vColorver. 1.1.1-1
iOS8.1
概要

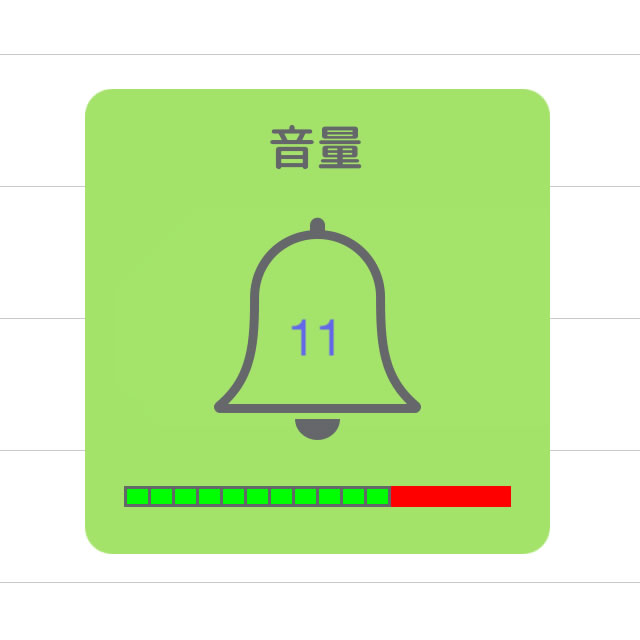
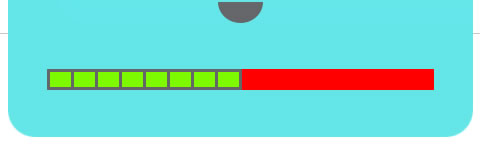
iPhoneのボリュームボタンを押すと、現在の音量が表示されます。
この音量表示も見た目を変更するネタとなっていたのですが、iOSバージョンが上がるにつれ、弄るところが減って行き、テーマとして完成できなくなってきました。
iOS7からは、基本的に画像はマスクとして使われるようになりましたので、画像を作っても濃淡しか表現できませんでした。
この先どんどん不自由になることは目に見えているので、ここで一発tweakでドーンと見た目を華やかにしてみましょう。
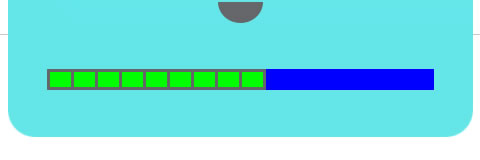
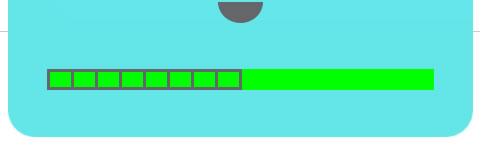
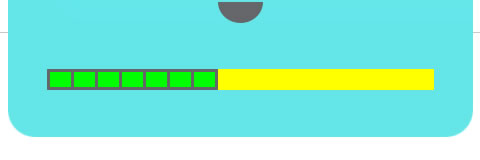
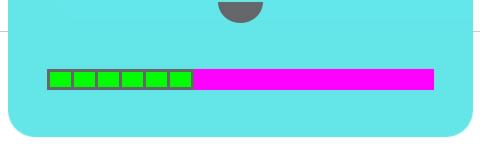
その名は「vColor」で、音量表示の背景や音量ブロックに色をつけることができます。
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
変更方法
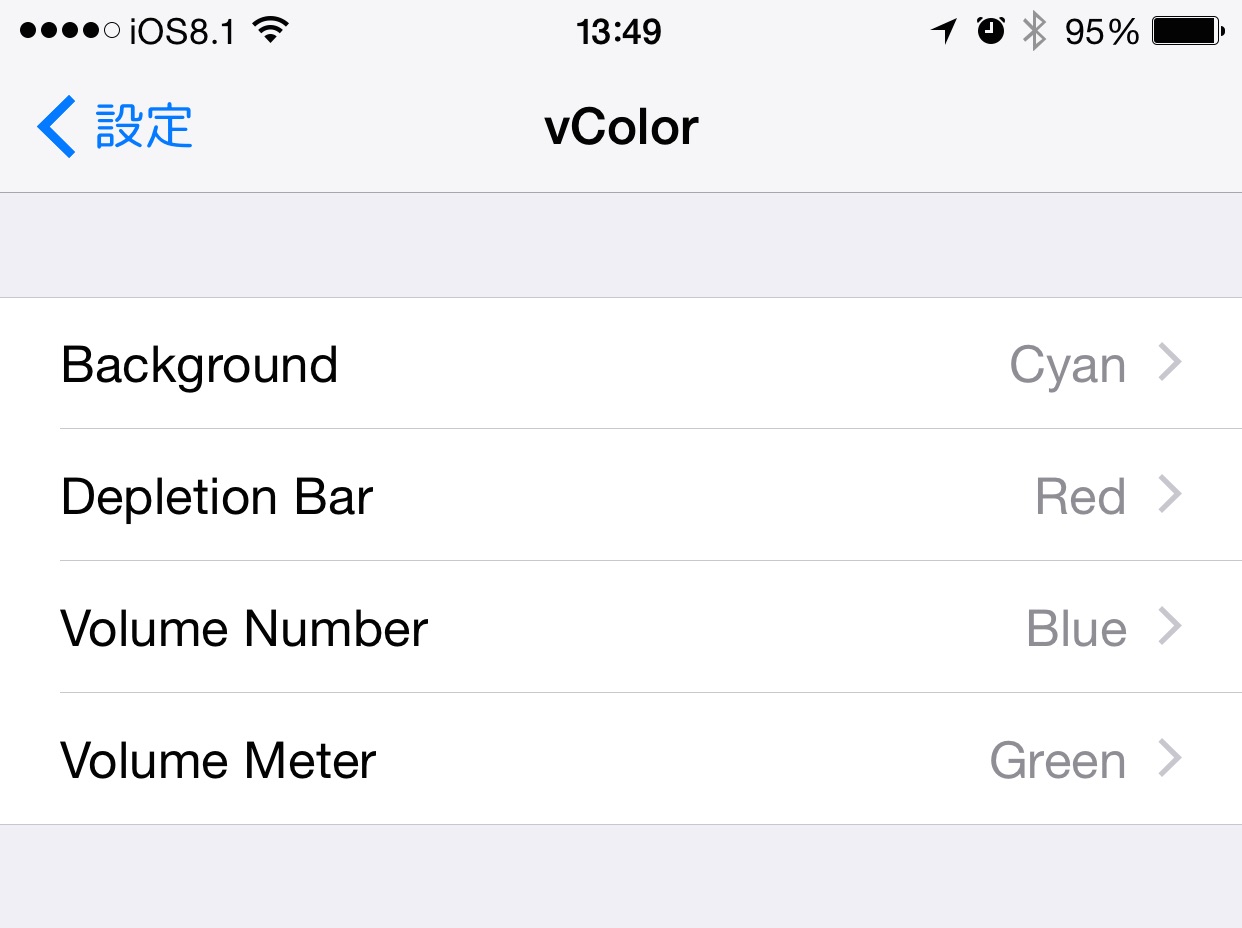
設定からvColorをタップすると、vColorの設定画面が表示されます。

