DockShiftver. 1.5-3
iOS8.1
概要

iPhoneの下部には、「ドック」と呼ばれる領域があり、これまでの脱獄では、ドックの背景画像を変更することで楽しんでいました。
しかし、iOS7から画像をあまり使わなくなり、ドックの背景も画像ではなくなったため、簡単に変更ができなくなりました。
プログラミングによる描画は、プログラミングで変更するしかありません。
そこで登場するのが、「DockShift」というtweaksで、iOS8のドック背景をいろいろ変更することができるようになります。
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
変更方法
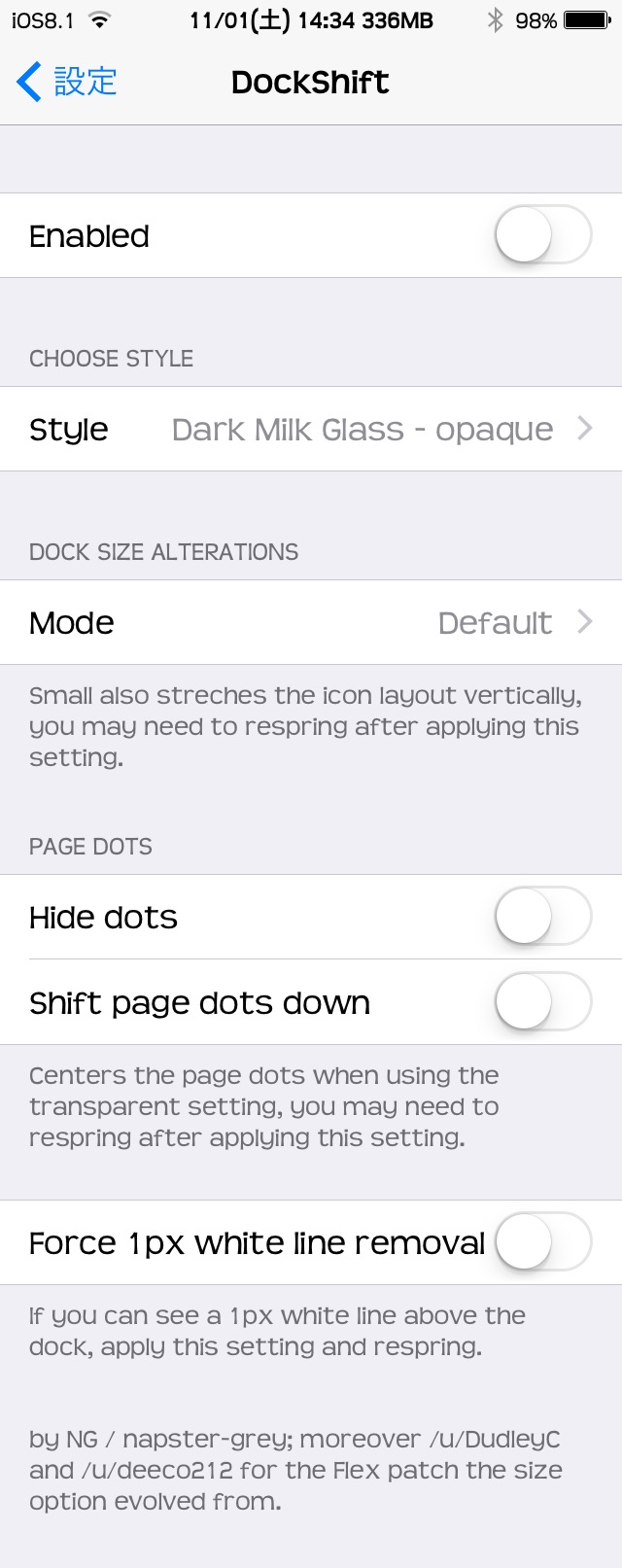
設定からDockShiftをタップすると、DockShiftの設定画面が表示されます。

