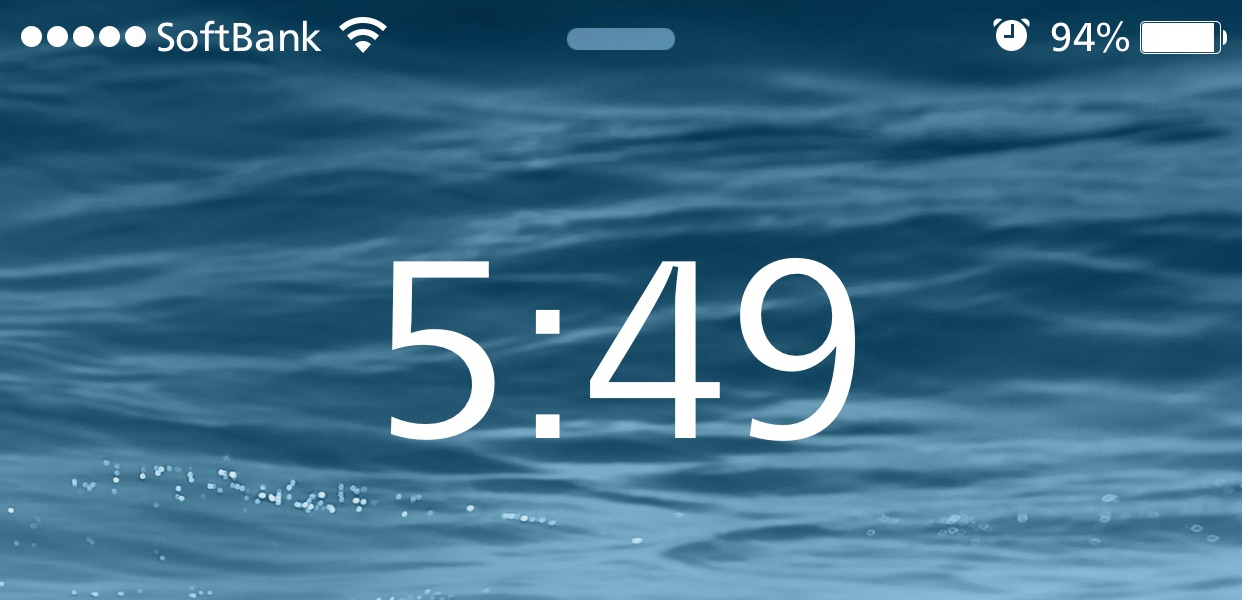
Custom Text
「Custom Text」を選択し、文字列を入力しても、「Original」に戻っている場合があります。
そのときは、もう一度「Custom Text」を選択すれば、入力した文字列が残っているはずです。
スクリーンショットのように、全角だと3文字までしか受け付けてもらえませんでした・・・
DATE
Date Font Size
時計の文字サイズを変更します。
9〜117の範囲で選択できます。

9
ほぼ見えません。

48
48でこの大きさです。
117だと・・・
Date Style
時計の表示方法を変更します。
オリジナル以外で1種しかありません。

「Custom Text」を選択し、文字列を入力しても、「Original」に戻っている場合があります。
そのときは、もう一度「Custom Text」を選択すれば、入力した文字列が残っているはずです。
しかし、ここに来て何も表示されませんでした。

Custom Text
iPhone6Plusだからなのでしょうか?
tweakのバグなのでしょうか???
 Notification Center
Notification Center
通知センターに対する設定をします。

BACKGROUND COLOR
コントロールセンターの背景色を指定します。
Enable
背景色指定を有効にするには、「Enable」をオンにします。
Color
色相環から色を選択します。

