キラキラ文字の画像

iPhoneを操作するために、ロックを解除する操作が必要となります。
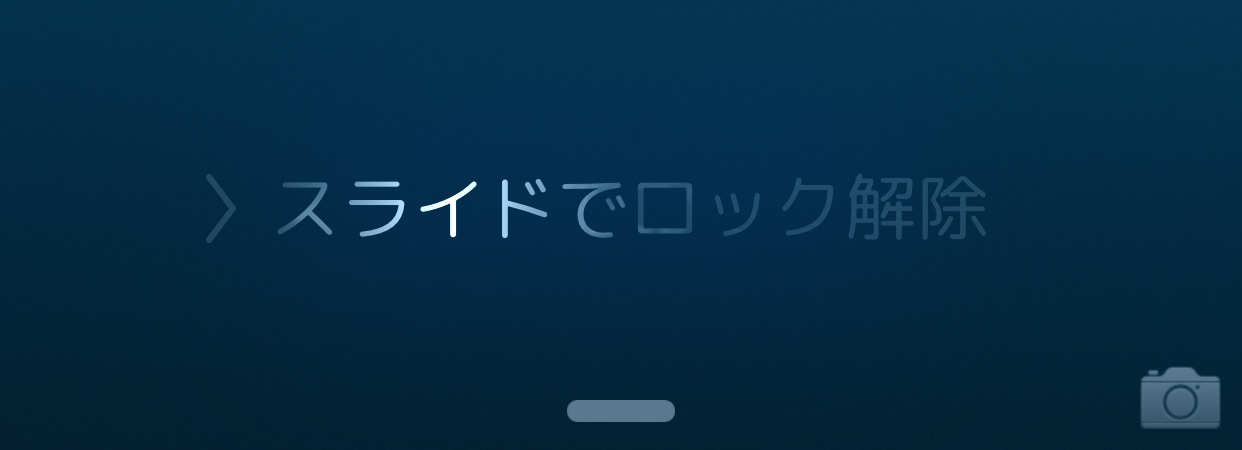
ロック画面の下側にある「スライドでロック解除」という文字列は、もうお馴染みかと思います。
そしてその文字列は、左から右へと移動する光によって煌めいて見える仕組みが、以前から採用されています。
文字を光らせるためには、やはり画像を使うのがスマートなようですね。
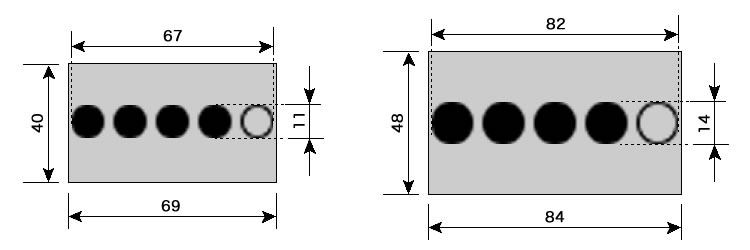
オリジナル画像サイズ詳細

通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
UIGlintyStringViewBandChevron@3x.png (39×84) |
 |
|
UIGlintyStringViewBlurBlob@3x.png (960×630) |
 |
|
UIGlintyStringViewChevron@3x.png (30×69) |
 |
|
UIGlintyStringViewReflectionMask@3x.png (1,152×72) |
 |
|
UIGlintyStringViewShimmerMask@3x.png (1,152×72) |
 |
|
UIGlintyStringViewSpotlight@3x.png (420×120) |
 |
|
UIGlintyStringViewSpotlightDim@3x.png (420×120) |
 |
参考にして下さい。
遊んでみた
こちらも「テーブルグラバー」と同様に、「遊んでみた」という程、遊んではないですね。
以下のように、色をつけたり、反転したりして、オリジナルとは違う画像で遊んでみました。



上記画像が使われている場面を全て網羅することはできませんが、よく見るものをいくつか並べてみます。



ロック画面のスクリーンショットしか用意できませんでした・・・
今回のテストテーマをこちらで配布しています。
boke_glintystring.zipのダウンロード
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する