Enabled
変更を有効にするかどうかのスイッチです。
ここは、「オン」にしておきましょう。
Style
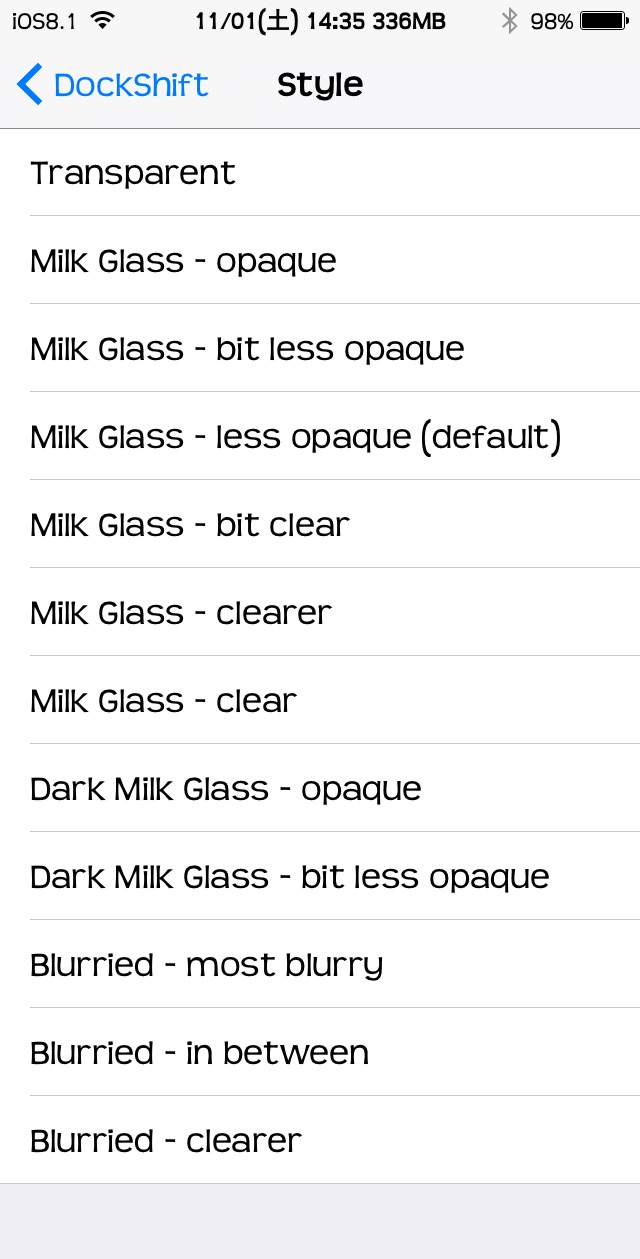
ドック背景を選択します。
「透明」に始まり、全12種用意されています。
Mode
背景選択する土台を指定します。
主に、アイコンの位置を指定します。
Hide dots
ページの現位置を示すインジケーターを見えなくするかどうかのスイッチです。
Shift page dots down
ページの現位置を示すインジケーターを下げるかどうかのスイッチです。
ドック背景透明時に特化した機能です。
Force 1px white line removal
ドック上部に表示される1ピクセルの白線を強制的に消すかどうかのスイッチです。
説明には、「設定変更を反映するにはRespringが必要」とありますが、Respringするためのボタンらしいものがないため、Respringアプリなどを使ってRespringしましょう。
Styleを変更する
変更方法はタップするだけですので、ここでは、先ほどの設定画面における「Style」の種類と、適用後の画像を紹介することにします。


