BytaFont2ver. 2.2
iOS8.1
概要

脱獄してもしなくても、フォントを変更できるものならしてみたいと、多くの方が思うのではないでしょうか。
残念ながら、脱獄しなければフォントの変更はできません。
ここで登場するのが、脱獄iPhoneでフォントの変更を可能にしてくれる「BytaFont2」です。
インストール
リポジトリ
Cydia標準リポジトリ(ModMyi)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
起動方法
ホーム画面にアイコンが表示されますので、そのアイコンをタップして起動します。
フォントを用意する
アプリ自体は起動しても、肝心のフォントがないためまだ役立たずの状態です。
したがって、フォントも用意する必要があります。
フォントを用意する方法は、自作を含めていくつかありますが、Cydiaからインストールする方法と、BytaFont2からインストールする方法を紹介します。
Cydia

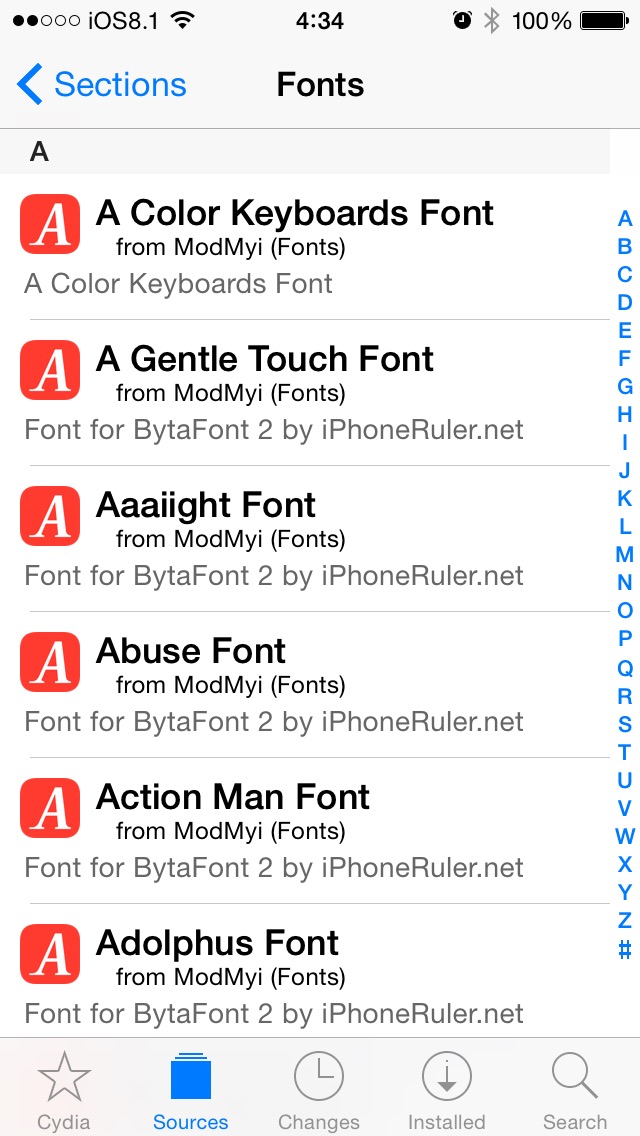
Cydiaよりインストールする場合、「Sources」タブの「ModMyi.com」をタップします。
一覧から「Fonts(BytaFont2)」を見つけてください。

この中にフォントがあるのですが、なんと713コもあるのですね。
iOS7で紹介した時は、オリジナルフォント数種を含めて16個しかありませんでしたので、とても驚いています。
この数字は、BytaFont2に対する期待や将来性を示しているのでしょうね。
フォントは一覧でズラ〜っと並んでいますが、タップしてもプレビューがないので、どれがどんなフォントなのか分かりません。
BytaFont2
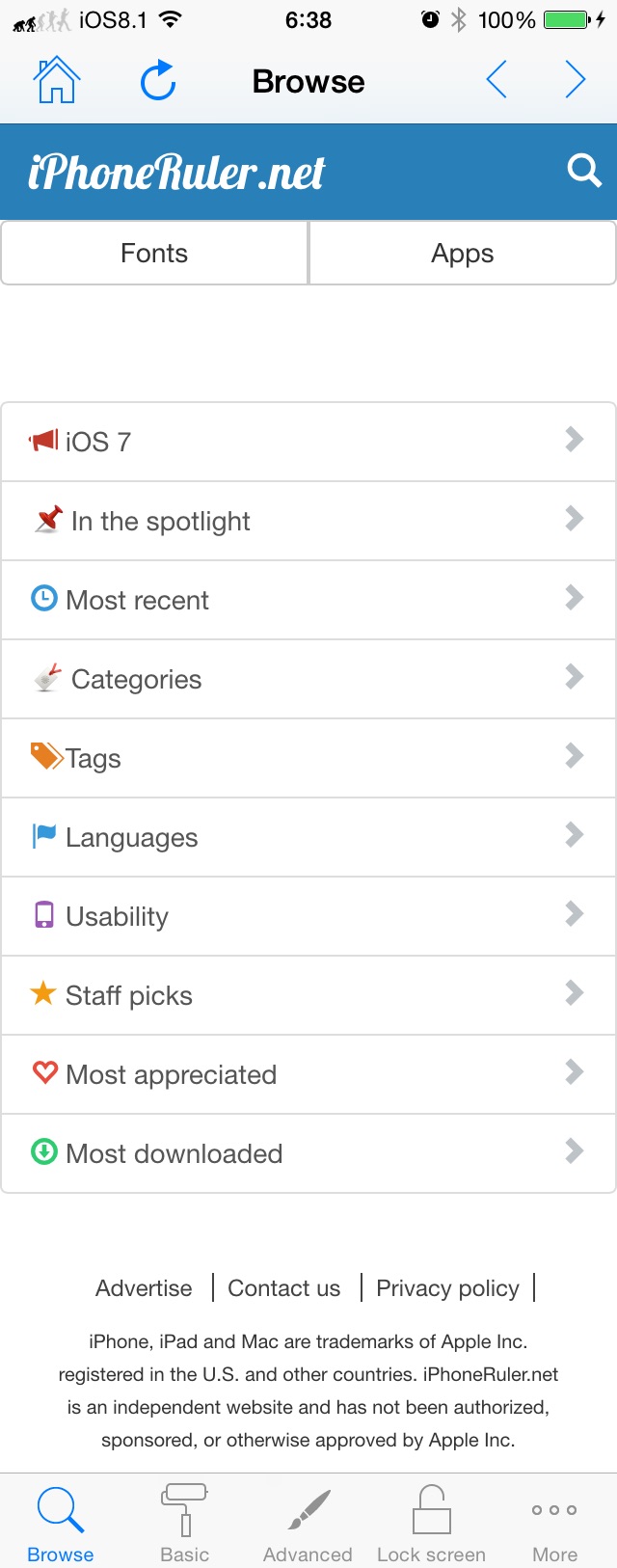
ホーム画面のBytaFont2をタップして起動すると、画面下のボタンバーに「Browse」があります。

