Badgomizerver. 1.2.0-9
iOS8.1
概要

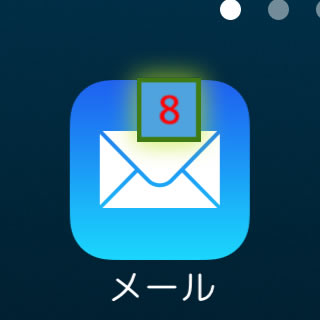
新着メールやアップデートなど、アプリからユーザーに通知がある時に、そのアプリアイコンの右上に赤く丸い「バッヂ」が表示されます。
この「バッヂ」はシンプルすぎて、その機能や用途など何も変更されていません。
それこそ、見た目が変わった程度ではないでしょうか。
「バッヂ」は、赤くて、丸くて、右上に表示されるものですが、今後もそのスタイルは変わりそうにないほど定着しています。
そこで、「バッヂ」の色や大きさだけでなく、形や位置も変更できる Badgomizer を紹介します。
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は以下の通りです。
$1.49
起動方法
Tweaksですので、ホーム画面にアイコンをタップして起動する訳ではなく、デバイスが立ち上がれば、その段階でシステムに組み込まれており、その恩恵を受けることができます。
設定あれこれ
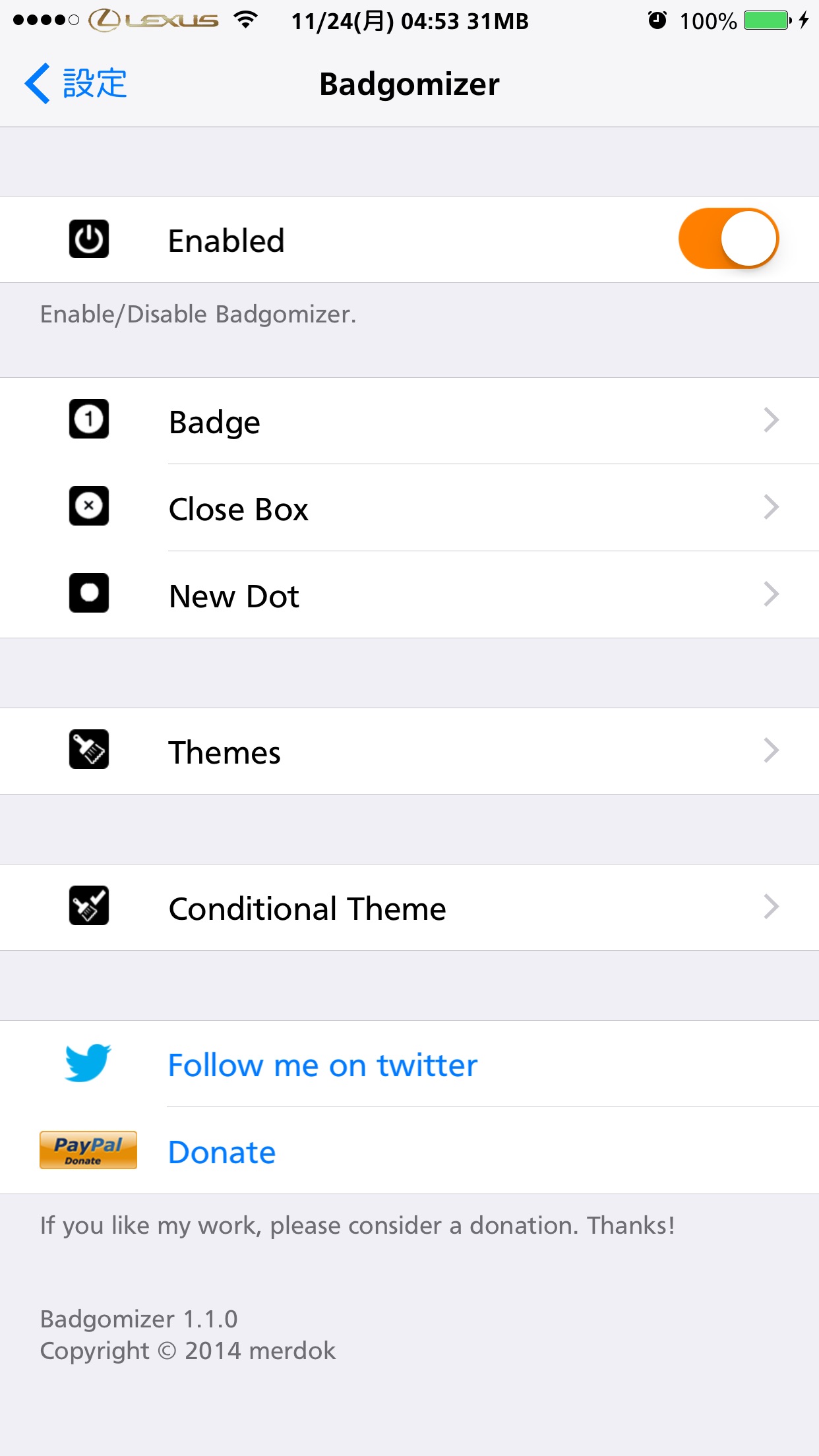
では、設定を見ていきましょう。

Enabled
設定を有効にするかどうかのスイッチです。
せっかくですので、「オン」にしておきましょう。
Badge
バッヂに関する項目を指定します。
色や形、大きさや位置などを指定できます。
Close Box
アプリ削除の(×)をいろいろ指定します。
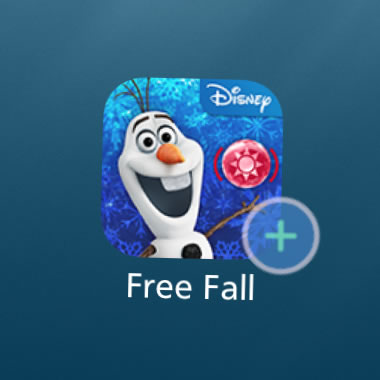
New Dot
アップデートアプリのドットをいろいろ指定します。
Themes
作成したテーマ等の管理します。
Conditional Theme
条件付きのテーマを指定します。
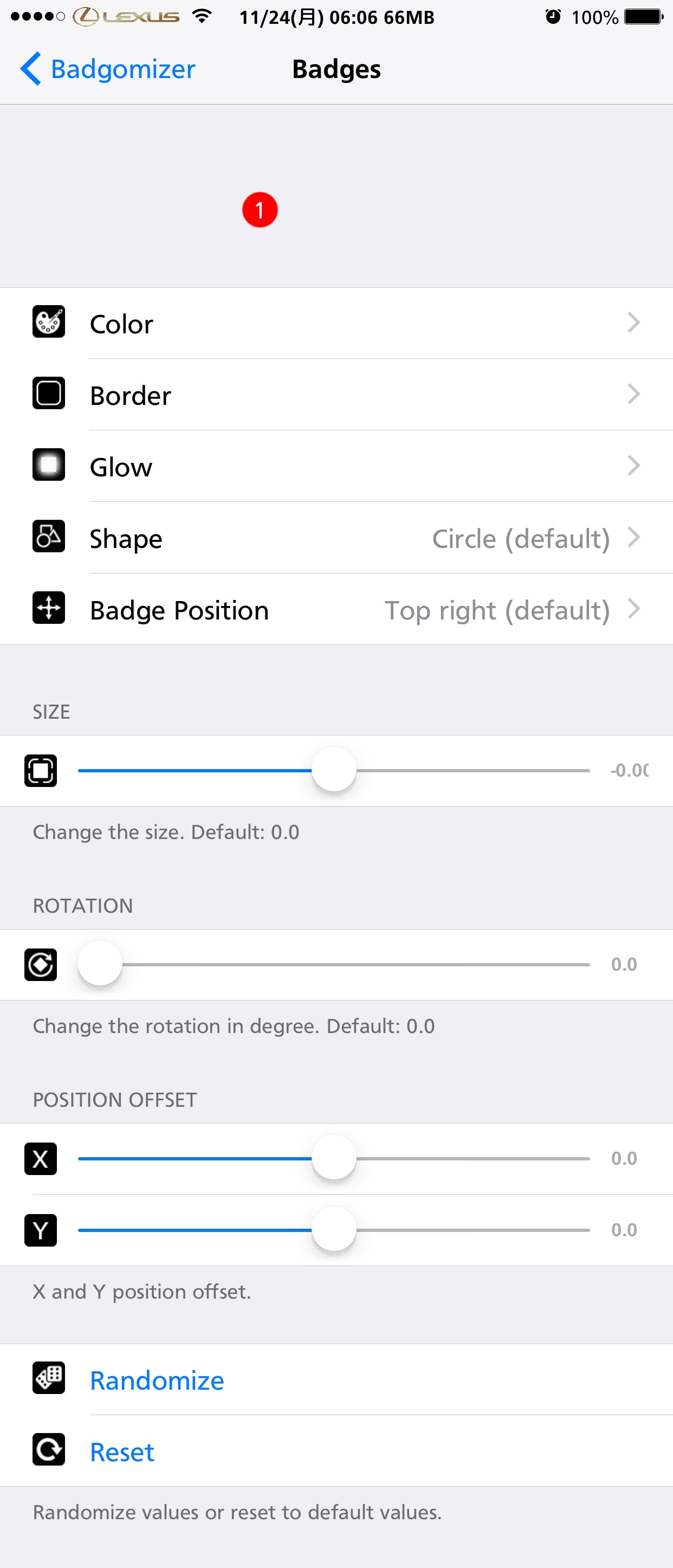
Badge
ここでは、バッヂの色などを指定します。

一番上にはプレビューが表示されます。

変更が即時反映されます。
Color
バッヂの色を指定します。
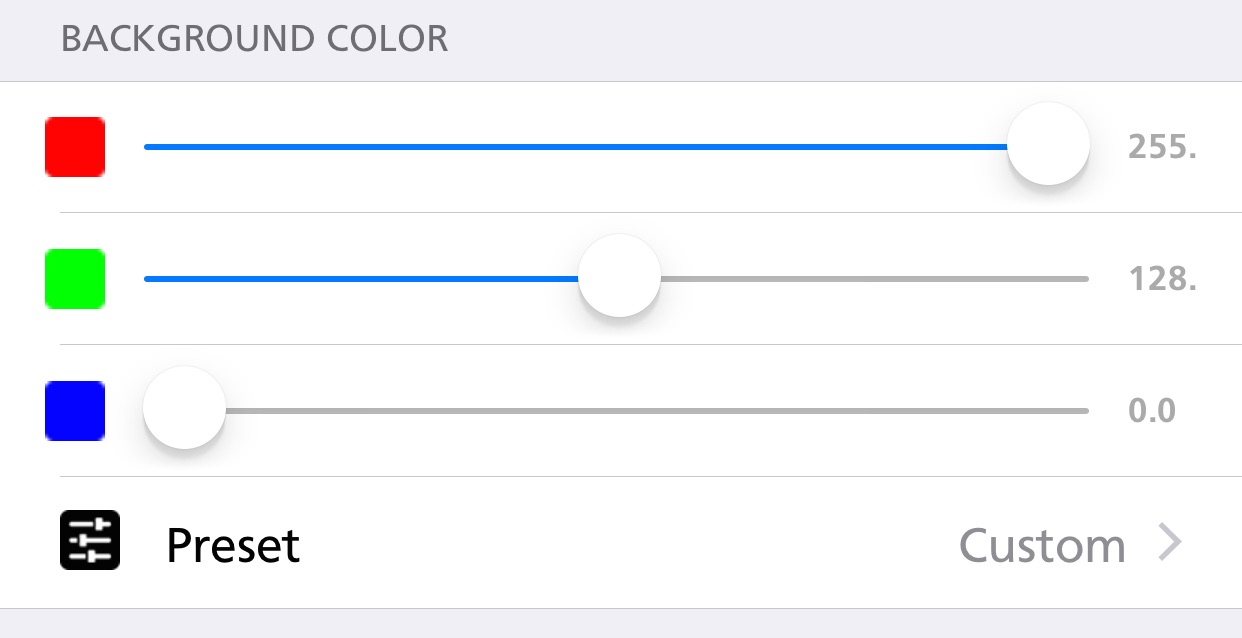
BACKGROUND COLOR
バッヂの背景色を指定します。

RGBそれぞれ8ビットの10進数で指定します。
スライダーで色指定した場合は、PresetがCustomになりますが、Presetにもいろいろ用意されています。
それぞれのスクリーンショットを以下に紹介します。

Automatic

Transparent

Red

Green

Blue

Yellow

Orange

Purple

Black

White

Brown

Magenta

Cyan

Teal

Maroon
「Automatic」は、アプリアイコンのデザインカラーに応じて色が決定します。
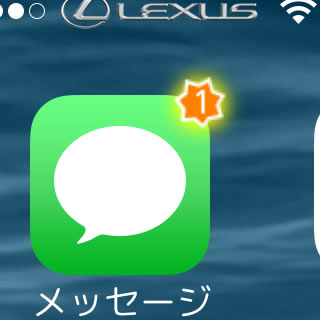
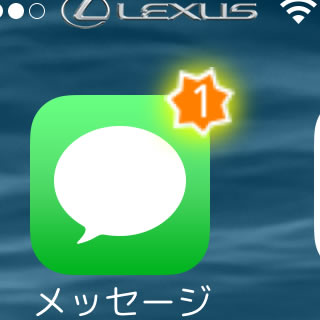
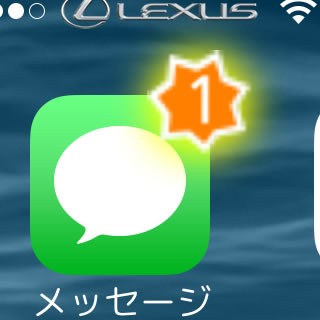
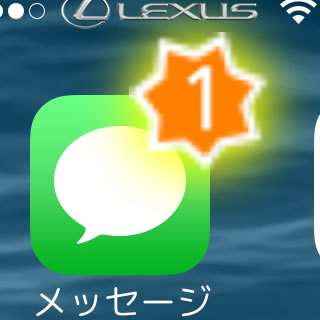
ちなみに、メッセージアプリだとこんな感じです。