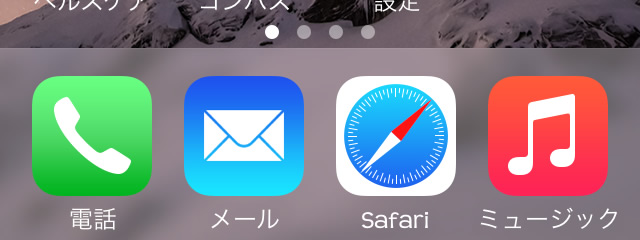
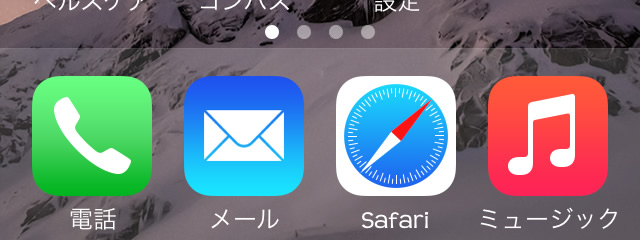
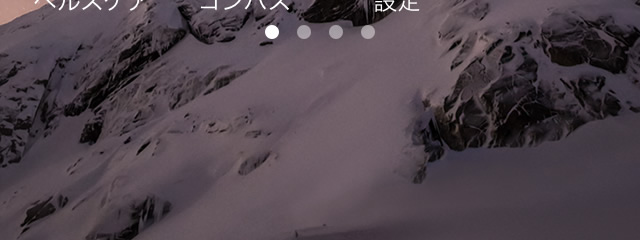
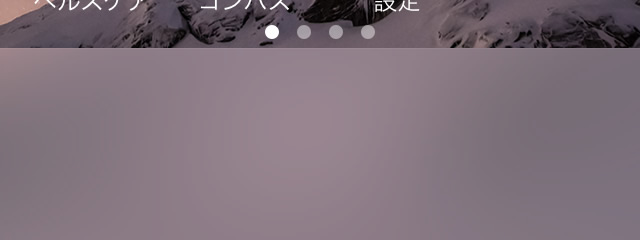
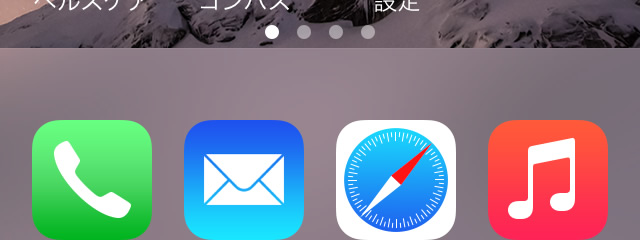
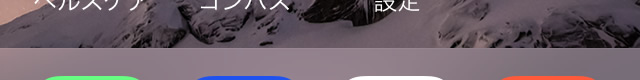
Transparent

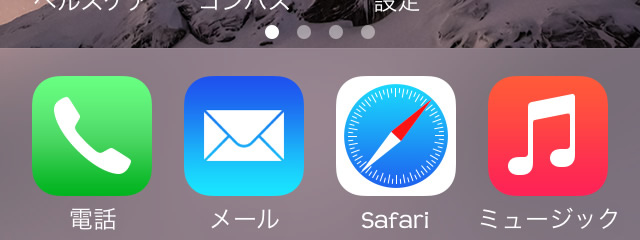
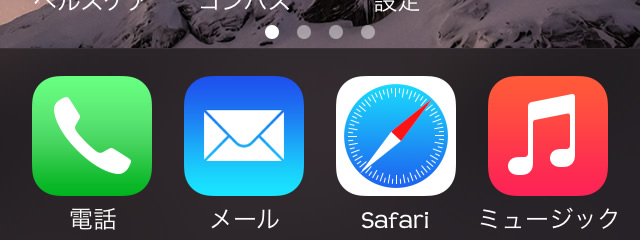
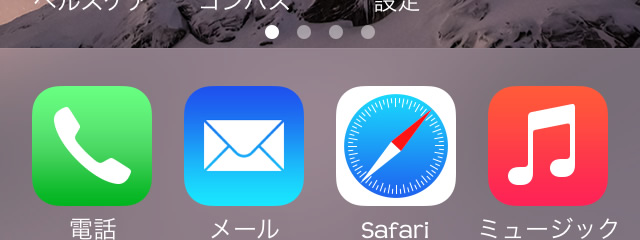
Milk Glass - opaque