ここで私は「Fonts」内の「Categories」からフォントを探すようにしています。
最初は「Most downloaded」が最強だと思っていたのですが、その後「Most appreciated」を好むようになりました。
しかし、結局のところ、他人の好みと自分の好みは必ずしも一致する訳ではないので、最終的に「Categories」から探すようになりました。
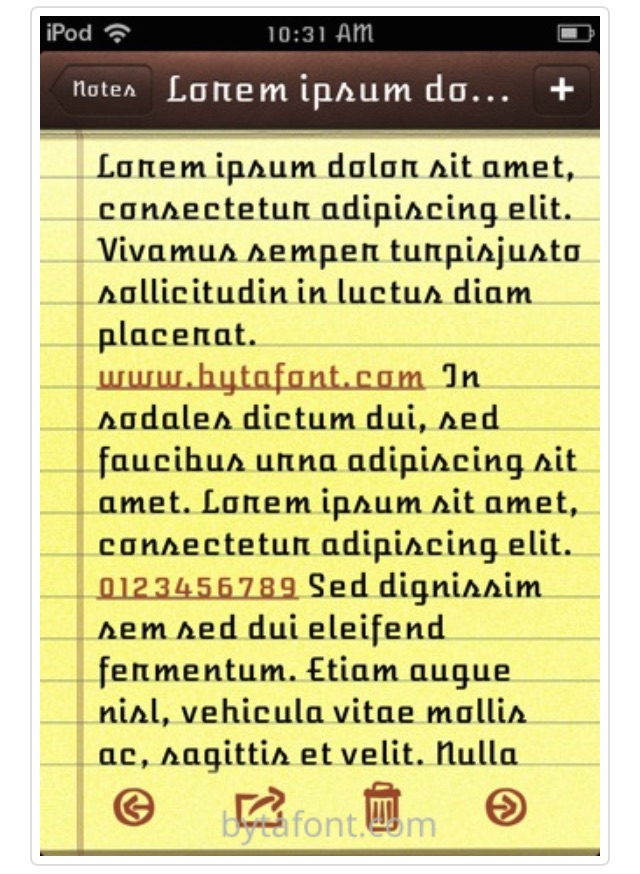
まぁ、何にしても、フォントを選択した先に、フォントのサンプルがあることが嬉しいですね。

何ともまぁカラフルなメモ帳ですね。
何時のプレビューなのでしょうか・・・
インストールするには、プレビューの下にある「View on Cydia(iOS >= 7 - BytaFont 2)」をタップします。

すると、Cydiaに飛びますので、そのあとはCydiaからインストールします。
欧文フォントを一括変更する
フォントのインストールが完了したら、いよいよフォントの変更です。
画面下のボタンバーにて「Basic」を選択して下さい。

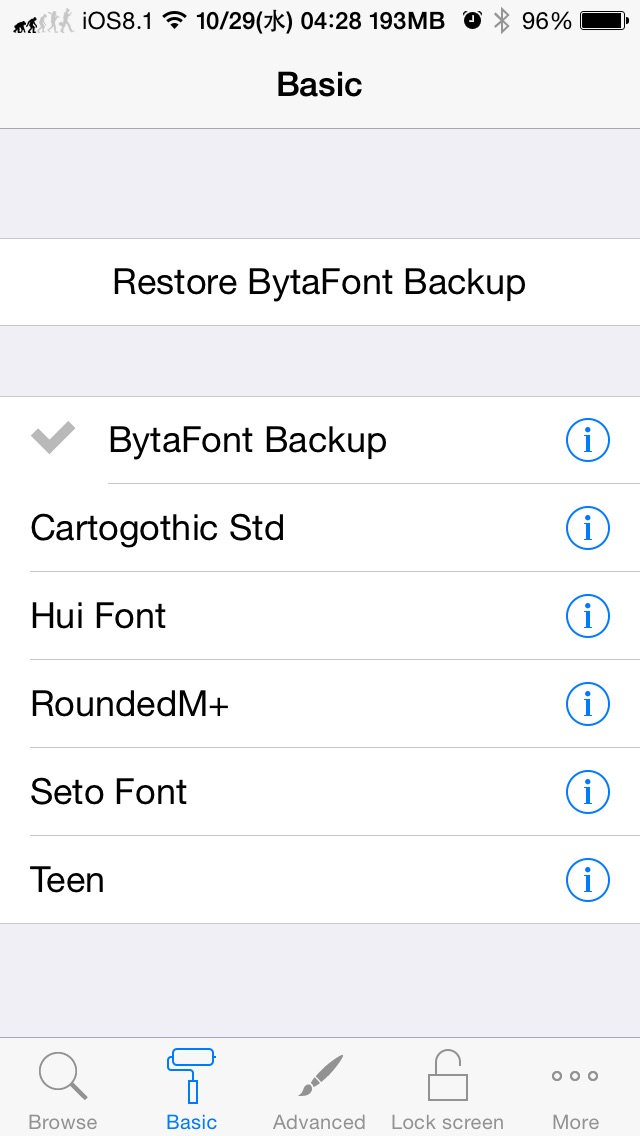
スクリーンショットのように、インストールされているフォントの一覧が表示されます。
このとき、フォント名の右側にある ![]() をタップすると、そのフォントのサンプルが表示されます。
をタップすると、そのフォントのサンプルが表示されます。

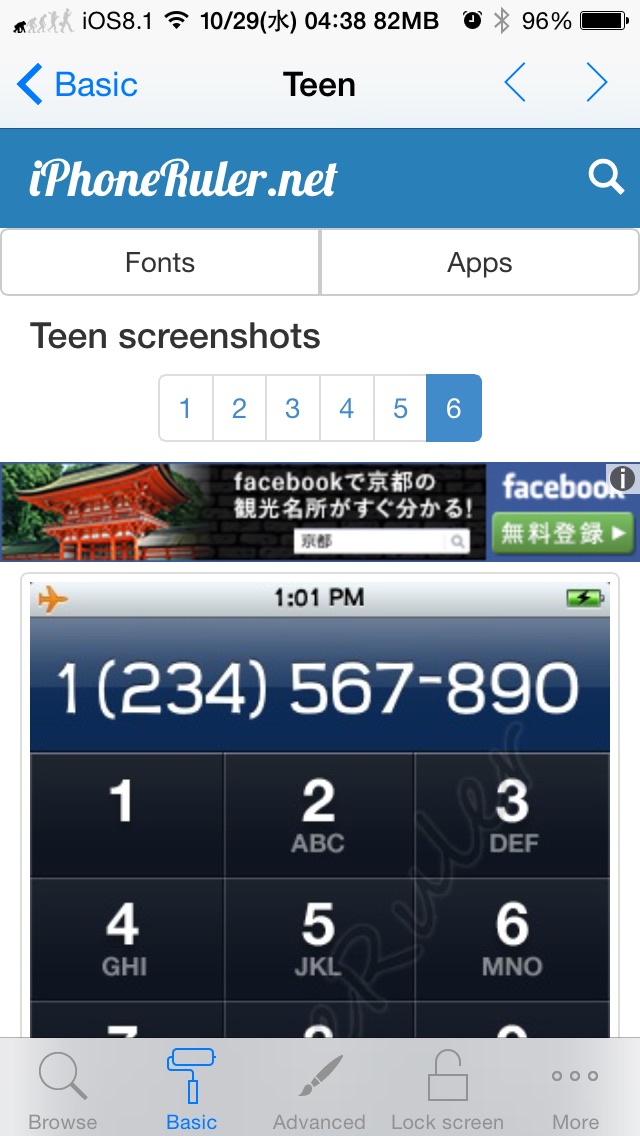
相変わらず、レトロな画面に表示されているサンプルですね。
フォントの確認程度にしておきましょう。
では、変更したいフォントをタップしましょう。