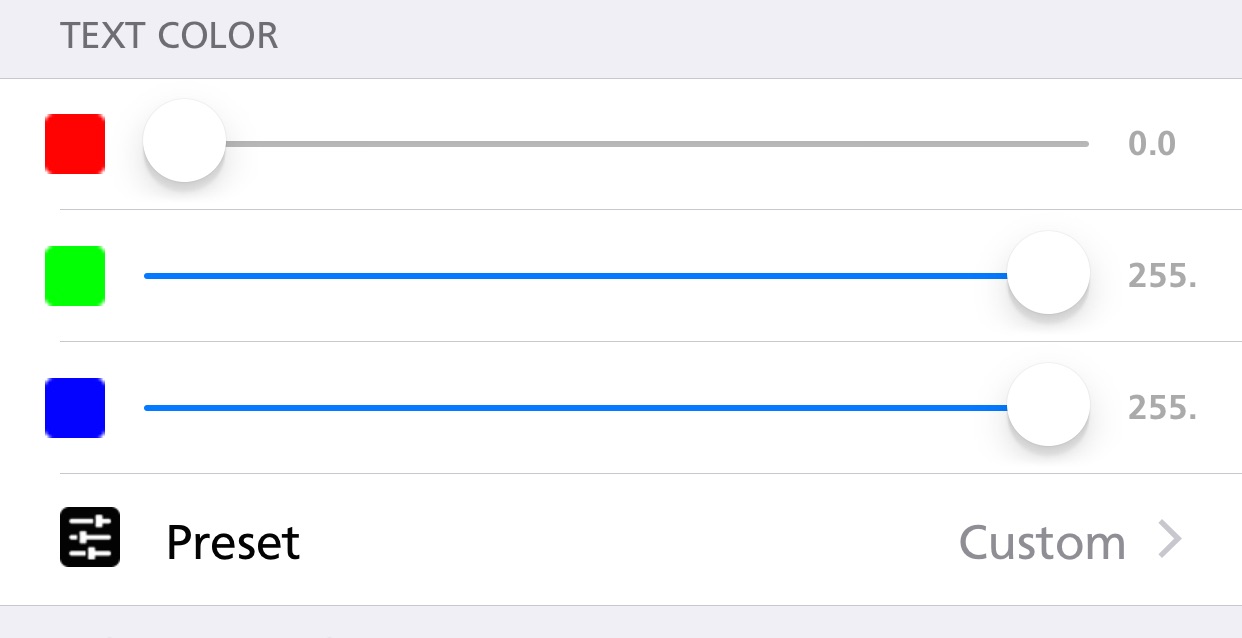
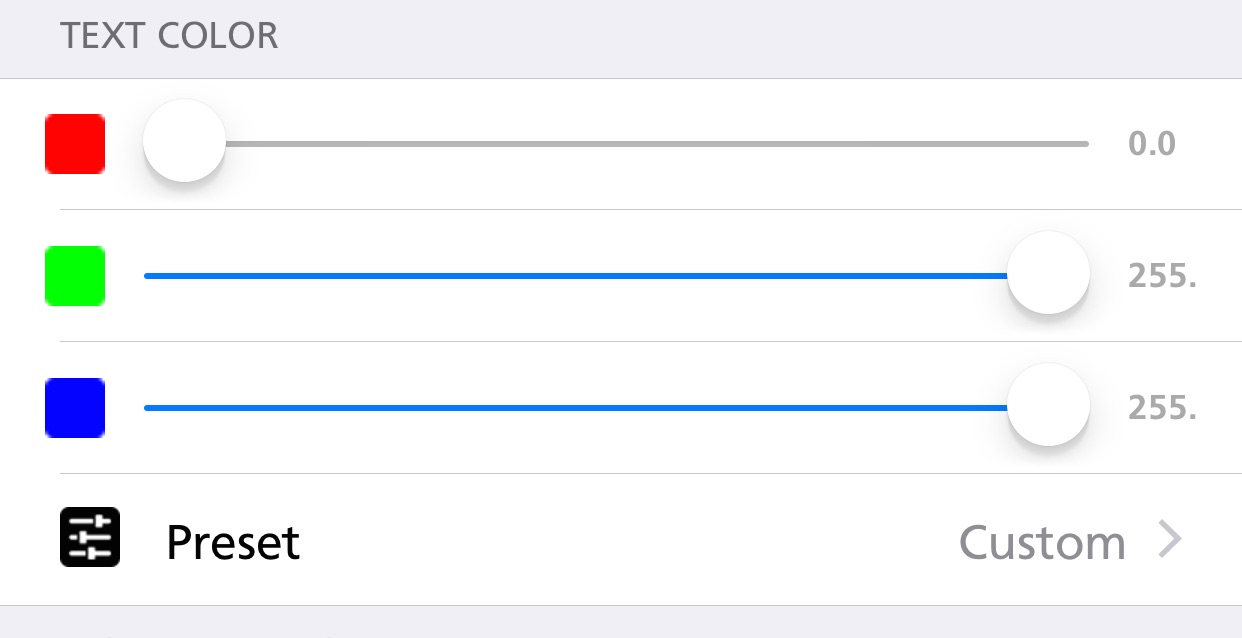
TEXT COLOR
バッヂの文字色を指定します。

RGBそれぞれ8ビットの10進数で指定します。
スライダーで色指定した場合は、PresetがCustomになりますが、Presetにもいろいろ用意されています。
それぞれのスクリーンショットを以下に紹介します。

Red

Green

Blue

Yellow

Orange

Purple

Black

White

Brown

Magenta

Cyan

Teal

Maroon
OPACITY
バッヂの透過率を指定します。

背景色も文字色も透過されますし、気づかないのも意味がないので、あまり低く指定しない方が良さそうです。
Hide Badge Value
バッヂの数字を隠します。

やれば分かりますが、文字色を背景色に合わせることで、文字が消えたように見えます。
Border
バッヂの枠線を指定します。
一番上にはプレビューが表示されます。

変更が即時反映されます。
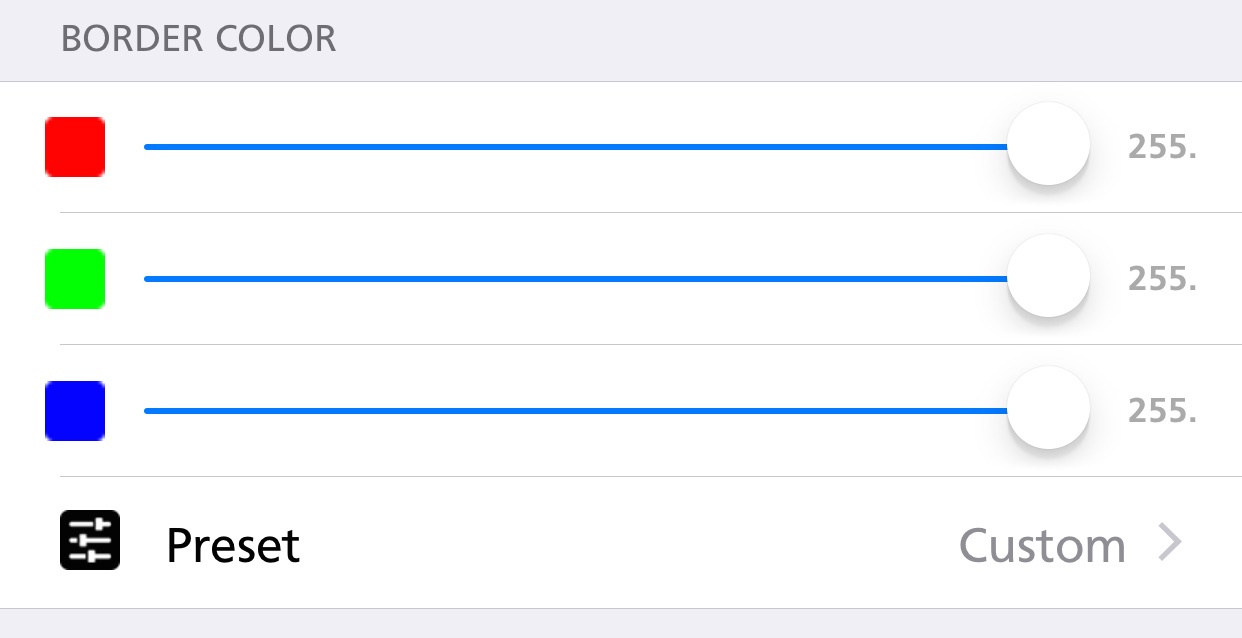
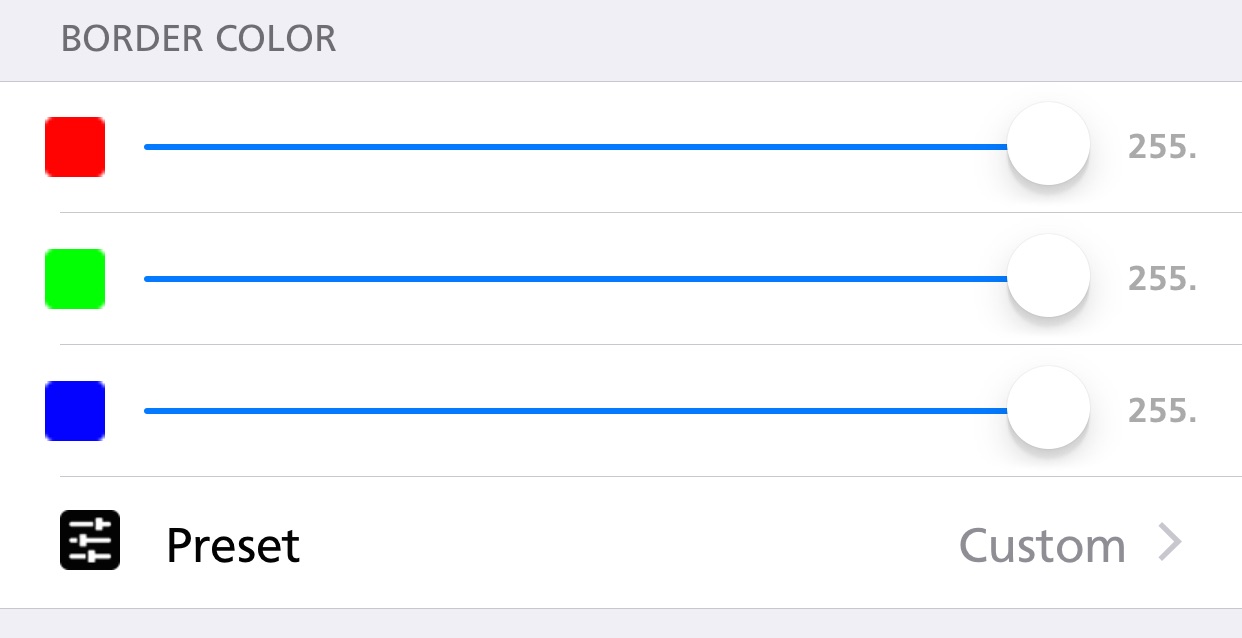
BORDER COLOR

RGBそれぞれ8ビットの10進数で指定します。
スライダーで色指定した場合は、PresetがCustomになりますが、Presetにもいろいろ用意されています。
それぞれのスクリーンショットを以下に紹介します。

Red

Green

Blue

Yellow

Orange

Purple

Black

White

Brown

Magenta

Cyan

Teal

Maroon
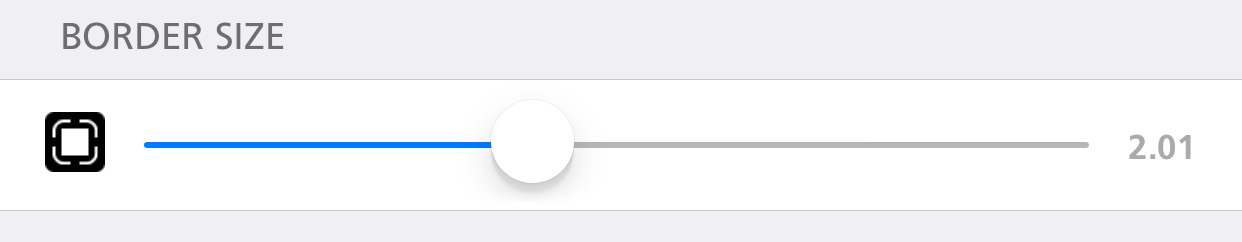
BORDER SIZE
バッヂの透過率を指定します。

枠線の幅を指定しますが、内側へ広がるため、あまり大きな値を指定すると、表示すべき文字に影響が出ます。
枠線の色を紹介したサンプルの幅は2.00です。
Glow
バッヂ外側のグロー効果を指定します。
一番上にはプレビューが表示されます。

変更が即時反映されます。
GLOW COLOR

RGBそれぞれ8ビットの10進数で指定します。
スライダーで色指定した場合は、PresetがCustomになりますが、Presetにもいろいろ用意されています。
それぞれのスクリーンショットを以下に紹介します。

