ボタンバー

iPhoneは、いろいろな場面でボタンが出てきます。
ケースバイケースで、必要なボタンが並びます。
ボタンバーと言いながら、バーではなくこれまたボタンだらけですね、
ボタンが並ぶことでボタンバーとして機能しているといったところでしょうか。
"ButtonBar"と名のつくファイル名が73コもあります。
<注意>
ゴミ箱アニメーションは除外しています。
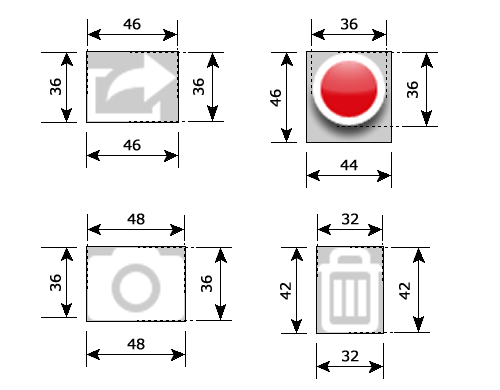
オリジナル画像サイズ詳細

ほとんど主役クラスの画像ばかりですね。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| UIButtonBarAction@2x.png (46×36) |
 |
|
| UIButtonBarActionSmall@2x.png (44×34) |
 |
|
| UIButtonBarArrowDown@2x.png (42×36) |
 |
|
| UIButtonBarArrowDownSmall@2x.png (34×28) |
 |
|
| UIButtonBarArrowLeft@2x.png (32×38) |
 |
|
| UIButtonBarArrowLeftLandscape@2x.png (26×26) |
 |
|
| UIButtonBarArrowRight@2x.png (32×38) |
 |
|
| UIButtonBarArrowRightLandscape@2x.png (26×26) |
 |
|
| UIButtonBarArrowUp@2x.png (42×36) |
 |
|
| UIButtonBarArrowUpSmall@2x.png (34×28) |
 |
|
| UIButtonBarBackgroundTallTinted@2x.png (34×28) |
 |
|
| UIButtonBarBadge@2x.png (44×46) |
 |
|
| UIButtonBarBadgeOff@2x.png (54×56) |
 |
|
| UIButtonBarBadgeOn@2x.png (54×56) |
 |
|
| UIButtonBarBlackOpaqueBackground@2x.png (2×88) |
 |
|
| UIButtonBarBlackOpaqueBackgroundTall@2x.png (2×88) |
 |
|
| UIButtonBarBlackOpaqueBackgroundTop@2x.png (2×88) |
 |
|
| UIButtonBarBlackTranslucentBackground@2x.png (2×88) |
 |
|
| UIButtonBarBlackTranslucentBackgroundTop@2x.png (2×88) |
 |
|
| UIButtonBarBookmarks@2x.png (48×32) |
 |
|
| UIButtonBarBookmarksLandscape@2x.png (40×32) |
 |
|
| UIButtonBarCamera@2x.png (48×36) |
 |
|
| UIButtonBarCameraSmall@2x.png (40×30) |
 |
|
| UIButtonBarCompose@2x.png (44×36) |
 |
|
| UIButtonBarComposeLandscape@2x.png (36×28) |
 |
|
| UIButtonBarContactAdd@2x.png (58×58) |
 |
|
| UIButtonBarContactAddPressed@2x.png (58×58) |
 |
|
| UIButtonBarDefaultBackground@2x.png (2×88) |
 |
|
| UIButtonBarDefaultBackgroundTop@2x.png (2×88) |
 |
|
| UIButtonBarFastForward@2x.png (42×38) |
 |
|
| UIButtonBarInfo@2x.png (36×38) |
 |
|
| UIButtonBarInfoDark@2x.png (36×38) |
 |
|
| UIButtonBarLocate@2x.png (38×38) |
 |
|
| UIButtonBarLocateSmall@2x.png (34×34) |
 |
|
| UIButtonBarMiniBlackOpaqueBackground@2x.png (34×34) |
 |
|
| UIButtonBarMiniBlackOpaqueBackgroundTop@2x.png (34×34) |
 |
|
| UIButtonBarMiniBlackTranslucentBackground@2x.png (34×34) |
 |
|
| UIButtonBarMiniBlackTranslucentBackgroundTop@2x.png (34×34) |