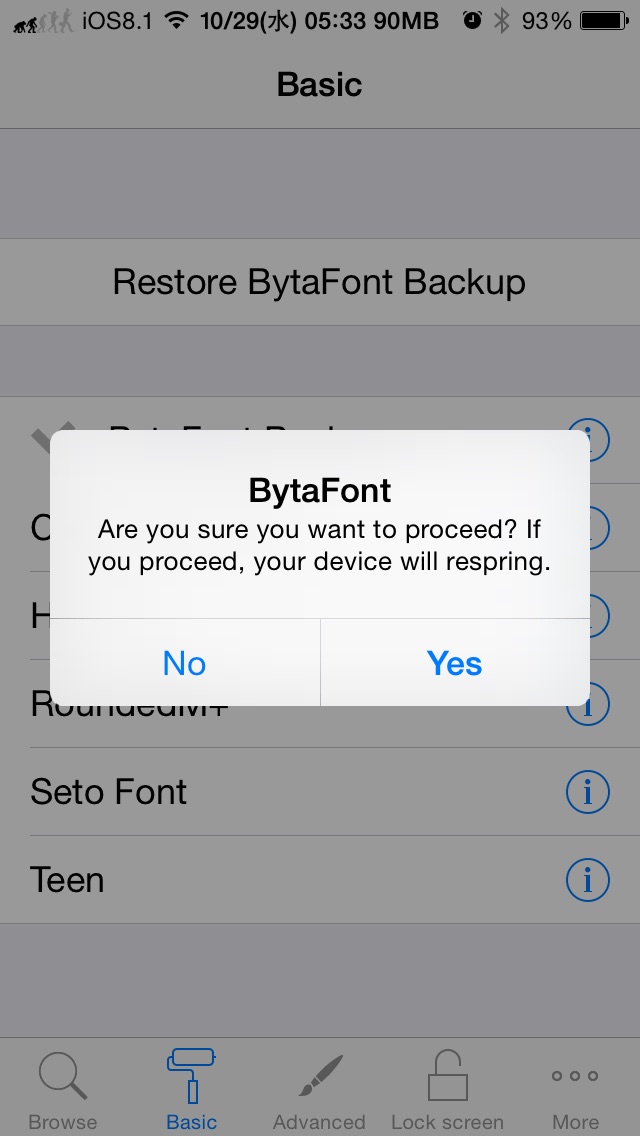
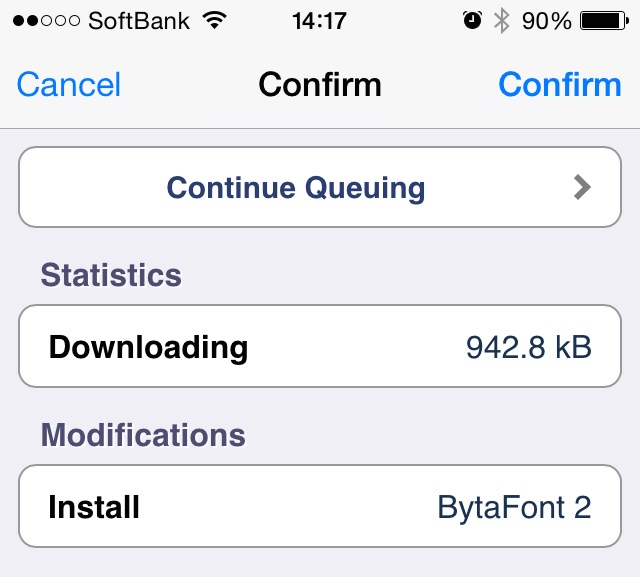
本当に変更するのか聞かれますので、迷いの無い方は "Yes" をタップしましょう。
しばらくしてRespringがかかります。
ここで、すでに適用されているフォントを選択しても、Respringがかかります。
BytaFont1.5では、同じフォントを選択していることを教えてくれたので、バージョンアップに期待したのですが、もう教えてくれることはなさそうですね・・・
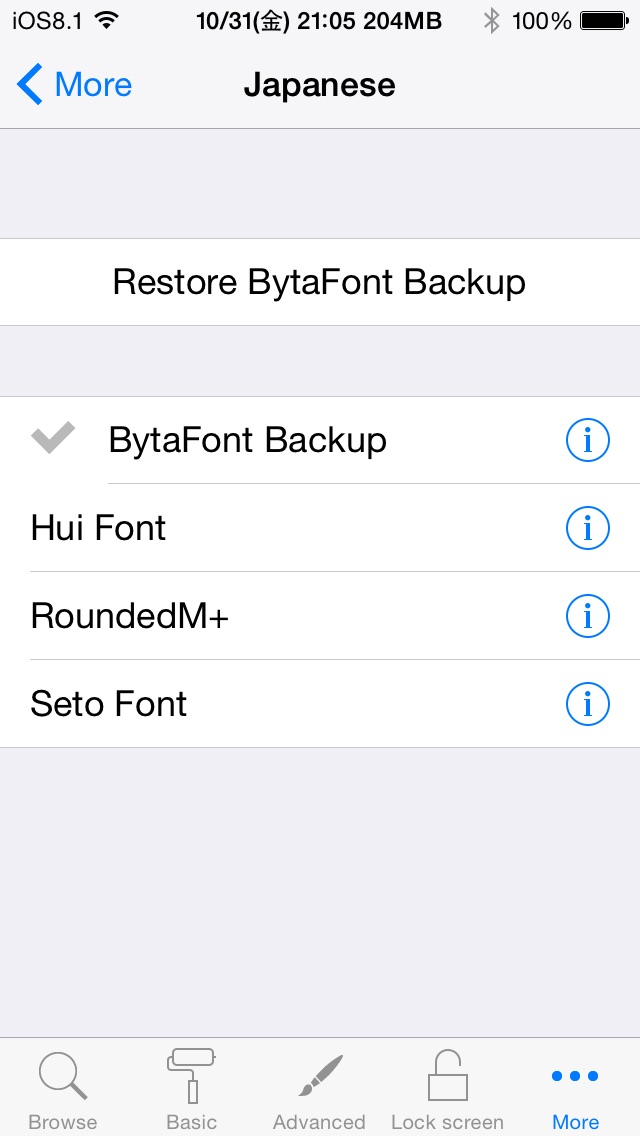
上段に「Restore BytaFont Backup」があります。
フォント一覧に「BytaFont Backup」があります。
この違いを調べようとしたのですが、どちらもバックアップフォントに戻ります。
そして、どちらもフォントがバックアップされるのです。
バックアップ自体は、インストールしたフォントを適用するときに自動でバックアップされるので、手動ボタンが必要なのかと思ったのですが、どちらも同じような動きをしますので、細かい違いが分かりません。
いずれにしても、フォントファイルを直接入れ替えた方は、そのフォントがバックアップされることになります。
オリジナルフォントということではないことを承知しておきましょう。
欧文フォントを個別変更する
英数字の一括変更は、「Basic」タブにおいて、簡単にフォントを変更することができました。
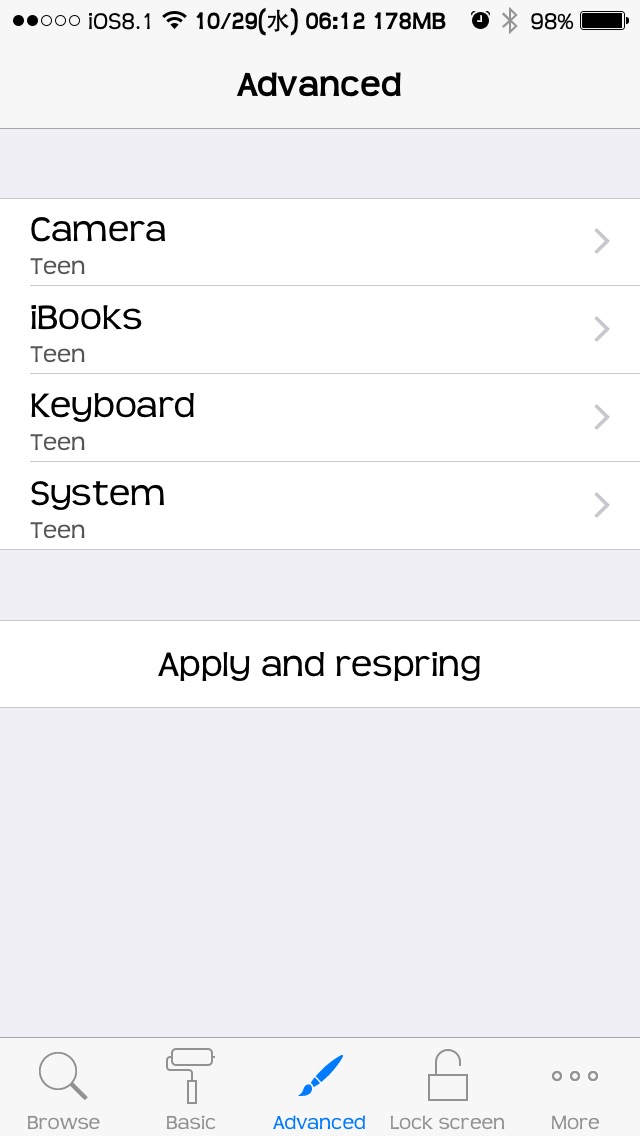
フォントを個別に設定するには、「Advanced」タブにおいて変更します。