Red

Green

Blue

Yellow

Orange

Purple

Black

White

Brown

Magenta

Cyan

Teal

Maroon
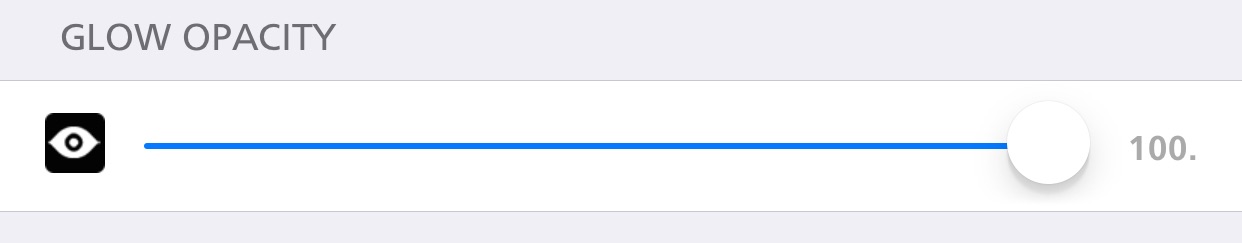
GLOW OPACITY
グロー効果の透過率を指定します。

グロー効果は、外側へと薄くなっていきますので、指定するなら、色は枠線に指定した色に合わせて、透過率を100にすると良いかもしれません。
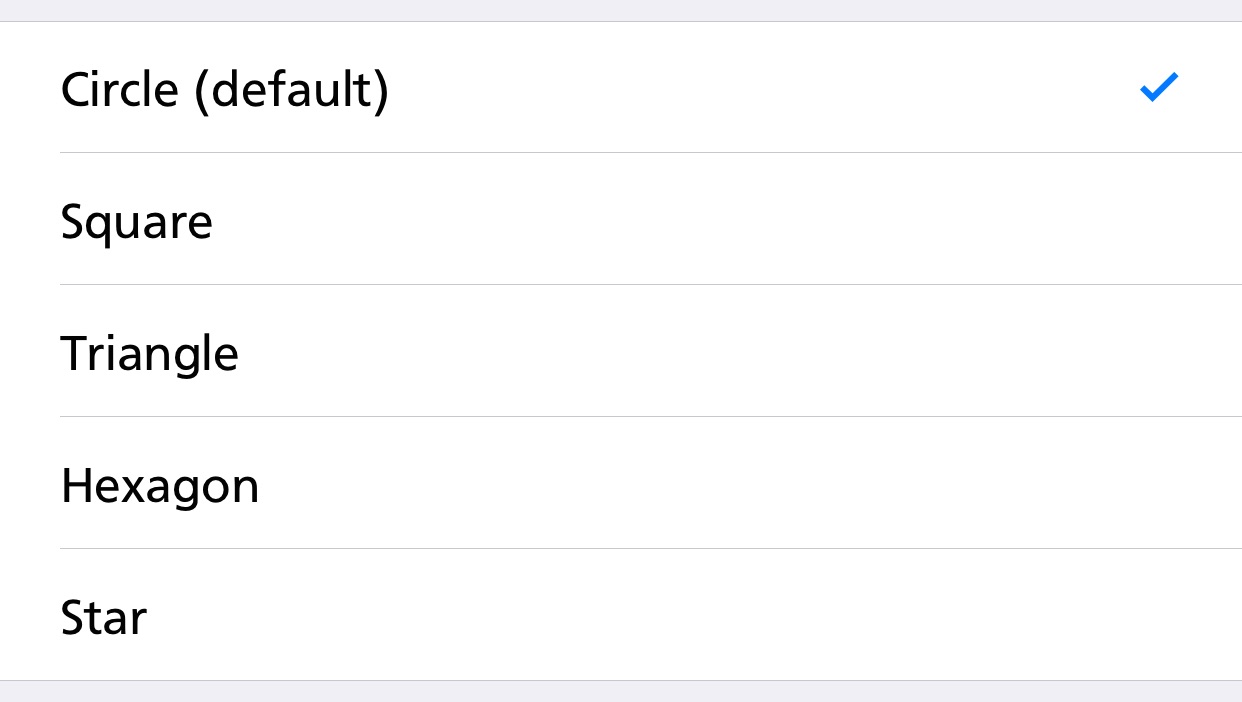
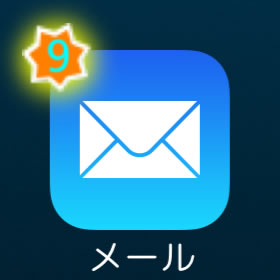
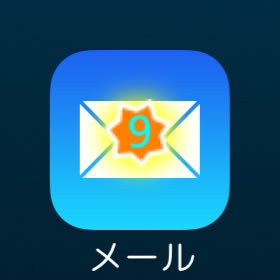
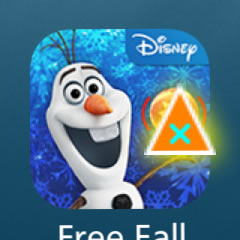
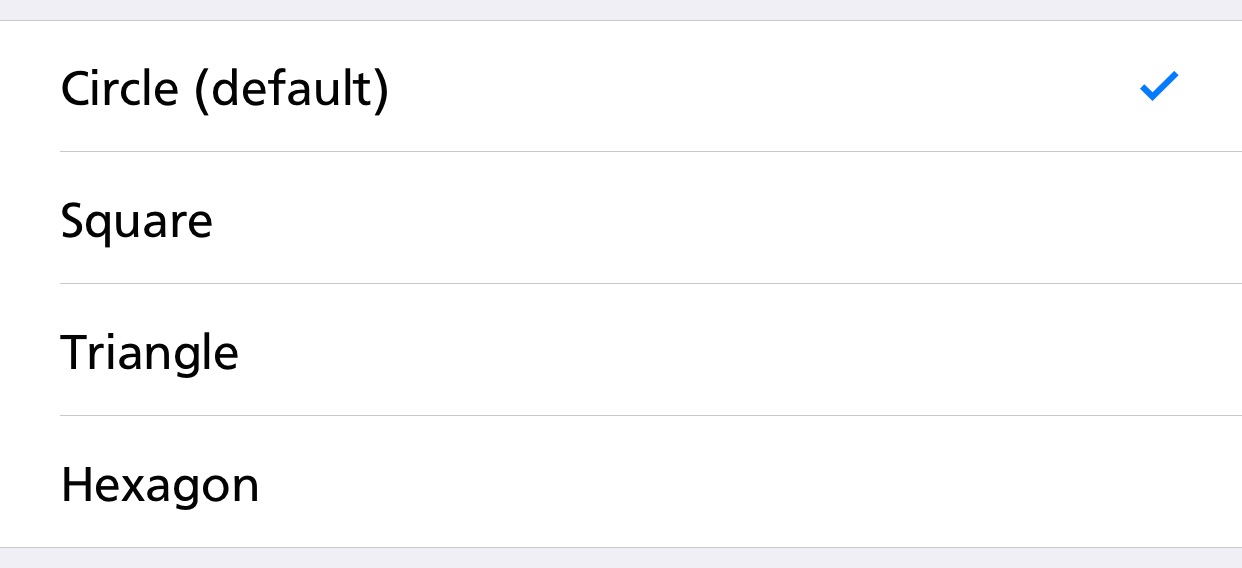
Shape
バッヂの形を指定します。

それぞれのスクリーンショットを以下に紹介します。

Circle

Square

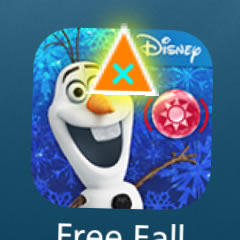
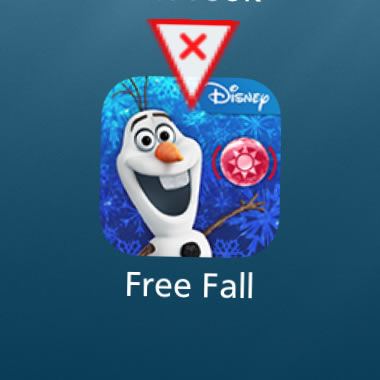
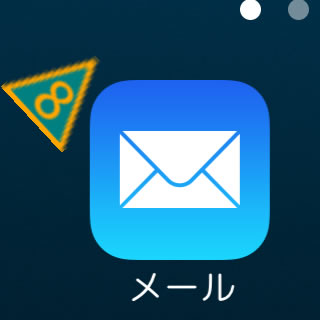
Triangle

Hexagon

Star
形によって大きさを考えた方が良さそうですね。
バッヂの大きさは、以下の「SIZE」で変更できます。
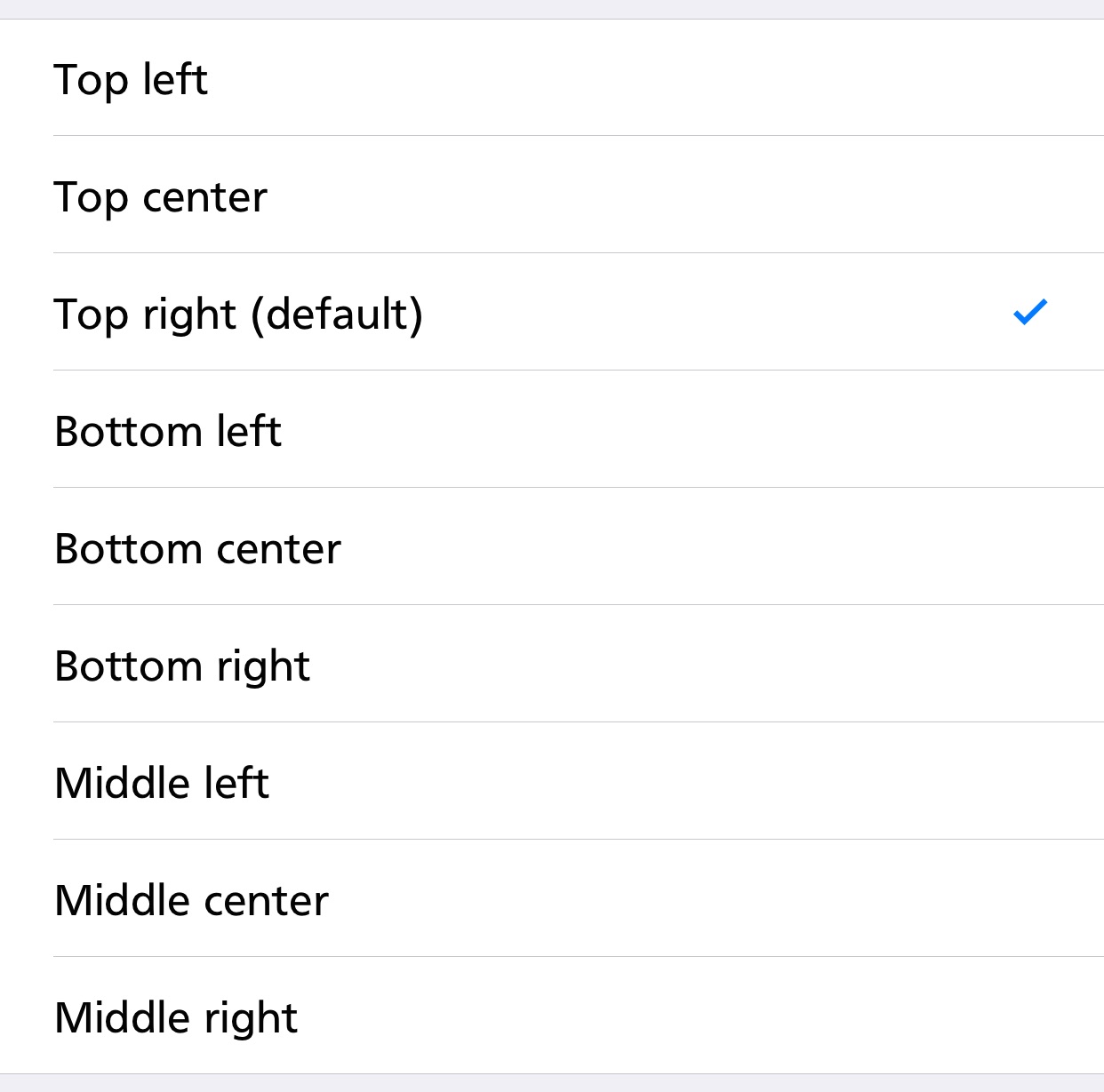
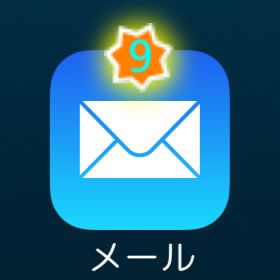
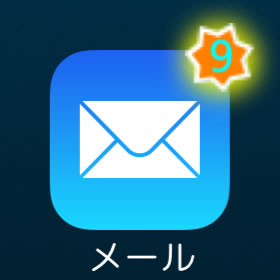
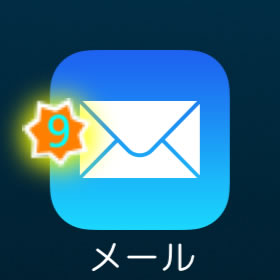
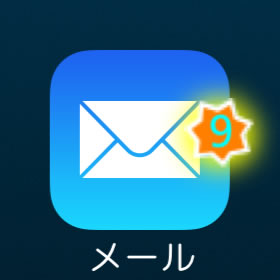
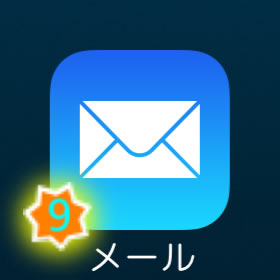
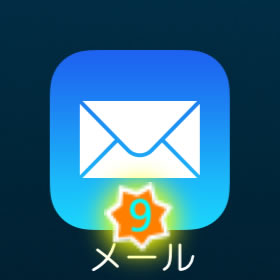
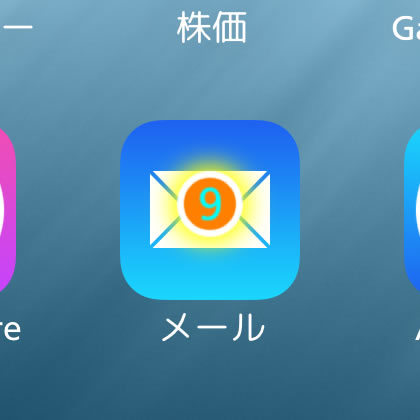
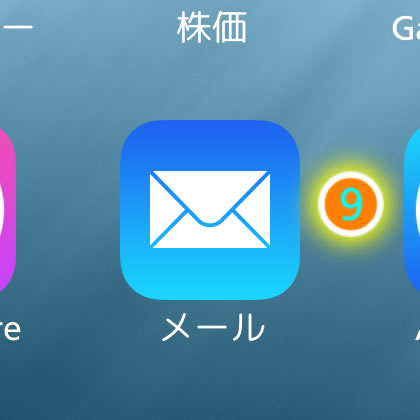
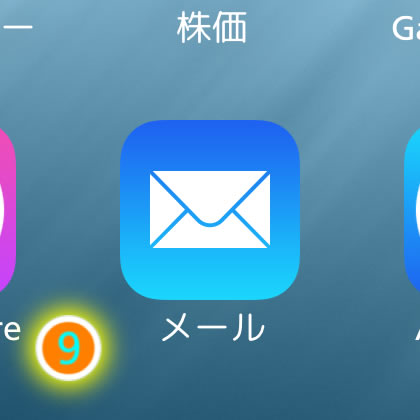
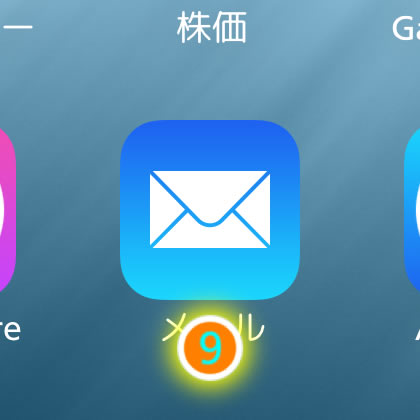
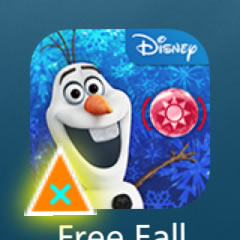
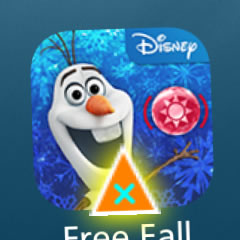
Badge Position
バッヂの位置を指定します。

位置サンプルを以下に並べておきます。

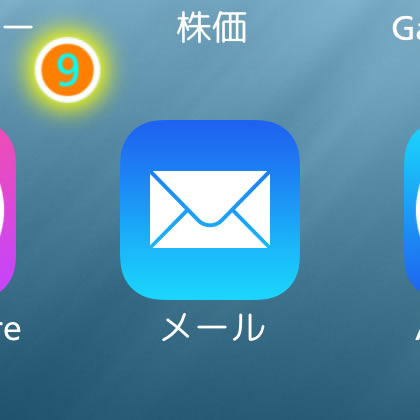
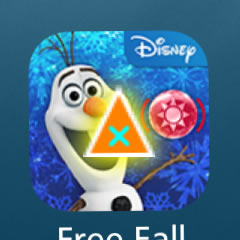
Top Left

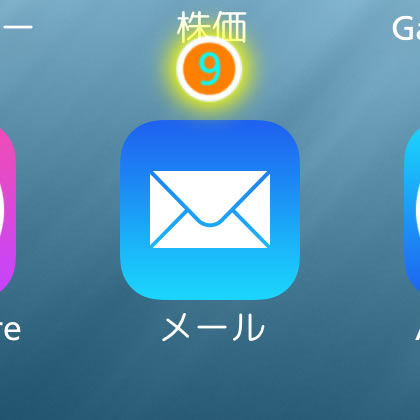
Top Center

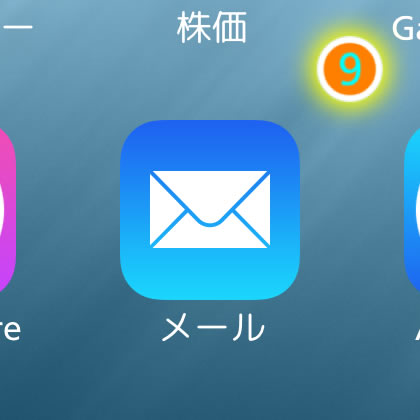
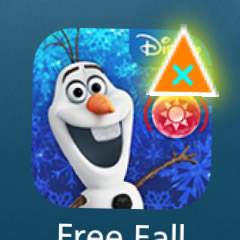
Top Right

