スイッチノブ

iPhoneの設定でよく見かけるスイッチです。
オン・オフを切り替えるスイッチなのですが、以前と比べると、随分シンプルになりましたね。
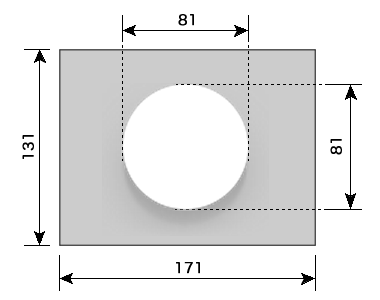
オリジナル画像サイズ詳細

よく見ると、影がありますね。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
UISwitchKnob@3x.png (171×131) |
 |
遊んでみた
こちらも「テーブルグラバー」と同様に、「遊んでみた」という程、遊んではないですね。
以下のように、過去の画像を引き伸ばして遊んでみました。

適用結果です。



画像の余白分だけ引き伸ばされてしまいました。
レイヤー的に、一番上であることが分かりますが、マスク画像でないことが一番の収穫ではないでしょうか。
今回のテストテーマをこちらで配布しています。
boke_switchknob.zipのダウンロード
作ってみた
画像1つで完結するテーマなので、たまにはきちんと作るべきかと思い、作ってみました。
マスク画像ではないので、作るのに気持ちが良いですね。

適用結果です。



オリジナルサイズに忠実に作ったので、ピッタリはまっています。
今回のテーマをこちらで配布しています。
boke_switch_knob.zipのダウンロード
(@2xでの確認ができないので、@3x画像のみです。)
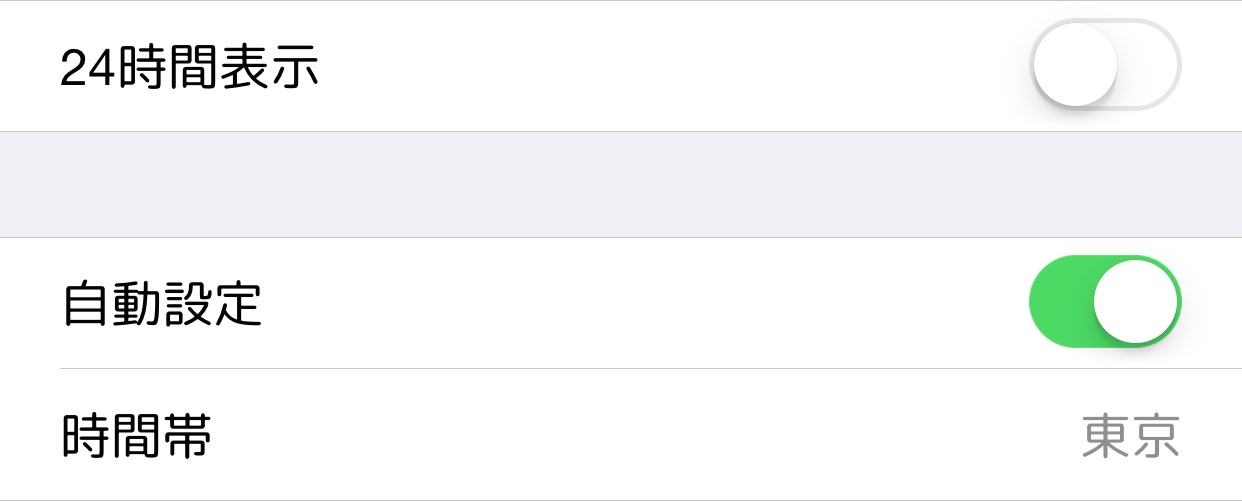
見つけてみた
その後、他に使われている場面を見つけましたので、そのスクリーンショットを載せておきます。
明るさ設定

スイッチだけでなく、スライダーのノブにも使われていました。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する