個別と言っても、スクリーンショットにあるパターンに限ります。
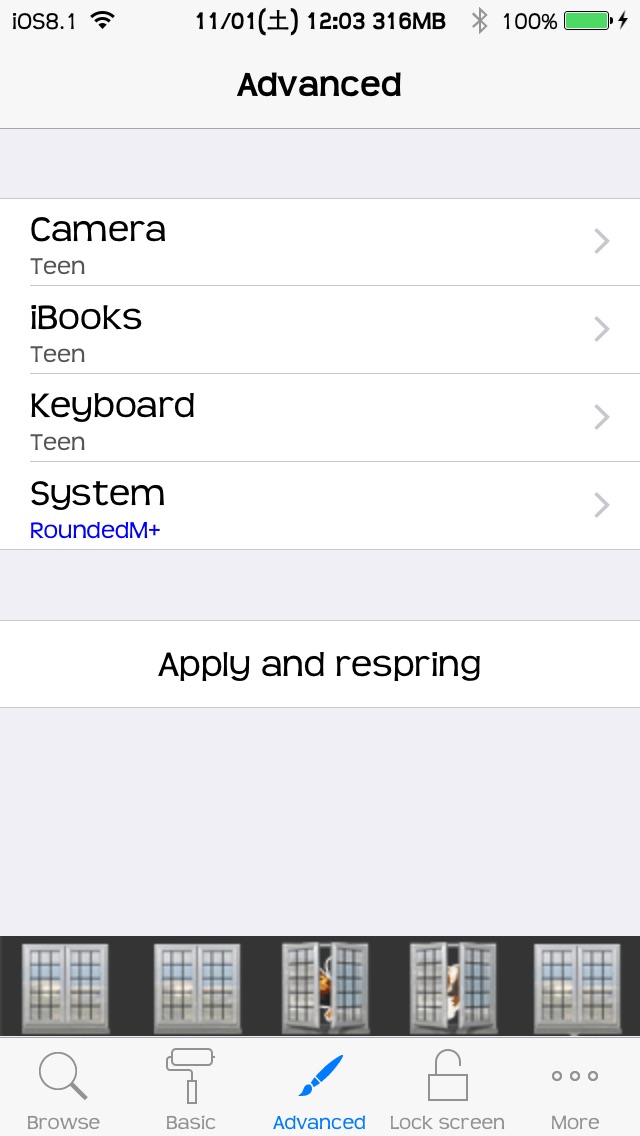
先ほどの一括変更で、「Teen」によるフォント変更した後の画面ですので、すべて「Teen」になっていますが、この画面からそれぞれ違うフォントを設定することができます。
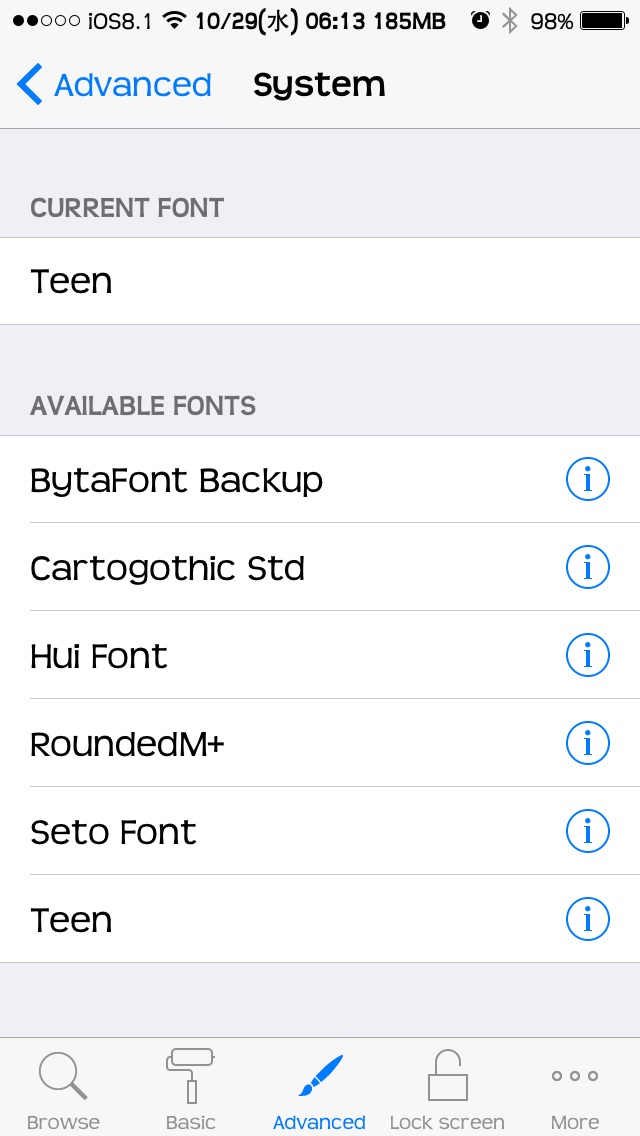
「System」を例に進めると、こんな感じの画面になります。

最上部の「CURRENT FONT」に、現在指定されているフォント名が表示されます。
変更するには、「AVAILABLE FONTS」からフォントを選択します。
選択すると、画面が戻ります。

他に変更したければ続けていただき、変更を適用するなら、「Apply and respring」をタップしましょう。
ロック画面にも・・・
ロック画面に関する設定もあります。