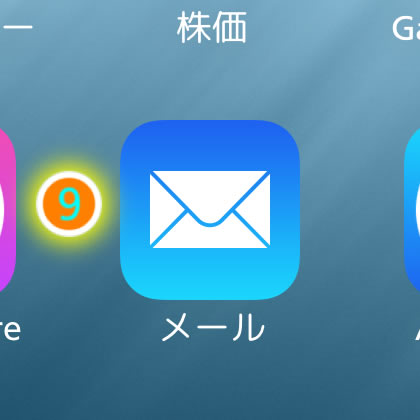
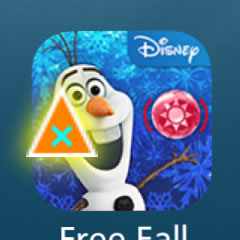
Middle Left

Middle Center

Middle Right

Bottom Left

Bottom Center

Bottom Right
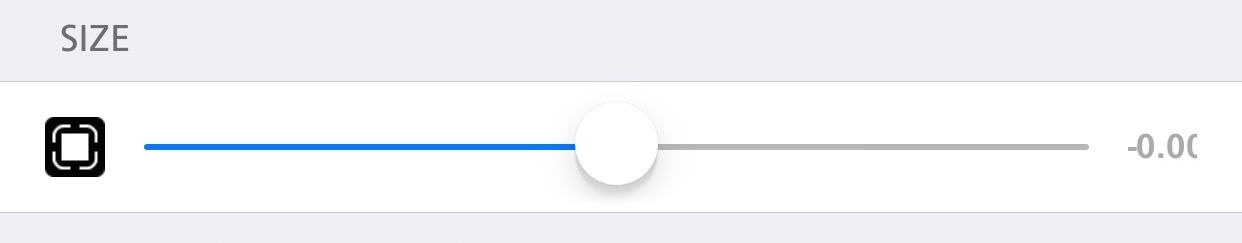
SIZE
バッヂの大きさを指定します。

スライダーが、-1.50〜1.50の範囲で動きますので、サンプルとして、7パターンを紹介します。

-1.50

-1.00

-0.50

0.00

0.50

1.00

1.50
どうせ表示するなら、目立った方が良さそうですね。
ROTATION
バッヂの向きを指定します。

角度(°)での指定ですので、スライダーが、0〜360の範囲で動きます。
サンプルとして、3パターンを紹介します。

30°

45°

60°
あまり傾け過ぎても分かりにくくなるので3パターンに絞りましたが、バッヂの位置によっては、傾ける方向を変えた方が良いと思います。
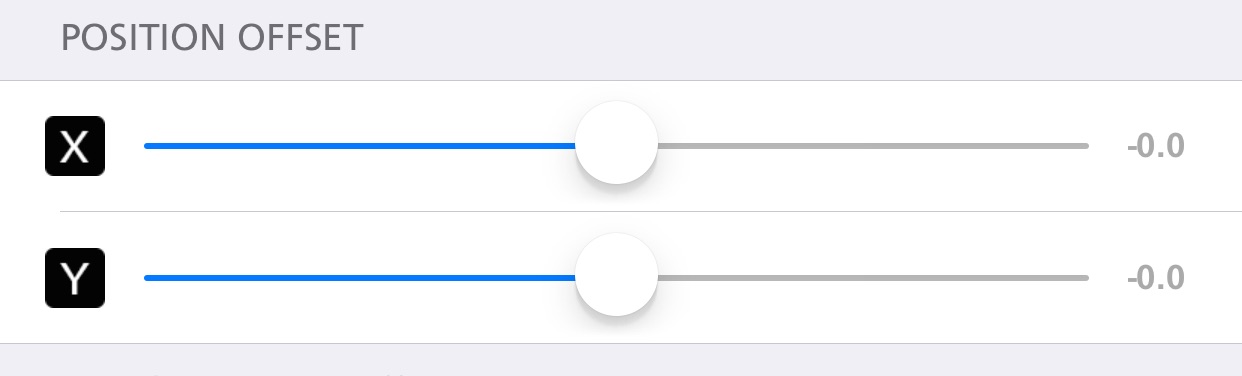
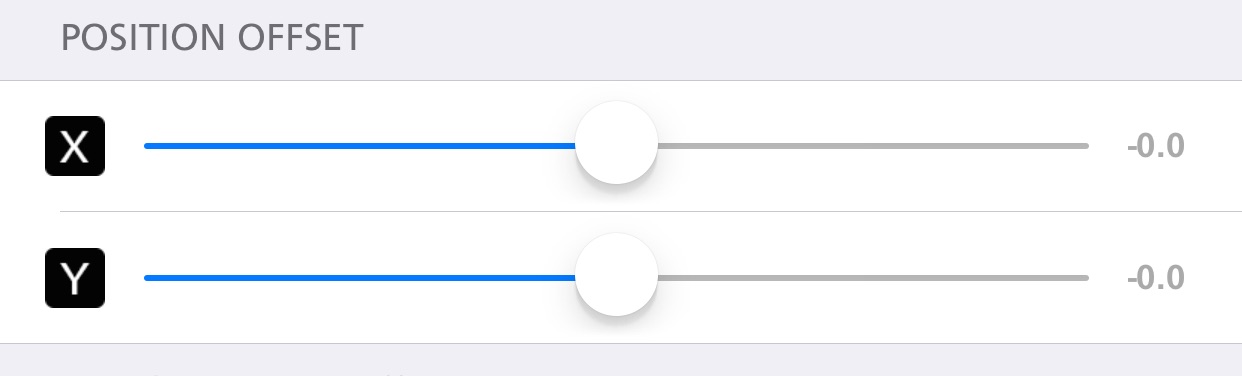
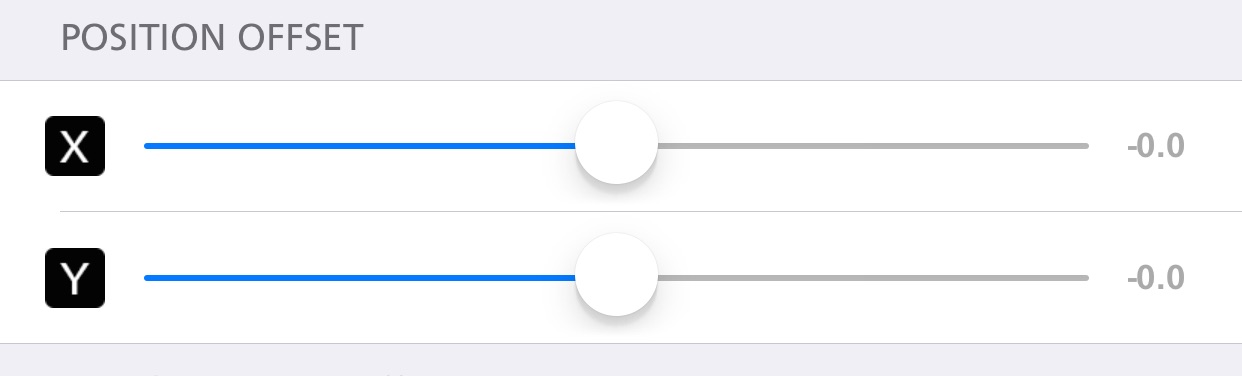
POSITION OFFSET
「Badge Position」でバッヂの位置を指定できますが、このオフセットを指定することで、さらに調整ができます。

「Badge Position」で指定した位置に対して、変位量(距離)を指定します。
上段のスライダーが横方向で、下段のスライダーが縦方向です。
-20.0〜20.0の範囲で指定できます。
この手の縦方向は、プラスが下ですので、ご注意ください。
中心基準で、どれだけ移動できるか確認しました。
位置サンプルを以下に並べておきます。

X:-20.0
Y:-20.0

X: 0.0
Y:-20.0

X: 20.0
Y:-20.0

X:-20.0
Y: 0.0

X: 0.0
Y: 0.0

X: 20.0
Y: 0.0

X:-20.0
Y: 20.0

X: 0.0
Y: 20.0

X: 20.0
Y: 20.0
実際にどれだけ離れたのか調べてみると、60ピクセルありました。
実移動値は、設定値の3倍となります。
これはiPhone6Plusで確認した結果ですが、iPhone5で確認すると設定値の2倍でした。
@3xと@2xの違いがここにもありましたね。
せっかくなので、「Badge Position」との組み合わせることで、アイコンからどれだけ離すことができるかを試してみました。

基準:左上
X:-20.0
Y:-20.0

基準:上
X: 0.0
Y:-20.0

基準:右上
X: 20.0
Y:-20.0

基準:左
X:-20.0
Y: 0.0

基準:中央
X: 0.0
Y: 0.0

基準:右
X: 20.0
Y: 0.0

基準:左下
X:-20.0
Y: 20.0

基準:下
X: 0.0
Y: 20.0

基準:右下
X: 20.0
Y: 20.0
あまり離しすぎるのも考えものですね・・・
Randomize
色々な指定項目がありましたが、この「Randomize」ボタンを押すと、ランダムに指定されます。
ホントごっちゃごちゃです。
Reset
いろいろ考えて決めた指定でも一瞬にして初期化します。
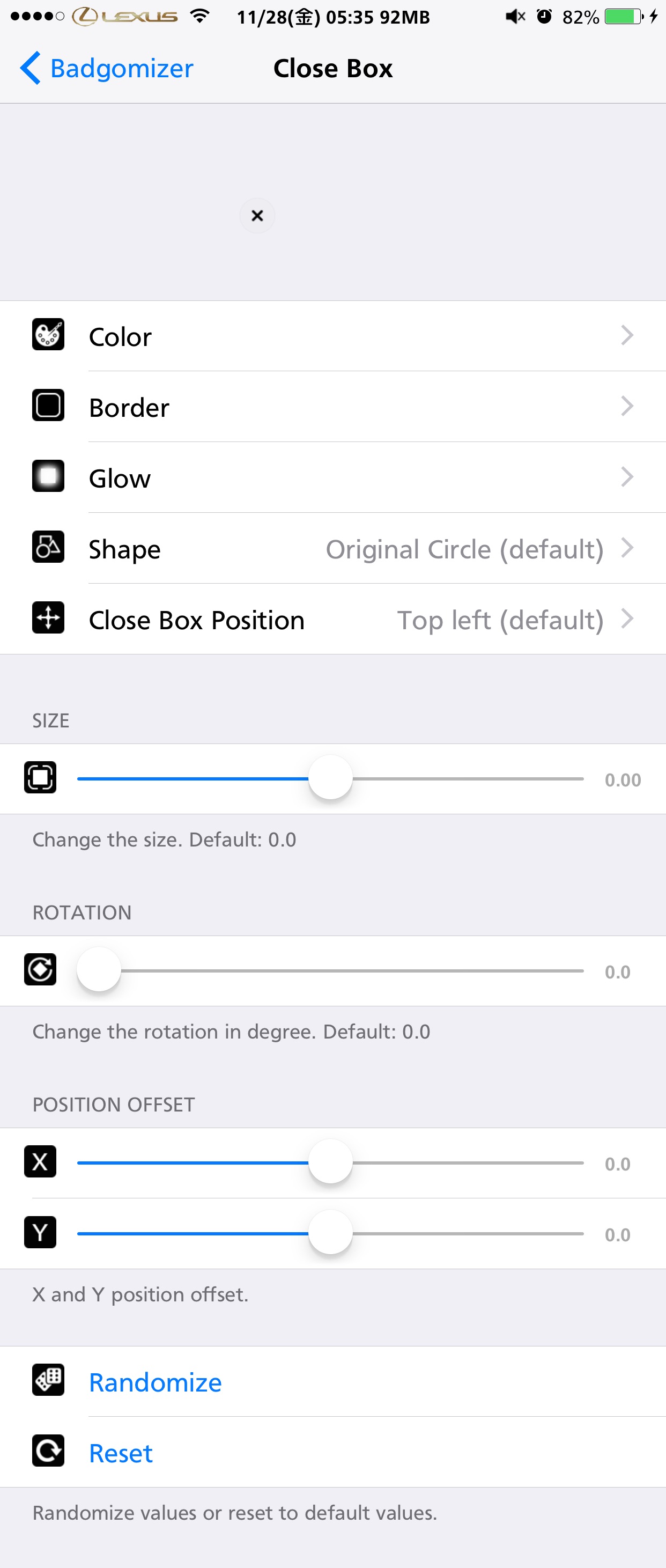
Close Box
ここでは、アプリ削除アイコンの色などを指定します。

一番上にはプレビューが表示されます。

変更が即時反映されます。
Color
アプリ削除アイコンの色を指定します。
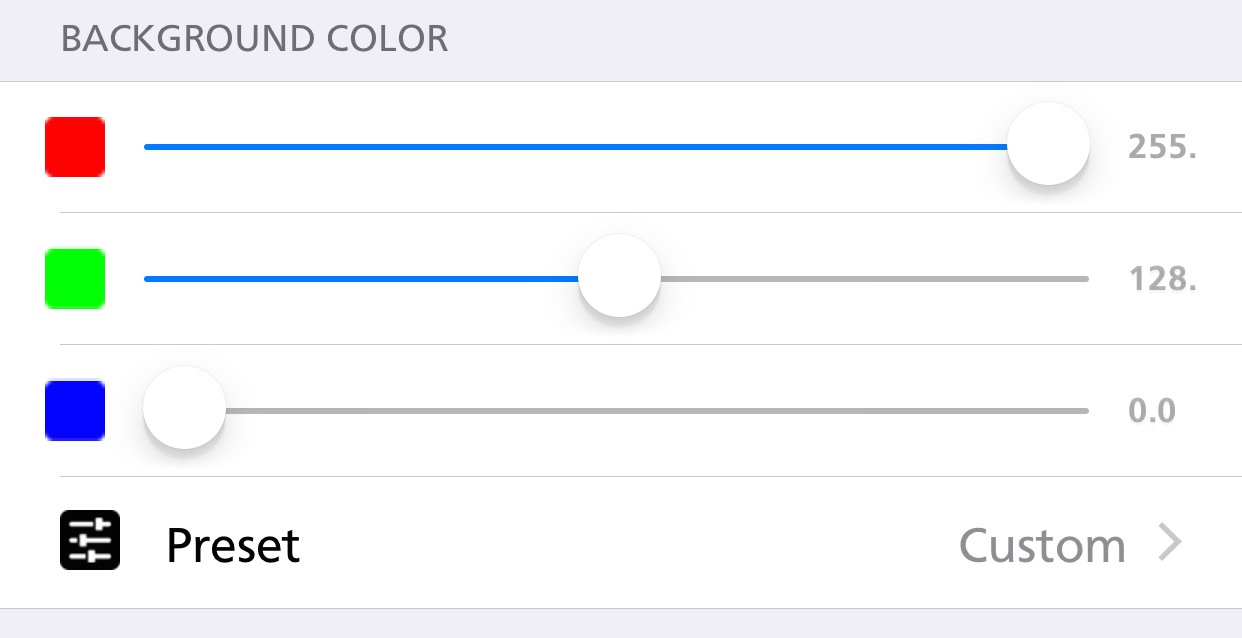
BACKGROUND COLOR
アプリ削除アイコンの背景色を指定します。

