Glasklartver. 4.10.0
iOS8.1.2

リスクを負ってでも脱獄する理由の1つである「テーマ」ですが、これまで見てきた中で「キター!」的なテーマがあるので紹介します。
Glasklartというテーマなのですが、透過型のアイコンなので背景が際立ちます。
通常のiPhoneでは壁紙設定できるので、みなさんお気に入りの壁紙を設定していると思いますが、せっかく設定したお気に入りの画像が、アイコンによって邪魔されることも少なくありません。
子供の写真を設定しても、アイコンによって完全に顔が見えなくなることもあったので・・・
アイコン機能を損なうことなく、背景も活かすテーマがGlasklartなのです。
インストール
リポジトリ
Cydia標準リポジトリ(ModMyi)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
使い方
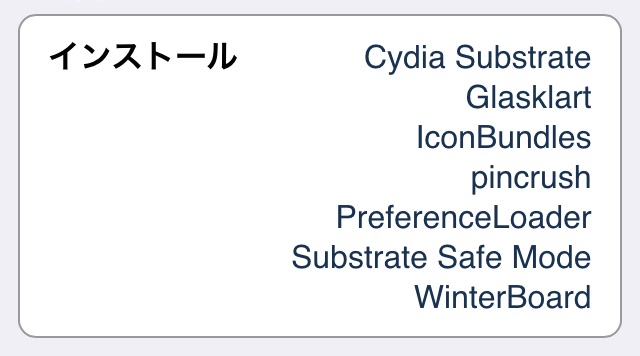
GlasklartはWinterboardのテーマファイルですので、Winterboard必須です。
さらに、ファイル構成の都合により、Iconbundlesも必要です。
Glasklartインストール時に、同時にインストールされますが、もにインストールされていなければ、個別でインストールして下さい。
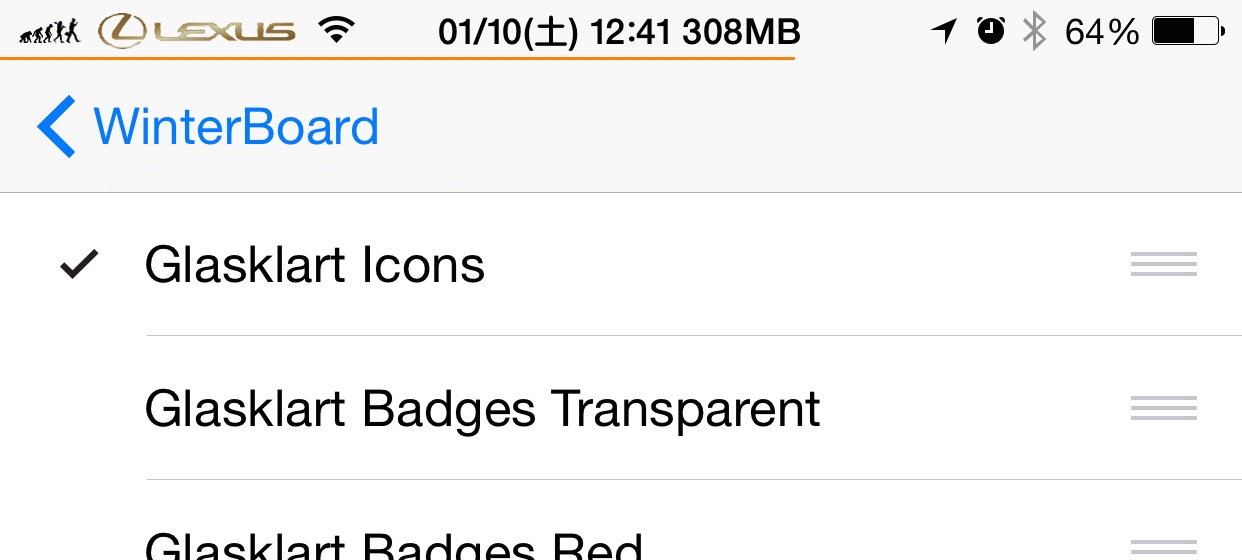
Winterboardにて、「Glasklart Icons」にチェックを入れ、Respringして下さい。