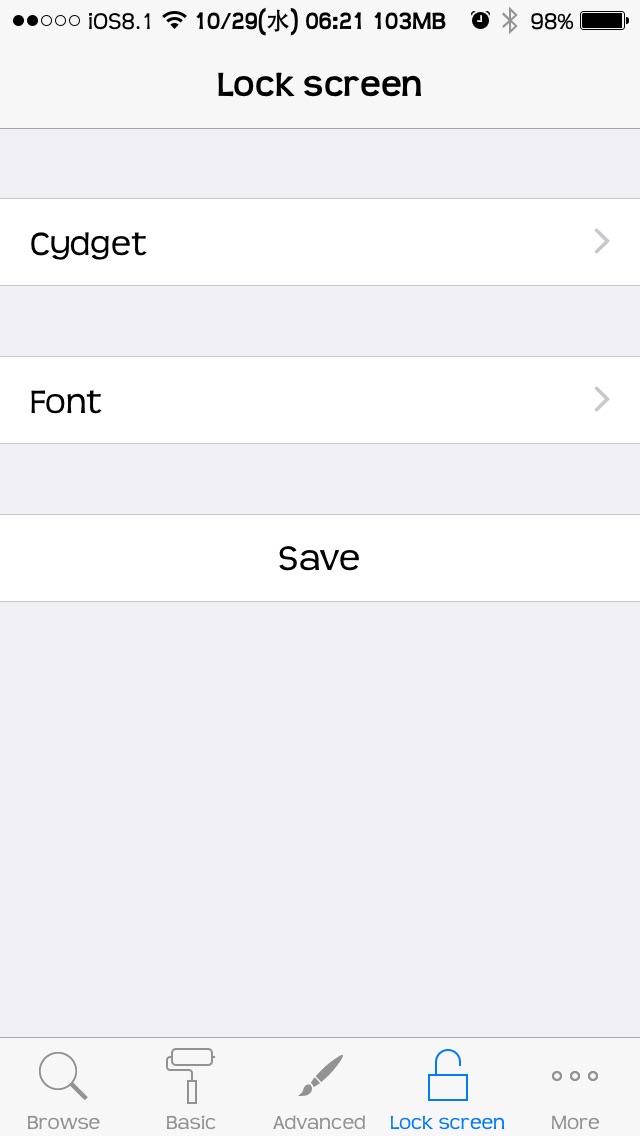
「Lock Screen」タブには、「Cydget」と「Font」があります。
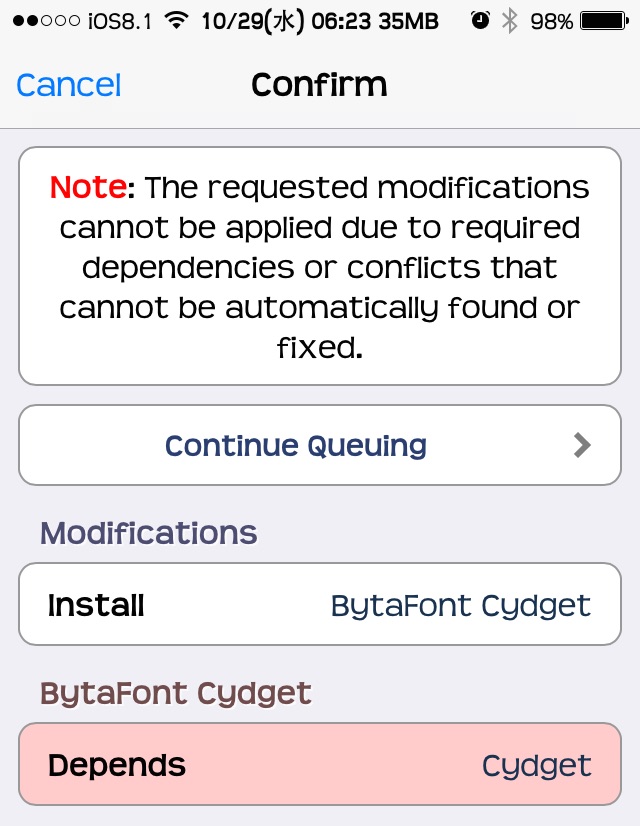
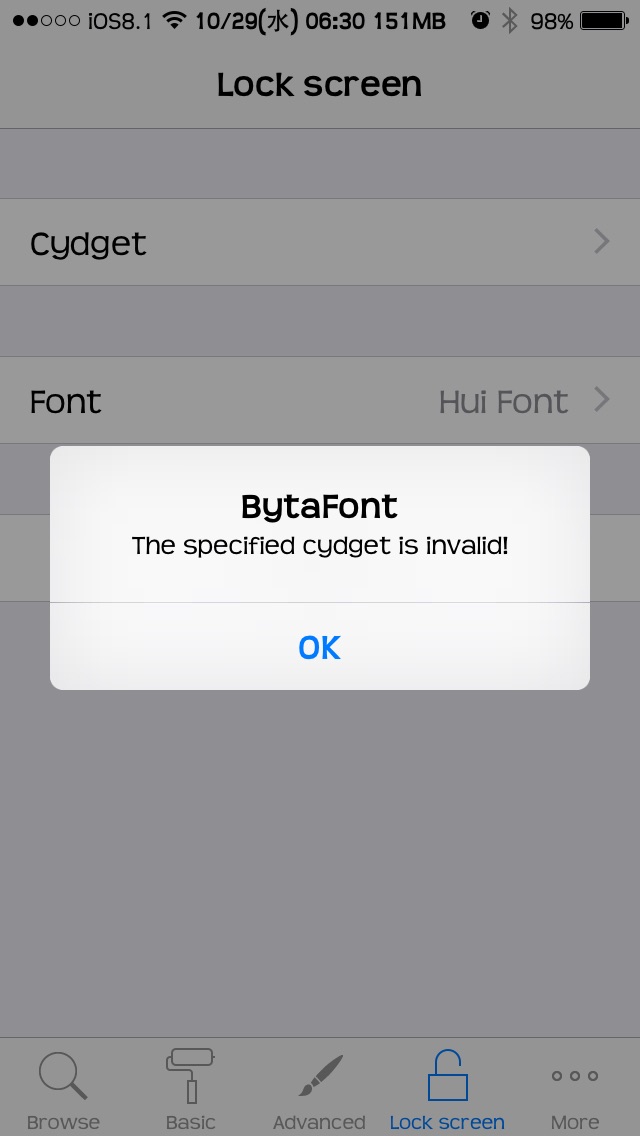
「Cydget」で進めていくと、「BytaFont Cydget」のインストールを促されるさせられるのですが、結局この画面で行き止まります。

「Cydget」がiOS8に対応していないので、「BytaFont Cydget」がインストールできない訳ですね。
「Font」に関しても同様で、この画面で行き止まります。

結局、「Cydget」がポイントのようですね。
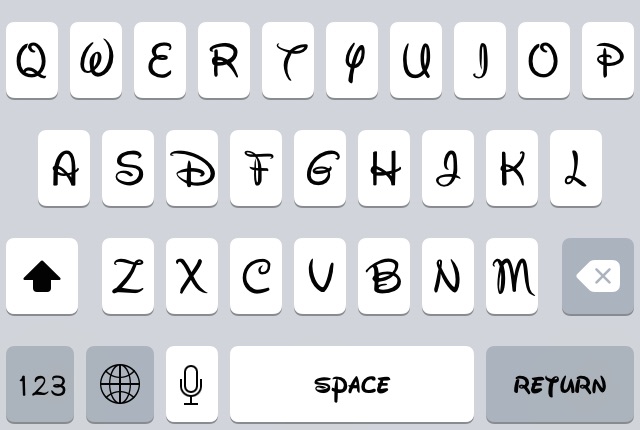
欧文フォント表示サンプル
ここでは、「Most Appreciated」の上位10フォントをサンプルとして並べておきます。
オリジナルフォント


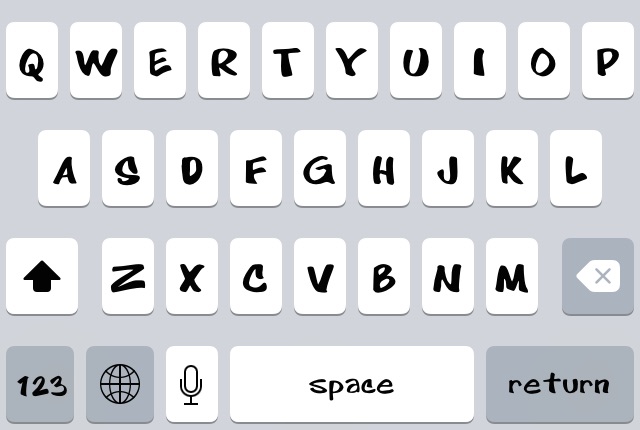
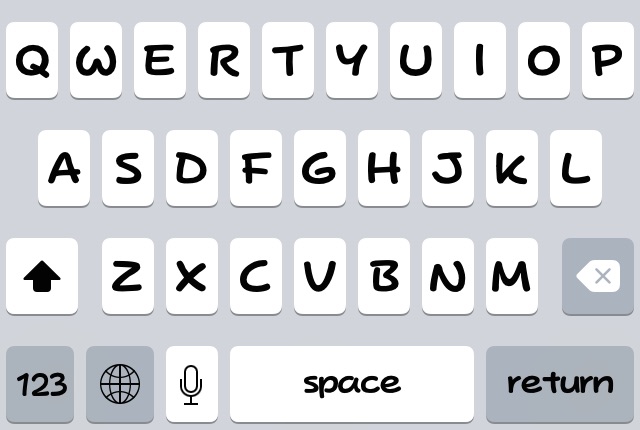
第1位 Walt Disney