RGBそれぞれ8ビットの10進数で指定します。
スライダーで色指定した場合は、PresetがCustomになりますが、Presetにもいろいろ用意されています。
それぞれのスクリーンショットを以下に紹介します。

Automatic

Transparent

Red

Green

Blue

Yellow

Orange

Purple

Black

White

Brown

Magenta

Cyan

Teal

Maroon
「Automatic」は、アプリアイコンのデザインカラーに応じて色が決定します。

<注意>
後に紹介する「Shape」がDefaultのままだと、「Transparent」を指定しても透明になりません。
ここのサンプルは、「Shape」を「Circle」にして撮影しています。
TEXT COLOR
アプリ削除アイコンの文字色を指定します。
文字と言っても「×」ですけどね・・・

RGBそれぞれ8ビットの10進数で指定します。
スライダーで色指定した場合は、PresetがCustomになりますが、Presetにもいろいろ用意されています。
それぞれのスクリーンショットを以下に紹介します。

Red

Green

Blue

Yellow

Orange

Purple

Black

White

Brown

Magenta

Cyan

Teal

Maroon
<注意>
後に紹介する「Shape」がDefaultのままだと、色が変更されません。
そのサンプルは、「Shape」を「Circle」にして撮影しています。
OPACITY
アプリ削除アイコンの透過率を指定します。

背景色も文字色も透過されますし、元々薄くなっているので、あまり低く指定しない方が良さそうです。
Border
アプリ削除アイコンの枠線を指定します。
一番上にはプレビューが表示されます。

変更が即時反映されます。
BORDER COLOR

RGBそれぞれ8ビットの10進数で指定します。
スライダーで色指定した場合は、PresetがCustomになりますが、Presetにもいろいろ用意されています。
それぞれのスクリーンショットを以下に紹介します。

Red

Green

Blue

Yellow

Orange

Purple

Black

White

Brown

Magenta

Cyan

Teal

Maroon
BORDER SIZE
アプリ削除アイコンの透過率を指定します。

枠線の幅を指定しますが、内側へ広がるため、あまり大きな値を指定すると、「×」の肩身が狭くなります。
枠線の色を紹介したサンプルの幅は2.01です。
Glow
アプリ削除アイコン外側のグロー効果を指定します。
一番上にはプレビューが表示されます。

変更が即時反映されます。
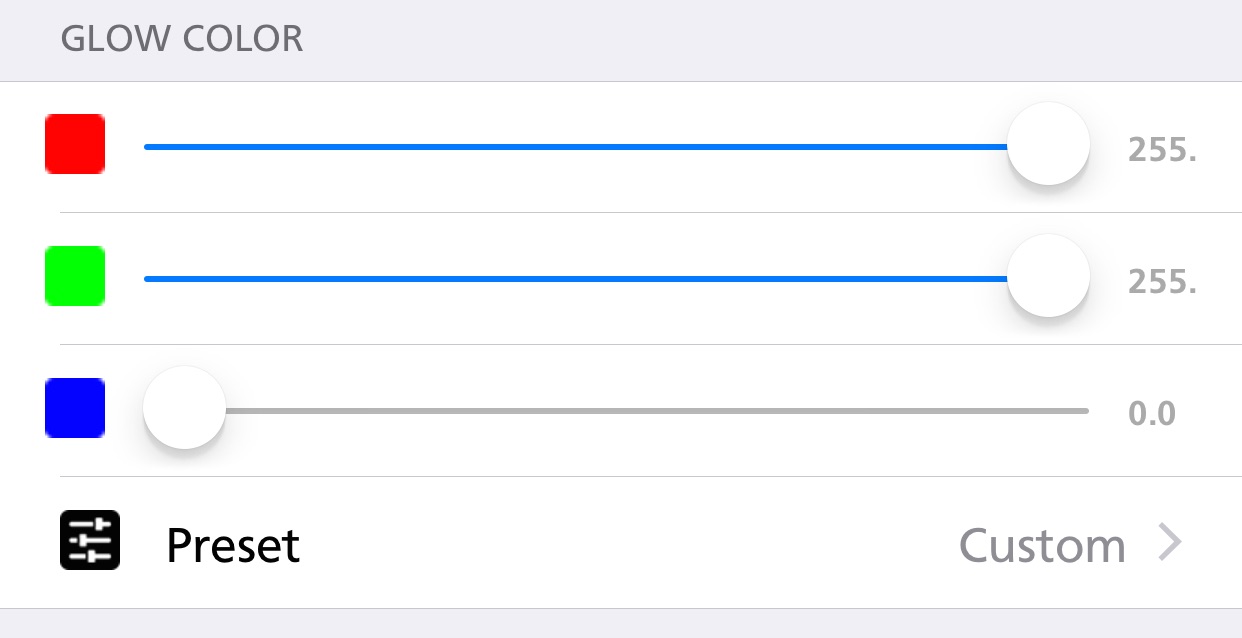
GLOW COLOR

RGBそれぞれ8ビットの10進数で指定します。
スライダーで色指定した場合は、PresetがCustomになりますが、Presetにもいろいろ用意されています。
それぞれのスクリーンショットを以下に紹介します。

Red

Green

Blue

Yellow

Orange

Purple

Black

White

Brown

Magenta

Cyan

Teal

Maroon
GLOW OPACITY
グロー効果の透過率を指定します。

グロー効果は、外側へと薄くなっていきますので、指定するなら、色は枠線に指定した色に合わせて、透過率を100にすると良いかもしれません。
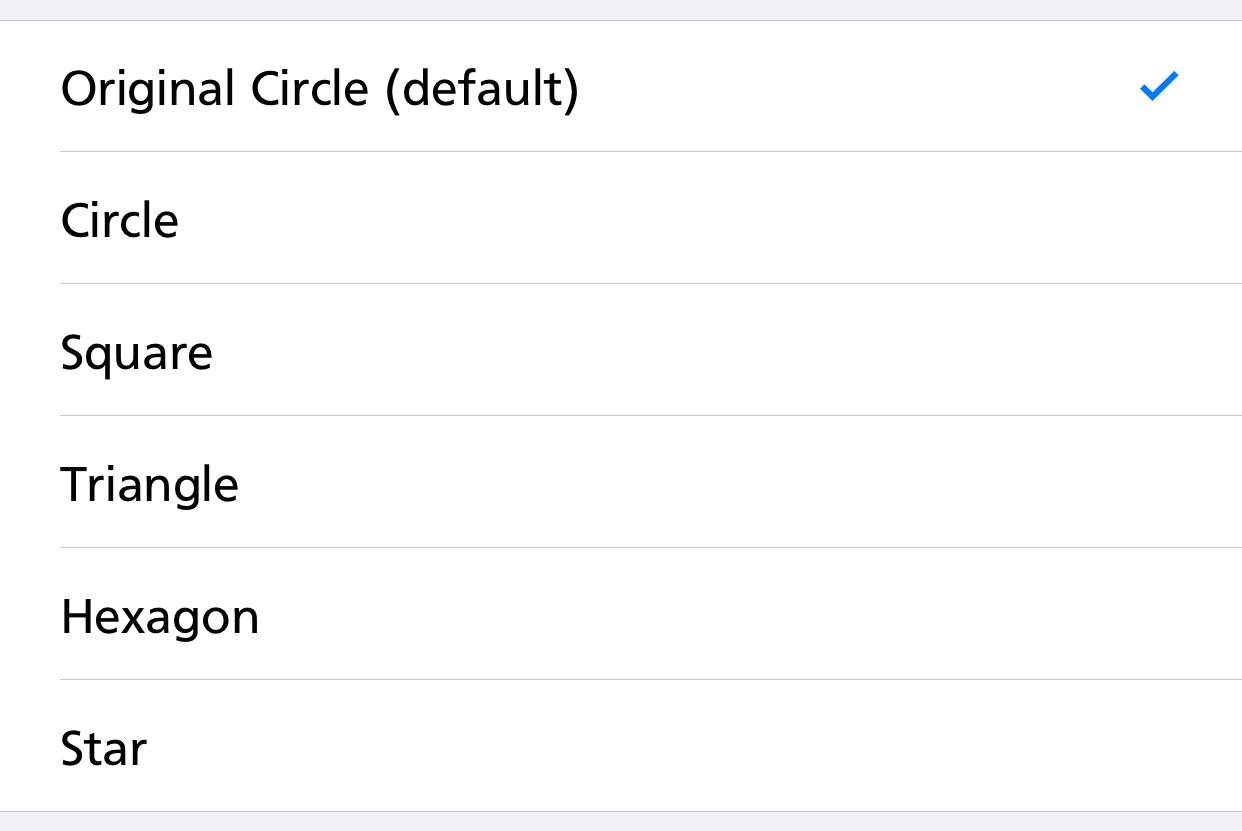
Shape
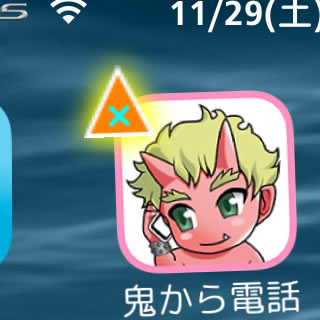
アプリ削除アイコンの形を指定します。

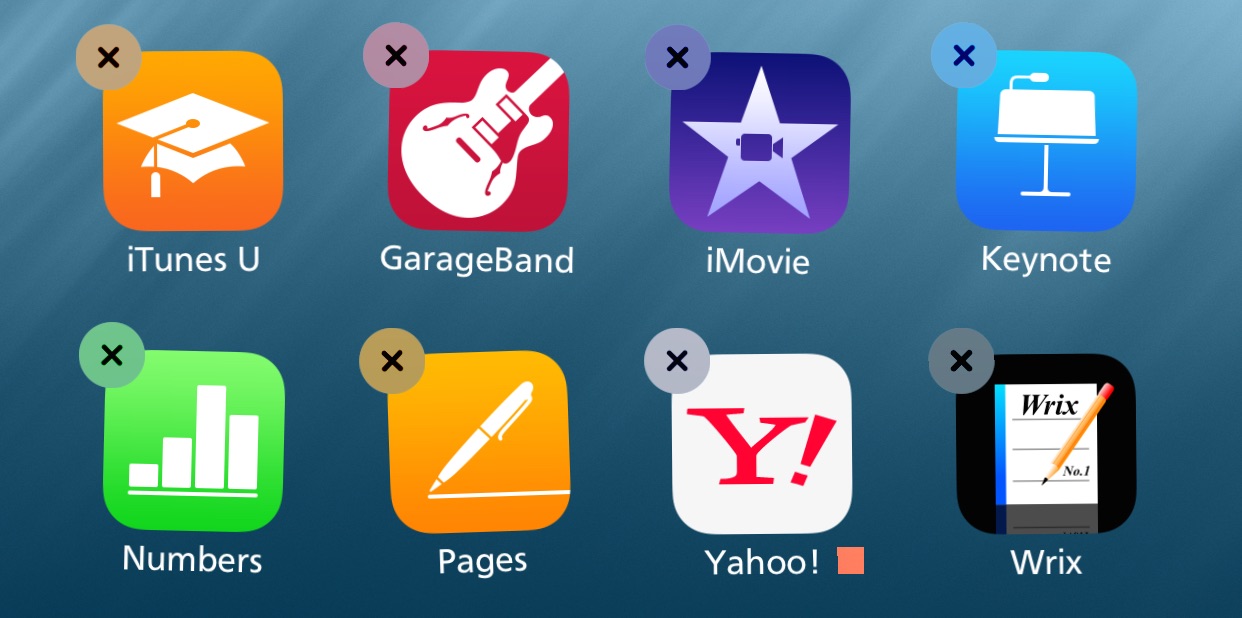
それぞれのスクリーンショットを以下に紹介します。

Circle

Square

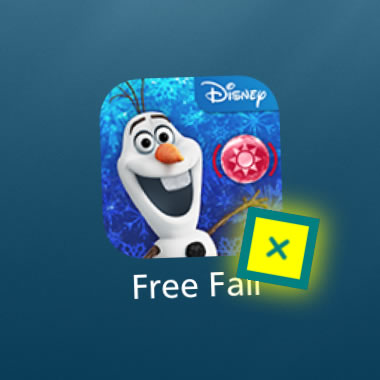
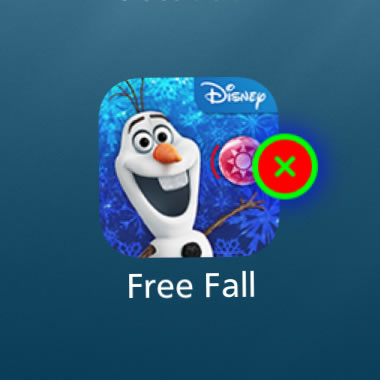
Triangle