他に「Glasklart Badges Transparent」などがありますが、気にしないでください。
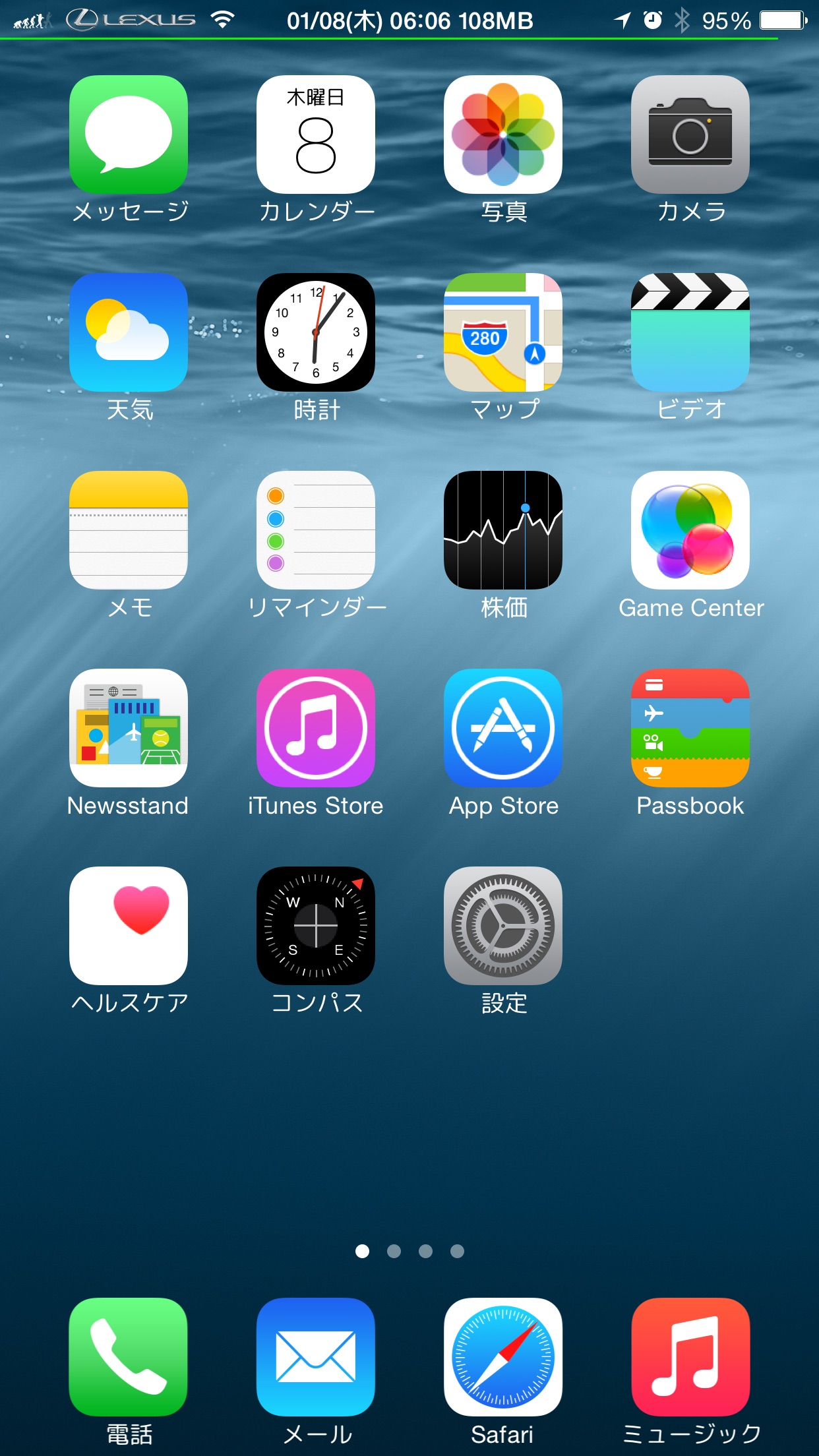
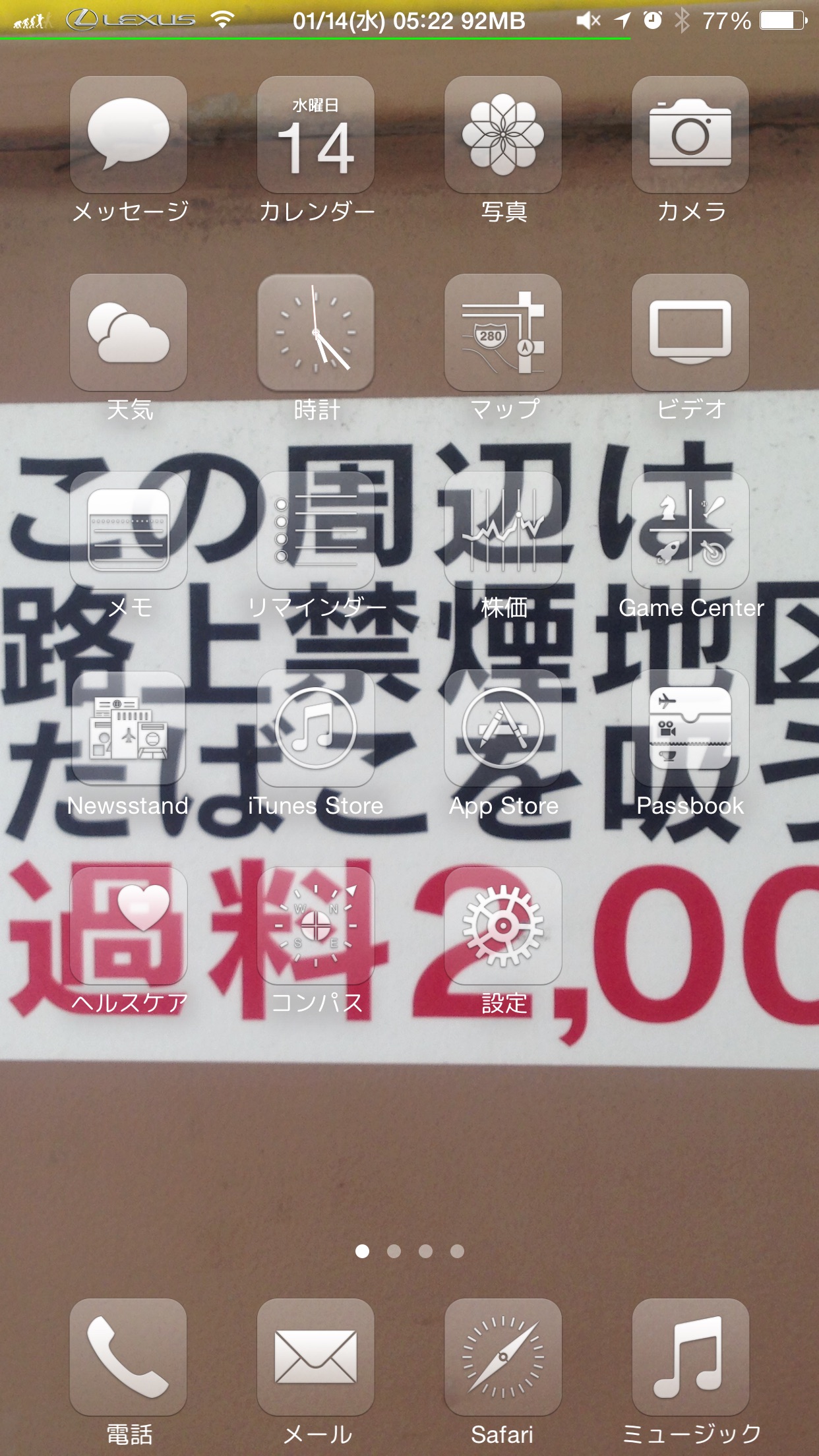
テーマが反映されると、以下のようになります。