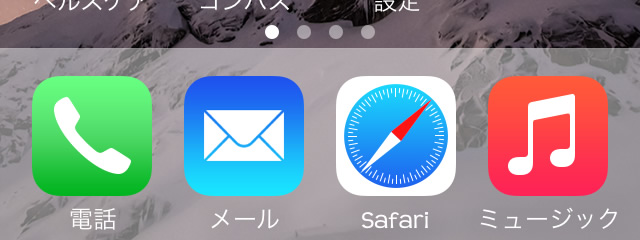
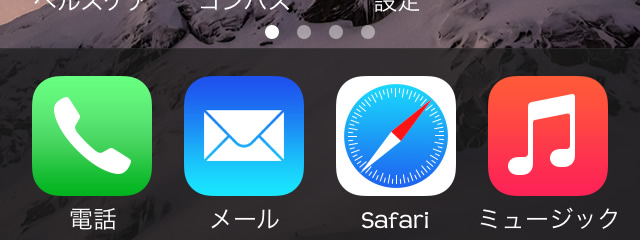
Milk Glass - bit less opaque

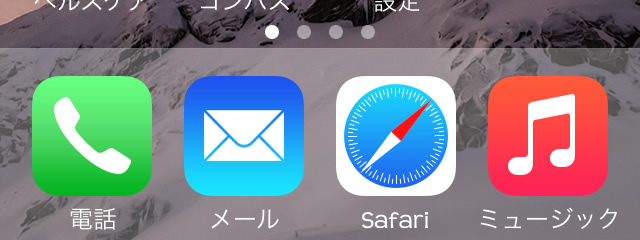
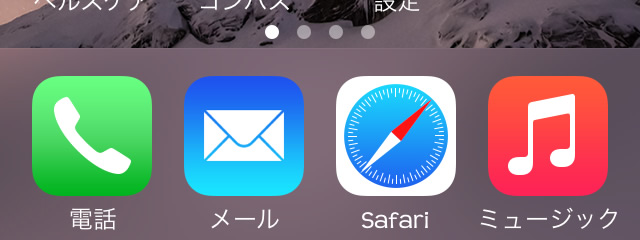
Milk Glass - less opaque (default)