Hexagon

Star
プルプル状態でのスクリーンショットなので、多少の傾きはご了承ください。
形によって大きさを考えた方が良さそうですね。
アプリ削除アイコンの大きさは、以下の「SIZE」で変更できます。
Close Box Position
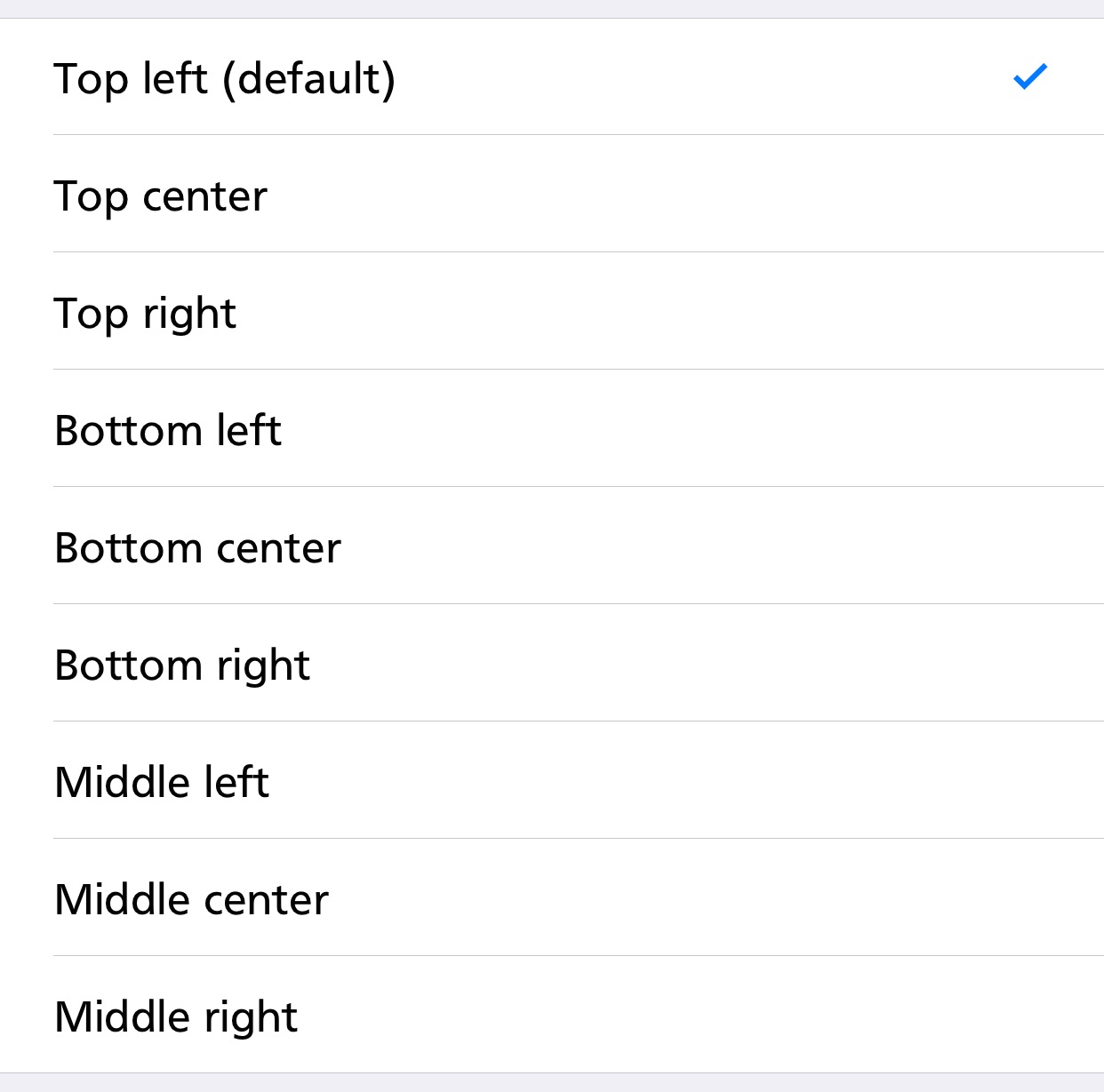
アプリ削除アイコンの位置を指定します。

位置サンプルを以下に並べておきます。

Top Left

Top Center

Top Right

Middle Left

Middle Center

Middle Right

Bottom Left

Bottom Center

Bottom Right
SIZE
アプリ削除アイコンの大きさを指定します。

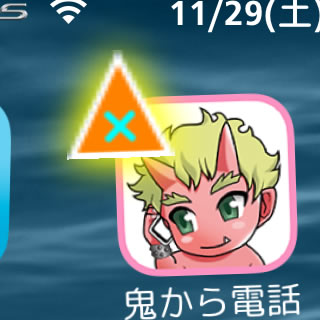
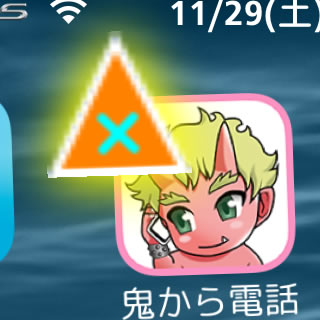
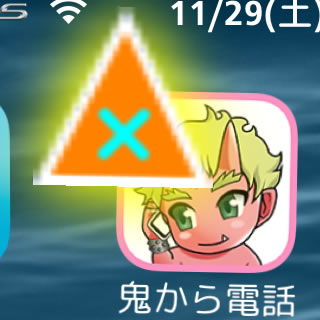
スライダーが、-1.50〜1.50の範囲で動きますので、サンプルとして、7パターンを紹介します。

-1.50

-1.00

-0.50

0.00

0.50

1.00

1.50
どうせ表示するなら、目立った方が良さそうですね。
ROTATION
アプリ削除アイコンの向きを指定します。

角度(°)での指定ですので、スライダーが、0〜360の範囲で動きます。
サンプルとして、4パターンを紹介します。

330°

315°

300°

150°
アプリ削除アイコンの文字は「×」でしかなく、サンプル用の形も三角形にしたので、逆向きで多少傾けた150°が意外にイケてる感じがします。
楔が刺さっているように見えますね。
POSITION OFFSET
「Close Box Position」でアプリ削除アイコンの位置を指定できますが、このオフセットを指定することで、さらに調整ができます。

「Close Box Position」で指定した位置に対して、変位量(距離)を指定します。
上段のスライダーが横方向で、下段のスライダーが縦方向です。
-20.0〜20.0の範囲で指定できます。
この手の縦方向は、プラスが下ですので、ご注意ください。
中心基準で、どれだけ移動できるか確認しました。
位置サンプルを以下に並べておきます。

X:-20.0
Y:-20.0

X: 0.0
Y:-20.0

X: 20.0
Y:-20.0

X:-20.0
Y: 0.0

X: 0.0
Y: 0.0

X: 20.0
Y: 0.0

X:-20.0
Y: 20.0

X: 0.0
Y: 20.0

X: 20.0
Y: 20.0
実際にどれだけ離れたのか調べてみると、60ピクセルありました。
実移動値は、設定値の3倍となります。
これはiPhone6Plusで確認した結果ですが、iPhone5で確認すると設定値の2倍でした。
@3xと@2xの違いがここにもありましたね。
せっかくなので、「Close Box Position」との組み合わせることで、アイコンからどれだけ離すことができるかを試してみました。

基準:左上
X:-20.0
Y:-20.0

基準:上
X: 0.0
Y:-20.0

基準:右上
X: 20.0
Y:-20.0

基準:左
X:-20.0
Y: 0.0

基準:中央
X: 0.0
Y: 0.0

基準:右
X: 20.0
Y: 0.0

基準:左下
X:-20.0
Y: 20.0

基準:下
X: 0.0
Y: 20.0

基準:右下
X: 20.0
Y: 20.0
あまり離しすぎるのも考えものですね・・・
Randomize
ここまで色々な指定項目がありましたが、この「Randomize」ボタンを押すと、ランダムに指定されます。
ホントごっちゃごちゃです。
Reset
いろいろ考えて決めた指定でも一瞬にして初期化します。
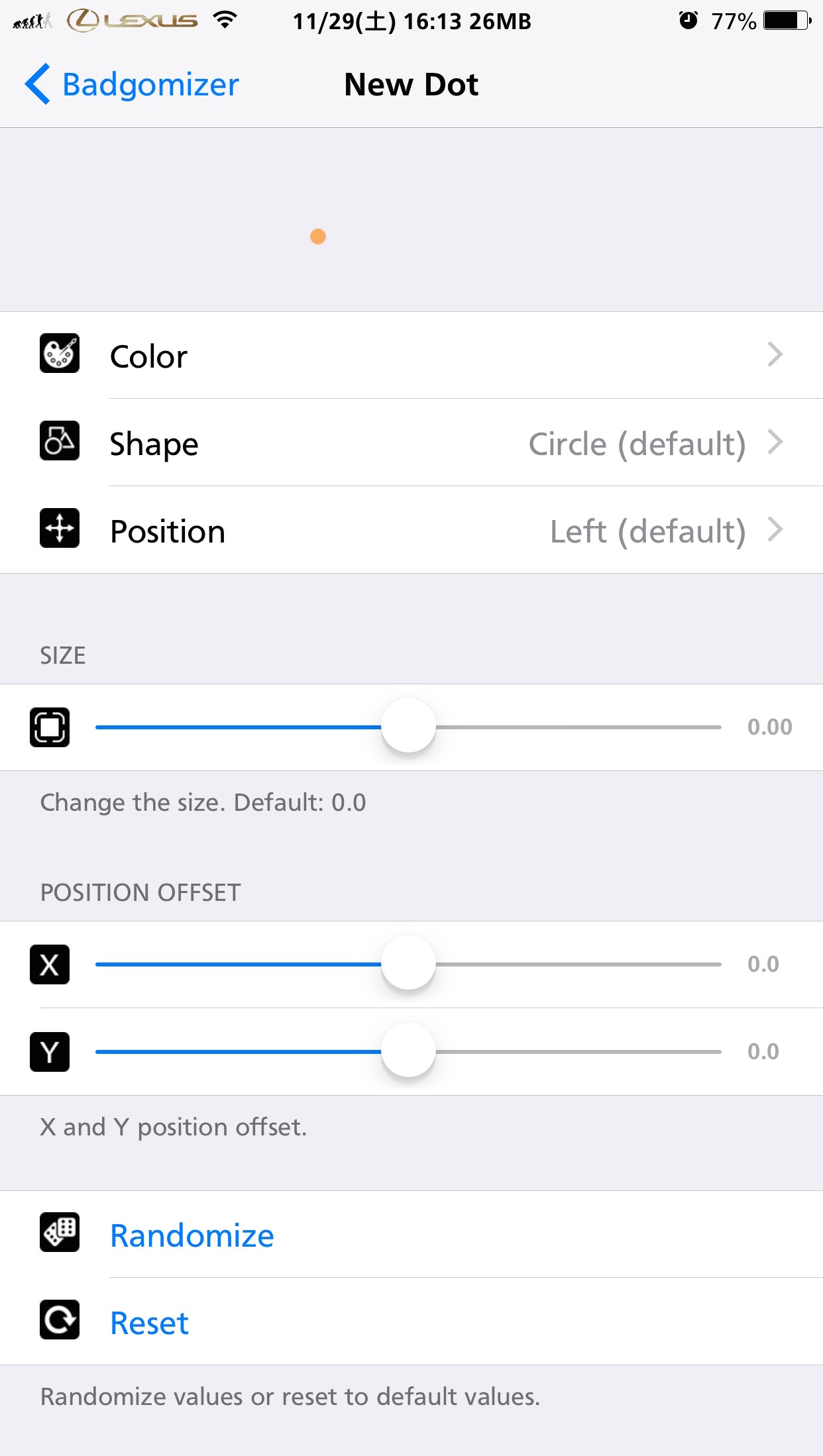
New Dot
ここでは、未起動アプリを示すドットの色などを指定します。

一番上にはプレビューが表示されます。

変更が即時反映されます。
Color
未起動アプリを示すドットの色を指定します。
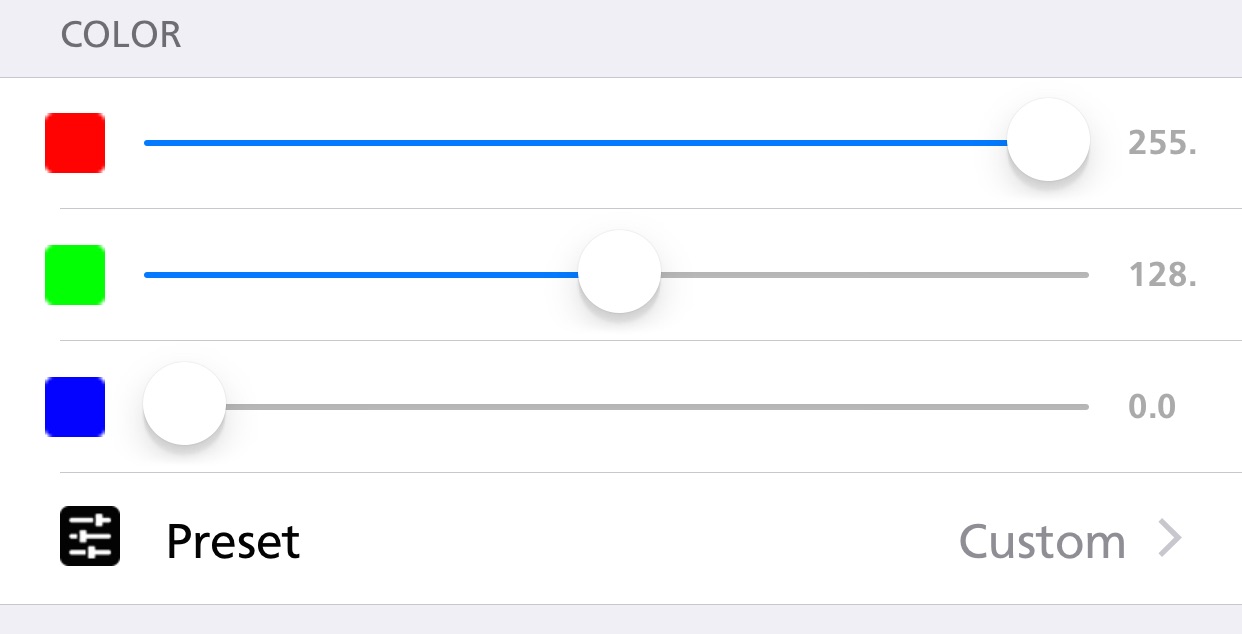
COLOR
未起動アプリを示すドットの色を指定します。

RGBそれぞれ8ビットの10進数で指定します。
スライダーで色指定した場合は、PresetがCustomになりますが、Presetにもいろいろ用意されています。
それぞれのスクリーンショットを以下に紹介します。

Automatic

Red

Green

Blue

Yellow

Orange

Purple

Black

White

Brown

Magenta

Cyan

Teal

Maroon
「Automatic」は、アプリアイコンのデザインカラーに応じて色が決定します。
「Black」だと、設定の見落としなのか、何も表示されません。
OPACITY
未起動アプリを示すドットの透過率を指定します。

背景色も文字色も透過されますし、気づかないのも意味がないので、あまり低く指定しない方が良さそうです。
Shape
未起動アプリを示すドットの形を指定します。

それぞれのスクリーンショットを以下に紹介します。

Circle

Square

Triangle

Hexagon
大きさは、以下の「SIZE」で変更できます。
Position
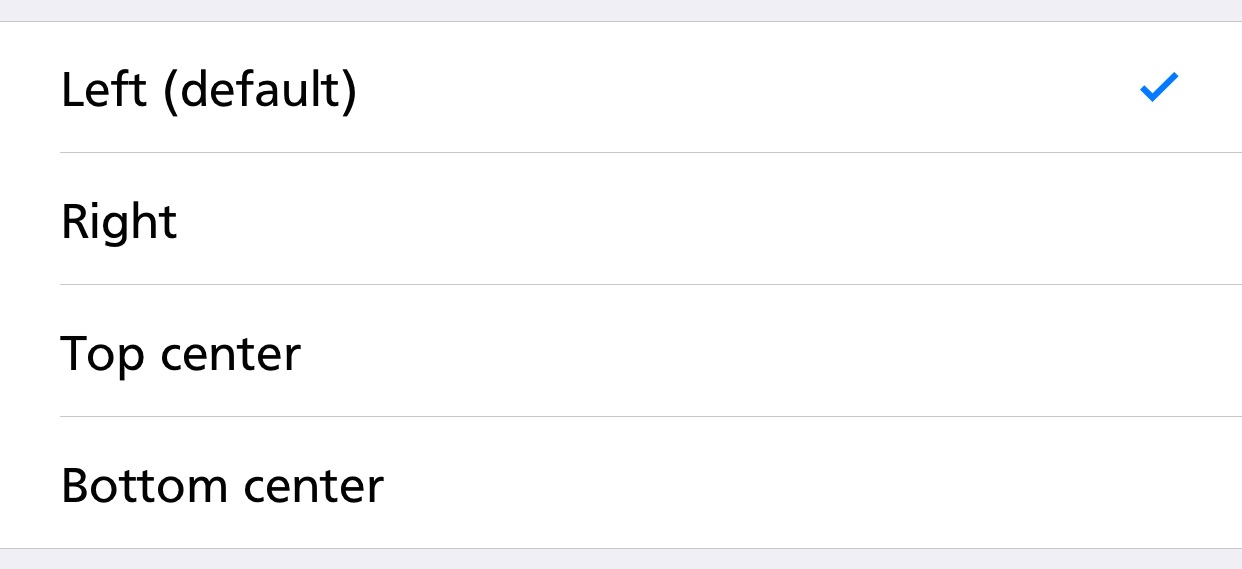
未起動アプリを示すドットの位置を指定します。

