Alkalinever. 1.3
iOS8.1
概要

脱獄すると、既存のデザインをいろいろ変更して個性を出すようになります。
ホーム画面のアプリアイコンやキャリア表示を変更するなど、いろいろな個性の出し方がありますが、ステータスバーのバッテリー画像を変更する方もいます。
しかし、iOS7から画像が激減し、バッテリーも画像による表示ではなくなってしまいました。
そこで、ステータスバーのバッテリー表示をカスタマイズするAlkalineを紹介します。
インストール
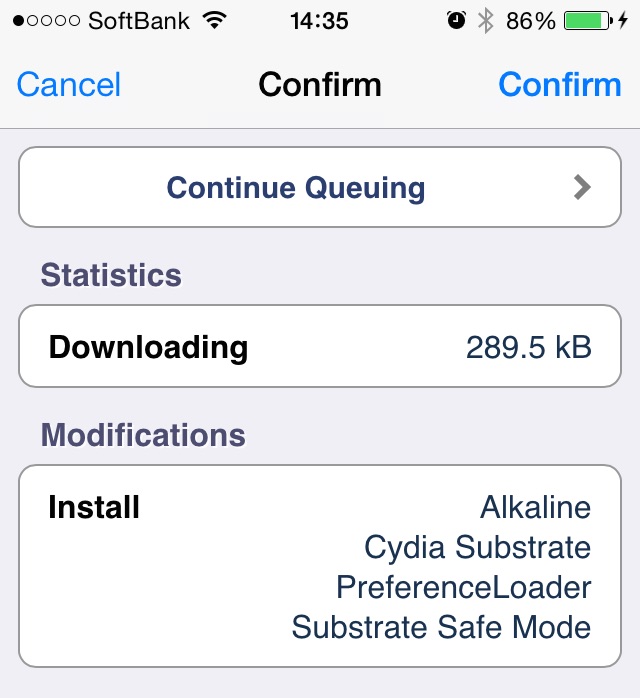
リポジトリ
Cydia標準リポジトリ(ModMyi)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
設定方法
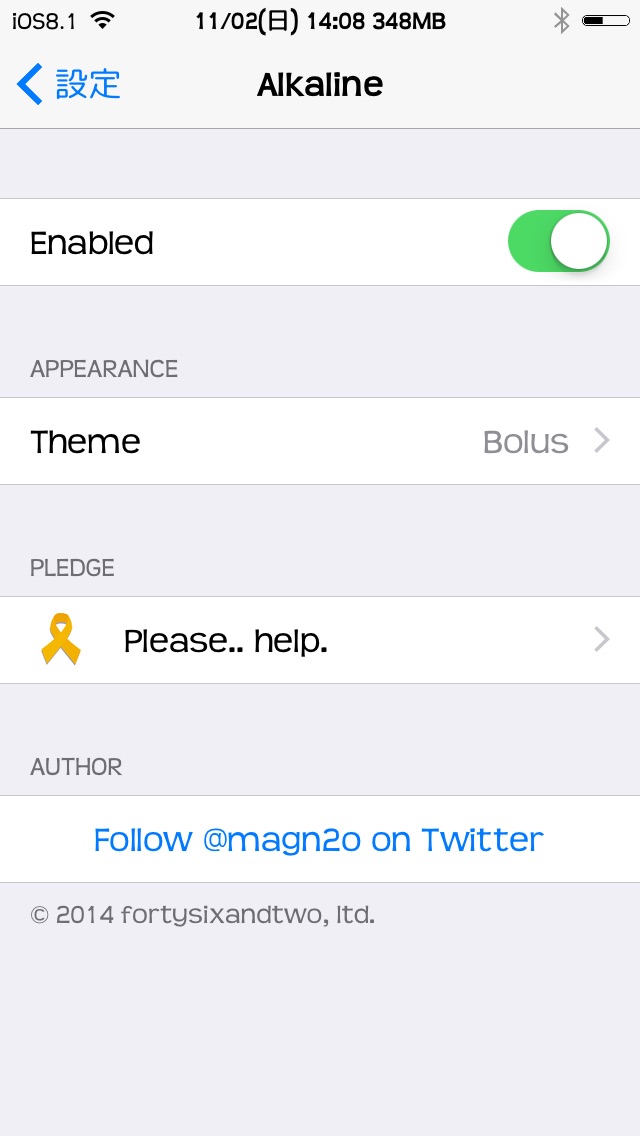
「設定」を開き、「Alkaline」をタップすると、スクリーンショットのような画面になります。