Glasklart 導入前


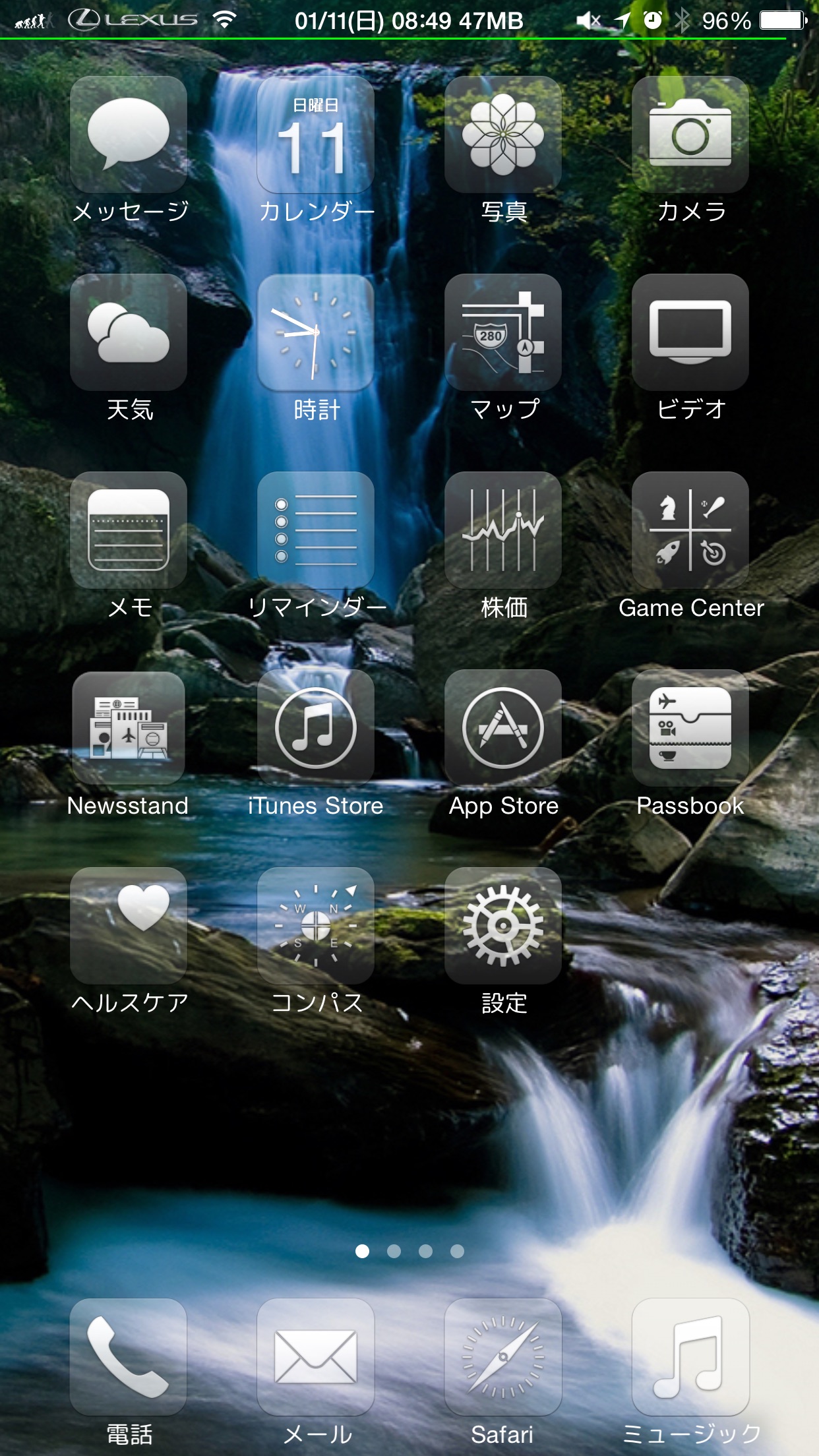
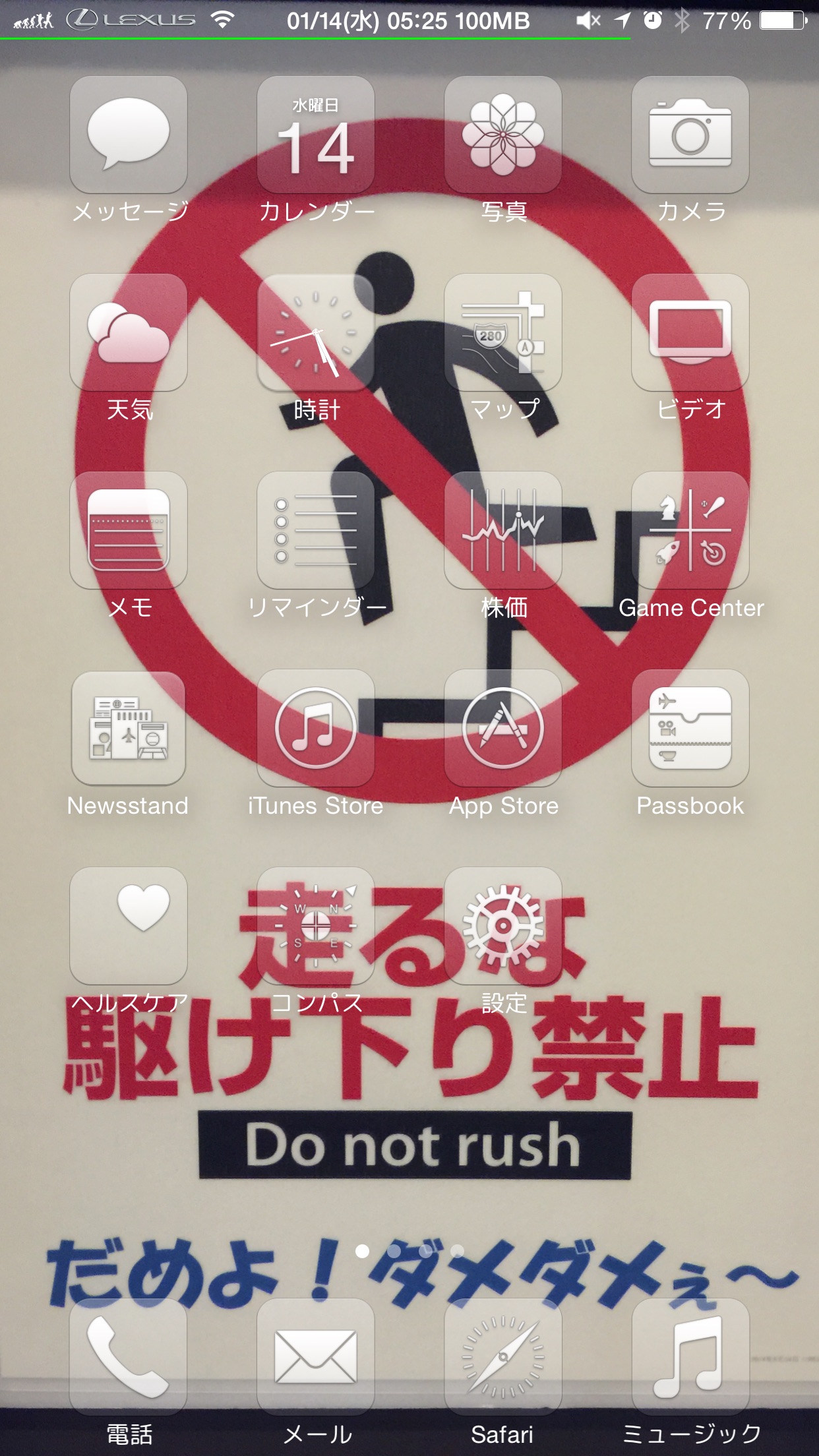
Glasklart 導入後
背景が際立つので、本当に気に入った画像を設定して使えることでしょう。
時計アイコンに関しては、後ほど説明します。
設定項目いろいろ
GlasklartをインストールするのはCydia任せで良いのですが、いざWinterBoardで適用しようとすると、項目が多すぎて何を適用して良いのか分からなくなります。
私が適用している項目だけですが、適用前と適用後の画像を用意したので参考にして下さい。
Glasklart Icons
Glasklartの基本かと思いますが、ホーム画面のほとんどのアイコンが透けるようになります。
Glasklart Icon Groups
Glasklartのフォルダー用テーマです。
以前と比べるとかなり透けていますが、フォルダーであることをはっきりさせたいなら、Opaqueの方を選択すると、以前のような良い感じの透け方になります。
Glasklart GUI

ユーザーインターフェースに関する画像がおさめられています。
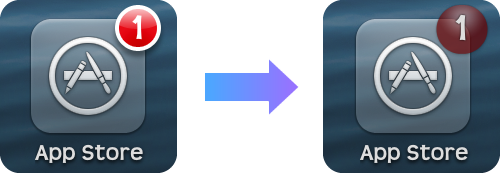
Glasklart Badges (Blue Alt)

バッジにもGlasklartがあります。
今回は、バッジのGlasklartも、かなり種類が増えましたので、これまでの白黒基調のバッジではなく、色付きにしてみました。
個人的には青を使っていますが、オリジナルとの対比のため、撮影には赤色を適用しました。
Glasklart Chat Bubbles

