ColorKeyboardver. 1.3.0-1
iOS6.0.1
概要

当サイトでは、「テーマ」でいろいろな画像を入れ替えることを紹介しています。
それは、どんな画像があるかを知ることができたからです。
しかし、如何にも画像を多用してそうな「キーボード」に関する画像があまり見当たりません。
ポップアップの画像はあるのですが、基本画像と思えるものが見つからないのです。
いつしか、「画像ではなく、プログラムによる描画なのでは?」と思うようになりました。
そんな矢先、キーボードをカスタマイズできる脱獄アプリ「ColorKeyboard」が登場しました。
やはり、キーボードは画像じゃなかったということですね。
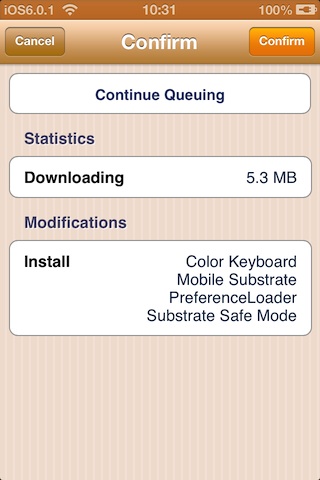
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は以下の通りです。
$1.99
起動方法
インストール完了後、ホーム画面にアイコンがある訳ではありません。
カスタマイズは、「設定」から行ないますので、「設定」から「ColorKeyboard」をタップして下さい。
設定あれこれ

右のスクリーンショットが、ColorKeyboardの設定画面です。
実際にはもっと長いのですが、実際に設定で使うのはこれくらいでしょう。
カスタマイズを有効にするには、「Enable」スイッチを"オン"にしましょう。
以下に設定内容を紹介しますが、設定を変更したら、右上に出てくる「Save」ボタンをタップして下さい。
"Respring"するか聞いてくるので、"Respring"をタップして下さい。

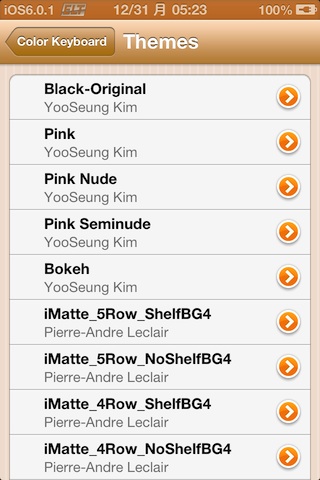
Select Themes

テーマをここで設定します。
キーボード全体の雰囲気が決まります。
各テーマの右側にある三角印をタップすると、そのテーマのプレビュー画面になります。
テーマは、デフォルトで50種類以上あります。
ちなみに、以下のテーマは「Green」です。

Select PopUp Key

キーボードをタップした時に飛び出すキーの背景テーマをここで設定します。
このテーマは、デフォルトで16種類です。
ちなみに、以下のテーマは「Orange」です。

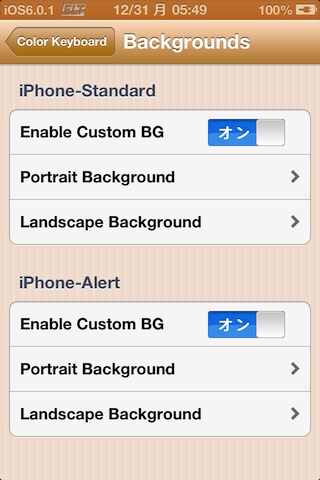
Customize Backgrounds

背景画像を設定します。
背景画像を有効にするには、「Enable Custom BG」スイッチを"オン"にします。
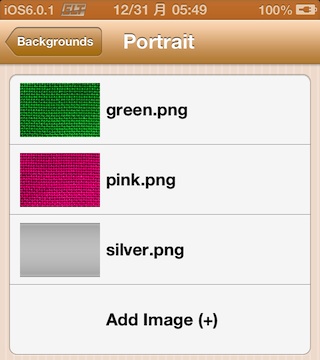
良く目にするのは、上部「iPhone-Standard」にある「Portrait Background」だと思います。
どの設定も同じなのですが、以下のように、デフォルトの背景画像が3種あります。