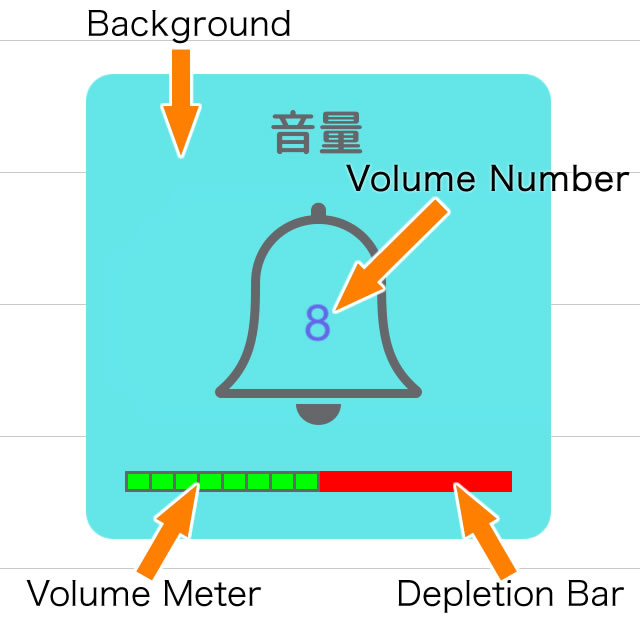
Background
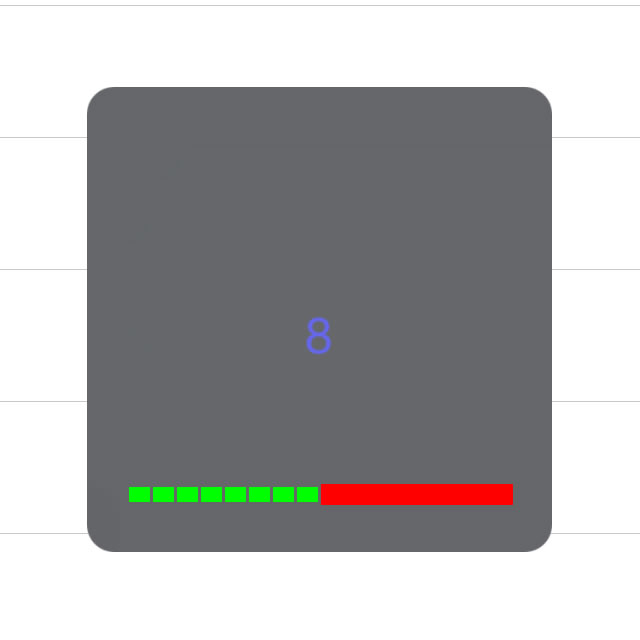
音量表示全体の背景色を指定します。