"Chat"となっていますが、メッセージのことであり、その吹き出しにもGlasklartがあります。
これは完全に好みが分かれると思います。
背景画像を変更するだけでも雰囲気が変わるので、当サイト内「テーマを作る」の「メッセージ」を参考に自作してみてはいかがでしょうか?
背景画像いろいろ
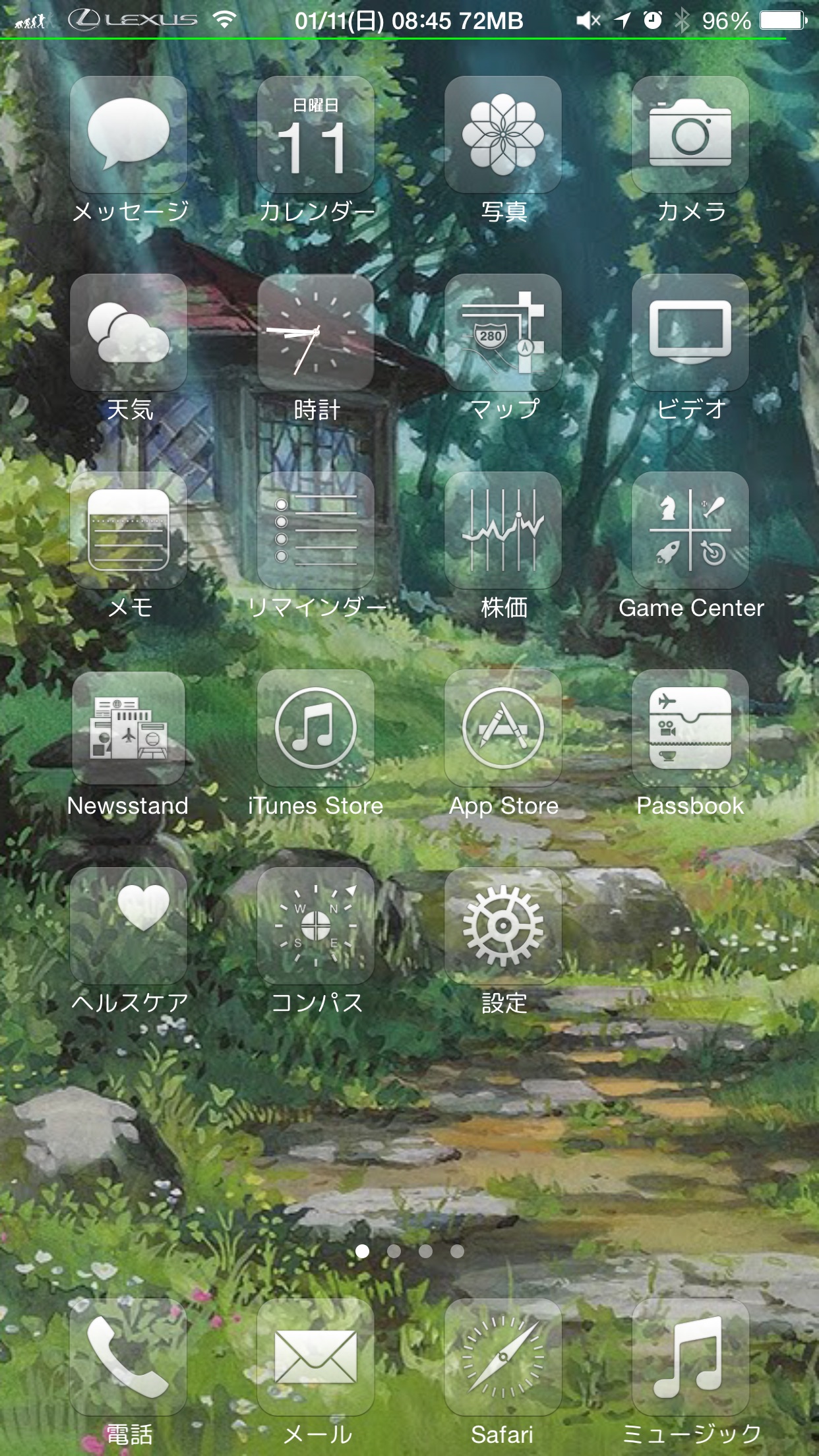