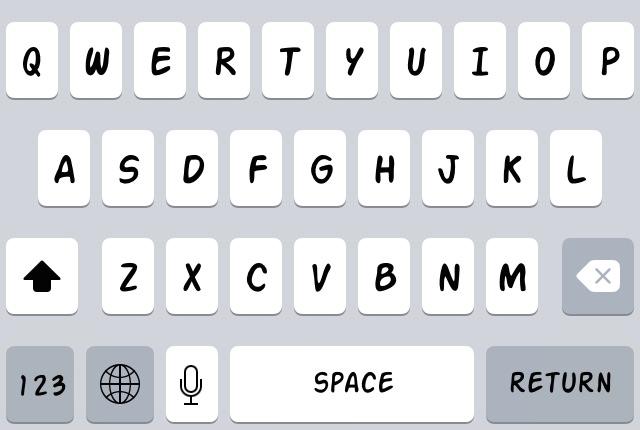
第2位 Cartoon


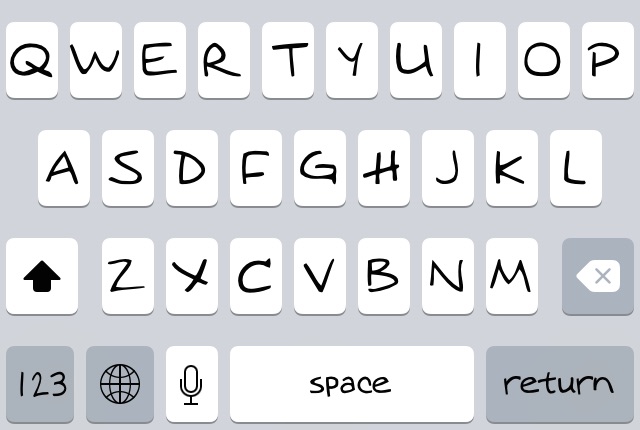
第3位 Augie


第4位 Action Man


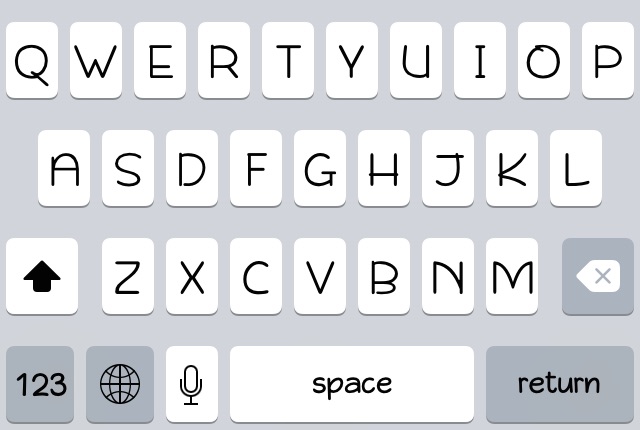
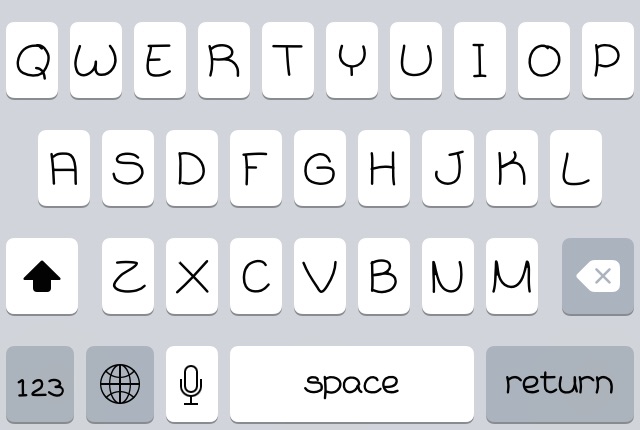
第5位 Qarmic Sans


第6位 Complete in Him


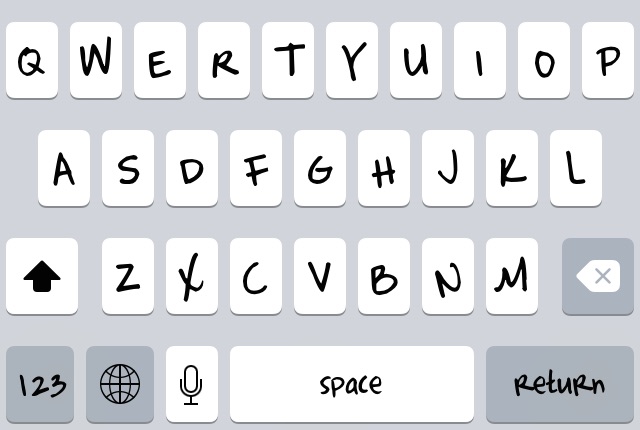
第7位 Sweet Cheeks


第8位 RixLovefool


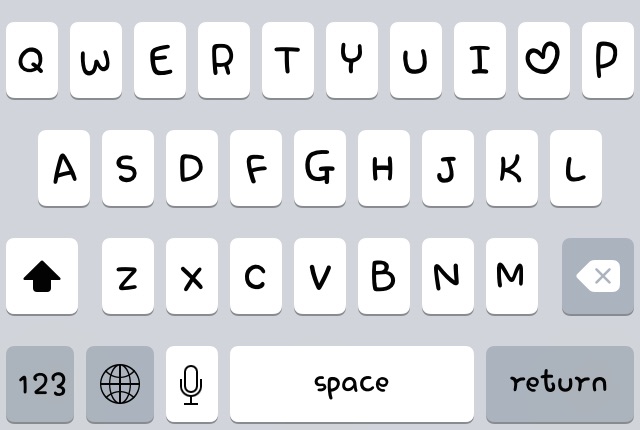
第9位 Hey Gorgeous


第10位 Doctor Jekyll


個人的には、上位の個性的なフォントよりも、9位や10位あたりのフォントの方が好きですね。
しかし、全体的なバランスを考えると、ここまで太いフォントは選べないので、結局「Categories」の「Sans Serif」から選んでいます
日本語フォントを変更する
BytaFont1.7から、日本語フォントに完全対応しており、iOS7から対応したBytaFont2でも、そのやり方は変わりません。
日本語フォントを用意する
iOS7からTTCに変更されたヒラギノ角ゴシックですが、iOS8ではiOS7からの変更はありませんので、Cydiaにある日本語フォントがそのまま使えます。