下のスライダーで明るさを変化させることができます。
透過率のデフォルトが0.50ですが、先ほどの明度と透過率で、お好みの色を見つけてください。

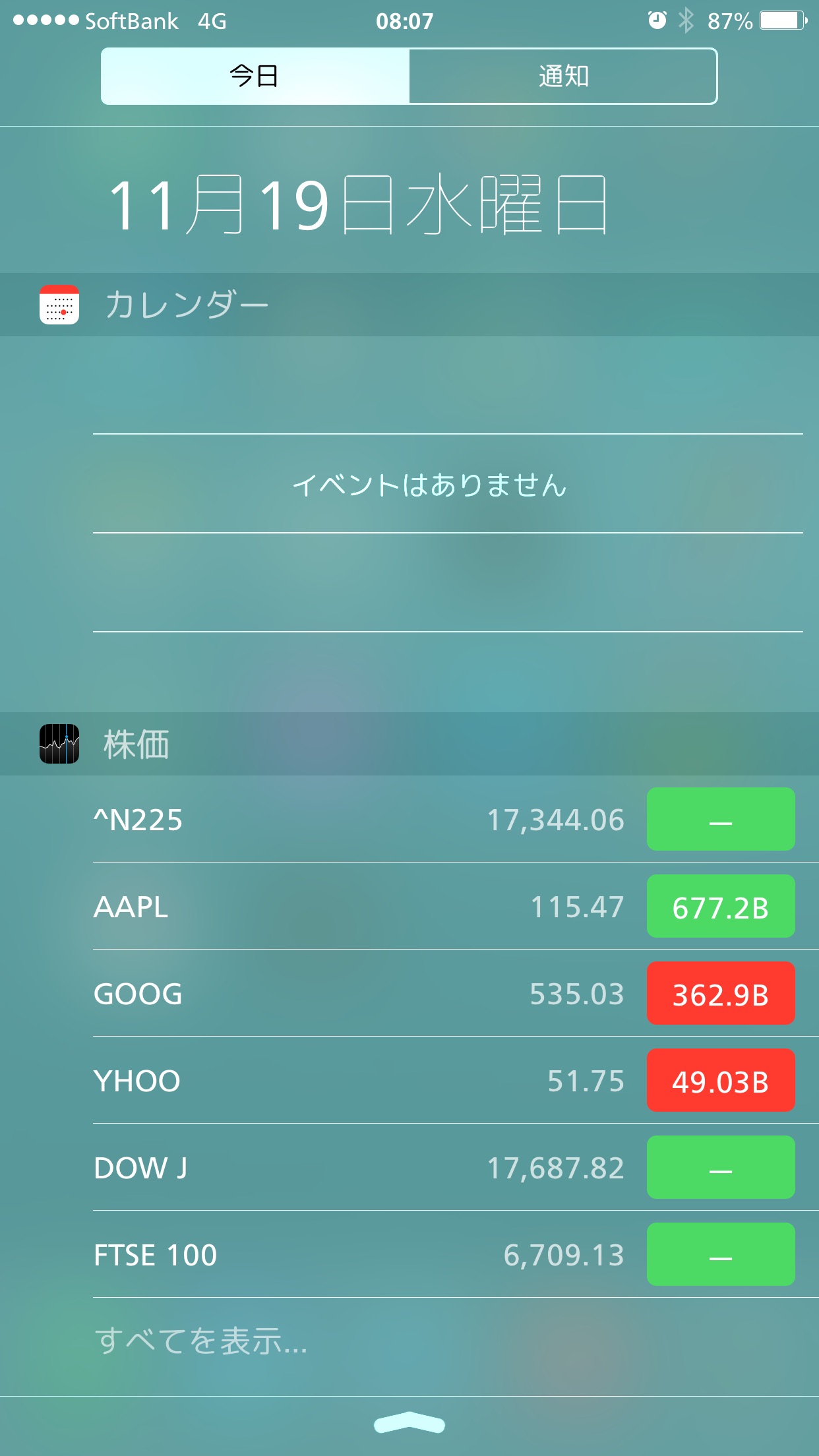
Hide Today
「今日」を非表示にします。

通知しか表示されなくなります。
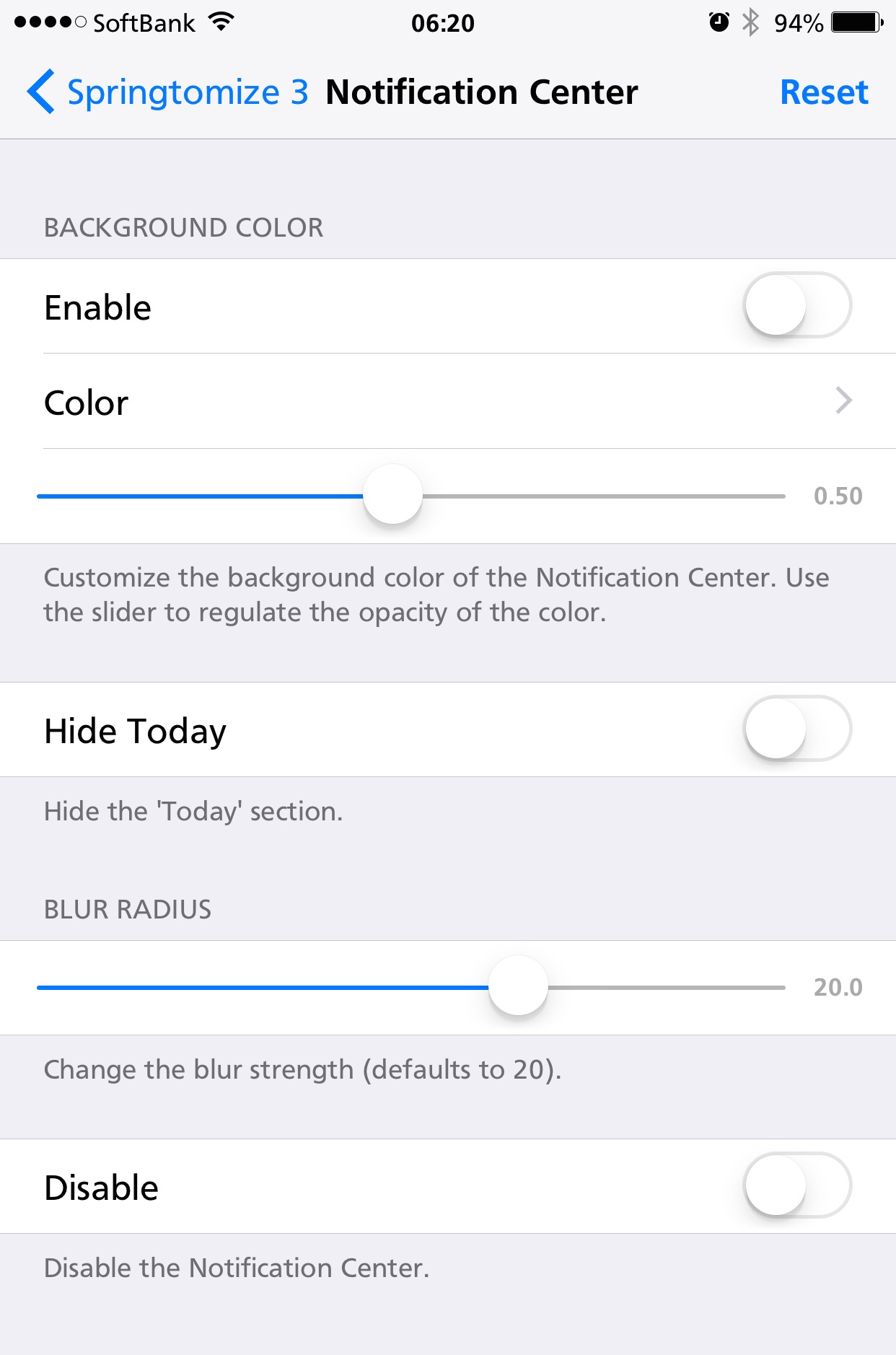
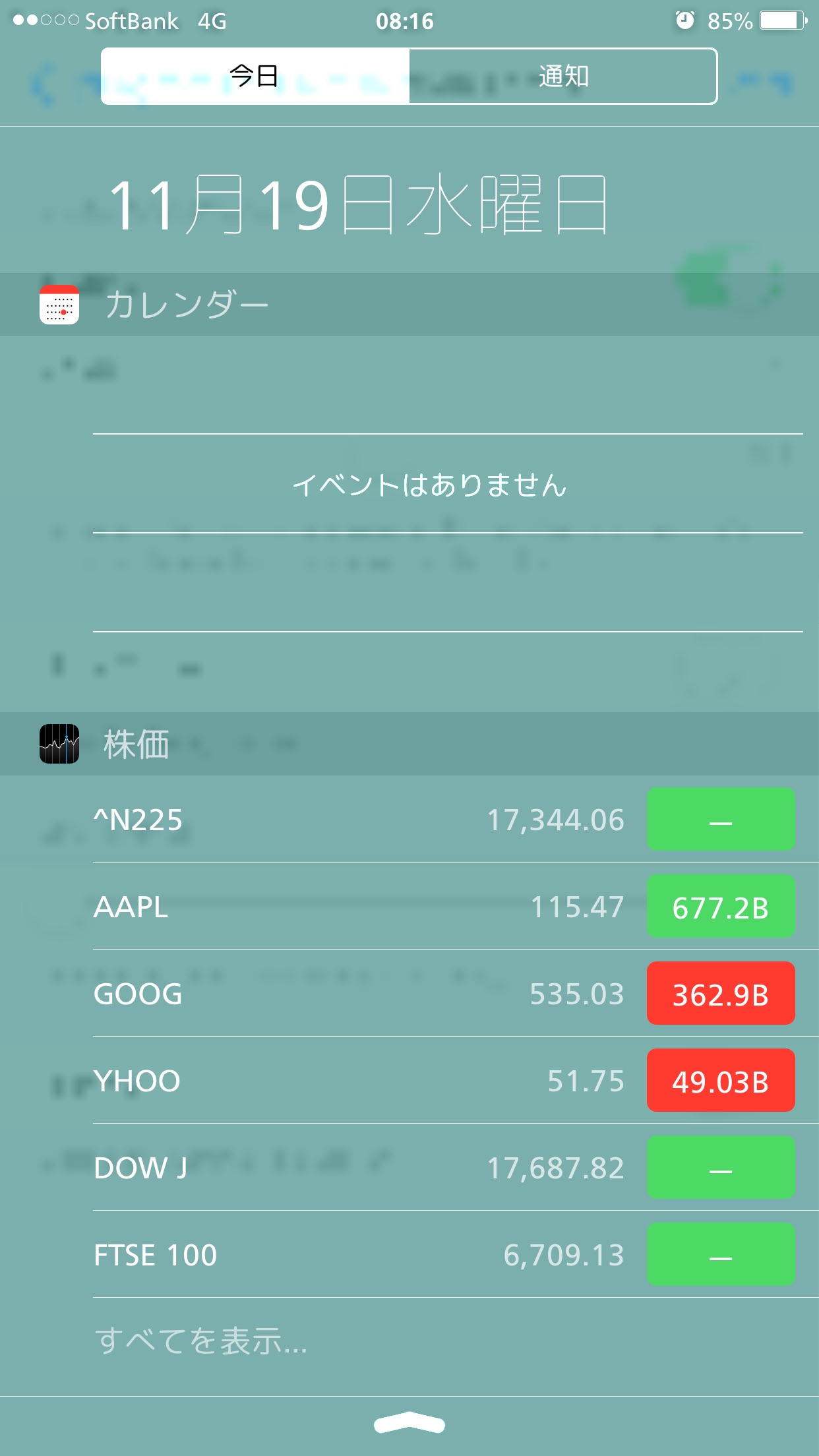
BLUR RADIUS
背景のボカし具合を指定します。
ボカしの原理は、周囲の色の平均ですので、その範囲を広げるほどボケていきます。
つまり、どれくらいの範囲で色平均をとるかを、スライダーで指定する訳ですね。
試しに、最小範囲(1.0)を指定すると、スクリーンショットのようになります。

