エフェクト作成の基本を知る
エフェクトを作ると言っても、基本的な知識がなければ、手の付けようがありません。
ここでは、エフェクトを作り始めるために必要な知識を紹介します。
スクリプトの基本形
エフェクトを作る上で記述するスクリプトの基本形です。
すべてがここから始まるという感じですね。
・
・
・
end
このように記述することで、Cylinderがエフェクトファイルを認識してくれます。
ポイントとなる部分は、「return」と「end」です。
この間にエフェクトのスクリプトを記述します。
returnの()内に、引数が4つあります。
それぞれ以下に紹介します。
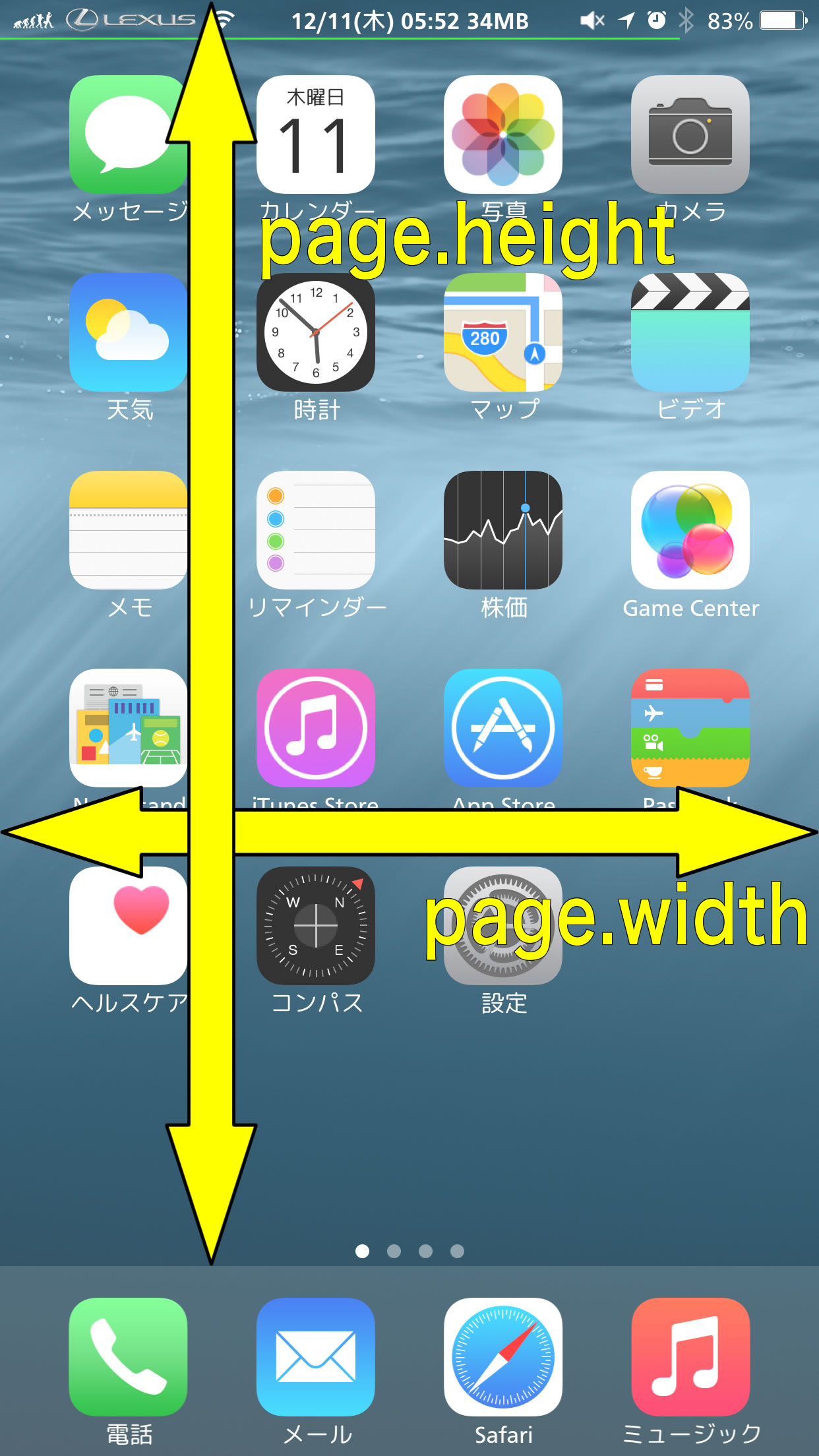
page
ホーム画面のドック以外の部分のことを言います。
pageから、幅や高さなどいろいろな情報を得ることができます。
offset
ページ移動中における、画面中央までの距離が取得できます。
screen_width
画面の幅です。
screen_height
画面の高さです。
page
ページの情報を得ることができます。

ページの各種情報は以下のように取得します。
page.width
page.height
page.max_icons
page.max_columns
page.max_rows
といった感じで、いろいろ取得できます。
iPhone6(Plus)の登場で、画面サイズの種類が増えました。
アプリアイコンを縦に4つ表示する3.5インチから6つまで表示できるようになりました。
エフェクトの動き方によっては、アイコンの縦数が影響する場合もありますので、page.max_rowsは大変重宝するかと思います。
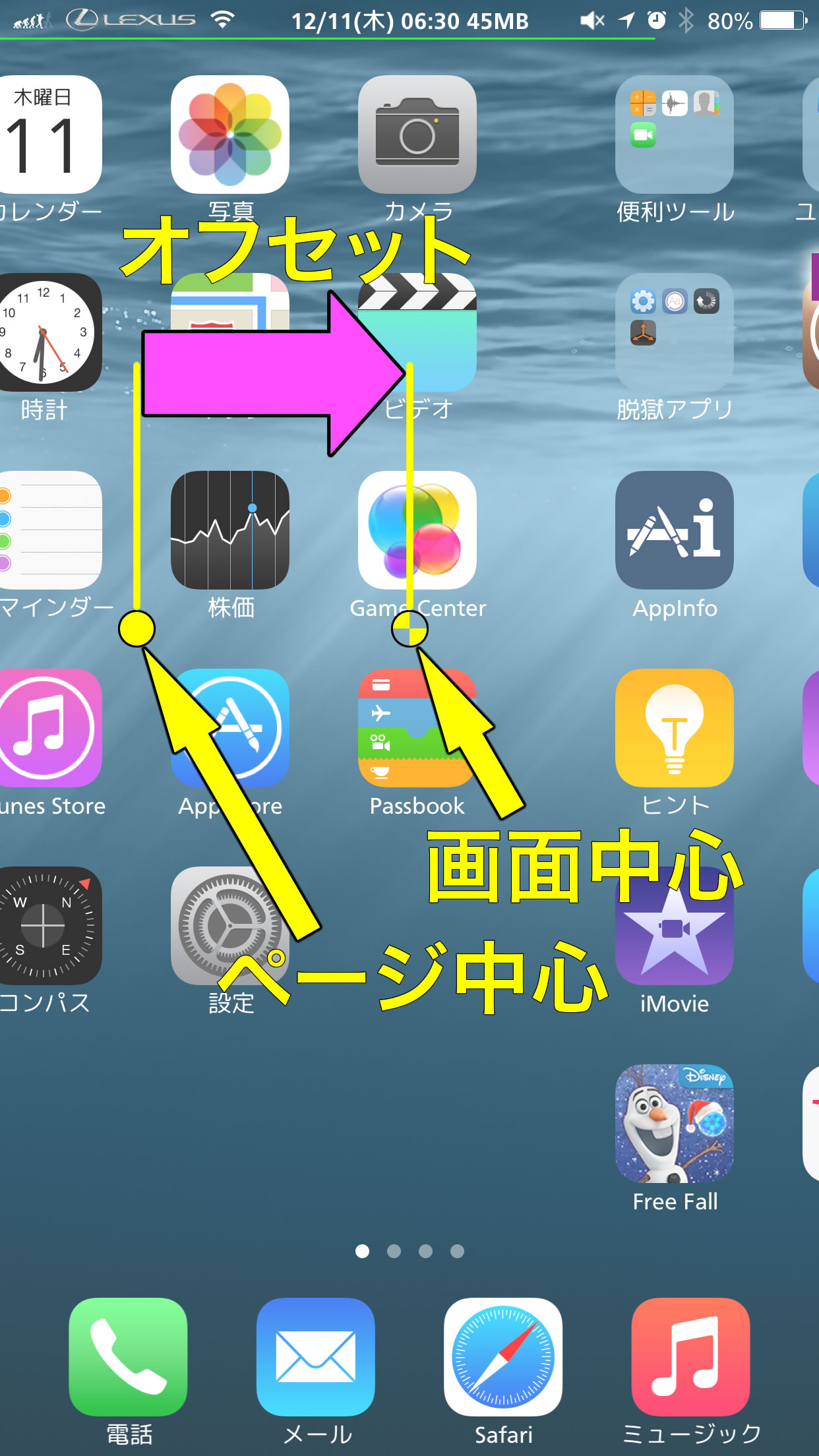
offset