Enabled
機能を有効にするには、「Enabled」をオンにします。
Theme
インストールされているバッテリーテーマを選択します。
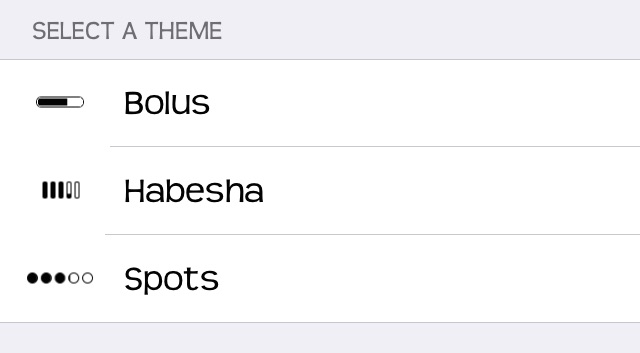
Alkalineインストール時は、3つのテーマが付属していました。

テーマ一覧から希望のテーマをタップし、前の画面に戻ると、「Respring」ボタンが出ます。
この「Respring」ボタンをタップするとRespringがかかり、立ち上がるとバッテリーテーマが適用されています。
希望のテーマをタップし、ホームボタンなどで「設定」から抜けても自動的にRespringがかかるので、こちらのほうが楽かもしれません。
テーマを追加する
デフォルトテーマの3種に希望のテーマがなければ、Cydiaからインストールすることもできます。
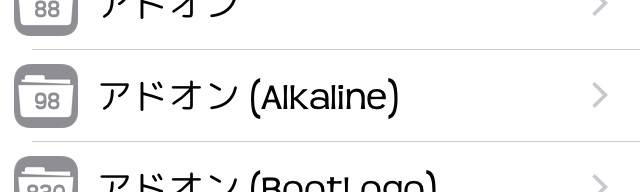
Cydiaよりインストールする場合、「Sources」タブの「ModMyi.com」をタップします。
一覧から「アドオン(Alkaline)」を見つけてください。

ここには98コのテーマがあるのですね。
ちなみに、「ZodTTD & MacCiti」にもAlkalineのアドオンがあります。
表示サンプル
ここでは、いくつか試してみた中から、消されずにまだ私のiPhoneに残っているテーマをサンプルとして並べておきます。
参考のため、バッテリー残存量(%)を表示してあります。
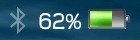
Bolus(デフォルト)




シンプルなデザインですね。
Habesha(デフォルト)




よく見ると連続モノでした。
Spots(デフォルト)




回線信号強度を模したデザインのため、必要以上に幅があります。
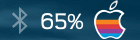
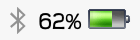
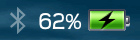
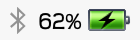
Apple Macintosh Alkaline