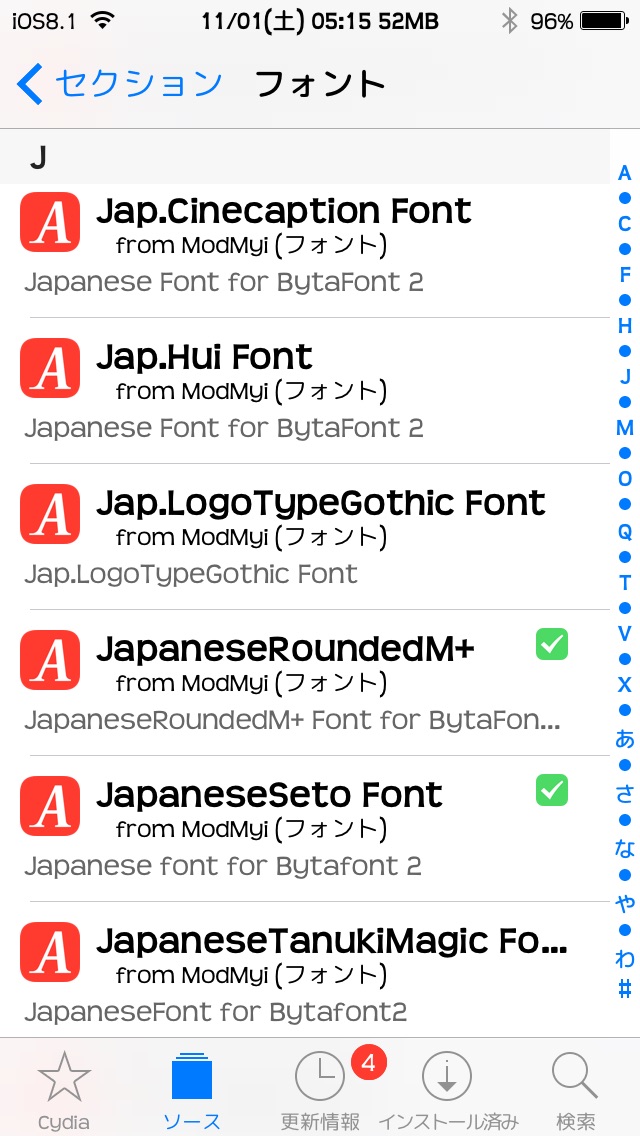
欧文フォントと同様に、Cydiaのソース内にあるModMyi.comからフォントを探します。
幸いにも、すべて「Jap」で始まる名前ですので、スクリーンショットのような感じで見つけられると思います。
日本語フォントは、iPhoneRuler.netが認知していないのか知りませんが、BytaFont2のBrowseで探せません。
そもそも「日本語」という言語の枠が用意されていないので、いくら日本語フォントを作っても載せてもらえない現状なのでしょうね。
そんな訳で、日本語フォントはCydiaから見つけてインストールしてください。
若しくは、自作していただくことになるのですが、自作に関してはiOS7で痛い目を見てしまったので、ここでは沈黙しておきます。
日本語フォントを変更する
では、実際にBytaFontでフォントを変更してみましょう。
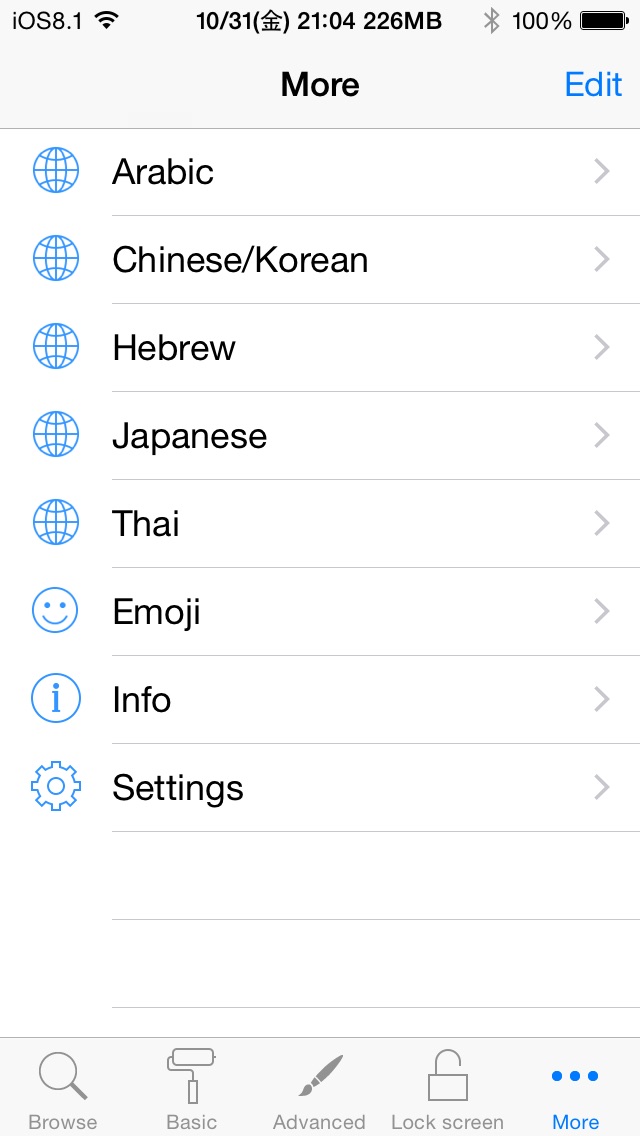
もともと欧文フォントを変更するためのものですので、日本語などのフォントは「More」タブにおいて変更します。
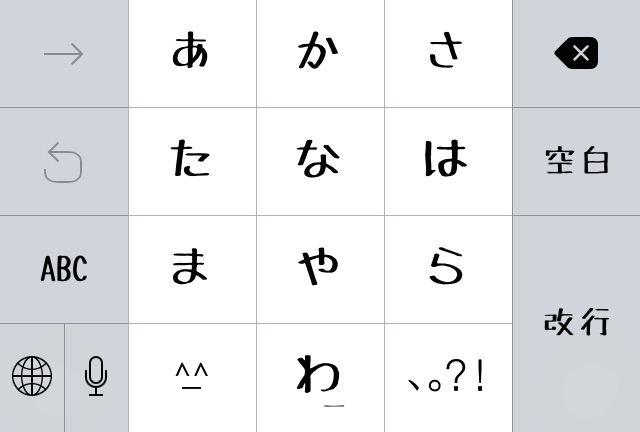
「More」タブをタップするとスクリーンショットのような画面になります。

「Japanese」をタップすると、スクリーンショットのように、インストールされているフォントが一覧表示されます。

ここで適用させたいフォントを選択して、フォントを変更します。

ここも、変更方法は欧文フォントの変更と同じです。
日本語フォント表示サンプル
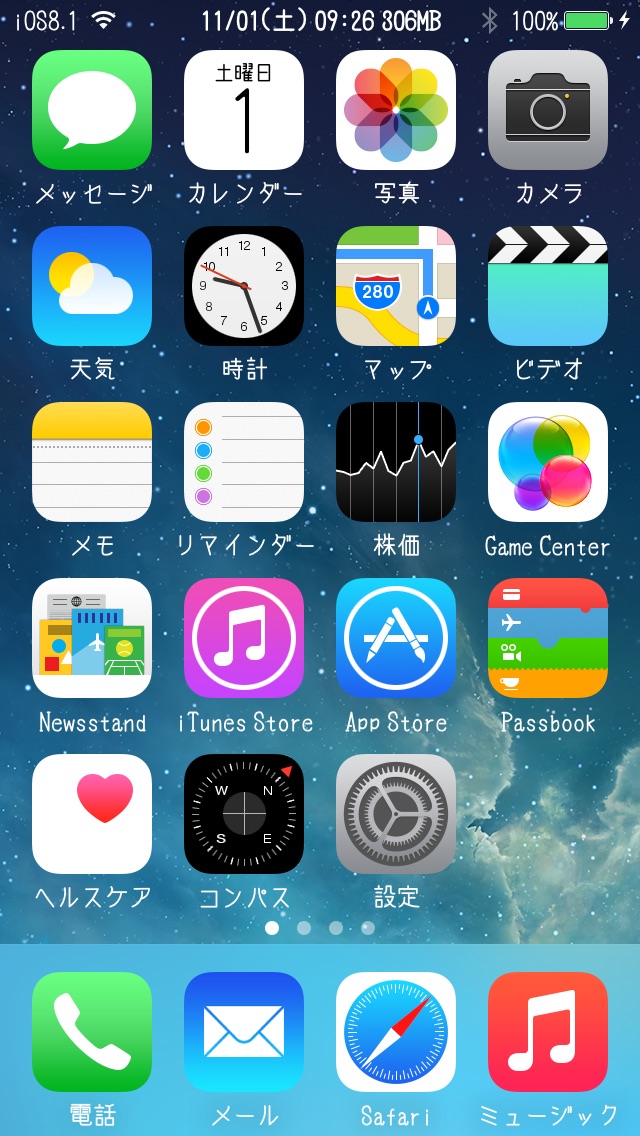
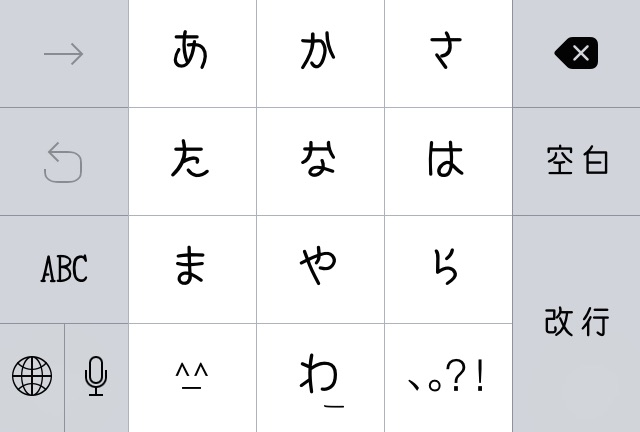
以下に、Cydiaからインストール可能な日本語フォントを適用したスクリーンショットをいくつか紹介します。
シネキャプション





