SwipeShiftCaretver. 1.6.5-1
iOS8.1
概要

iPhoneで文字入力するシーンはいくつかあり、誰もが何らかの文字入力をしたはずです。
そして、一度は入力ミスをし、訂正したことがあると思います。
そんな時は、長押しで位置を決めて訂正していたはずですよね?
1文字だけズラすだけって大変ですよねぇ・・・
入獄中は、「これぞiPhoneならではの操作方法」と思っていたのですが、一度も便利などと思ったことがありませんでした。
脱獄すると、機能を拡張することができますが、文字入力に関しても、機能を拡張するtweaksがあります。
今回は、文字入力位置をスワイプによって移動させることができる、「SwipeShiftCaret」を紹介します。
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
設定あれこれ
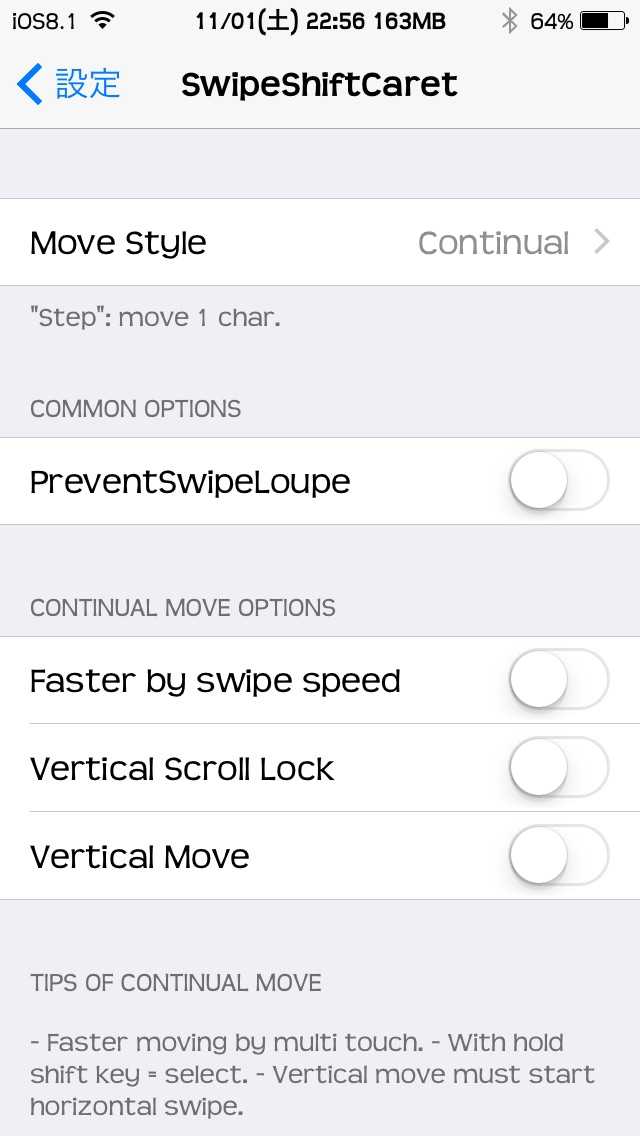
このTweaksの基本的な設定は、一番上にある「Move Style」です。
デフォルトでは、"Continual"になっているので、これが推奨なのでしょうね。

Move Style
1スワイプで、どれだけ移動するかを指定します。
PreventSwipeLoupe
スワイプ中、iOS標準の「ルーペ」を非表示にするかどうかのスイッチです。
Faster by swipe speed
文字入力位置をスワイプ速度に応じて移動させるかどうかのスイッチです。
Vertical Scroll Lock
移動中、画面が上下に移動しないようにするかどうかのスイッチです。
Vertical Move
縦方向の移動を可能にするかどうかのスイッチです。
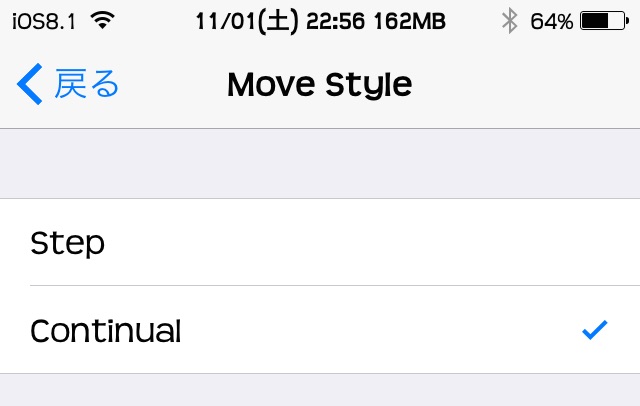
Move Styleを指定する
Move Styleは2種類あります。