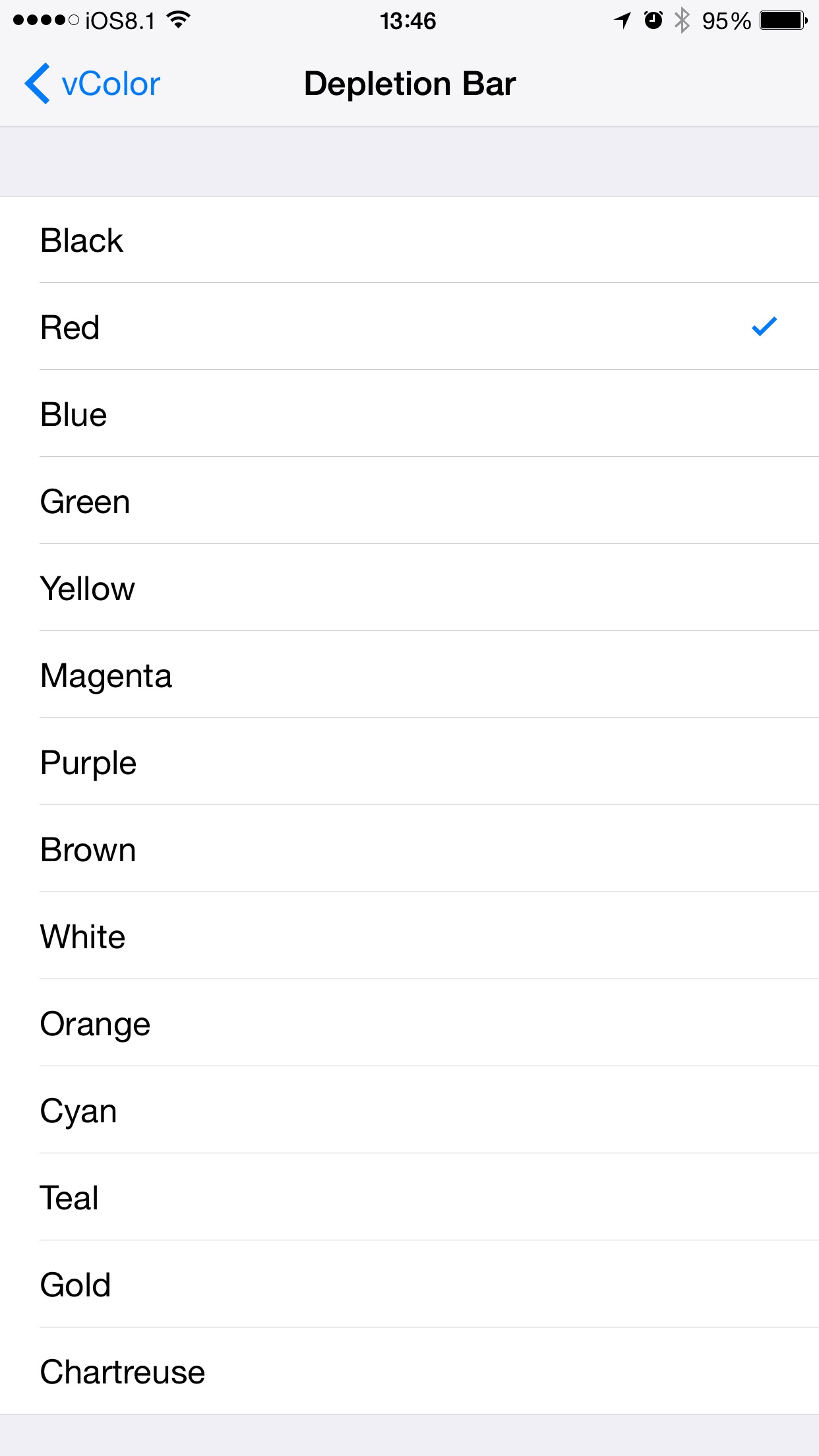
Depletion Bar
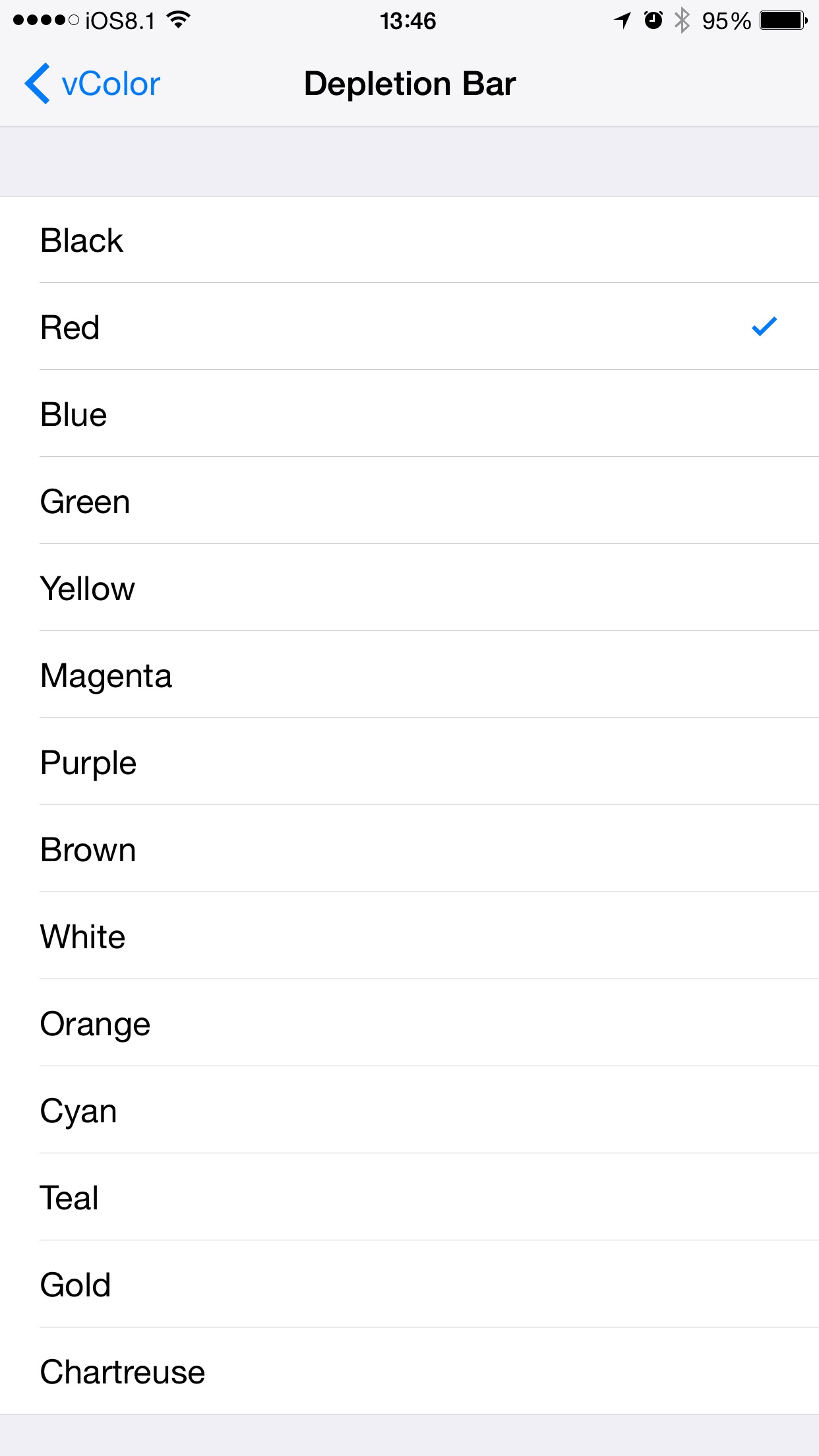