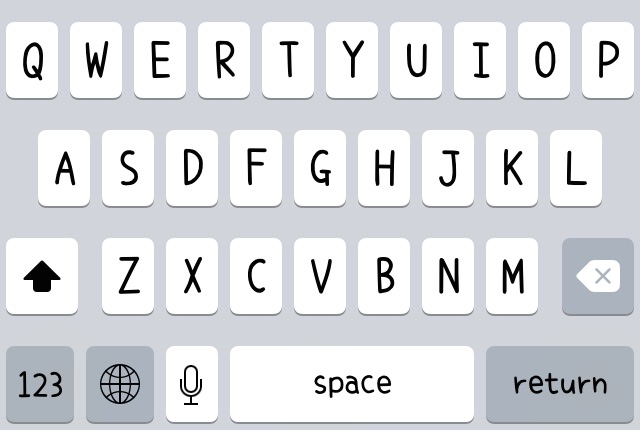
ふい字





ロゴたいぷゴシック





RoundedM+





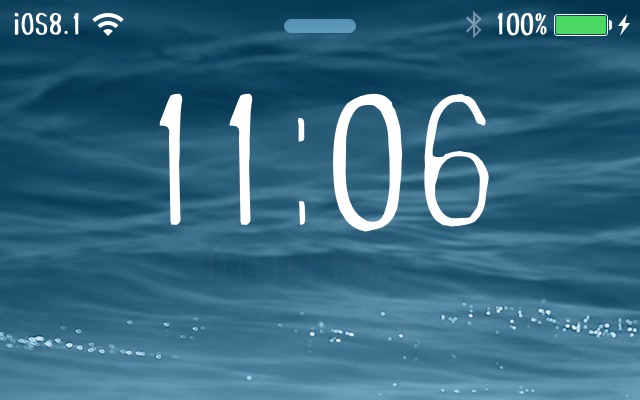
瀬戸フォント





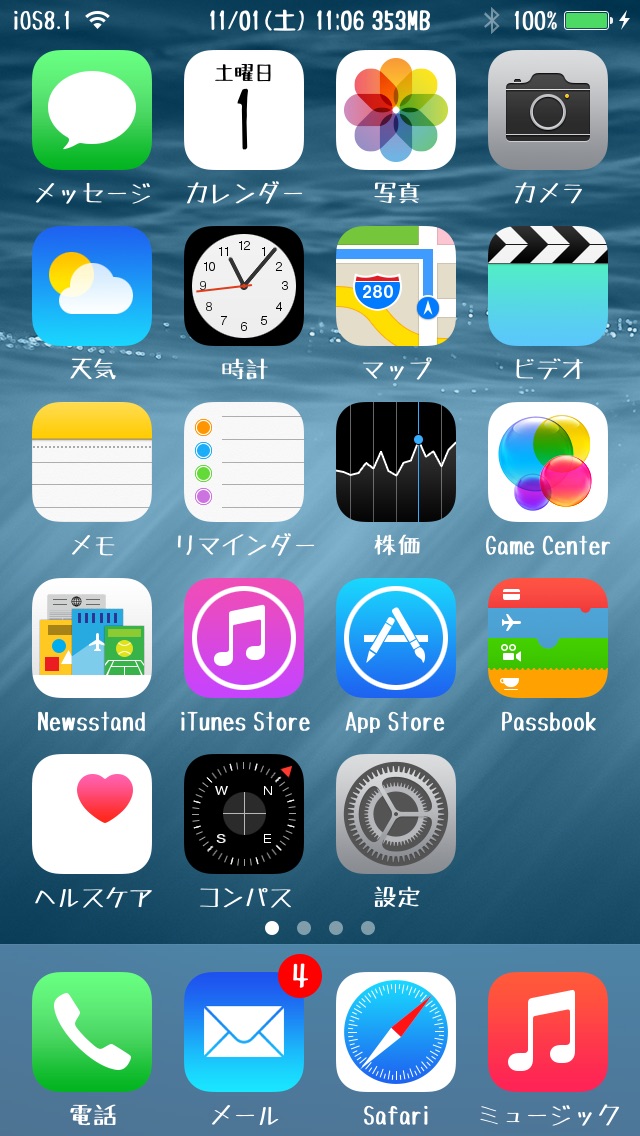
たぬきマジック





参考資料

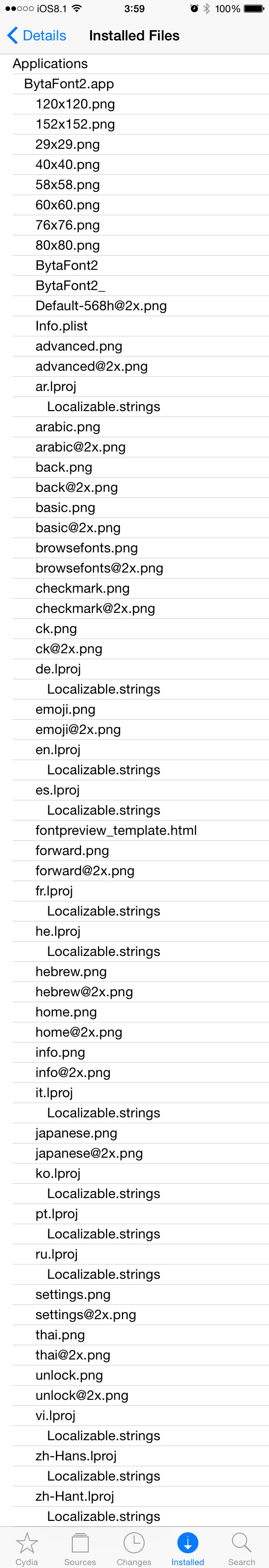
フォント保存先 /var/mobile/Library/MyFonts2



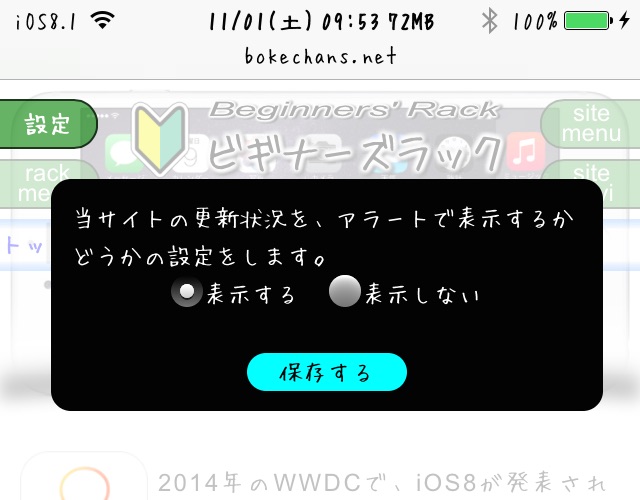
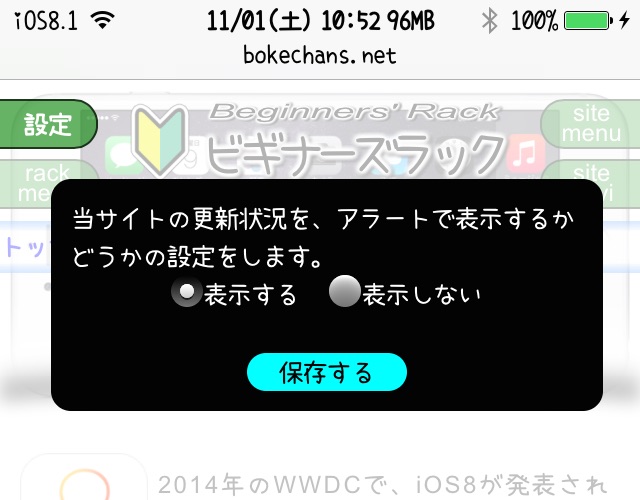
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する