テーブル関連の表示画像

iPhoneを操作する中で、一覧表示される場面があります。
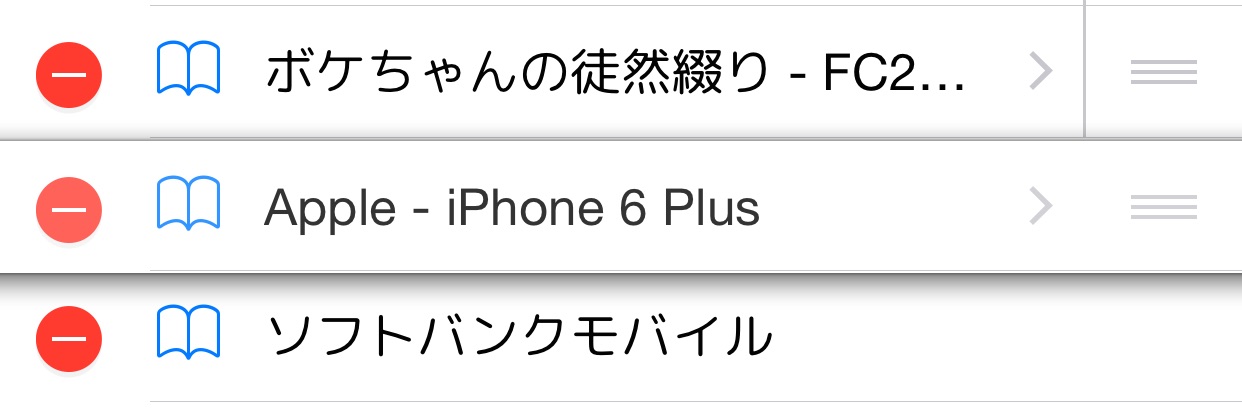
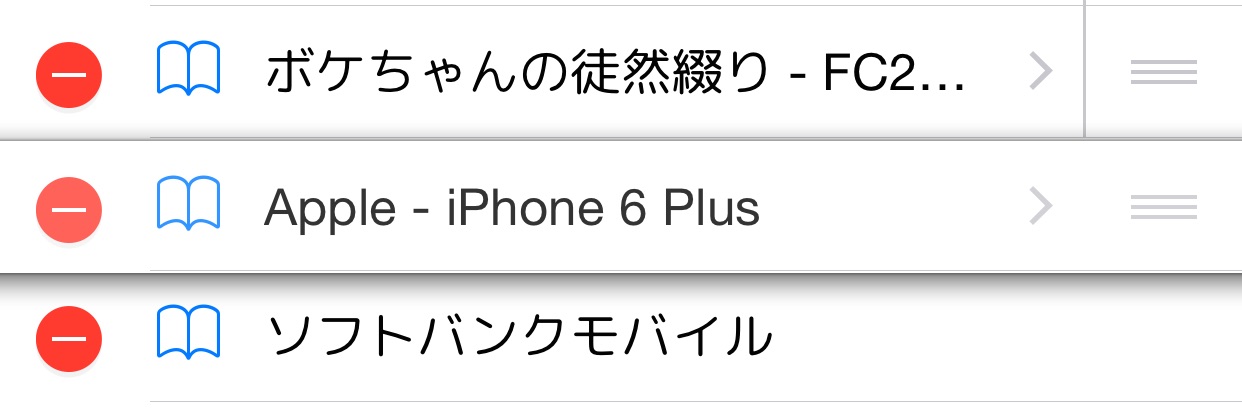
設定アプリやSafariのブックマークなど、リスト表示されるものが、iOS内部では「テーブル」として表示処理されています。
オリジナル画像サイズ詳細

参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
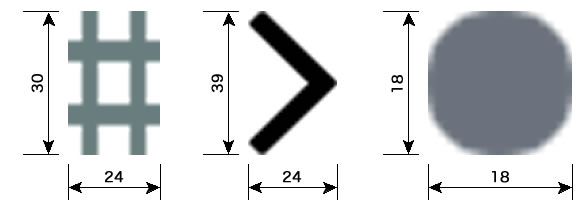
UISectionListPoundSign@3x.png (24×30) |
 |
|
UITableCellShadowBottom@3x.png (9×57) |
 |
|
UITableCellShadowTop@3x.png (9×57) |
 |
|
UITableGrabber@3x.png (66×24) |
 |
|
UITableNext@3x.png (24×39) |
 |
|
UITableViewIndexDot@3x.png (18×18) |
 |
遊んでみた
「テーブルグラバー」と同様に、「遊んでみた」という程、遊んではないですね。
オリジナルに対し、色をつけたり、大き目のサイズで作ったりした程度です。
初めに、以下の4つで遊んでみました。




Safariのブックマークで表示してみましたが、以下のような変化を確認することができました。



リスト項目移動時に表示される「影」ですが、色がそのまま表示されているので、マスク画像でないことがわかります。
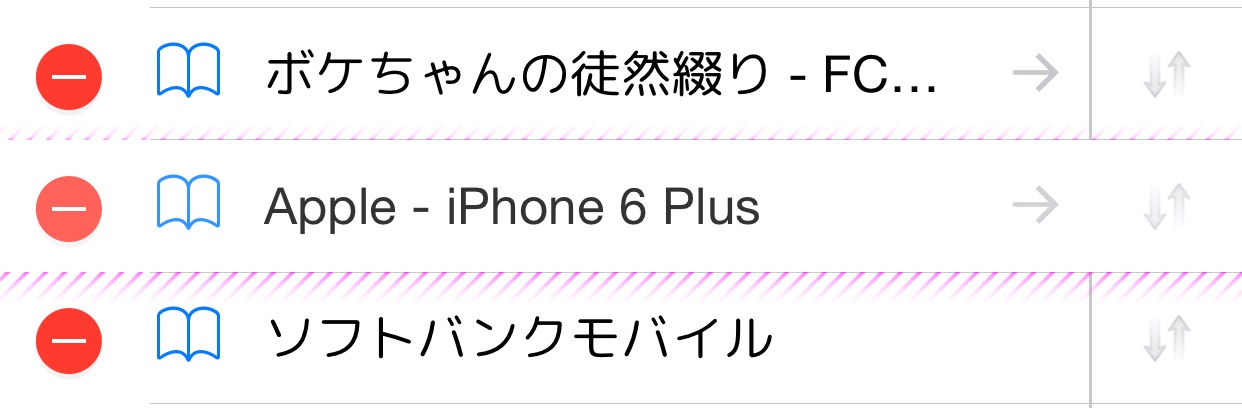
次に、以下の2つで遊んでみました。


Cydiaのインストール済みリストで表示してみましたが、以下のような変化を確認することができました。



どちらもマスク画像であることがわかります。
オーバーサイズに応じて表示されていることもわかります。
今回のテストテーマをこちらで配布しています。
boke_table.zipのダウンロード
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する