ページ拡大のいろいろ
ここまでは、ページ全体の移動と回転に関していろいろ紹介しました。
ここでは、ページ全体の大きさで遊んでみます。
記述方法は以下のように、3つあります。
scale(size)
scale(x, y)
scale(x, y, z)
scaleの()内に数値を指定するのですが、その数値は「倍率」です。
1を指定すれば、何も変化しませんし、0を指定すると消えてしまいます。
それぞれの拡大について紹介します。
scale(size)
ページ全体を拡大するのですが、その中心はページ中央です。
「平行移動」の奥行き移動で期待していた「完全ズーム」がここにありましたね。
以下は、拡大エフェクトのサンプルです。
local percent = offset / page.width
page:translate(offset)
page:scale(1+percent)
end
effect5_1_1
このサンプルは、ページ固定を基本としています。
percentは0〜1で動くのですが、単純にpercentを指定すると、1以下だと縮小になってしまうので、1を加えて1〜2の値を取るようにしました。
終了時に2倍の大きさになるわけですね。
これも「offsetマジック」が有効ですので、2ページ目のpercentは −1〜0の値を取ります。
実は、負の数を指定すると反転してしまいますので、1を加えることで、それも回避できるのです。
拡大(OUT : 1〜2, IN : 0〜1)
1ページ目は最大でも2倍までしか拡大されないので、まだ画面に残ったまま急に消えることになります。
2ページ目は、理想的でイメージした通りの登場をしてくれています。
出て行くページは、もっと大きくしないといけないので、percentを5倍にしてみましょう。
local percent = offset / page.width
page:translate(offset)
page:scale(1+percent*5)
end
effect5_1_2
単純に、percentに5を掛けました。
これで、最大で6倍になります。
「offsetマジック」が有効ですので、2ページ目は −4〜1の値を取りますが、今回に限り、2ページ目の動きは気にしないことにします。
拡大(OUT : 1〜6, IN : -4〜1)
6倍でも、拡大が全然足りないですね。
もっともっと大きくする必要があることが分かりました。
これまでは1ページ目の動きだけを考えてきました。
それでも、2ページ目が良い感じで動作してくれたので、助かっていました。
「offsetマジック」がだんだん効かなくなってきましたね。
逆に、1ページ目と2ページ目で、異なる動きを作り込む良い機会かと思います。
では、if文を使って、条件制御してみましょう。
「if」で条件を記述し、「then」で条件を満たした時の処理を記述します。
if( 条件式 ) then 処理 end
条件式のカッコ()がなくてもエラーにはなりませんが、当サイトではカッコ付きでサンプル作成していきます。
今回のサンプルでは、1ページ目だけをもっと大きくしたいので、それをプログラミングしていきます。
どれくらい大きくすれば良いのか、いろいろ数値を変えて試してみたのですが、20倍でやっと画面から出て行ってくれました。
この20倍を踏まえて作ったサンプルです。
local percent = offset / page.width
page:translate(offset)
if( 0 < percent ) then percent = percent * 20 end
page:scale(1+percent)
end
effect5_1_3
拡大率の指定は、1+percentに戻しましたので、2ページ目の動きも戻ったことになります。
そして、今回の目玉であるif文の紹介をします。
if文の条件である「1ページ目」ですが、percentの符号で判断しました。
percentが0よりも大きければ、1ページ目であるということです。
では、「1ページ目だったらどうする」の部分ですが、percent = percent * 20 としました。
ここにある「=」は、両者が等しいことを示す等号ではなく、右辺を左辺に代入することを示します。
percentを20倍したものをpercentに代入するのですが、プログラミングでは当たり前の記述方法ですので、「こういうもの」として覚えておく必要がありますね。
拡大(OUT : 1〜20, IN : 0〜1)