設定画面のまま通知センターを引っ張り出したのですが、文字の部分が下手なモザイクっぽくなっています。
右側にスイッチらしきものが見えますね。
どうせボカすなら、デフォルト(20.0)で良いかと思います。
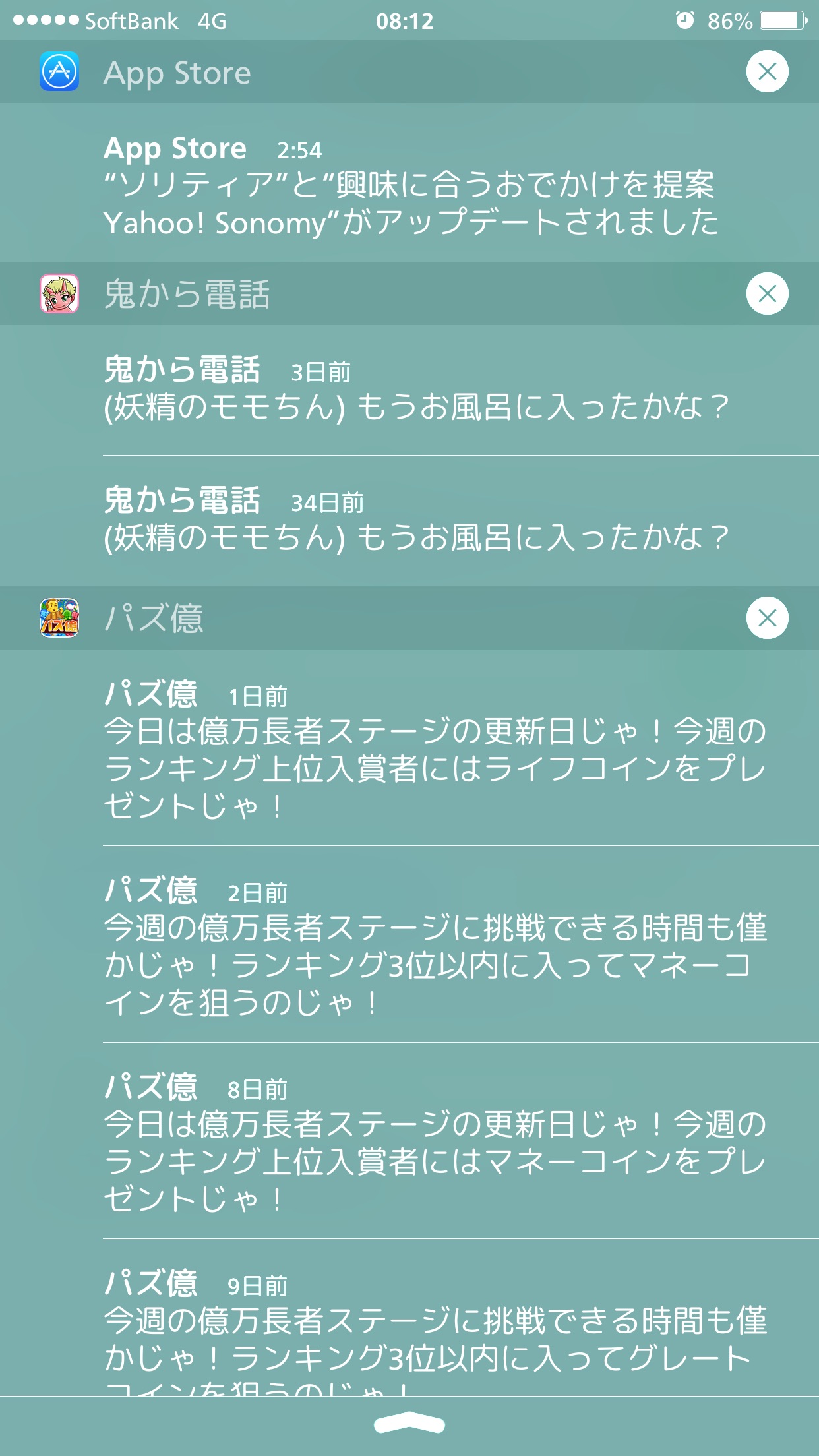
Disable
通知センターを無効にします。
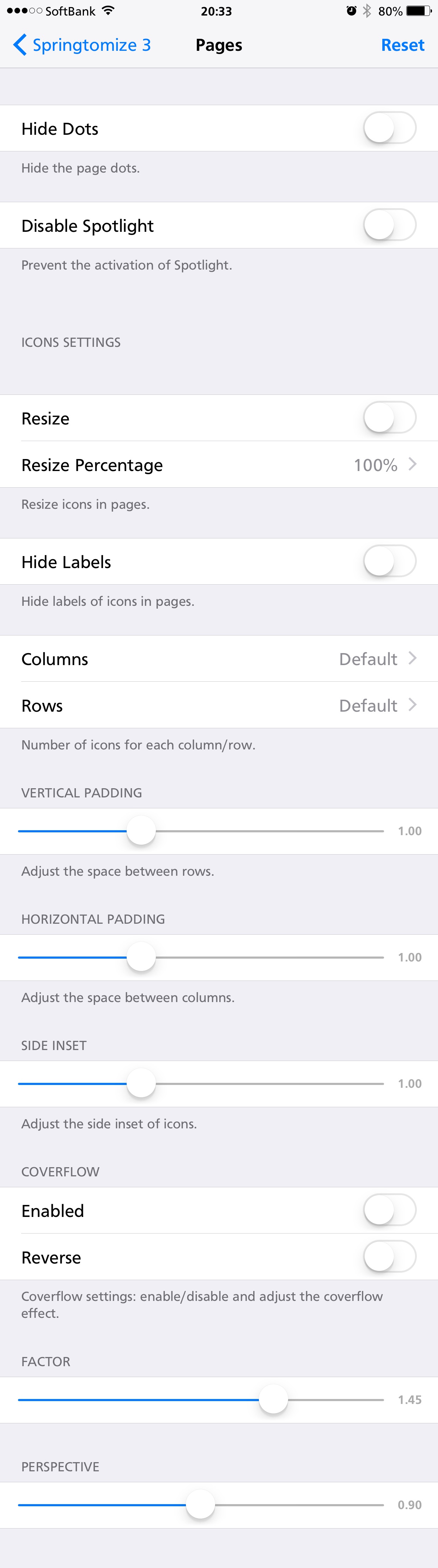
 Pages
Pages