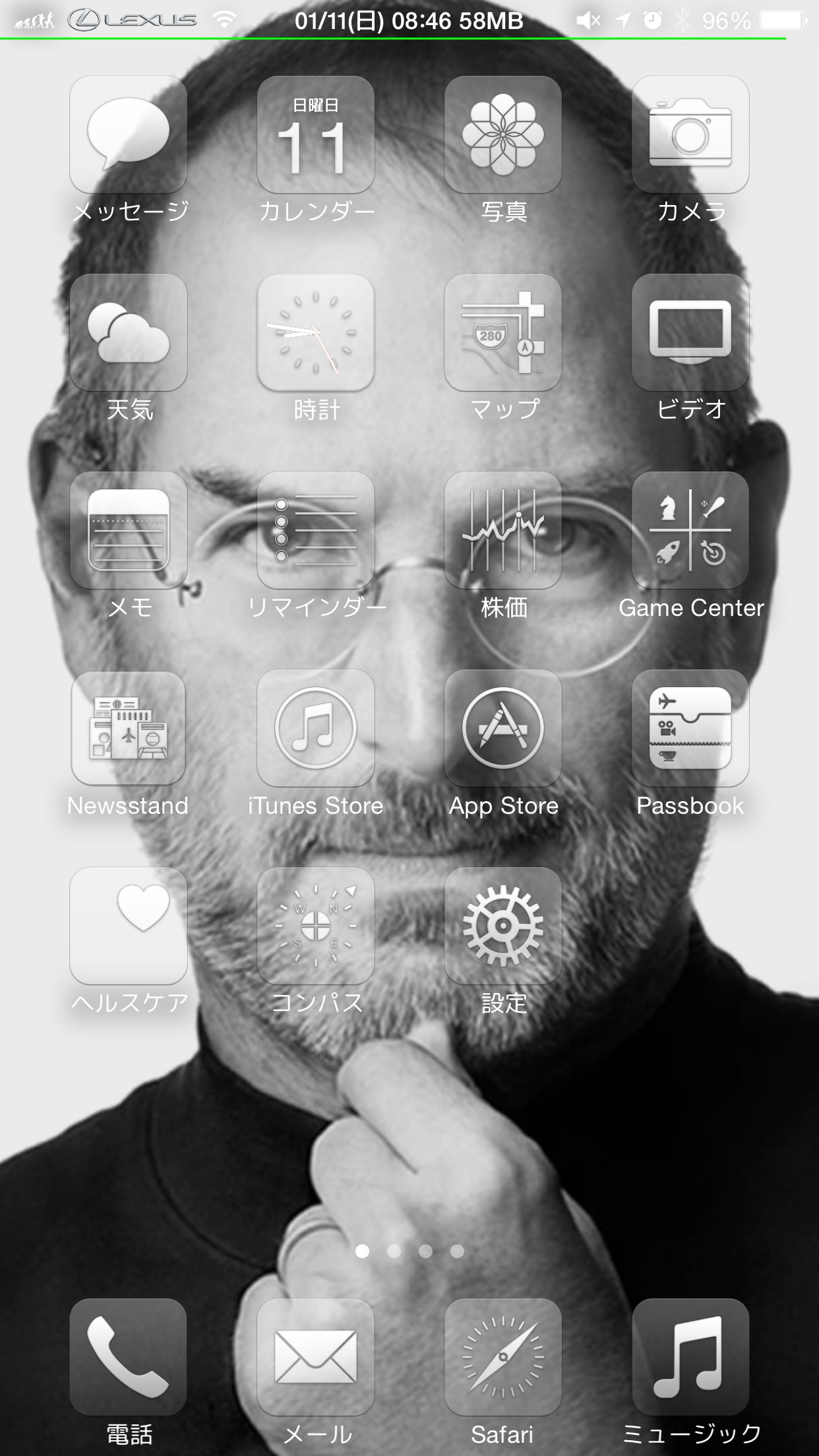
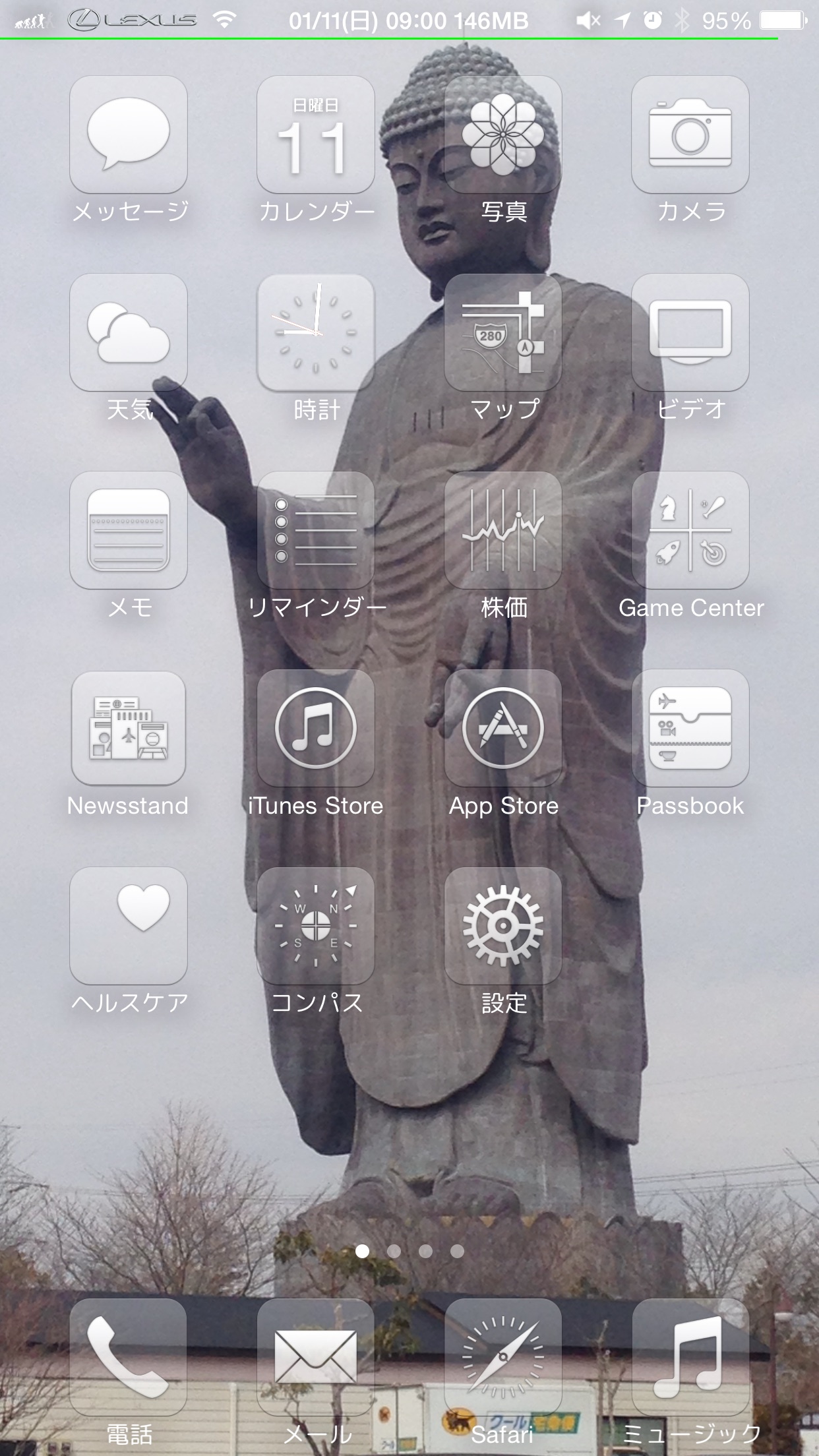
Glasklartを適用した状態で背景をいろいろ変えてみました。
自然画や人物画など背景を決める上で参考になればと思います。