音量ブロックの背景色を指定します。
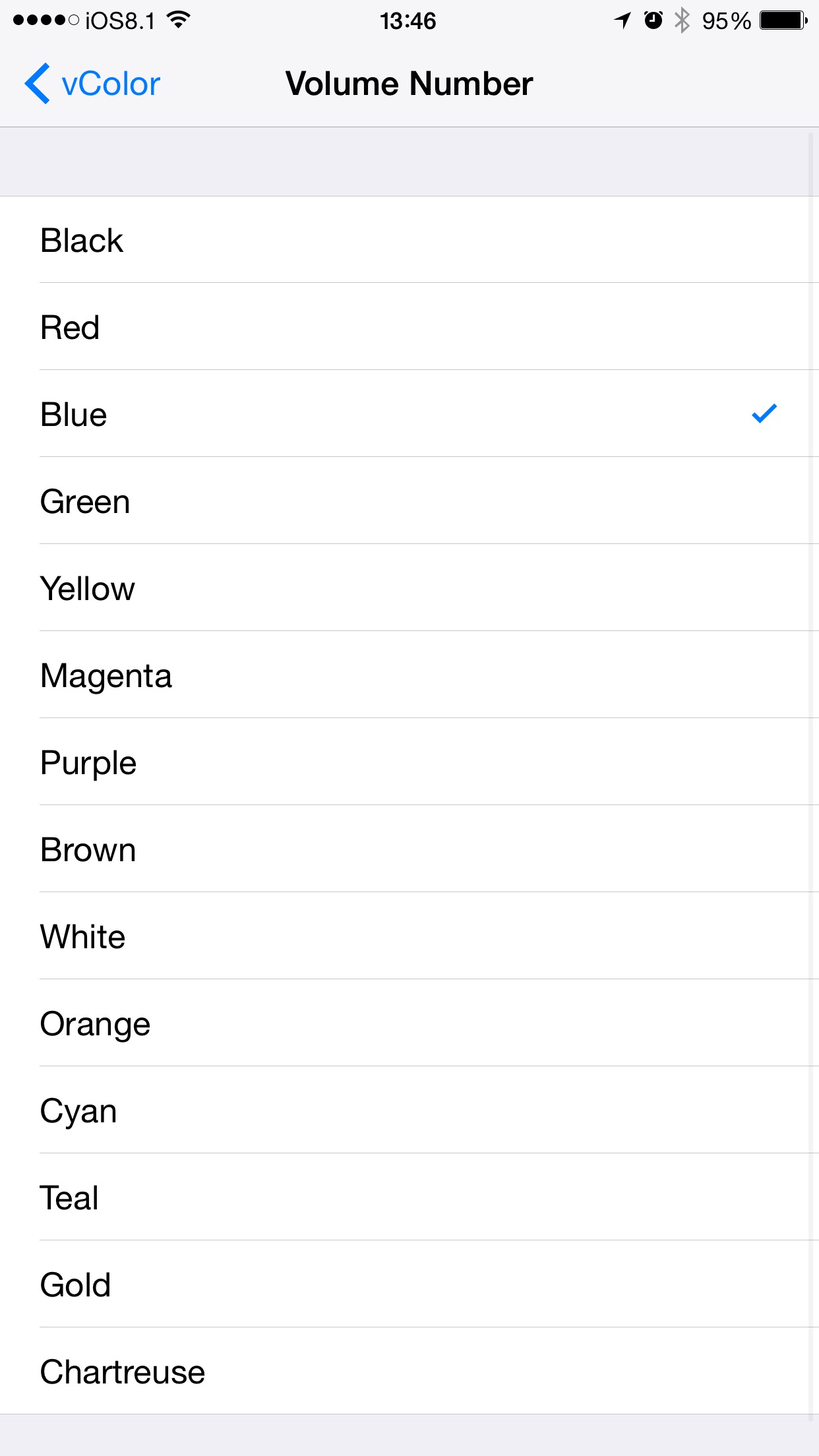
Volume Number
音量値を表示する数値の色を指定します。