移動中のページ中心から、画面中心を見たときの距離を取得できます。

大切なことなので繰り返しますが、このoffsetは、「移動中のページ中心から、画面中心を見たときの距離を取得」できます。
スクリーンショットにいろいろ書き込みましたが、一番大きな矢印に注目してください。
ここで一番言いたいのは、「矢印の向き」です。
スクリーンショットは、1ページ目から2ページ目に移行させている瞬間です。
画面中心は動くことはありませんが、ページ中心は動きます。
この移動中のページ中心を基準として、画面中心を見たときの距離がoffsetに格納されます。
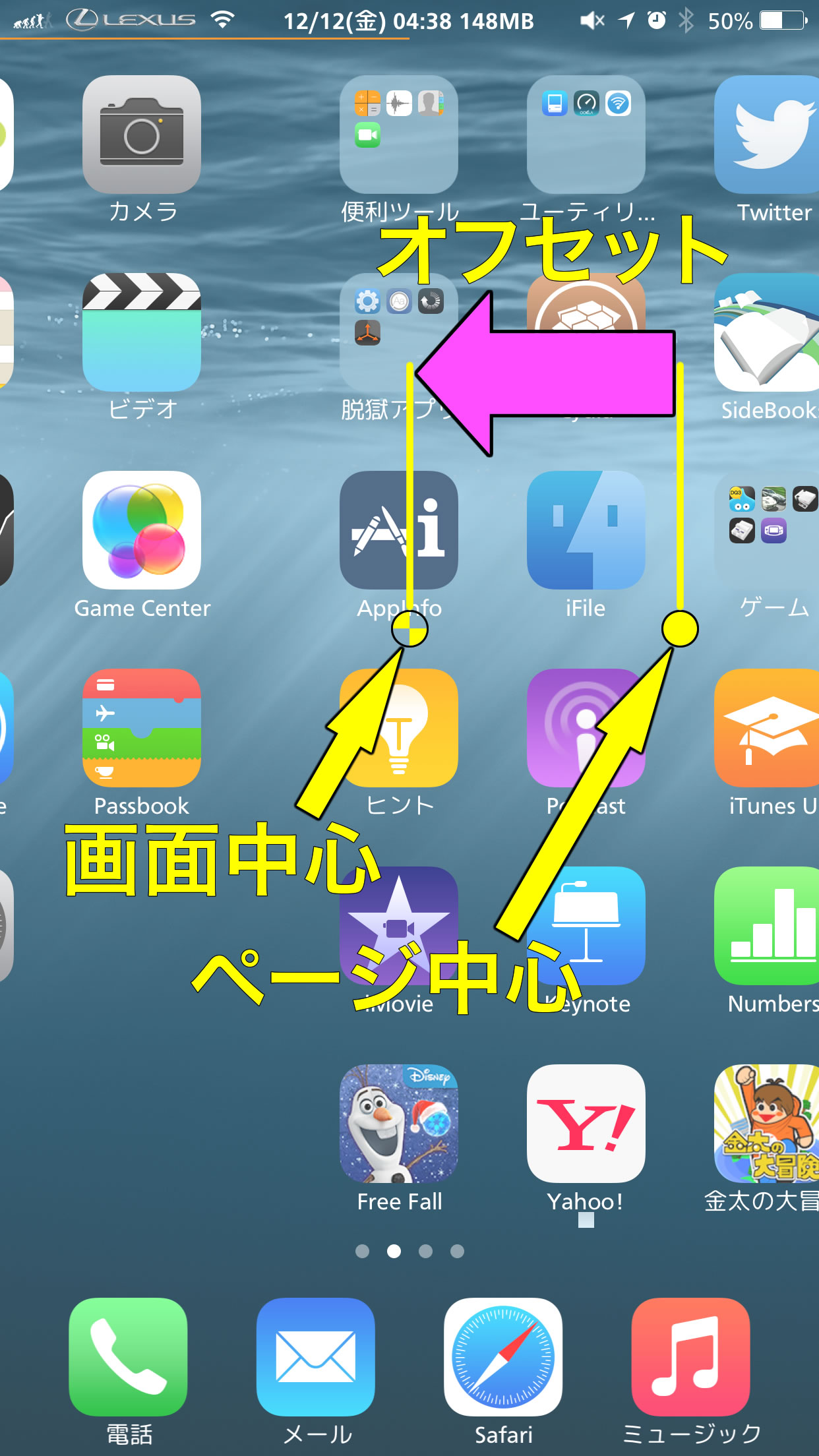
では、2ページ目から1ページ目に戻る場合を考えてみましょう。
考え方の基本は同じで、offsetは「移動中のページ中心から、画面中心を見たときの距離を取得」します。
こちらも、スクリーンショットにいろいろ書き込んでおきました。

「矢印の向き」に注目してください。
画面中心は動きませんが、ページ中心は動きます。
今回移動中のページは、右方向へ移動しています。
したがって、ページ中心は画面中心の右側にあり、ページ中心から画面中心を見ると左側にある訳です。
スクリーンショットにおけるオフセットの矢印が右向きの場合、offsetには正の数が格納されますが、左向きの場合は負の数が格納されます。
offsetはスカラーかと思ったのですが、大きさと向きを持った「ベクトル」の感覚で扱った方が良いと思います。
screen_width
画面の幅です。
デバイスによって異なる幅を取得できます。
screen_height
画面の高さです。
デバイスによって異なる幅高さを取得できます。
page.heightと違い、ドックの高さも含まれます。
動作の基本
自分でエフェクトを作ることができたら嬉しいですよね。