「Add Image(+)」をタップすると、この画面から追加することもできます。
写真ライブラリから選択することもできますし、その場で撮った写真にすることもできます。
ちなみに、ライブラリから子供の写真で試してみたのですが、かなり見にくいです。
デフォルトのように、テクスチャ画像の方が良さそうですね。
Key Boader Radius

キーの角丸半径を設定します。
設定は、右のスクリーンショットでお分かりのように、スライダーで設定します。
上限は、15pxです。
プログラムでの描画ならではの機能ですね。
以下に、5段階で角丸半径を設定したサンプルを紹介しておきます。

N/A

4px

8px

12px

15px
もともと角丸四角形なので、スタートと4pxの違いがほとんど分からないくらいですね。
15pxまでいくと尖ってしまうので、12pxくらいが妥当かな?
気付いたこと
日本語キーボード

日本語テンキーに、テーマは適用されないだろうと思っていたのですが、みごと適用されました。
さすがに、ポップアップまではムリかな・・・
長押しポップアップ

特定のキーを長押ししていると、その文字に似た文字が表示されます。
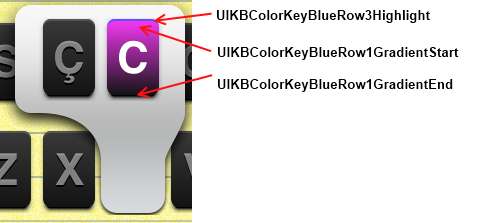
ここで気になるのは、その際に表示される背景画像がオリジナルのままであることと、選択キーの色が思う色と違うということです。(plist内で指定した色でした)
この背景の角丸は、設定した半径とは関係なく、常に同一半径で表示されますので、この背景は画像であると判断できます。
そこからが謎なのですが、artworkファイル内にあるキーボード関連の画像はすべてカスタマイズされているのに、デフォルトの背景が表示されています。
まさかとは思うのですが、ひょっとしてプログラミングによる描画なのでしょうか???
有効角丸半径
せっかくなので、すべての半径を試してみました。
左から、N/A, 2px, 3px,〜14px, 15px, 15pxのように並んでいます。

2px

3px

4px

5px

6px

7px

8px

9px

10px

11px

12px

13px

14px

15px
左から順に右にかけて、段々と角が丸くなっているのがお分かりでしょうか?
新年ならではのメッセージです。
カスタマイズ
この「ColorKeyboard」は、キーボードをいろいろなテーマでカスタマイズするのですが、個人的に気に入るテーマがないため、さらにカスタマイズしてみます。
ここからが私の本領発揮といったところでしょうか。
・・・と言っても、すべては紹介しきれないので、私が施した「そこそこカスタマイズ」で勘弁して下さい。
したがって、新規のテーマを作らず、最初にたまたま選んだ「Pink Seminude」を貫いて、カスタマイズしてみます。
解析結果
plistを変更しては結果を確認し、いろいろ弄り倒しながら調べてみました。
その解析結果は以下の通りです。
説明書発見!!
という訳で、かなりがっかりしています・・・
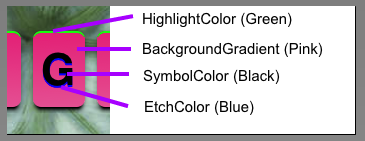
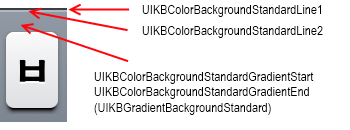
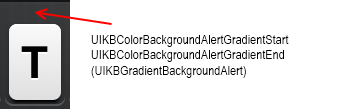
テーマの作り方
説明書を見つけてしまったので、私の解析結果はどうでも良くなりました・・・
以下に説明サイトURLやその画像を紹介します。
http://colorkeyboard.9eye.net/making-themes




テーマギャラリー
Cydiaにも、100以上のテーマがアドオンとして登録されています。
説明サイトにもギャラリーがあったため、そのURLを紹介しておきます。
http://colorkeyboard.9eye.net/themes
フォーラム
「modmyiのフォーラム」として覗いたのですが、これがまた詳しすぎるくらいの情報があったので、紹介しておきます。
http://modmyi.com/forums/skinning-themes-discussion/766281-color-keyboard-guide.html
FAQ
ここまで紹介しておいて何ですが、やはりFAQを初めに目を通しておくべきかと思いましたので、今更ながらFAQのURLを紹介しておきます。