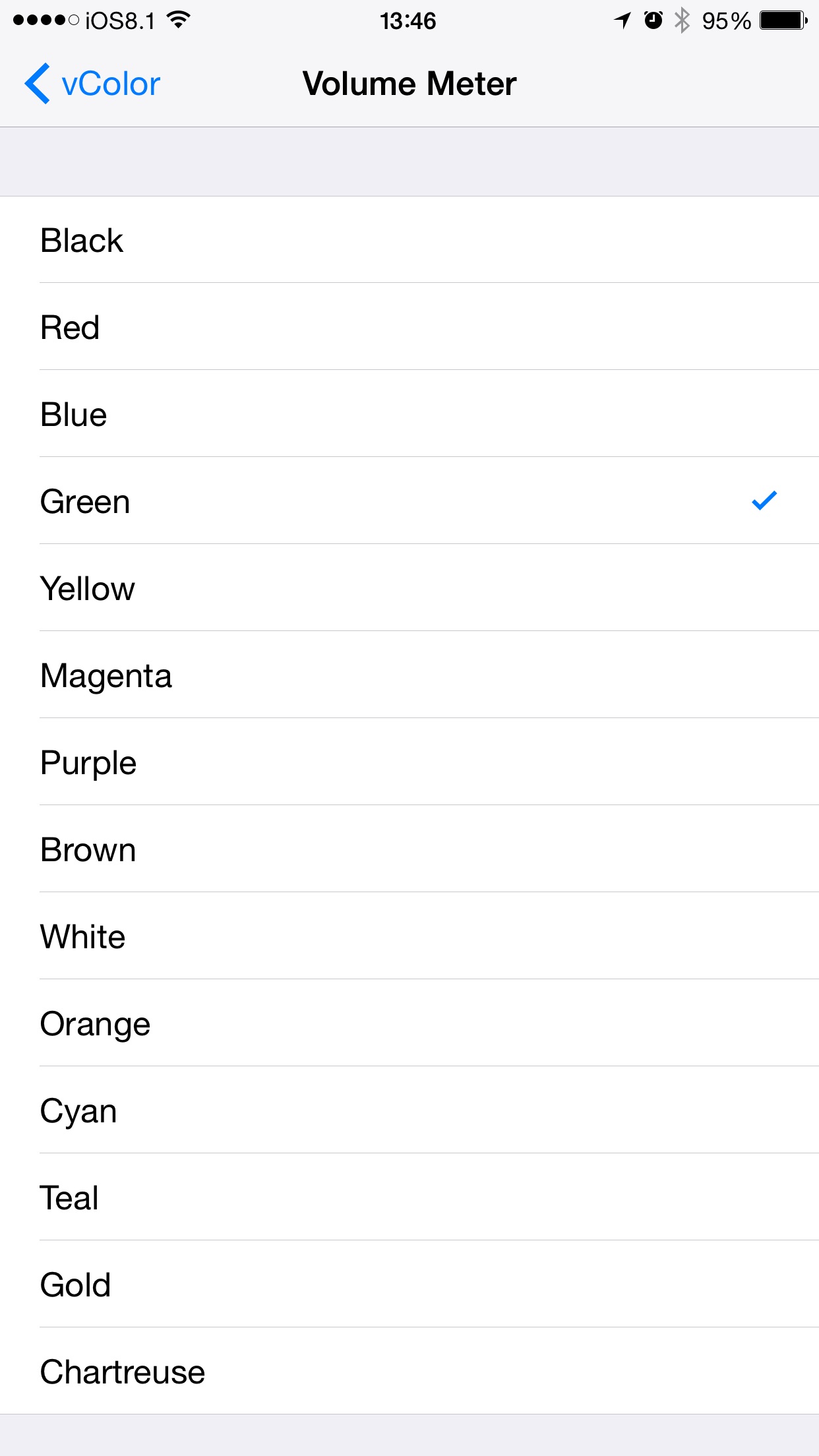
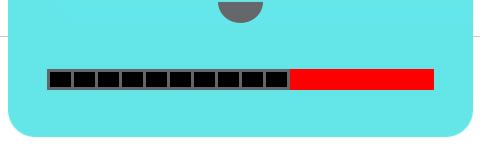
Volume Meter
音量値を表示するブロックの色を指定します。