 |
|
| UIButtonBarMiniDefaultBackground@2x.png (34×34) |
 |
|
| UIButtonBarMiniDefaultBackgroundTop@2x.png (34×34) |
 |
|
| UIButtonBarMore@2x.png (58×32) |
 |
|
| UIButtonBarMoreSelected@2x.png (66×32) |
 |
|
| UIButtonBarNew@2x.png (36×36) |
 |
|
| UIButtonBarNewLandscape@2x.png (30×30) |
 |
|
| UIButtonBarNewSmall@2x.png (26×26) |
 |
|
| UIButtonBarNextSlide@2x.png (46×36) |
 |
|
| UIButtonBarOrganize@2x.png (38×38) |
 |
|
| UIButtonBarOrganizeLandscape@2x.png (32×34) |
 |
|
| UIButtonBarPageCurlBlackOpaque@2x.png (68×60) |
 |
|
| UIButtonBarPageCurlBlackOpaqueLandscape@2x.png (56×48) |
 |
|
| UIButtonBarPageCurlBlackTranslucent@2x.png (68×60) |
 |
|
| UIButtonBarPageCurlBlackTranslucentLandscape@2x.png (56×48) |
 |
|
| UIButtonBarPageCurlDefault@2x.png (68×60) |
 |
|
| UIButtonBarPageCurlDefaultLandscape@2x.png (56×48) |
 |
|
| UIButtonBarPageCurlSelected@2x.png (68×60) |
 |
|
| UIButtonBarPageCurlSelectedDown@2x.png (68×60) |
 |
|
| UIButtonBarPageCurlSelectedDownLandscape@2x.png (56×48) |
 |
|
| UIButtonBarPageCurlSelectedLandscape@2x.png (56×48) |
 |
|
| UIButtonBarPause@2x.png (28×32) |
 |
|
| UIButtonBarPlay@2x.png (30×36) |
 |
|
| UIButtonBarPlus@2x.png (32×34) |
 |
|
| UIButtonBarPressedIndicator@2x.png (200×200) |
 |
|
| UIButtonBarPreviousSlide@2x.png (46×36) |
 |
|
| UIButtonBarRefresh@2x.png (36×44) |
 |
|
| UIButtonBarRefreshLandscape@2x.png (28×34) |
 |
|
| UIButtonBarReply@2x.png (49×36) |
 |
|
| UIButtonBarReplyLandscape@2x.png (40×32) |
 |
|
| UIButtonBarRewind@2x.png (42×38) |
 |
|
| UIButtonBarSearch@2x.png (40×40) |
 |
|
| UIButtonBarSelectedIndicator@2x.png (14×14) |
 |
|
| UIButtonBarShadow@2x.png (34×34) |
 |
|
| UIButtonBarStop@2x.png (34×34) |
 |
|
| UIButtonBarTrash@2x.png (32×42) |
 |
|
遊んでみた

これまたファイル名挿入パターンです、
背景画像も、これまた派手気味のグラデーションにしました。
明るすぎて文字が見にくいくらいです・・・




ファイル名を挿入したのですが、そのボタンが表示される場面がなかなか見つかりません。
とりあえず、見つけられたものを紹介しておきます。
ここで気付いたことがあります。
ボタンの文字は確認できたのですが、作成した通りの表示になっていません。
上の文書作成ボタンのように、画像の上にボタン名がある画像を用意したのですが、ボタン画像の下に文字があるように見えます。
ちなみに、どアップすると

こんな感じです。
「iPhone4の棚」の頃から考えていたのですが、どうやらiOS側で影を描画しているようですね。
画像を基に影を作り、上にズラすとちょうど良い画像になるので、このような結論に至りました。
iOS側での描画かどうかの判断には時間がかかりますね・・・
今回のテストテーマをこちらで配布しています。
boke_buttonbarのダウンロード