位置サンプルを以下に並べておきます。

Left

Right

Top Center

Bottom Center
SIZE
未起動アプリを示すドットの大きさを指定します。

スライダーが、-1.00〜1.00の範囲で動きますので、サンプルとして、5パターンを紹介します。

-1.00

-0.50

0.00

0.50

1.00
画像の左上を基準に大きくなります。
POSITION OFFSET
「Position」で未起動アプリを示すドットの位置を指定できますが、このオフセットを指定することで、さらに調整ができます。

「Position」で指定した位置に対して、変位量(距離)を指定します。
上段のスライダーが横方向で、下段のスライダーが縦方向です。
-20.0〜20.0の範囲で指定できます。
この手の縦方向は、プラスが下ですので、ご注意ください。
左基準で、どれだけ移動できるか確認しました。
位置サンプルを以下に並べておきます。

X:-20.0
Y:-20.0

X: 0.0
Y:-20.0

X: 5.0
Y:-12.0

X:-20.0
Y: 0.0

X: 0.0
Y: 0.0

X: 20.0
Y: 0.0

X:-20.0
Y: 20.0

X: 0.0
Y: 20.0

X: 20.0
Y: 20.0
実際にどれだけ離れたのか調べてみると、60ピクセルありました。
実移動値は、設定値の3倍となります。
これはiPhone6Plusで確認した結果ですが、iPhone5で確認すると設定値の2倍でした。
@3xと@2xの違いがここにもありましたね。
レイヤー的に、アプリアイコンの方が上位に位置しています。
そのおかげで、オフセット値によっては見えなくなることも・・・
Randomize
色々な指定項目がありましたが、この「Randomize」ボタンを押すと、ランダムに指定されます。
ホントごっちゃごちゃです。
Reset
いろいろ考えて決めた指定でも一瞬にして初期化します。
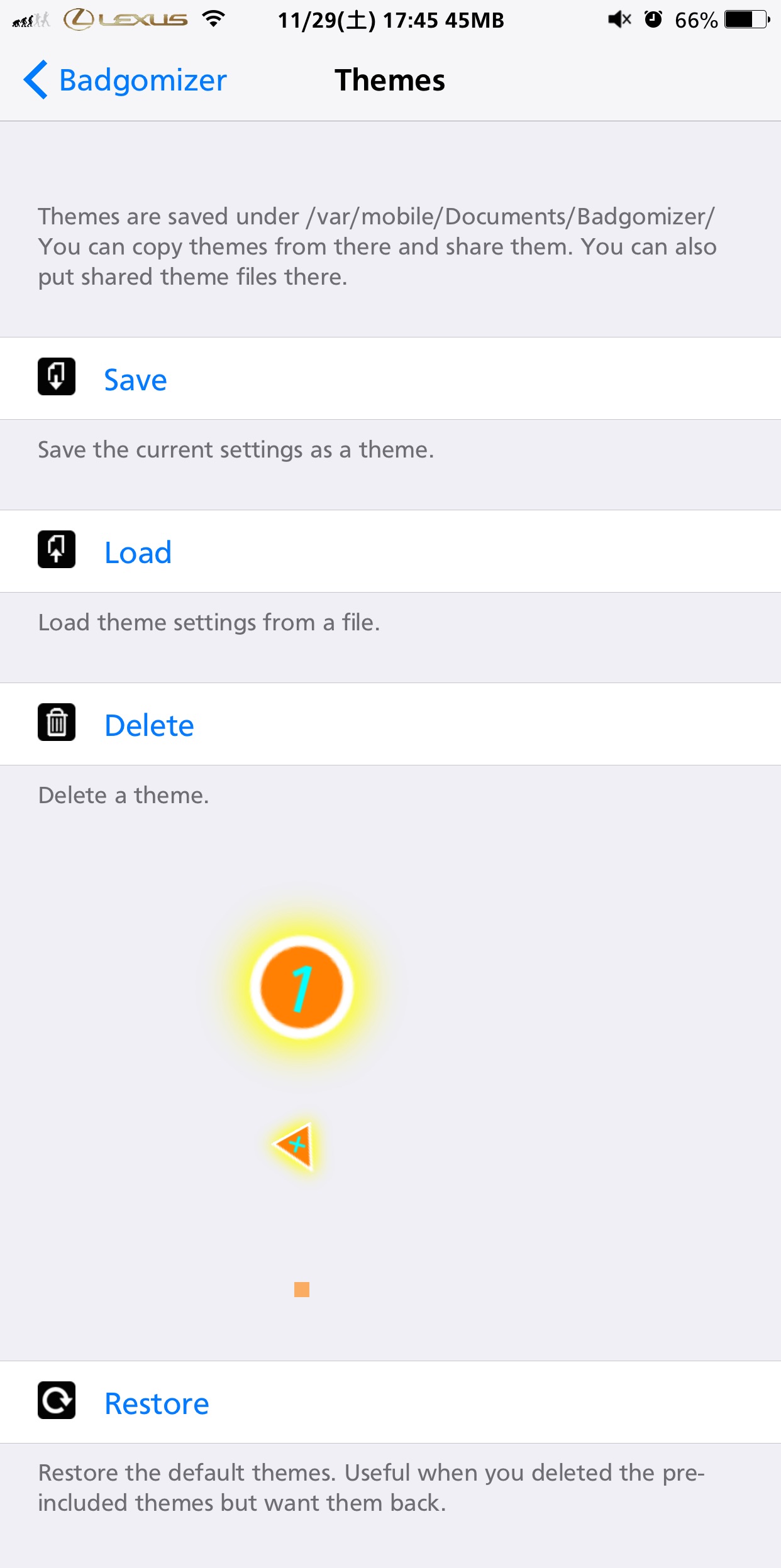
Themes
ここでは、これまでの指定を「テーマ」として扱い、管理します。

Save
現在の指定をテーマとして保存します。
「Save」ボタンを押すと、どんな名前で保存するか聞かれます。

ここでは、「ボケ」という名前で保存します。

これで、保存されました。
いくつかのパターンを保存しておき、気分によって気軽に切り替えることができる仕組みですね。
7つくらい用意しようかと思っております。
Load
保存してあるテーマを読み込みます。
「Load」ボタンを押すと、どのテーマを読み込むのか、選択を施されます。

いくつか既存のテーマ名が並んでいたのですが、探してみると、保存した「ボケ」というテーマは一番下にありました。
おやっ!? 既存のテーマ!?
あったの!?
という訳で、違うパターンをいくつか考えなくても良さそうですね。
せっかくですので、すべてのテーマを読み込んで表示させてみました。
以下に、そのスクリーンショットを並べておきます。



Big Turn



Black & White



Brownie



Crates



Fancy



Mirror



Plus



RGB



Siblings



Stars
Delete
保存してあるテーマを削除します。
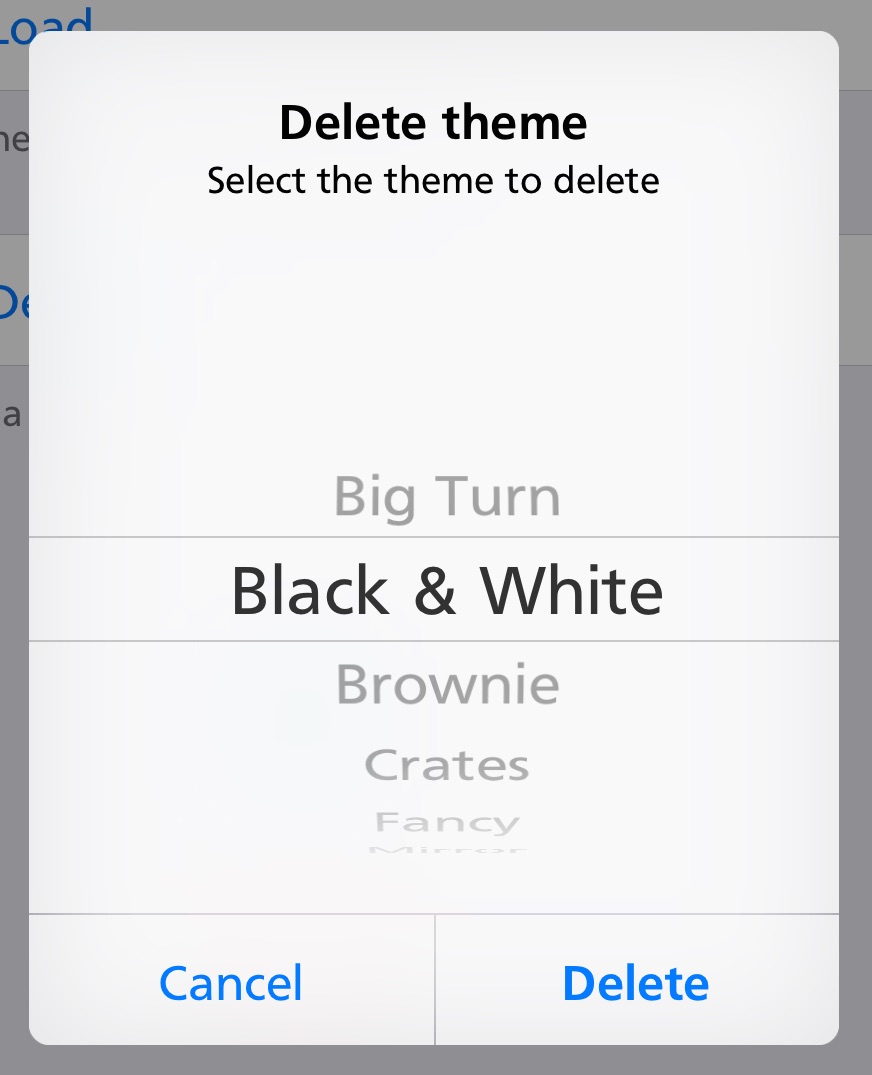
「Delete」ボタンを押すと、どのテーマを削除するのか、選択を施されます。

ここでは、「Black & White」という名前のテーマを削除してみます。

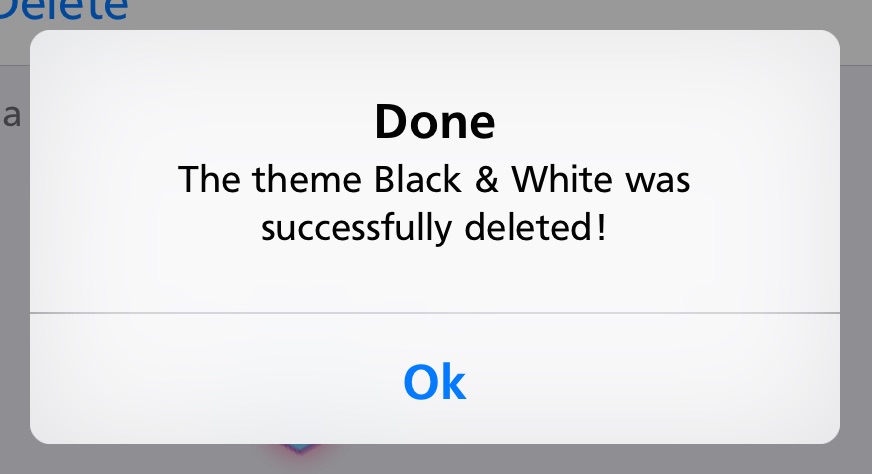
これで、削除されました。
テーマ名が名指しされているので、安心ですね。
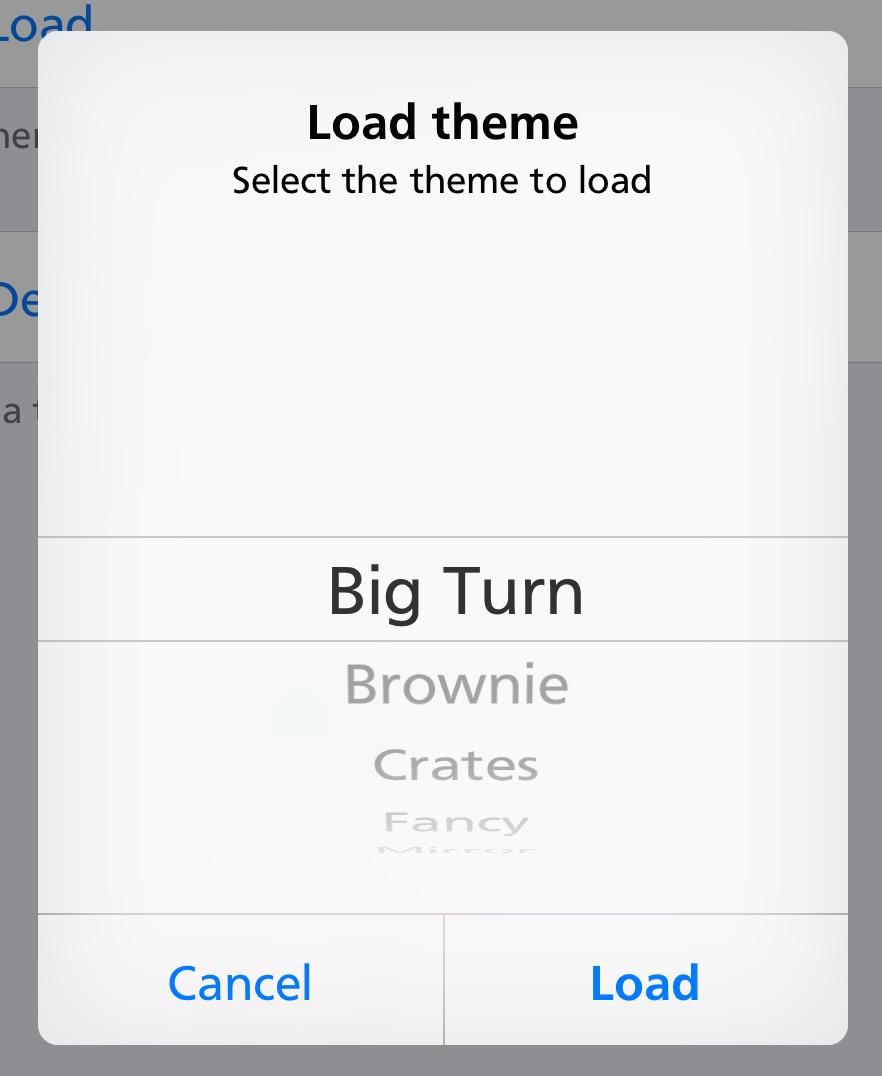
念のため、「Load」でテーマを確認してみると・・・