設定変更を反映するためのRespringは不要ですが、即時反映されるわけではないので、多少(数秒)のガマンが必要です。
ガマンできず自分で何らかのアクションを起こしたい人は、Respringアプリなどを使ってRespringしてください。
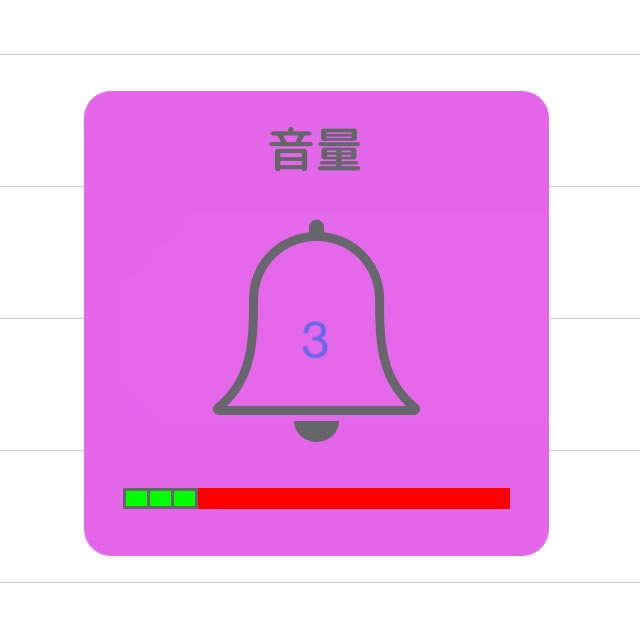
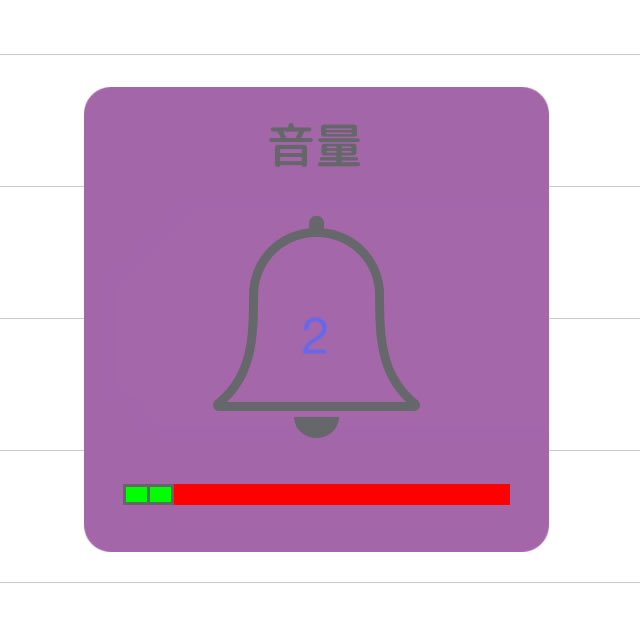
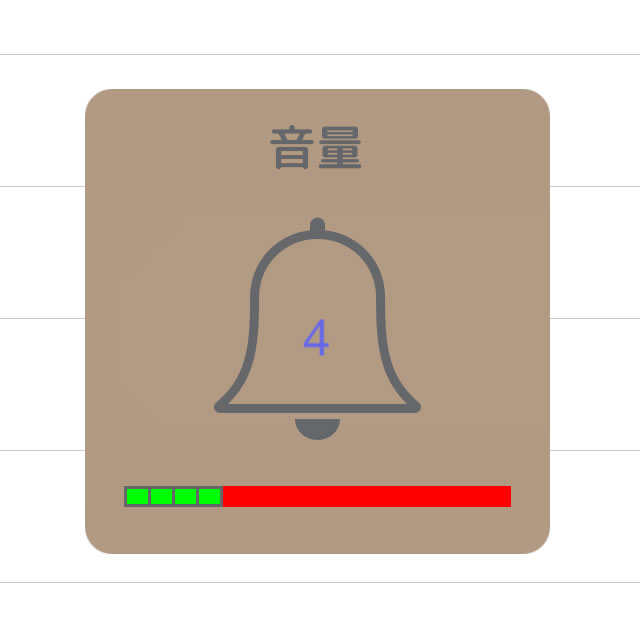
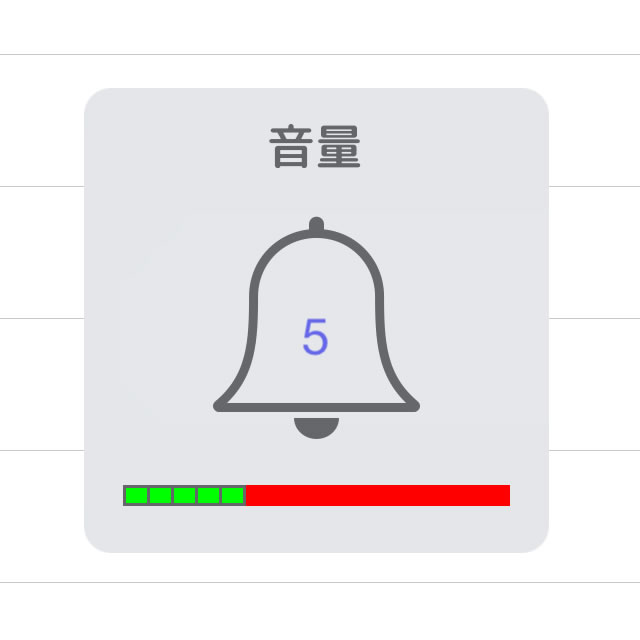
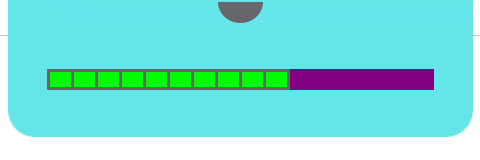
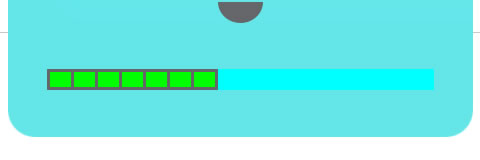
音量表示背景色を指定する
音量表示の背景色は、全14色あります。

