アラートシート

iPhoneではいろいろな場面でアラートが出ます。
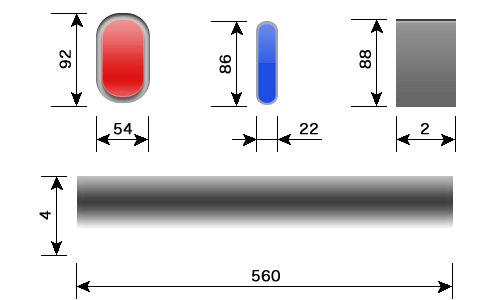
オリジナル画像サイズ詳細

ボタンは2種類あり、その線は思いっきり透過しています。(シャドウ付きです)
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| UIAlertSheetBlackBackground@2x.png (2×88) |
 |
|
| UIAlertSheetBlackButton@2x.png (54×92) |
 |
|
| UIAlertSheetBlackButtonPressed@2x.png (54×92) |
 |
|
| UIAlertSheetBlackCancelButton@2x.png (54×92) |
 |
|
| UIAlertSheetDefaultBackground@2x.png (2×88) |
 |
|
| UIAlertSheetDefaultButton@2x.png (54×92) |
 |
|
| UIAlertSheetDefaultButtonPressed@2x.png (54×92) |
 |
|
| UIAlertSheetDefaultCancelButton@2x.png (54×92) |
 |
|
| UIAlertSheetDefaultDestroyButton@2x.png (54×92) |
 |
|
| UIAlertSheetDefaultDestroyButtonPressed@2x.png (54×92) |
 |
|
| UIAlertSheetPopoverBackground@2x.png (2×46) |
 |
|
| UIAlertSheetPopoverBlackCancelButton@2x.png (22×86) |
 |
|
| UIAlertSheetPopoverCancelButton@2x.png (22×86) |
 |
|
| UIAlertSheetPopoverDefaultButton@2x.png (22×86) |
 |
|
| UIAlertSheetPopoverDefaultButtonPressed@2x.png (22×86) |
 |
|
| UIAlertSheetPopoverDestroyButton@2x.png (22×86) |
 |
|
| UIAlertSheetPopoverDestroyButtonPressed@2x.png (22×86) |
 |
|
| UIAlertSheetSeparatorLine@2x.png (560×4) |
 |
|
| UIAlertSheetTextFieldBackground@2x.png (6×62) |
 |
|
| UIAlertSheetTextFieldGroupedBackground@2x.png (18×20) |
 |
|
遊んでみた

今回も使い回しにしようと思ったのですが、これまでボタン上に文字を表示していたアラーとシートが、iOS6ではアイコンを表示するようになりましたので、その変更に伴い、背景画像も変更されていました。
したがって、新たに画像を作成したのですが、アイデアはこれまでと同様ですので、iOS6による再検証という位置付けは変わりません。
ボタンには、ファイル名を挿入しています。
今回のメインとなる背景画像は、黒を透過率によるグラデーションで40%から60%まで変化させています。
この画像で再検証します。
検証画像は、これまでと同様に、1pxの黄色いラインを画像の一番下ではなく、一番下から2番目に配置します。
これまで、下から2番目のピクセルが引き延ばされていたので、今回も同じ場所で試します。
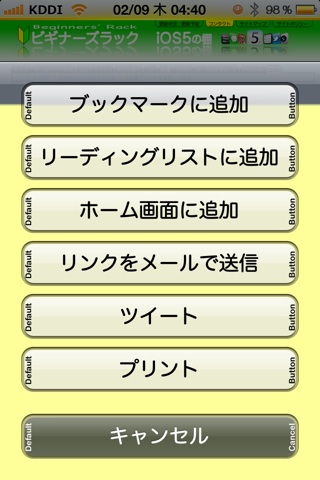
iOS5での検証結果と、iOS6での検証結果を並べておきます。

iOS5

iOS6
両者の大きな違いは、ベタ塗りがグラデーションになったことですね。
グラデーションと言っても、2ピクセルをグワ〜っと引き延ばしている状態です。
今回は、引き延ばしながらの表示という訳ですね。

写真アプリで削除しようとした時のスクリーンショットですが、こちらはiOS5のような(まんま)表示となりました。
ちなみに、どアップすると

こんな感じです。
画像を表示し、その真下に、2ピクセル目を引き延ばして表示しています。
これに関しては、結局iOS6でも同じ表示みたいですね。
今回のテストテーマをこちらで配布しています。
boke_alertsheetのダウンロード