我が青春の6色Macですので、常に充電しておきたくなってしまいます。
Circular Battery




円形はシンプル&コンパクトで良いですね。
Color Circle Battery for Alkaline




円形&残存量でとてもいい感じです。
Color Number theme for Alkaline




充電時の白地表示が見にくいですね・・・
iOS5 Battery7




「ご無沙汰してますっ!!」って感じですね。画像の頃はホントお世話になったデザインです。
Live Battery Indicator iOS7




このテーマにはいろいろなデザインが詰まっています。
SpeedBattery for Alkaline




白地は見にくいですね。
Vertical iOS7 Battery




幅をとらない分、必要以上に高さがあるため、全体のバランスが・・・
テーマを自作する
自分の求めるテーマが、デフォルトテーマに無く、Cydiaにも無ければ、自作するしかありません。
ここでは、テーマを自作するために必要な情報を紹介します。
テーマファイルの配置場所
では、テーマファイルの配置場所です。
以下のディレクトリに、ファイル群を格納した(する)フォルダーを配置します。
/Library/Alkaline/
フォルダー名はお好きなもので構いません。
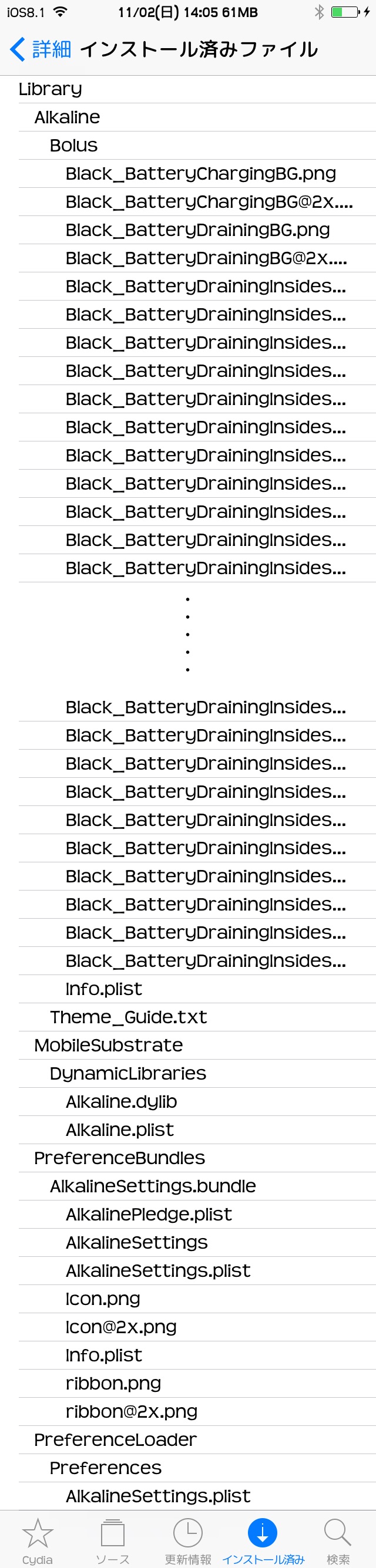
テーマファイルの構成
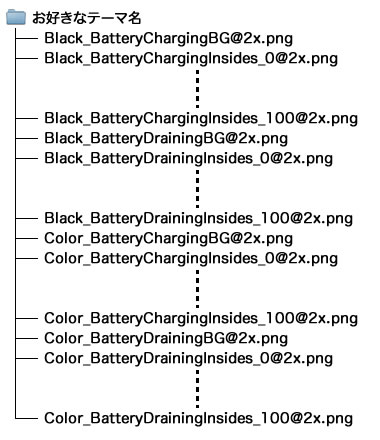
そのフォルダーに格納する画像ファイル群は、図のような構成にしてください。

規則的なファイル名ですので、その「規則」を以下に紹介します。
「Black_Battery」ー 白地用
「Color_Battery」ー 色地用
「Charging」ー 充電時
「Draining」ー 通常時
「BG」ー バッテリー背景
「Insides_?」ー バッテリー残量(?:0〜100)
ファイル構成にあるファイル群が、上記の組み合わせによって作られていることがお分かり頂けると思います。
画像の作り方
画像ファイル形式はPNGです。
縦×横のサイズは任意です。
縦位置の基準は「上」ですので、高さがあるほど下へ伸びます。上記サンプルの「Vertical iOS7 Battery」を参考にしてください。
横位置の基準は「右」ですので、幅があるほど左へ行きます。上記サンプルの「Spots」を参考にしてください。
おまけ
当サイト「Winterboard」や「キャリア画像」でも紹介していますが、ここでもこれまで、そういうものとして気にしなかったのですが、このページを作るにあたり、「おやっ?」と思ってしまったので、紹介しておきます。
紹介したサンプルで、白地には向かないと思っていた「Apple Macintosh Alkaline」ですが、テーマファイルを覗いてみると・・・

Black_BatteryChargingInsides_65@2x.pngですので、白地用の充電中で65%の画像なのですが、しっかりと黒い枠があります。
画像を入れ替えて確認してみたのですが、どうやら白地用の画像が表示されないようなのです。
私なりに調べた限りでは、画像に問題なさそうですので、もしかすると、iOS8に完全対応していないのかもしれません・・・
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する