Hide Dots
ページインジケーター(ドット)を消します。

Disable Spotlight
ホーム画面で下にスワイプしても、検索画面にならなくなります。
ICON SETTINGS
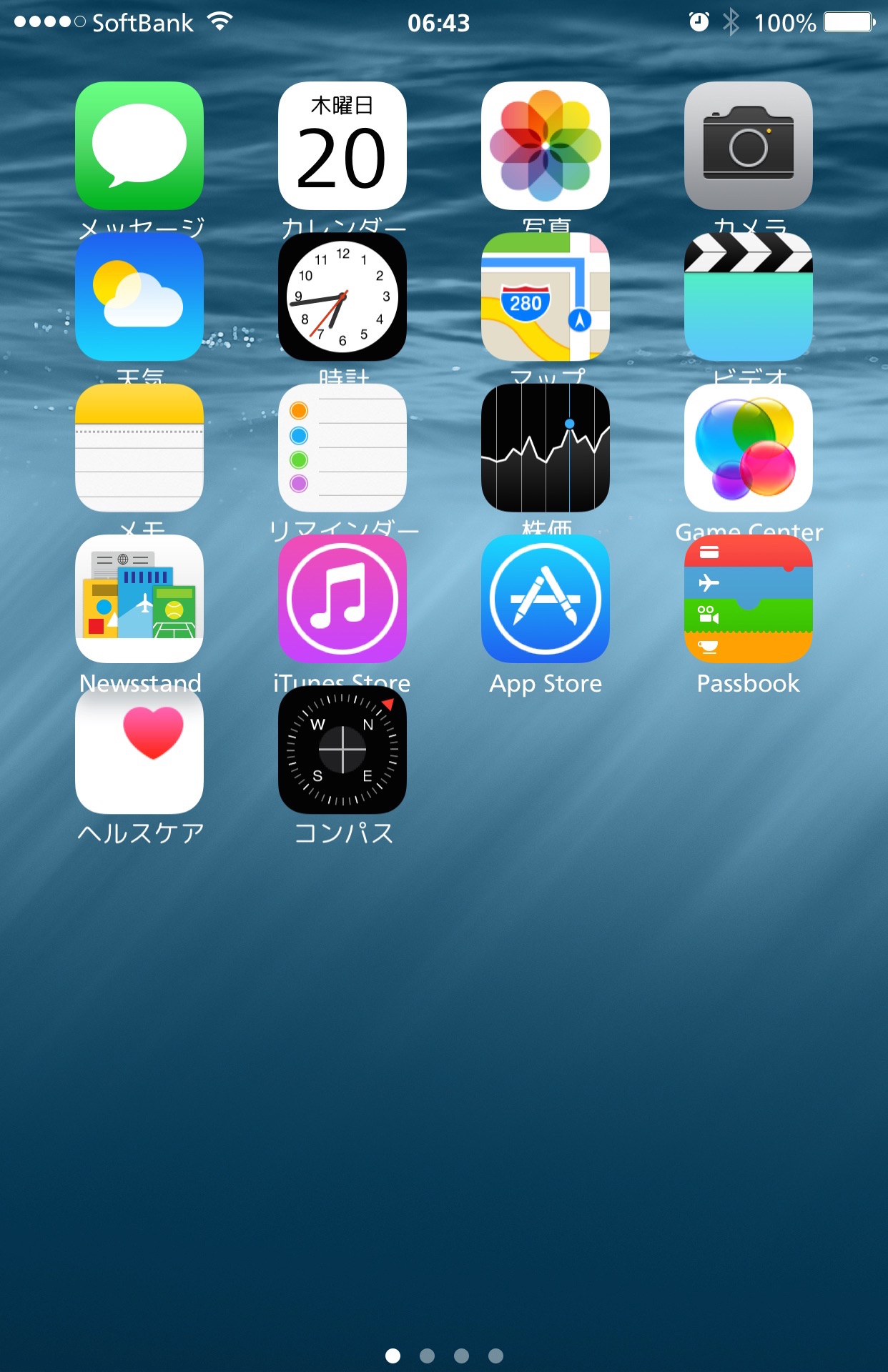
Resize
ホーム画面のアイコンの大きさを変更できるようにするかどうかのスイッチです。
Resize Percentage
上スイッチが「オン」のとき、ホーム画面のアイコンの大きさをデフォルトに対してどれくらいの大きさにするか、パーセンテージで指定します。
50%だと、こんな感じです。