Step
文字通り?、1文字移動します。
「1スワイプ、1文字、1移動」です。
距離の長いスワイプも短いスワイプも1スワイプとみなし、1文字移動します。
Continual
文字通り?、連続移動します。
こちらに慣れてしまうと、おそらくもう「Step」には戻れないでしょう。
"Step"では、スワイプの距離に関係なく1文字移動しますが、"Continual"だと、その距離に応じてキャレットが移動します。
PreventSwipeLoupeを指定する
使ってみれば分かるのですが、スワイプ中のルーペは意外とジャマに感じます。
このスイッチを「オン」にすると、スワイプ中のルーペが出なくなり、シンプルに移動させることができます。
コピーなどをするために、長押しする場合は、iOSの標準動作に準じてルーペが表示されますので、「オン」のままの方が使い勝手は向上します。
慣れると、このスイッチはずっと「オン」になることでしょう。
Faster by swipe speedを指定する
「Move Style」は、1スワイプでどのような動作をするかを指定しましたが、連続移動では「スワイプの距離」に応じた移動でした。
このスイッチを「オン」にすると、スワイプ速度に応じて、移動量が変化します。
ゆっくりスワイプすると単なる「Continual」ですが、速くスワイプすると、何文字移動したか分からないくらい移動します。
多く移動させようとして、左端から右端にスワイプしても、ページが戻ってしまうだけですので、速度に応じた移動量の変化はとてもありがたいですね。
慣れると、このスイッチもずっと「オン」になることでしょう。
Vertical Scroll Lockを指定する
真横にスワイプしているつもりでも、縦方向にもズレているものです。
このスイッチを「オン」にすると、スワイプ中の画面を固定してくれるので、違和感なく移動できます。
慣れると、このスイッチはずっと「オン」になることでしょう。
Vertical Moveを指定する
このスイッチを「オン」にすると、縦方向のスワイプ移動も可能になります。
ただし、縦方向へ移動させるには、横方向へ移動させてからでなければなりません。
これは、「スクロール操作」とは違うということを確定するためのワンクッションだと思います。
好みが別れると思いますが、私は「Faster by swipe speed」を「オン」にすることで、縦方向の移動は間に合っていますので、「Vertical Move」を「オフ」で支障なく使っております。
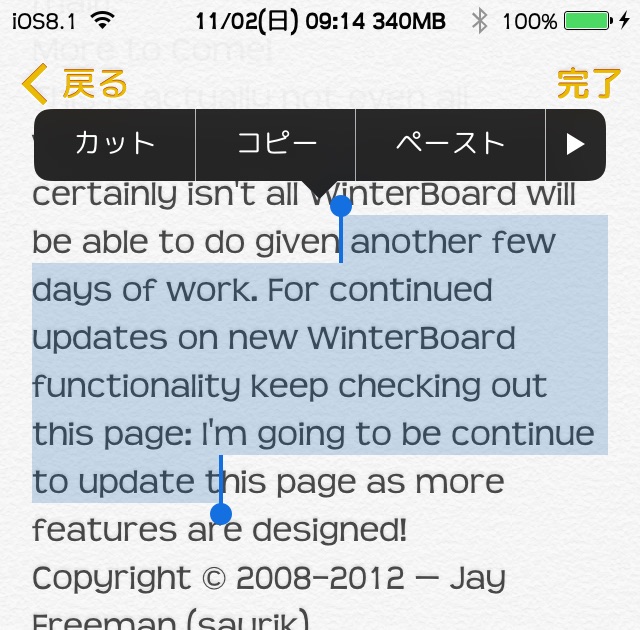
文字列を選択する
2本指で左右に1〜2回スワイプすると、指の辺りを両端とする文字列を選択することができます。
ただし、かなり「アバウト」なものと思った方が良さそうです。
後から修正する前提で文字列選択すると、とても便利かと思います。

文字列の修正方法は、シフトキーを押しながらの操作になります。
シフトを押しながら左へスワイプすると、現在選択されている文字列を前方へ伸ばすことができます。
選択中、指を離さなければ、ずっと前方位置を左右に移動できます。
したがって、前方位置を短くしたい場合は、シフトキーを押しながら左へスワイプし、そのまま右方向へスワイプすることで実現できます。
逆に、シフトを押しながら右へスワイプすると、現在位置から後方へ文字列選択でき、そのまま左右の移動もできます。
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する