Milk Glass - bit clear

Milk Glass - clearer

Milk Glass - clear

Dark Milk Glass - opaque

Dark Milk Glass - bit less opaque

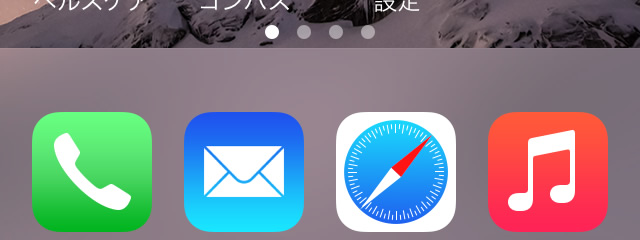
Blurried - most blurry

Blurried - in between

Blurried - clearer
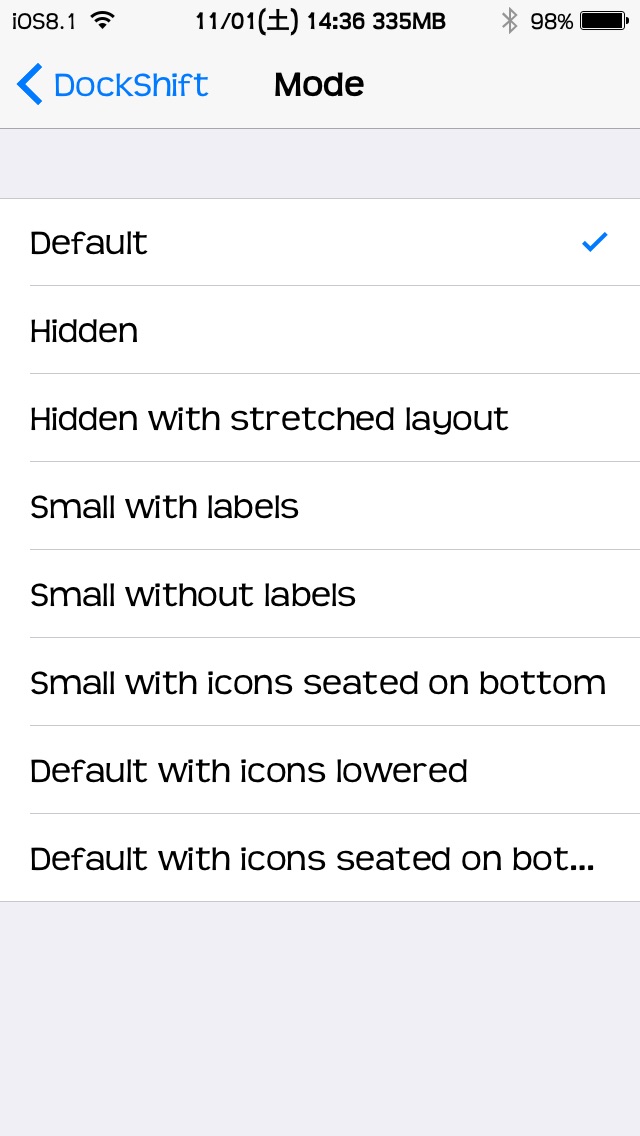
Modeを変更する
変更方法はタップするだけですので、ここでも、先ほどの設定画面における「Mode」の種類と、適用後の画像を紹介することにします。


Default

Hidden

Hidden with stretched layout

Small with labels

Small without labels

Small with icons seated on bottom

Default with icons lowered

Default with icons seated on bottom
「Mode」に関しては、iOS8に対応していないように思われます。
おそらく、本来の動きはiOS7と同様だと思いますので、iOS7のDockShiftを参考にしてください。
ドックの高さに応じて、ホーム画面のアイコンの位置が変わると思うのですが・・・
完全対応に期待するしかないですね。
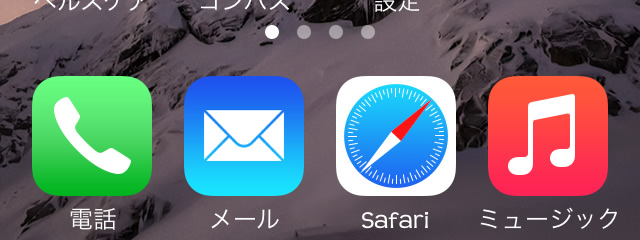
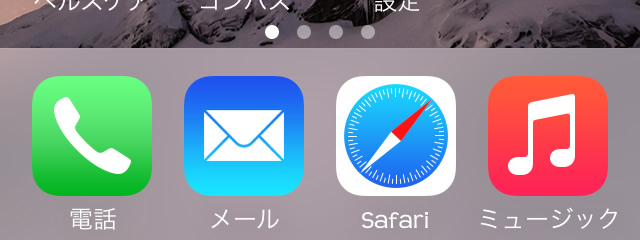
Hide dots をオンにする
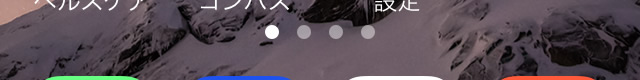
ページの現位置を示すインジケーターを見えなくするとのことですが、どんな感じになるのか画像で紹介します。



微妙な差のような気もしますが、意外と重要な気もします。
慣れると、この機能は必要ですね。
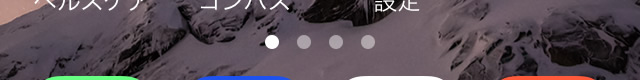
Shift page dots downをオンにする
「Style」にて、「Transparent」を選択した時のみ有効になる「Shift page dots down」です。
ページの現位置を示すインジケーターの位置を下げるとのことですが、どんな感じで下がるのかを画像で紹介します。



微妙な差のような気もしますが、意外と重要な気もします。
慣れると、この機能は必要ですね。
Force 1px white line removalをオンにする
ドックの上部に1ピクセルの白線が・・・とあるのですが、iOS7の頃からその線を見たことがありません。
したがって、これ以上の説明はできませんが、バージョンアップで何かしら改善されるとありがたいですね。
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する