アイコンだけでなく、アイコンラベルまで変更され、iPadっぽくなります。
スクリーンショットで分かると思いますが、ドックには専用の設定があるため、ここでの設定はドックには適用されません。
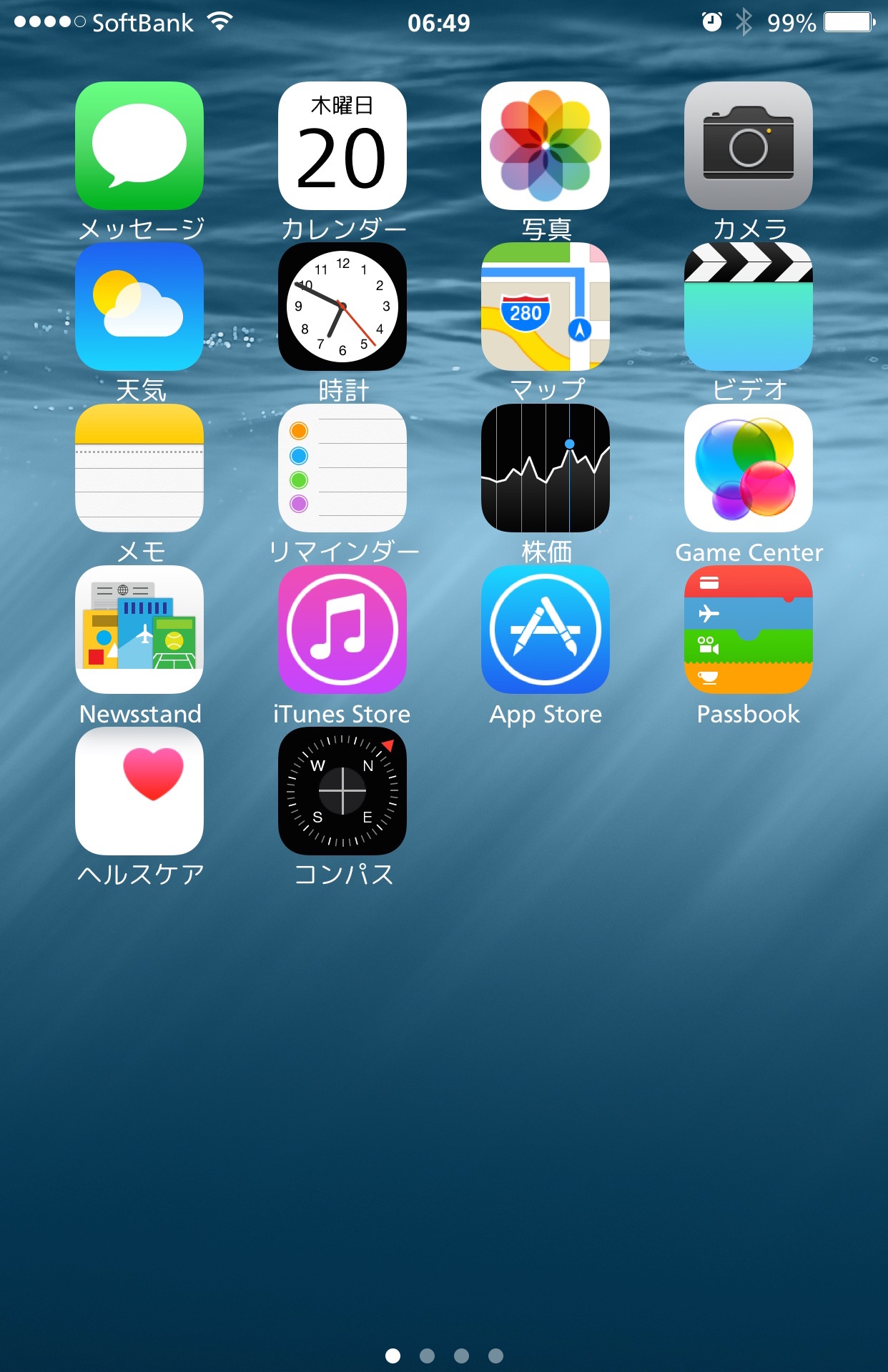
Hide Labels
ホーム画面のアイコンラベルを非表示にします。
こんな感じです。