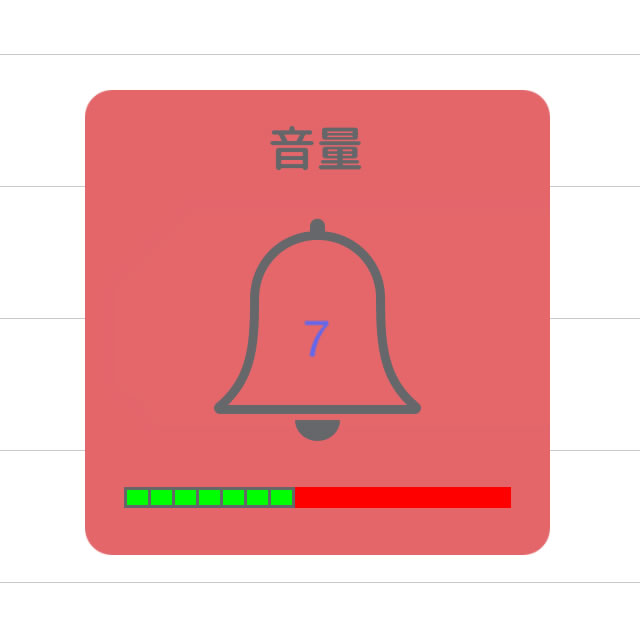
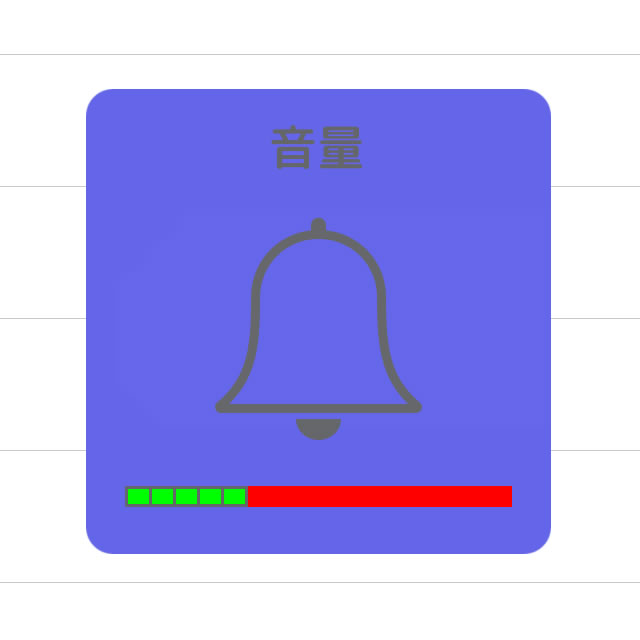
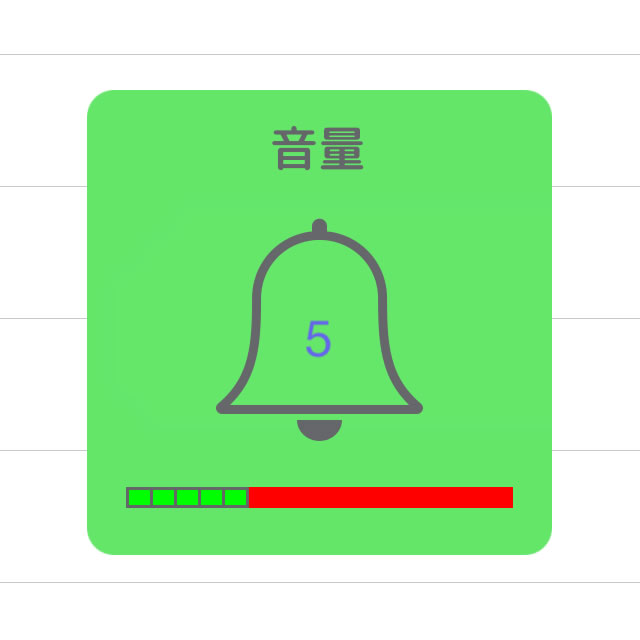
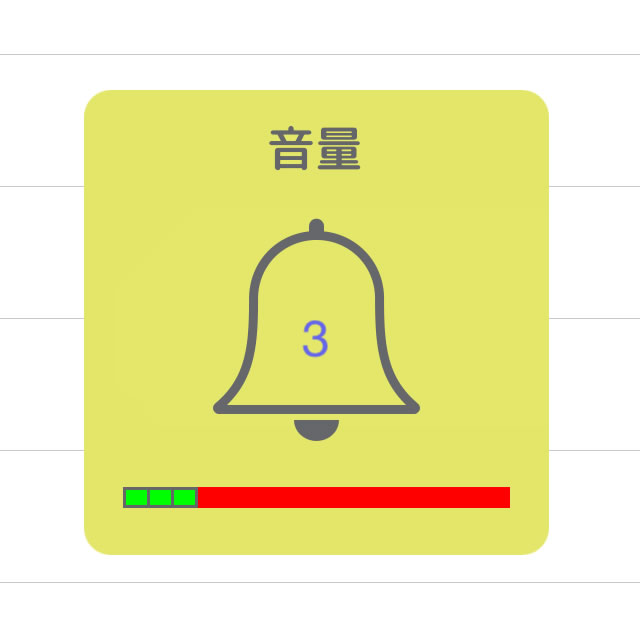
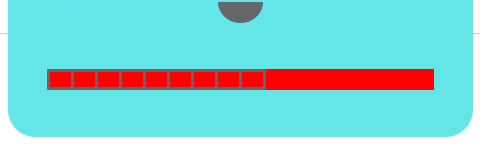
表示サンプル

