風車エフェクトを作る2
「風車エフェクト1」では、演算によって中心位置を計算し、回転させることで実現しました。
「行列を実感する」では、軸変換を紹介しました。
今回は、軸変換を利用して、風車エフェクトを作り直してみます。
考え方
回転中心の考え方は「風車エフェクト1」と同じです。

今回は軸変換をしますので、その扱い方が違うだけです。
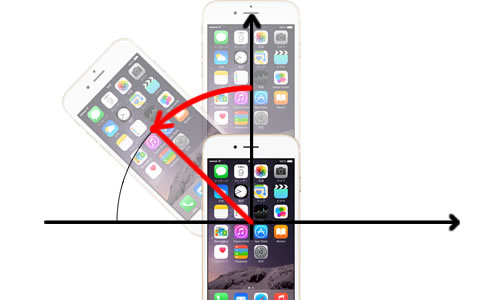
視覚的には、以下のように考えます。

赤い矢印が回転角度を表します。
回転はangleで算出します。
手順は、以下の通りです。
1:回転軸を移動する
2:回転する
3:回転軸を元に戻す
今回も、ザックリしすぎてますね・・・
サンプル
では、実際にプログラムを記述してみましょう。
local percent = offset/page.width
local angle = percent*math.pi/2
local r = (screen_height + screen_width)/2
page:translate( offset )
page:translate(0, r, 0)
page:rotate( -angle )
page:translate(0, -r, 0)
end
effect32_1
角度は、90°で完了するため、π/2を掛けています。
回転半径は、「風車エフェクト1」で紹介した通り、高さと幅の半分を加算したものです。
画面自体は移動させませんので、translate(offset)で固定します。
page:translate( 0, r, 0)
ページ移動して、回転中心を合わせます。
page:rotate( -angle )
左回りにするので、マイナスを付加しています。
page:translate( 0, -r, 0)
回転中心を元に戻します。
実際の動作は、以下の通りです。
風車エフェクト2
動きは、「風車エフェクト1」と同じです。
見て欲しいのは、「風車エフェクト1」との違いです。
考え方が分かれば、軸移動の方が見やすいかと思います。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する