ドック以外のアイコンが対象ですので、こちらもドックには適用されません。
この先のスクリーンショットは、ドック抜きにします。
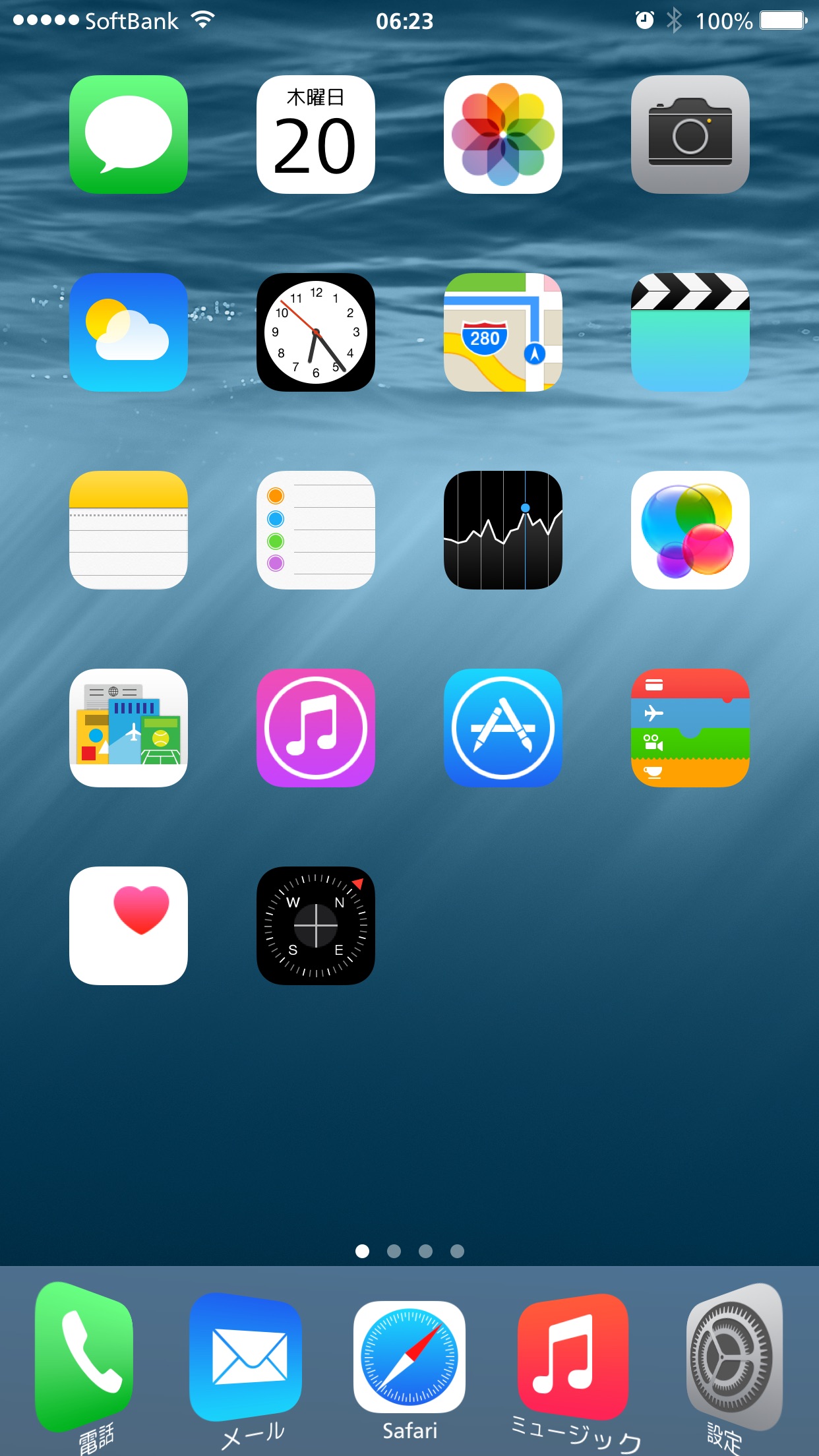
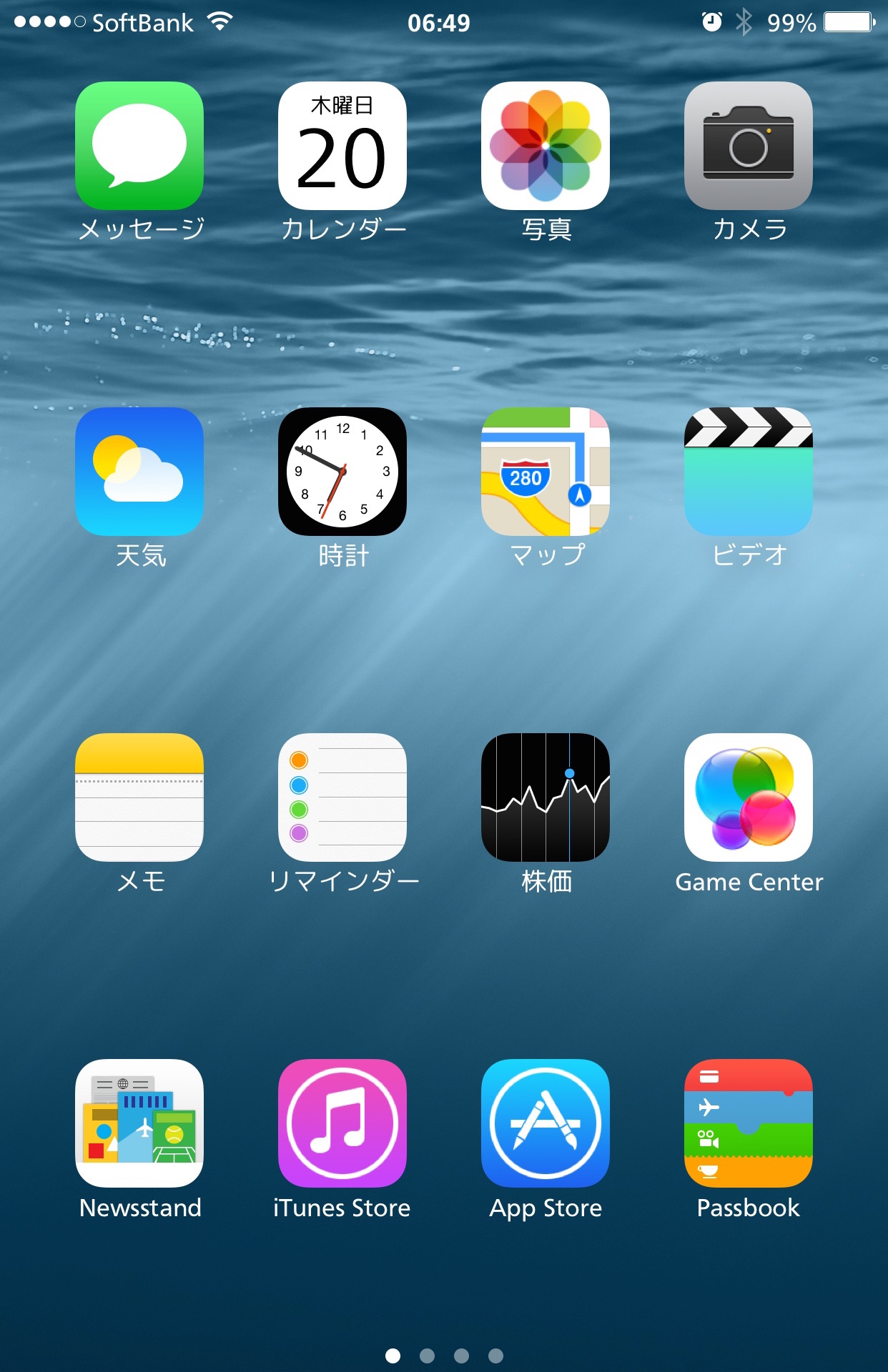
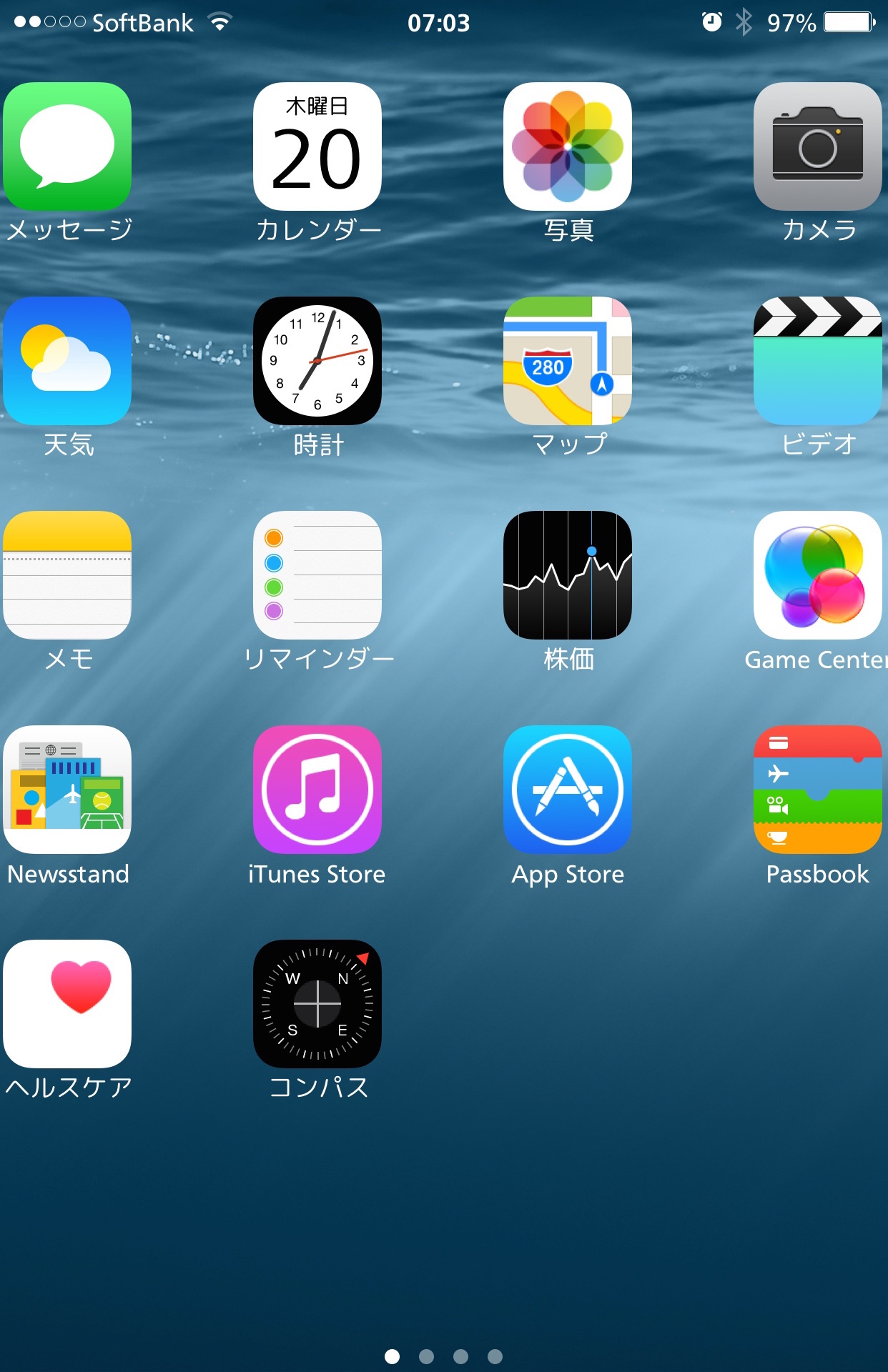
Columns
ホーム画面のアイコンの列数を指定します。
1列から10列まで指定できますが、5列指定するとこんな感じです。