「Big Turn」と「Brownie」の間にあった「Black & White」が消えていることを確認してください。
Restore
もともと用意されていたテーマで、削除したものがあれば復旧します。
「Restore」ボタンを押すと、以下のメッセージが表示されます。

完了形でのメッセージ、ありがとうございます。
念のため、「Load」でテーマを確認してみると・・・

「Big Turn」と「Brownie」の間にあるべき「Black & White」が戻っていることを確認してください。
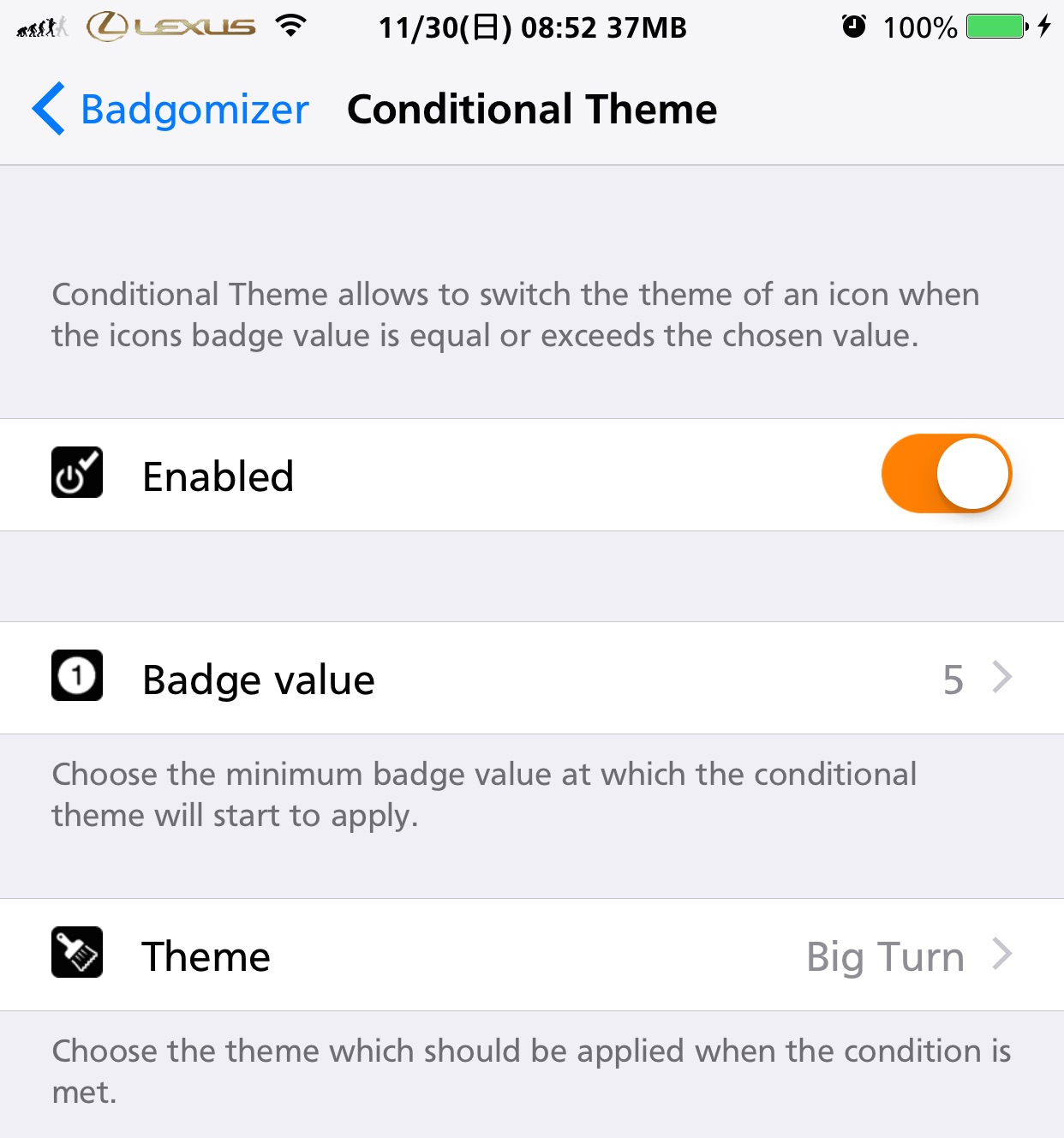
Conditional Theme
ここでは、ある条件を指定し、その条件に従って「テーマ」を扱います。

Enables
条件付きテーマの動作を有効にするかどうかのスイッチです。
せっかくですので、オンにしておきましょう。
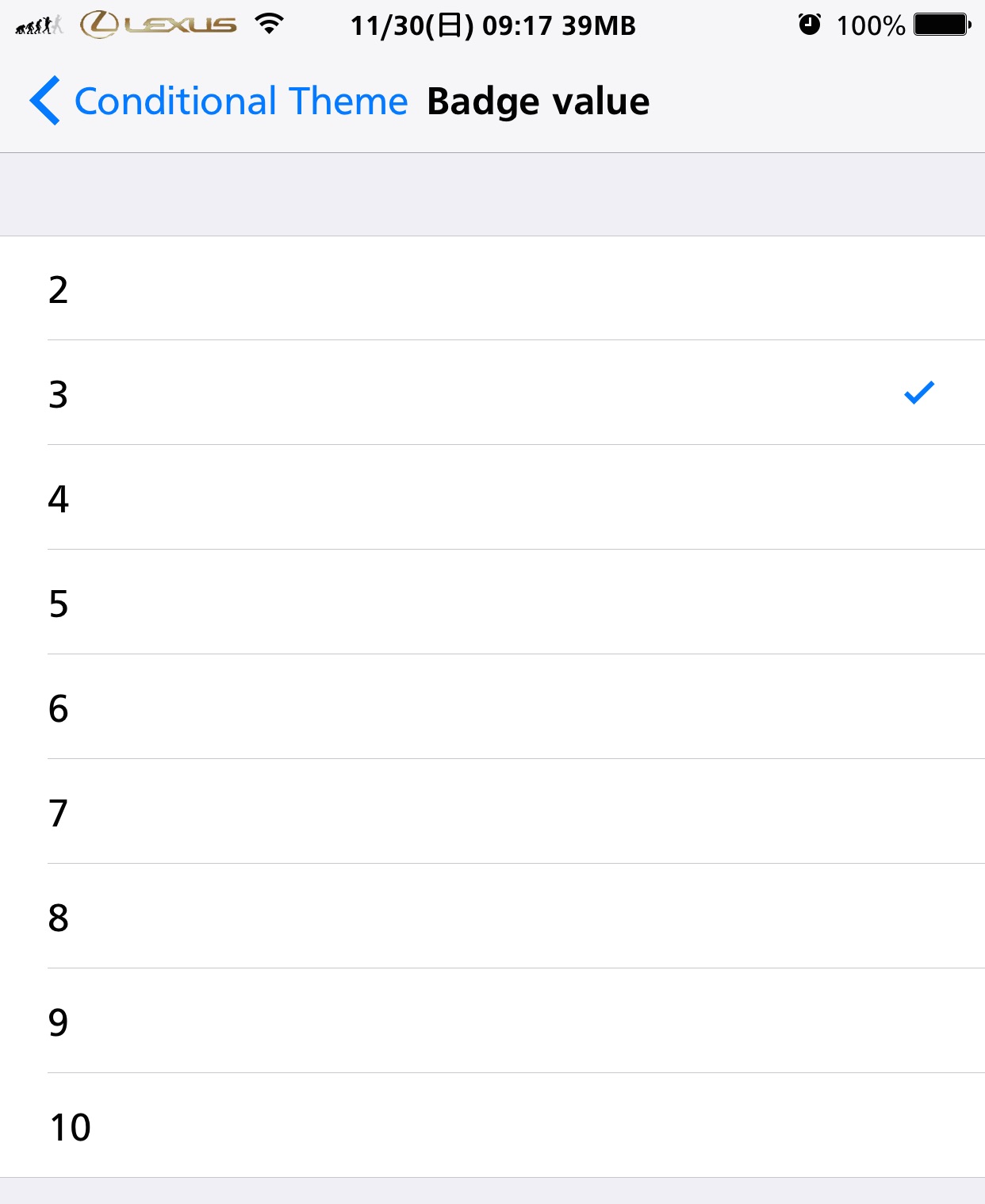
Badge value
ここが条件の部分になります。
「テーマを切り替えるべきバッヂの数値」を条件として指定します。
指定できる数値は2〜10です。

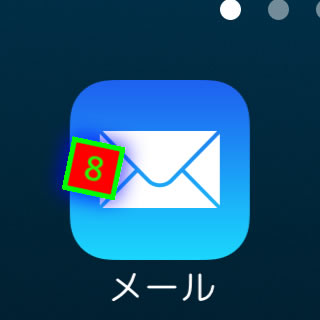
ここでは、条件として「3」を指定してみます。
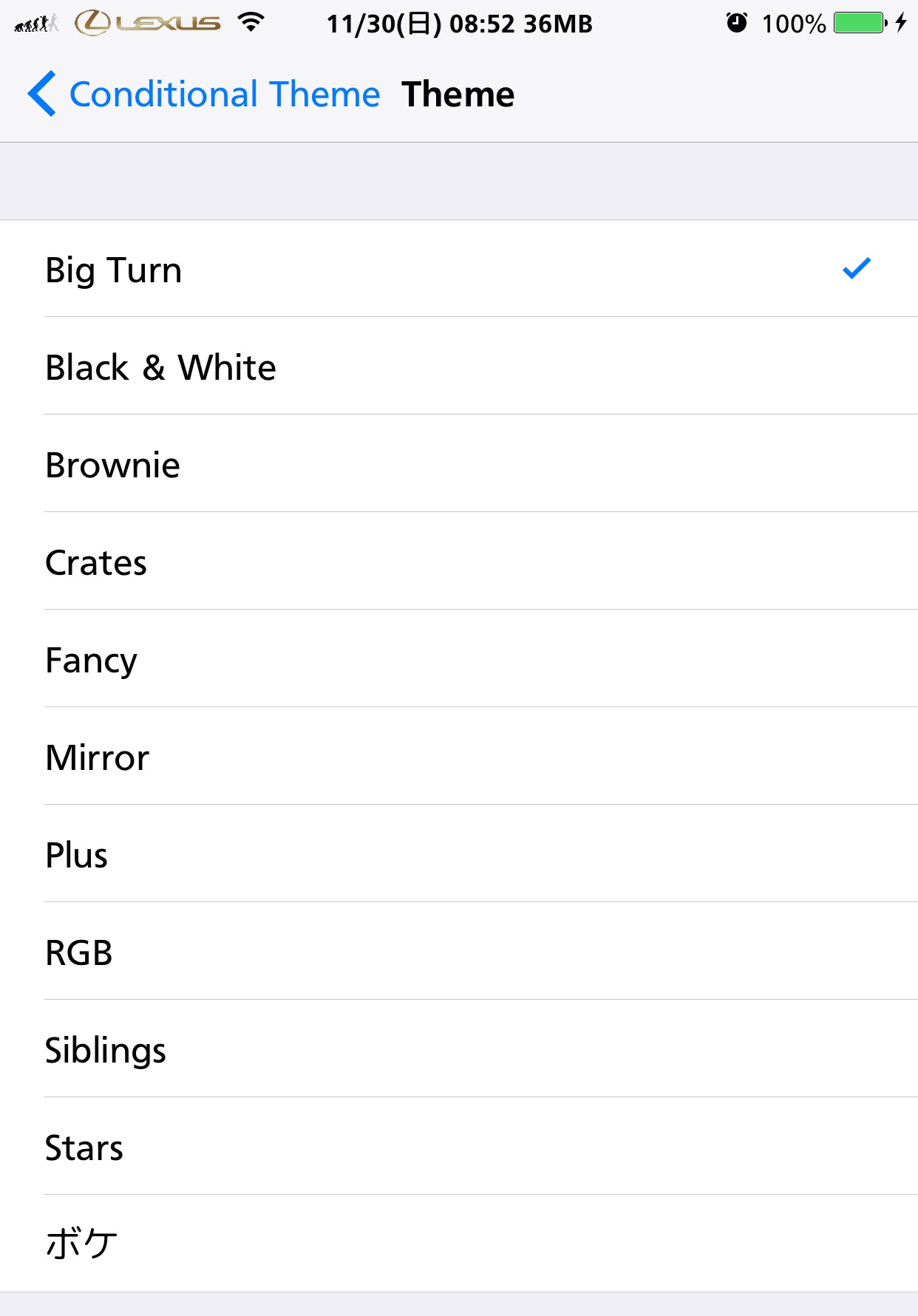
Theme
切り替えるテーマを指定します。
既存のテーマや保存してテーマがリスト表示されますので、条件を満たしたバッヂに適用させたいテーマを選択します。

「ボケ」という名前で保存したテーマも選択肢になっていますね。
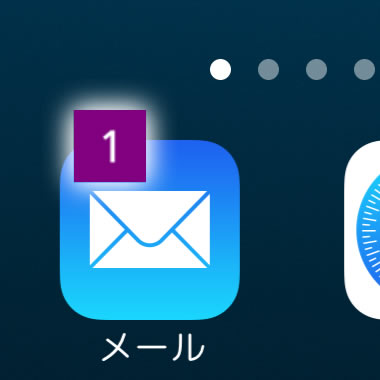
結果
通常のテーマを「Crates」にし、条件付きのテーマを「ボケ」にしてみました。
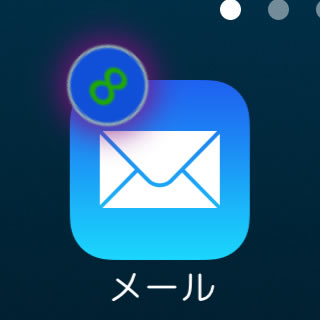
以下に、そのスクリーンショットを並べておきます。





未読メール3通目からバッヂが変わりました。
もう少し多めの数値にして、もっと邪魔なくらいのバッヂでも良いかもしれません。
あとがき
今回のスクリーンショットは、iPhone6Plusによるものですが、画像がボケています。
ここにも、@3xと@2xの影響がでましたね。
当サイトで@3x画像を用意しようかと思ったのですが、諸事情により割愛します。
バージョンアップに期待しましょう。
ちなみに、ページ作成中にバージョンアップしたのですが、まだ@3xは用意されていませんでした・・・
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する