ナビゲーションバーのボタン画像

iPhoneを操作する上で必要なのが、何らかのボタンです。
iPhoneの使用状況によって、必要となるボタンが違うため、「何らかの」という表現になります。
ボタン1つでアプリの機能を完結することは不可能なので、ボタンは複数必要となります。
それらのボタンは、ある場所に並べられ、機能を実現しています。
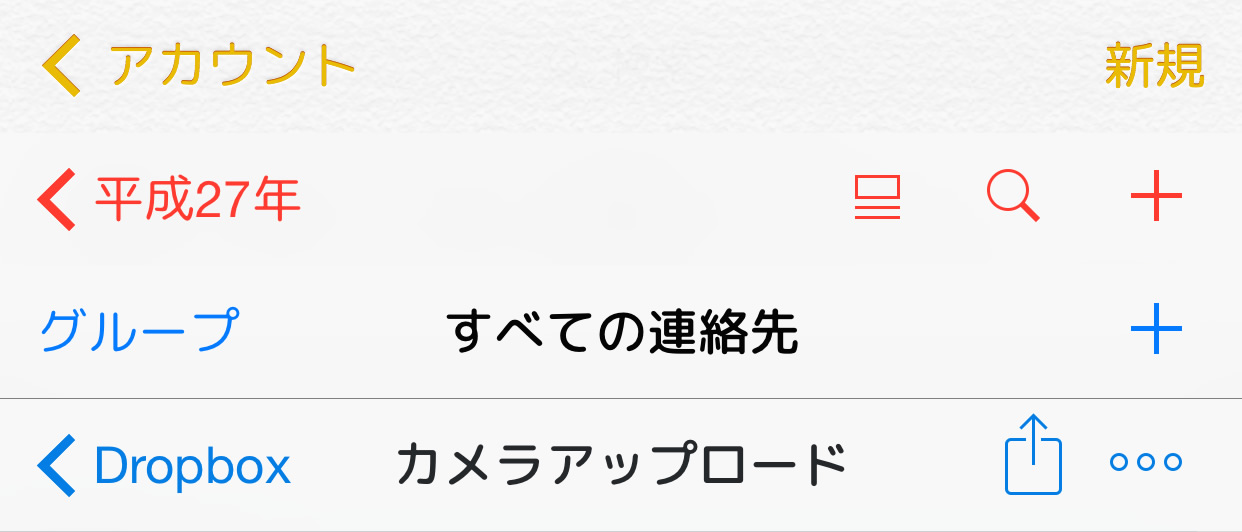
それら複数のボタンが表示される場所の1つがナビゲーションバーで、主に画面上部に表示されます。
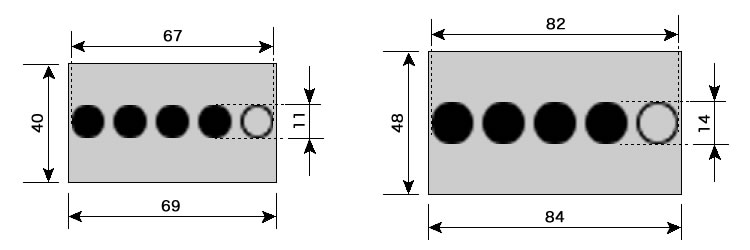
オリジナル画像サイズ詳細

通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
UINavigationBarAddButton@3x.png (45×45) |
 |
|
UINavigationBarBackIndicatorDefault@3x.png (39×63) |
 |
|
UINavigationBarShadow@3x.png (3×9) |
 |
|
UINavigationBarTitleTransitionBackIndicatorMask@3x.png (39×63) |
 |
|
UINavigationBarTitleTransitionMask@3x.png (104×3) |
 |
|
UINavigationVerticalColumnShadow@3x.png (27×1) |
 |
遊んでみた
こちらも「テーブルグラバー」と同様に、「遊んでみた」という程、遊んではないですね。
以下のように、色をつけたり、オリジナルとは違う画像で遊んでみました。



上記画像が使われている場面を全て網羅することはできませんが、よく見るものをいくつか並べてみます。



矢印が変更されたスクリーンショットしか用意できませんでした・・・
矢印以外は、旧iOS対応アプリ用の画像なのかもしれませんね。
今回のテストテーマをこちらで配布しています。
boke_navibar.zipのダウンロード
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する