iPhone6Plusでの表示ですが、5列でちょうどいい感じに見えます。
列数を増やすと、アイコンが重なるので、大きさを考えましょう。
重なるだけでなく、違うページのアイコンも見え始めますので、あまり増やさない方が良いですね。
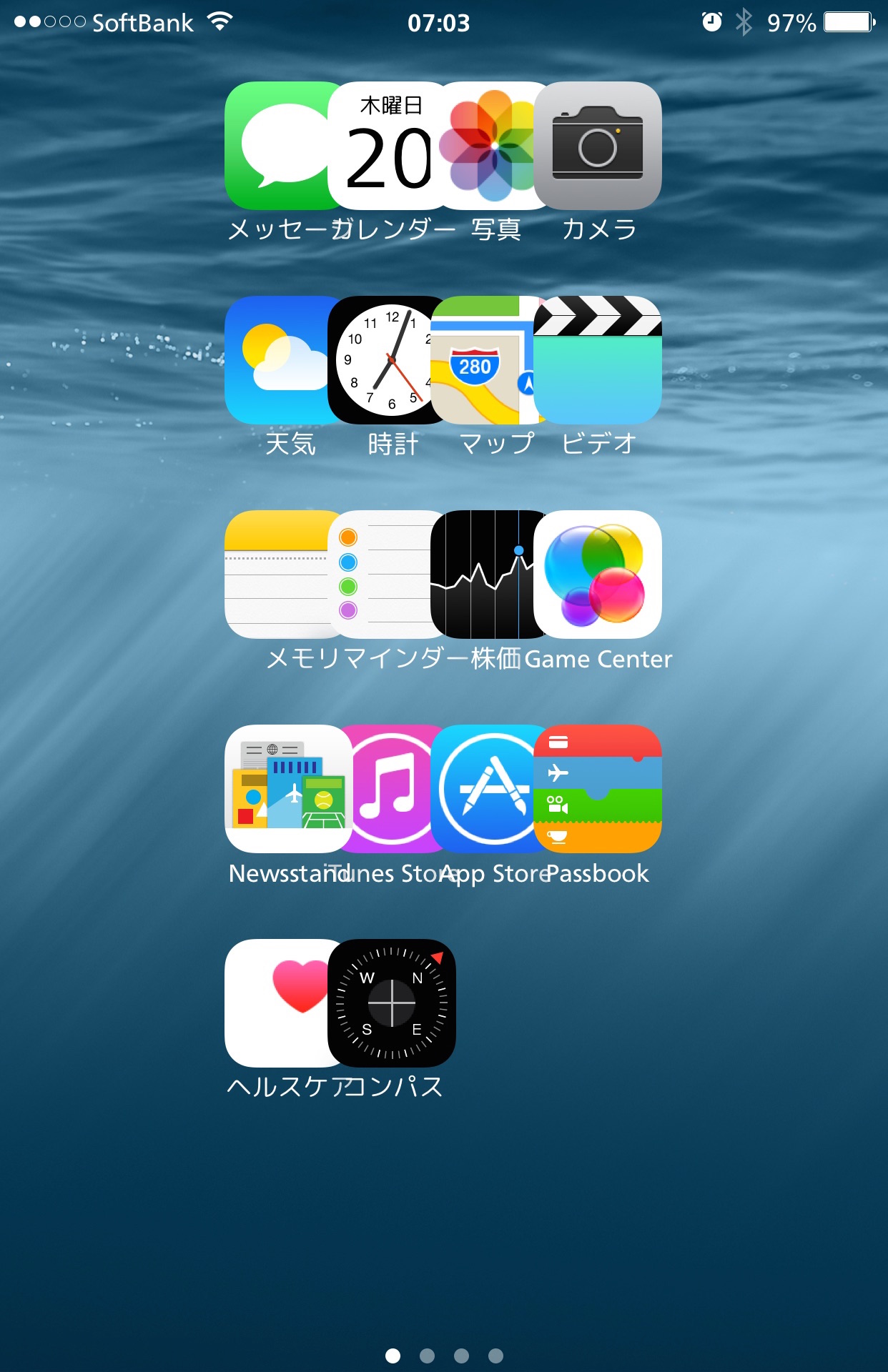
Rows
ホーム画面のアイコンの行数を指定します。
1行から8行まで指定できますが、8行指定するとこんな感じです。

iPhone6Plusでの表示なので、8行表示でやっとアイコンがラベルに重なりました。
重なってわかったのですが、アイコンラベルに影が付いているんですね。(Newsstand)
やはり、アイコンの大きさも一緒に考えないといけませんね。
VERTICAL PADDING
アイコン間における上下の隙間を指定します。
0.05〜3.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
間隔が広すぎて、はみ出してしまいますね。
HORIZONTAL PADDING
アイコン間における左右の隙間を指定します。
0.05〜3.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
下限値ではアイコンラベルが移動しており、上限値では・・・
これもバグなのか、iPhone6Plusだからなのか、よくわかりません・・・
SIDE INSET
ホーム画面の両端内側の隙間を指定します。
0.05〜3.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
両端余白を設定するので、余白を多く取ると、アイコン同士の隙間は狭くなります。
COVERFLOW
Enabled
ホーム画面のカバーフロー表示を有効にするかどうかのスイッチです。
こんな感じの表示になります。

決して悪くはないのですが、好んで使うことはなさそうです。
Reverse
ホーム画面のカバーフロー表示が有効のとき、逆向きにするかどうかのスイッチです。
こんな感じの表示になります。

う〜ん・・・
FACTOR
ホーム画面のアイコンの傾きを指定します。
0.08〜2.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.08

2.00
PERSPECTIVE
視点を変更します。
数字が小さいとドックから遠ざかり、数字が大きいとドックに近づきます。
0.60〜1.20の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.60

1.20
視点を移動させるだけですので、アイコンの大きさは、一切変わっていません。
 Status Bar
Status Bar
ステータスバーに対する設定をします。

