チェックマーク

iPhoneでは、iPhone自体でもアプリでも設定することがよくあります。
設定方法にも色々あるのですが、チェックはその中でも一番多い設定方法かと思います。
iPhoneには、チェックでの設定する際に使用される画像がいくつか用意されています。
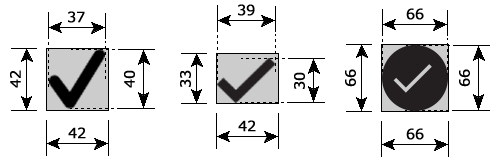
オリジナル画像サイズ詳細

参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
UIActionSheetCheckmark@3x.png (42×42) |
 |
|
UIPreferencesBlueCheck@3x.png (42×33) |
 |
|
UITintedCircularButtonCheckmark@3x.png (66×66) |
 |
遊んでみた
こちらも「テーブルグラバー」と同様に、「遊んでみた」という程、遊んではないですね。
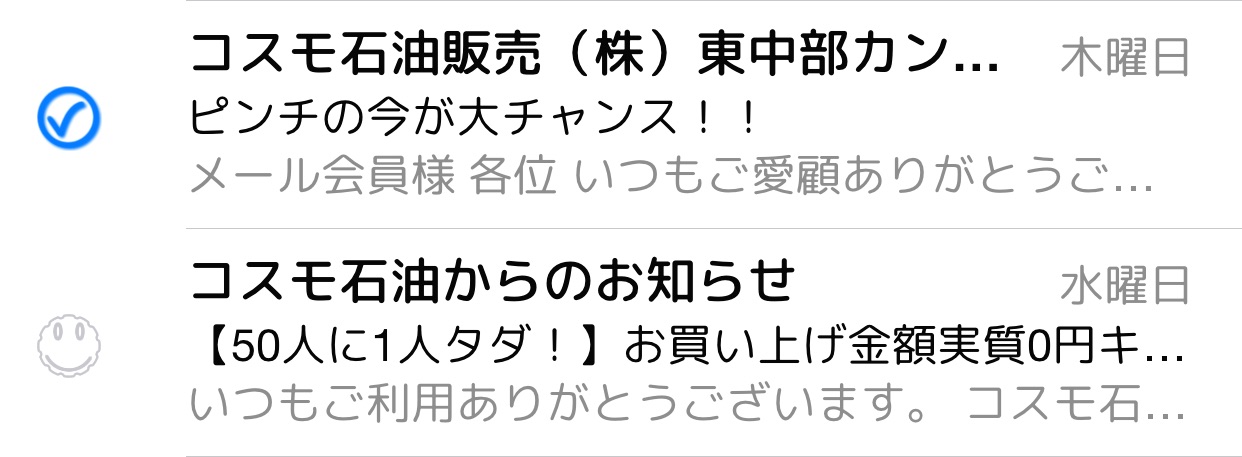
以下のように、オリジナルとは違う画像で遊んでみました。



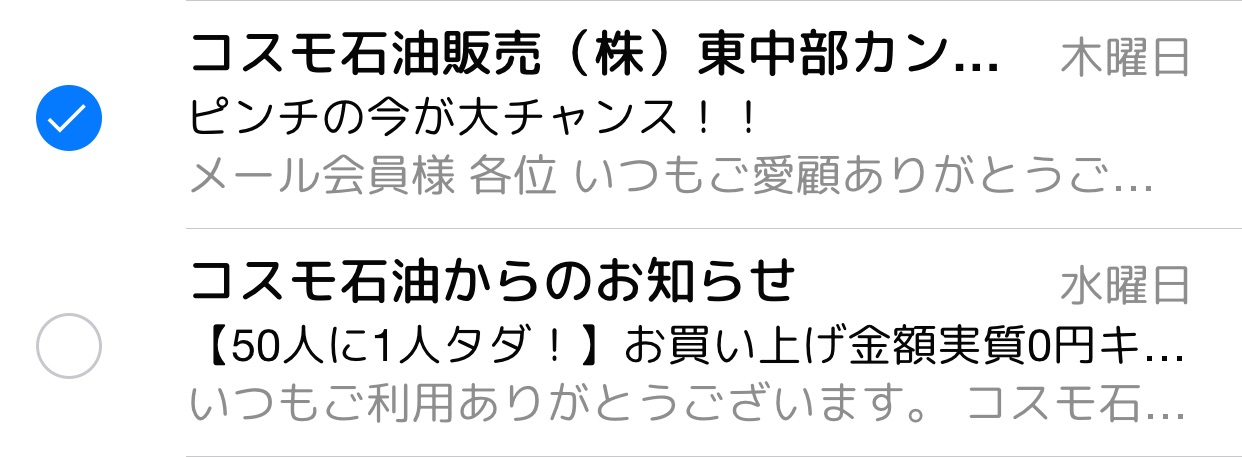
上記画像が使われている場面を全て網羅することはできませんが、よく見るものをいくつか並べてみます。









UIPreferencesBlueCheckは、以前から使われているからなのか、マスク画像としてだけでなく、画像をそのまま使う所もありますね。
今回のテストテーマをこちらで配布しています。
boke_checkmark.zipのダウンロード
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する