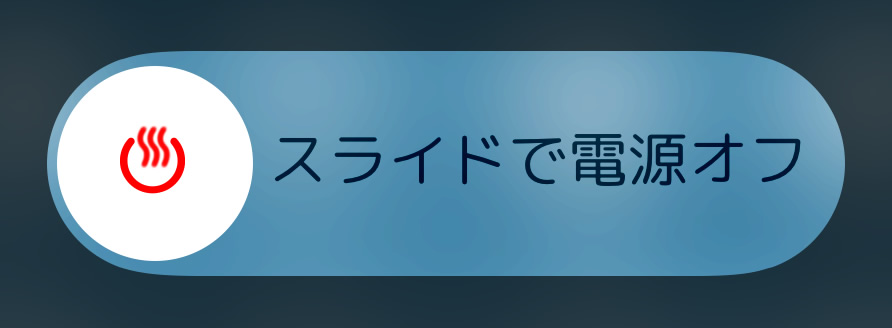
電源オフの表示画像

これまでのiOSでも同様な役割でした。
デザインが徐々に変更されてきましたが、iOS8でも、その役割の基本的な部分は何も変わっていません。
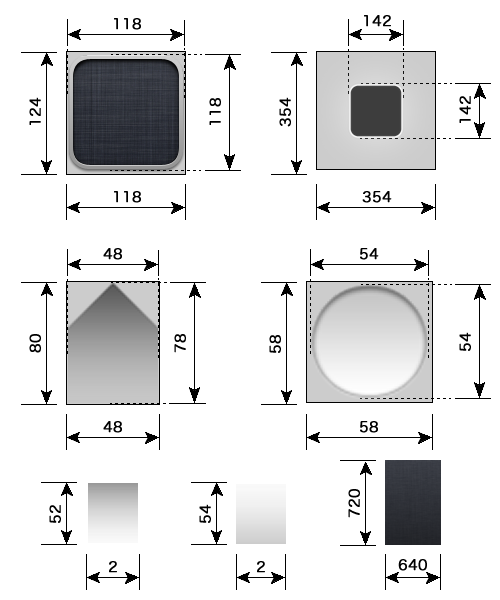
オリジナル画像サイズ詳細

ドロップ用の画像内のフォルダーサイズが、実際のフォルダーサイズよりも大きいことがポイントとなります。そのようにすることで、ドロップ時の演出が醸し出されます。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/com.apple.springboard/ | |
| 格納場所:/System/Library/CoreServices/SpringBoard.app/Assets.car | |
|
PowerDownKnob@3x.png (65×71) |
 |
|
PowerDownCancel@3x.png (186×186) |
 |
今では、画像が2つしかないんですね・・・
<注意>
くれぐれも、大文字と小文字の間違いに気をつけて下さい。
遊んでみた
こちらも「テーブルグラバー」と同様に、「遊んでみた」という程、遊んではないですね。
以下のように、オリジナルとは違う画像で遊んでみました。


上記画像が使われている場面を全て網羅することはできませんが、よく見るものをいくつか並べてみます。






今回のテストテーマをこちらで配布しています。
boke_powerdown.zipのダウンロード
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する