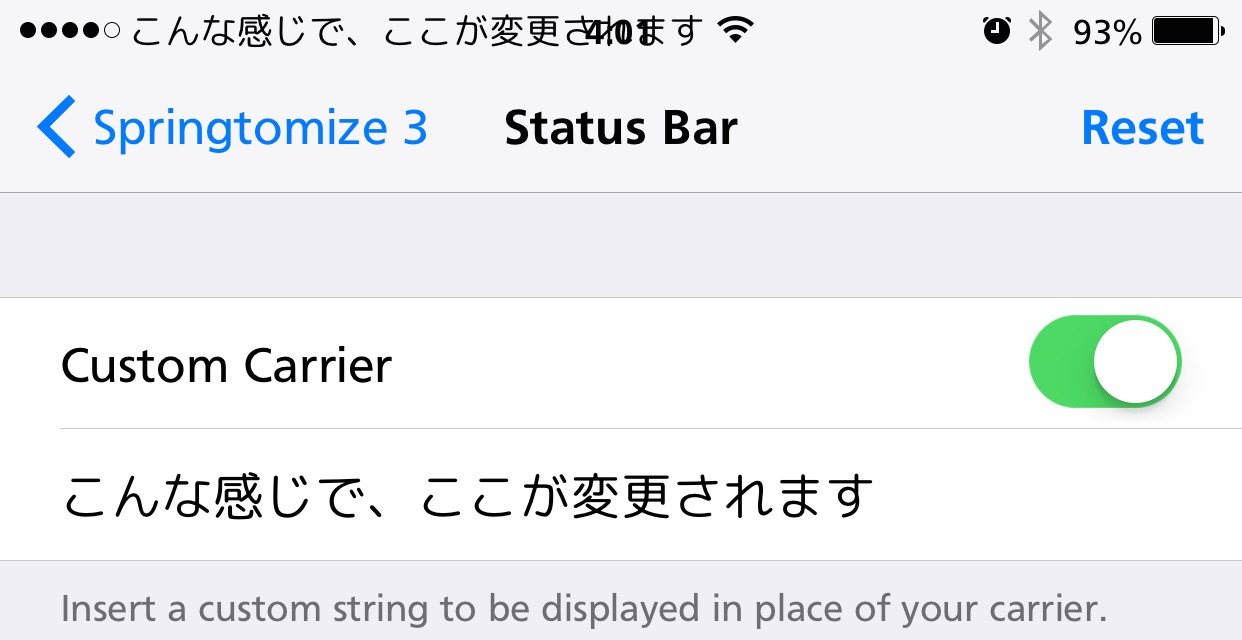
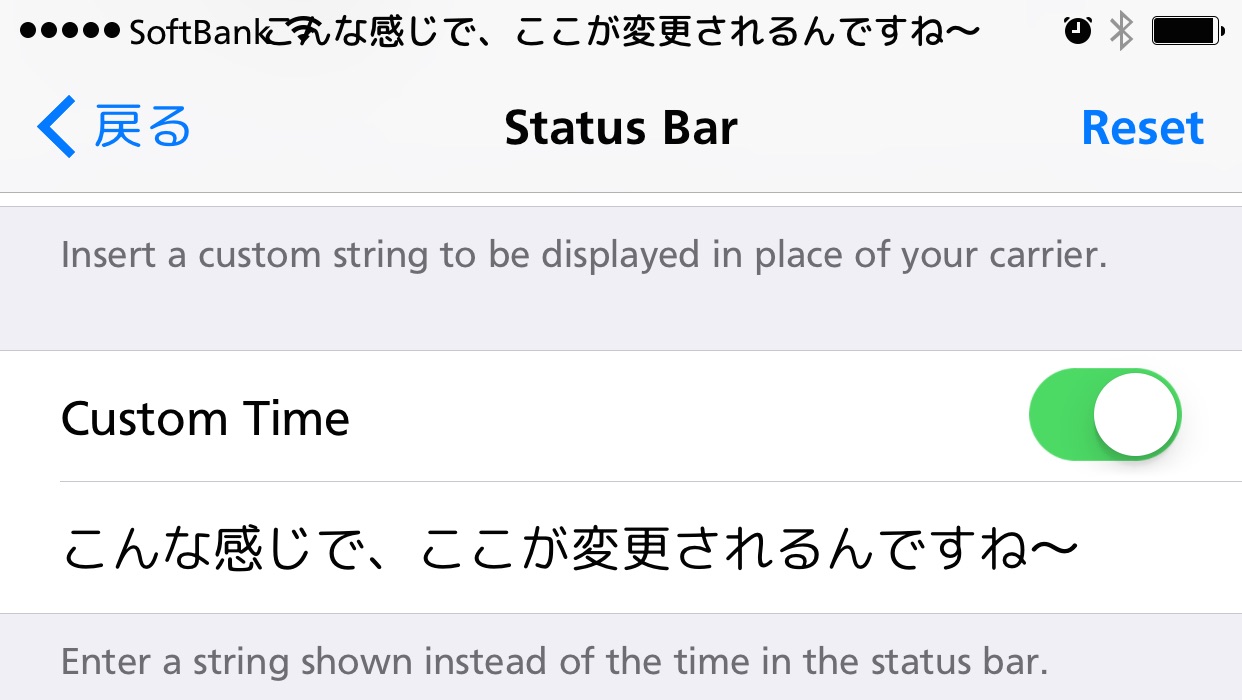
Custom Carrier
キャリア表示部に、お好みの文字列を表示できるようにするかどうかの設定ですが、有効にした場合、その下に入力したの文字列が表示されます。

Custom Time
時刻表示部に、お好みの文字列を表示できるようにするかどうかの設定ですが、有効にした場合、その下に入力したの文字列が表示されます。

他の要素を押しのけてまで表示されています。
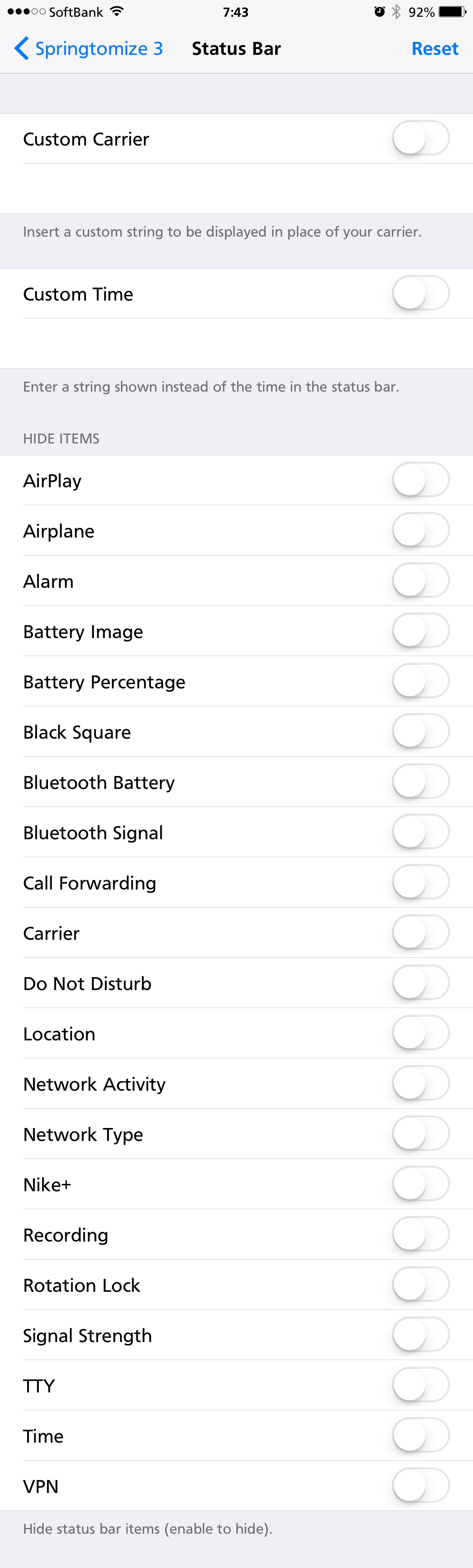
HIDE ITEMS
ステータスバーというだけあって、いろいろなステータスアイコンが表示されます。
そのアイコンの中で表示させたくないものを、個別に非表示にできます。
非表示にしたいものを「オン」にして下さい。

そして、何もなくなった・・・
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する