私自身がとても嬉しかったのでこのページを作成しているのですが、なぜ嬉しかったのかも分かるのです。
それは、「動作の基本」が分かったからです。
サンプルを作っていても、思った通りに動いてくれず、行き当たりばったりの修正を繰り返していました。
ある時、どのように考えればいいのか分かった瞬間、サンプルを見て愕然としました。
考え方でこんなに違うのか・・・
早速、修正してみると、一発で動作したのです。
それまで何度やっても上手くいかなかったのに、基本て大事ですね・・・
それまでは、ずっと「画面」を見ていました。
ひたすら「画面」とにらめっこしらがら、ページをゆっくり動かしていたのです。
そう!
私は「画面」を見ていたのです!
それが誤解を生んでいたのです。
見なければいけなかったのは、「画面」ではなく「ページ」だったのです。
だから、先述の「offset」でも繰り返していたのですが、「移動中のページ」が基本となります。
「移動中」というのがポイントで、例えるなら「動く歩道」かと思います。
私はずっと、動かない床に立って「動く歩道」を見ていたのです。
見方を変えると結果も変わる訳で、「動く歩道」に立ってみたのです。
そうすることで、全てが解決しました。
動きを止める
動く歩道の上を、歩道と同じスピードで逆方向に歩いている人がいるとして、その人を外から見ると止まっているように見えますよね。
そんな感じのサンプルを紹介します。
pageに対するtranslateは、平行移動させることができます。
サンプルは、ページの移動量(offset)だけ移動するという内容です。
ただ、offsetは向きも表しますので、移動中のページを、移動した分だけ逆方向に移動させるという動きになります。
そんな感じで、このサンプルでは、ページが移動した分だけ戻されるので、止まって見えるのです。