Black

Red

Blue

Green

Yellow

Magenta

Purple

Brown

White

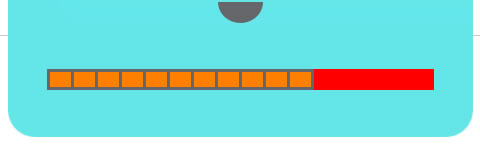
Orange

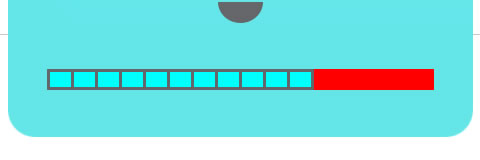
Cyan

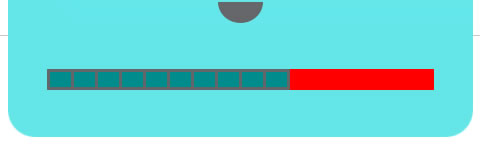
Teal

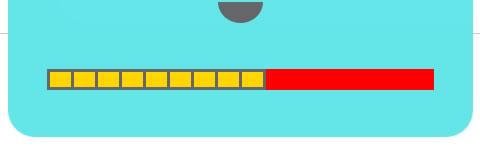
Gold

Chartreuse
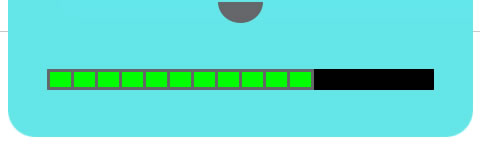
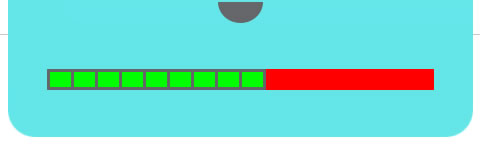
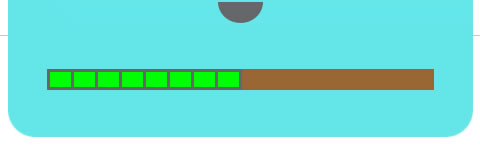
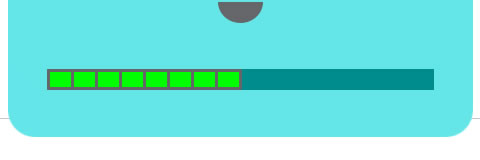
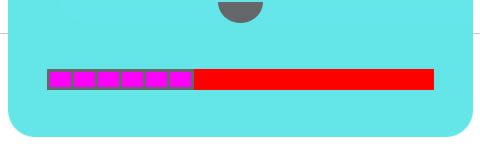
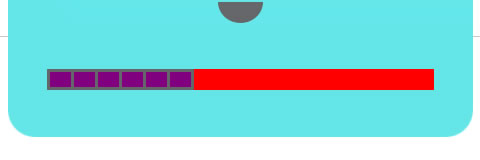
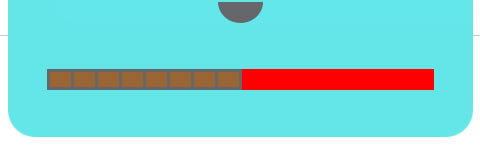
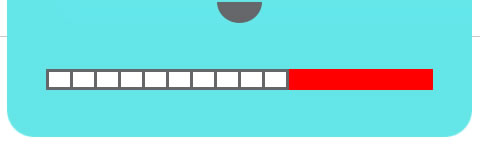
音量ブロックの背景色を指定します
音量ブロックの背景色も、全14色あります。

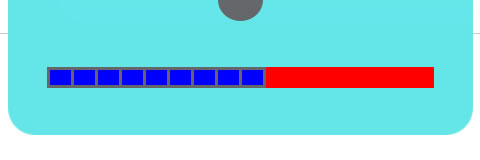
表示サンプル

Black

Red

Blue

Green

Yellow

Magenta

Purple

Brown

White

Orange

Cyan

Teal

Gold

Chartreuse
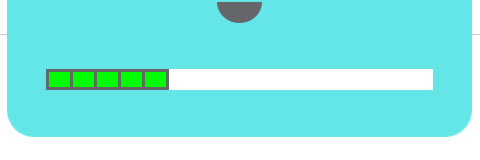
音量値を表示する数値の色を指定する
音量表示の背景色は、全14色あります。

表示サンプル

Black

Red

Blue

Green

Yellow

Magenta

Purple

Brown

White

Orange

Cyan

Teal

Gold

Chartreuse
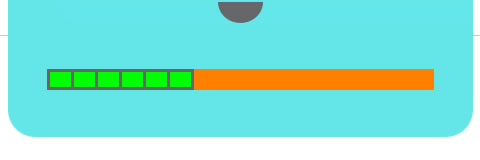
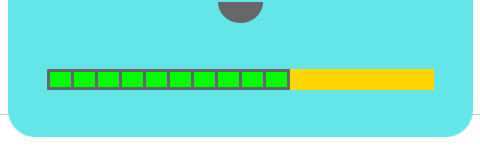
音量値を表示するブロックの色を指定する
音量値を表示するブロックの色は、全14色あります。

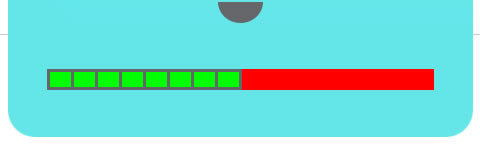
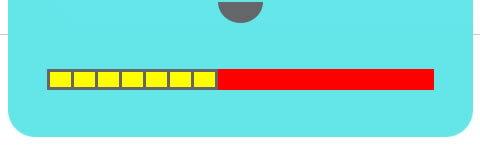
表示サンプル

Black

Red

Blue

Green

Yellow

Magenta

Purple

Brown

White

Orange

Cyan

Teal

Gold

Chartreuse
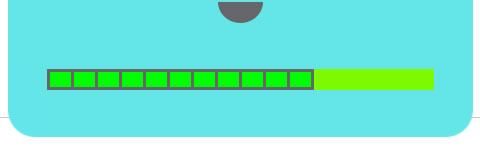
まとめ
いろいろな部分の色を変更できることが分かりました。
個人的な好みでいろいろ試してみましたが、私が行き着いた組み合わせをを紹介します。

音量数値だけをBlackにし、残りのすべての項目をChartreuseにしました。
いろいろ試して感じたのですが、どうしてTransparentが無いのでしょうか?
設定の幅を広げるには必要な項目だと思うのですが・・・
サンプル画像の鐘の色が変更できると、もっと幅が広がると思います。
角丸半径の指定まで行くと「vColor」という名前では足らなくなりますが、せめて背景のぼかし具合までやれるようになると面白いかもしれません。
アップデートに期待しています。
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する