1ページ目は、20倍の拡大で良い感じに消えてくれるようになりました。
2ページ目は、最初のサンプルと同様に、何もないところからの出現に戻りました。
サンプルファイルでは、percent *= 20 としていますが、単純に20倍するならこの記述の方が楽チンですし、直感的にも分かりやすいかと思います。
これで完成かと思ったのですが、しばらく使ってみると、動き始めのスピードが気になってきました。
最初だけ速いのです。
しかし、開始時の倍率は等倍の1でなければなりませんし、終了時の倍率は20倍に決めたばかりなので、変更すべきは、その変化です。
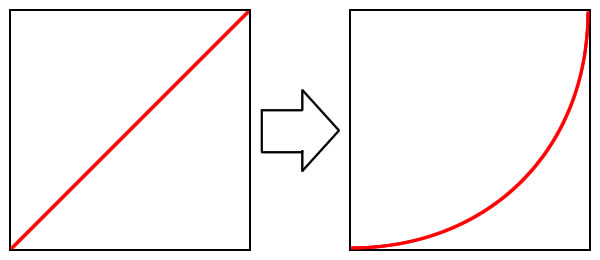
直線的な変化を曲線的にできれば良いのですが・・・

イメージはバッチリですね。
プログラミングと数学は密接な関係にありますので、ここに数学の知識を盛り込んでみます。
いろいろ考えましたが、単純に1次式を2次式にするだけで落ち着きました。
以下は、percentを2次式にしたサンプルです。
local percent = offset / page.width
page:translate(offset)
if( 0 < percent ) then percent = percent^2 * 20 end
page:scale(1+percent)
end
effect5_1_4
サンプルのように、累乗は「^」を使います。
演算の優先順位は「*」よりも「^」の方が高いので、括弧の必要はありません。
拡大(OUT : 1〜20, IN : 0〜1)
サンプルでは、あえてゆっくり動かしたのですが、消えて行くページと出現するページが、しばらく同じスピードで大きくなるのがお分かりいただけますでしょうか。
個人的に満足出来るサンプルになりました。
scale(x, y)
先ほどのページ全体の拡大に対し、横方向と縦方向を個別で指定できます。
こちらも、回転中心はページ中央です。
以下は、横方向拡大エフェクトのサンプルです。
local percent = offset / page.width
page:translate(offset)
page:scale(1+percent, 1)
end
effect5_2_1
横方向のみの拡大ですので、縦方向の倍率は1にしてあります。
横方向のみの拡大
機能的には必要かもしれませんが、サンプルとしては面白くないですね。
このまま縦方向も紹介します。
local percent = offset / page.width
page:translate(offset)
page:scale(1, 1+percent)
end
effect5_2_2
縦方向のみの拡大ですので、横方向の倍率は1にしてあります。
縦方向のみの拡大
機能的には必要かもしれませんが、こちらもサンプルとしては面白くないですね。
scale(x, y, z)
最後に、3軸指定を紹介します。
こちらも回転中心は、ページ中央ですが、あまり気が乗りません。
以下は、横方向拡大エフェクトのサンプルです。
local percent = offset / page.width
page:translate(offset)
page:scale(1+percent, 1, 1)
end
effect5_3_1
3軸指定できるのですが、横方向のみ倍率指定しています。
横方向のみの拡大
やはり、同じ動きですね・・・
続きまして、縦方向の拡大です・・・
local percent = offset / page.width
page:translate(offset)
page:scale(1, 1+percent, 1)
end
effect5_3_2
3軸指定できるのですが、縦方向のみ倍率指定しています。
縦方向のみの拡大
やはり、同じ動きですね・・・
続きまして、奥行き方向の拡大です・・・
local percent = offset / page.width
page:translate(offset)
page:scale(1, 1+percent, 1)
end
effect5_3_3
3軸指定できるのですが、奥行き方向のみ倍率指定しています。
奥行き方向のみの拡大
おや???
移動なしと同じですね・・・
ということは、奥行き方向の指定はできないということですね。
結果的に、3軸指定は必要ないことになってしまいました。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する