止まった状態での切り替わり
止まった状態でページが切り替わるので、急に変化しますね。
エスカレーター風にする
外から見てる人に、「エスカレーターっぽい?」と聞いたことはないですか?
動く歩道の上で、見えない膝を等速で曲げたり伸ばしたりするのですが、実際に聞く人はあまりいないと思います。
でも、イメージはできますよね?
繰り返しますが、「移動中のページが基準」ですので、上下に移動させるだけで、この動作は実現できます。
以下は、そのサンプルです。
page:translateは、実は3次元の指定ができます。
横方向と縦方向と奥行きなのですが、サンプルでは縦方向にoffsetをセットしています。
1ページ目を左に移動すると、offsetには移動した量の正数が格納されます。
画面縦方向は、下向きがプラス方向ですので、左下斜め45度の方向に移動することになります。
エスカレータ風
次のページが丁度良い場所から出現します。
これを、「offsetマジック」と勝手に呼んでいます。
移動中のページのoffsetと、連なって出現するページのoffsetとは、符号が逆ですので、符号によって処理を変えなくても、できてしまうのです。
手前に移動する
先ほど、「3次元の指定ができる」ということで、縦向きの移動サンプルを紹介しました。
横方向と縦方向を紹介しましたので、奥行きのサンプルも紹介します。
以下は、そのサンプルです。
奥行きに関しては、手前がプラス方向ですので、1ページ目を左に移動すると、拡大されたかのように近づいてきます。
手前に移動
手前に来るのは分かりますが、途中で消えてしまいます。
2ページ目が所定の位置に来た段階で移動が終了するので、途中で終わってしまうのは仕方ないですね・・・
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する