全体を見直してみると、明るい背景より少し暗いくらいの背景が良さそうですね・・・
時計アイコンについて
WinterboardでGlasklartを適用しても、時計アプリのアイコンだけは、透過アイコンになりません。

Glasklart 導入前


Glasklart 導入後
なんだか残念な結果ですね。
しかし、Glasklartのファイルには、しっかり時計アプリアイコンがあります。
ですので、そのファイルを反映されるようにすれば良いのです。
ここからは、時計アプリアイコンも透過させる方法を紹介します。
時計アプリのアイコン画像は、以下に用意されています。
/Library/Themes/Glasklart Icons.theme/Bundles/com.apple.springboard/
この中にいくつか画像ファイルがあるのですが、「ClockIconBackgroundSquare@2x~iphone.png」が目的の画像ファイルです。
この画像ファイルの名前と、配置場所を変更します。
ファイル名は、以下のように変更します。
com.apple.mobiletimer@2x.png
私はiPhone6Plusを使っているので、@3Xにしたいところですが、画像サイズが120×120ですので、@2xのままで進めました。
名前を変更したファイルは、以下に配置します。
/Library/Themes/Glasklart Icons.theme/IconBundles/
ファイル名と、配置場所を変更したら、Respringしてください。
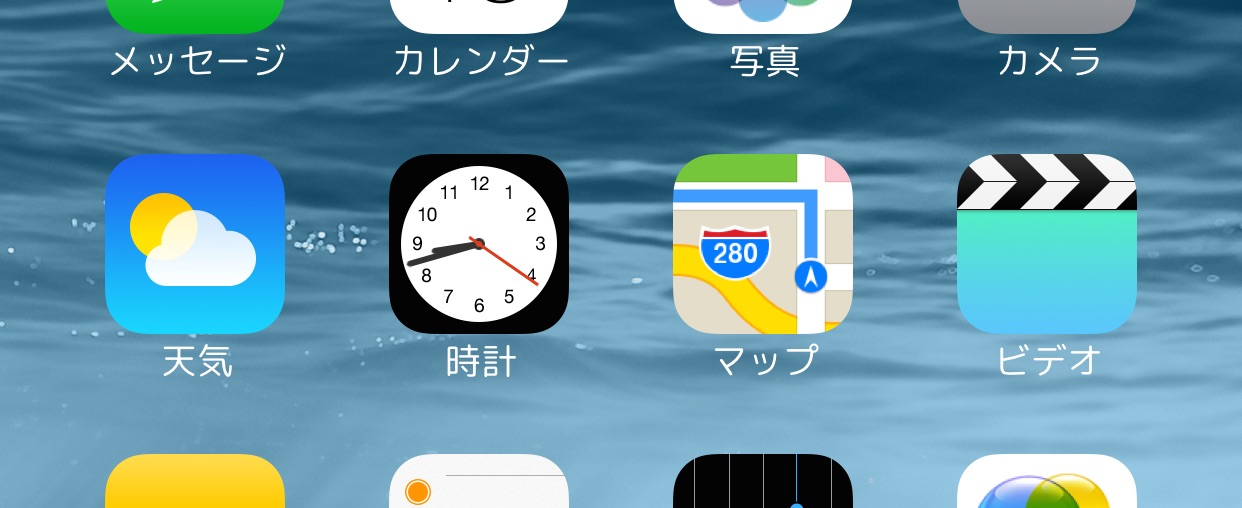
以下のように、時計アプリアイコンが透過されているはずです。

画像ファイル変更前


画像ファイル変更後
バッチリですね。
気づいた方もいらっしゃるかと思いますが、初めに紹介したGlasklart導入後の画像では、時計の針も変更されています。
しかし、この説明ではアイコン画像しか変更されていません。
やはり、針までしっかり変更したいですよね。
Glasklartのファイル内には、針の画像まで用意されているのですが、変更されないということは、簡単ではないということなのです。
そこで考えたのですが、あるtweakを導入することが手っ取り早いことにたどり着きました。
そのtweakは、「CustomClock」です。

このtweakは、時計アイコンの針の色を変更するというWinterboard用のテーマですが、適用する必要はありません。
インストールだけでOKです。
このtweakをインストールすると、以下のようになります。

CustomClock導入前


CustomClock導入後
このtweakのdylibを細工しようとも思ったのですが、インストールするだけなら誰でもできるので、この方法で解決とします。
まとめ
よく、勘違いする方が多いのですが、Glasklartはテーマファイルです。
Winterboardで画像の入れ替えをするためのテーマファイルで、多くの画像が用意されています。
その画像がとても多いため、多くのアイコンが透過アイコンに置き換わります。
そのため、「Glasklartはアイコンを透過させるもの」と、まるでtweakのように勘違いしてしまうのです。
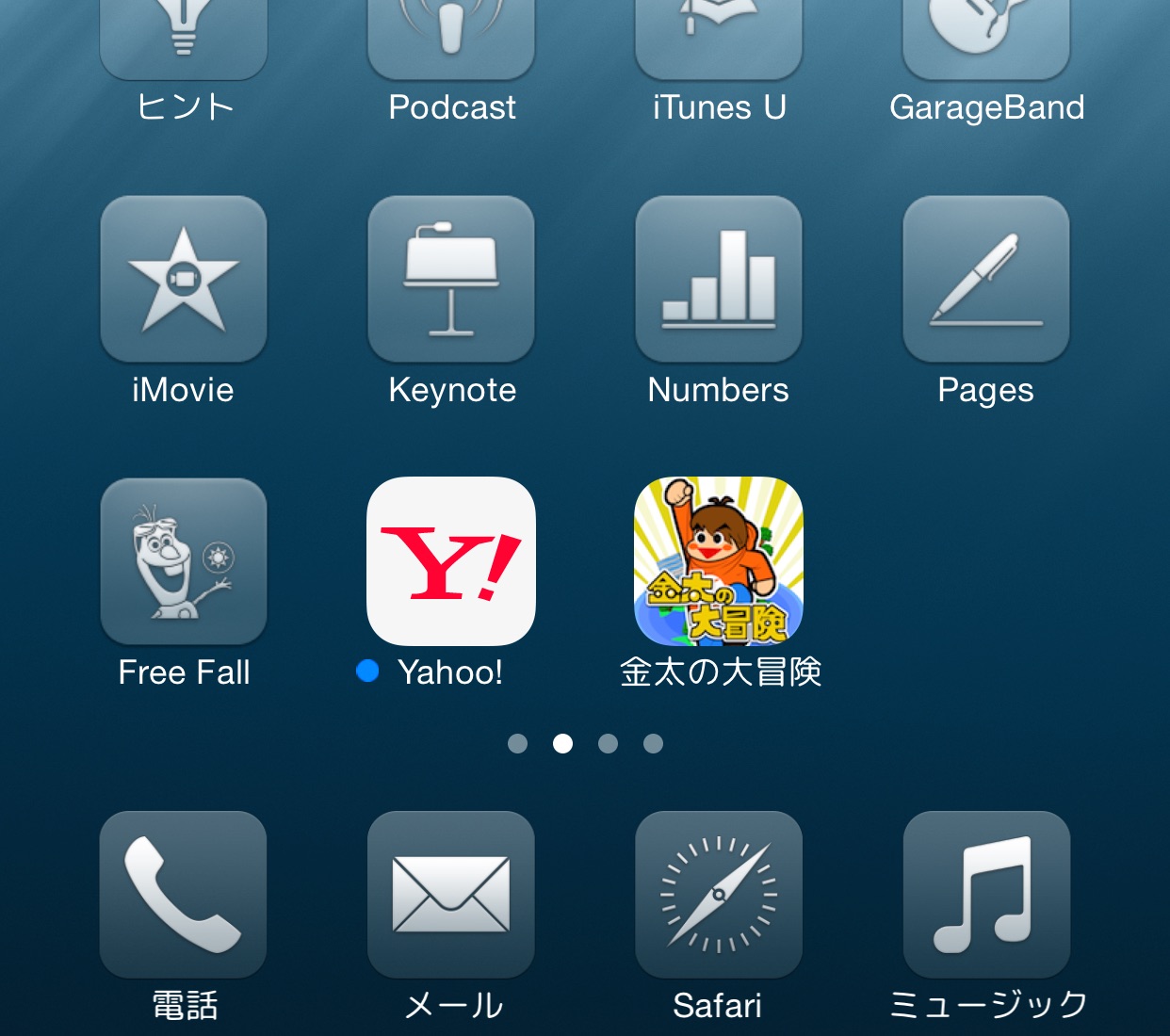
確かに、Glasklartには6,700を超えるアイコン数と書かれていますが、AppStoreに登録されているアプリ数と比べると、桁違いに足りません。
しかも、日本人が主体となって作っているわけではないので、日本人が作ったアプリのアイコンは、よほど有名でない限り、ほぼ透過されません。

知る人ぞ知る「つボイノリオ」の代表的作品である「金太の大冒険」がアプリになったのですが、日本人でも知っている人が限られるため、透過されるわけがありません。
しかし、Yahooくらいは用意して欲しいですね・・・
とにかく、「透過アイコンにならないものがある」というのが当たり前ということを、承知しておいてください。
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する