キャリア画像

左図がキャリア画像です。
Retinaディスプレイ搭載デバイスでのキャリア表示は、SD画像は入っているもののその画像は使わず、テキストでの表示になっています。
という訳で、その使われていない画像が左図です。
iOS6からは、ステータスバーに色気が無くなったので、納められているキャリア画像も白ベース画像しかありません。

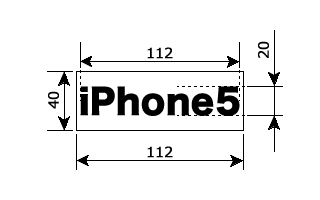
Fig.1 Retina用画像サイズ
この画像を基にして、"@2x"付きのファイル名で、Retinaディスプレイ搭載デバイス用のHD画像を作ることで、画像によるキャリア表示をしようと思います。
オリジナルのサイズは、56×20ですので、112×40で作ります。(通知センター用は58×20)
オリジナル画像は、このサイズの横いっぱい使っていますが、縦はかなり余白があります。
画像の実サイズは56×10でしたので、Retina用のサイズは112×40のサイズ上に112×20の画像で作ります。

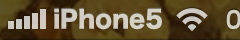
Fig.2 試作スクリーンショット
実際に作って表示させてみたスクリーンショットが、Fig.2です。
作成中は、横にも余白が欲しいかな?と思いましたが、実際の表示を見ると、微妙に左に寄っているくらいで、バランス的には問題なさそうですね。

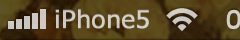
Fig.3 試作(フォント変更)
ただ、フォントによってイメージが変わることは確かなので、フォントを変更して雰囲気を変えてみましょう。
当サイトの閲覧者には、Windowsユーザーの方が意外と多いので、Windowsフォントの中では唯一見やすい「メイリオ」で作ってみました。(Fig.3)
画像幅は文字幅に合わせ、100pxにしました。


Fig.3 試作(フォント変更)
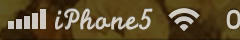
次は冒険してみましょう。
ハングルフォントに砕けた感じのフォントがありましたので、採用しました。
意外と気に入ってしまったので、通知センターのスクリーンショットも添えておきます。(Fig.3)
ページ作成用に試したのですが、せっかくなので、配布しようと思います。
今回のサンプルを再現したい方はこちら → carrier_iphone5
テーマ構成ファイル一覧
SoftBank
| テーマ名/Bundles/com.apple.Softbank_jp/ | ||
| 暗色背景用の画像名: | FSO_CARRIER_SoftBank_1only_@2x.png | |
| 通知背景用の画像名: | TS_CARRIER_SoftBank_1only_@2x.png | |
KDDI(au)
| テーマ名/Bundles/com.apple.KDDI_jp/ | ||
| 暗色背景用の画像名: | FSO_CARRIER_KDDI_1only_@2x.png | |
| 通知背景用の画像名: | TS_CARRIER_KDDI_1only_@2x.png | |
<追記>
iPhoneのサイトを立ち上げたのですが、iPodの問い合わせが多いのでiPod用のファイル構成も載せておきます。
テーマ構成ファイル一覧(iPod)
| テーマ名/UIImages/ | ||
| 暗色背景用: | WhiteOnBlackEtch_CARRIER_IPOD@2x.png |
 |
| 通知背景用: | WhiteOnBlackShadow_CARRIER_IPOD@2x.png |
 |
作ってみた
作ってみたキャリア画像を紹介します。
時間ができたら追加します。
「おまけ」にキャリア画像をまとめておきました。
これらはダウンロードすることもできますので、お試し下さい。











作ってみた2
iPod Touch 向けの画像を作ってみました。
「iPhone化」と題しまして、3G電波信号とキャリアを1つにしました。
"SoftBank"に関しましては、色や線幅、2種類の影まで再現し、全体では、ピクセル単位で調整していますので、「完全iPhone化」と言っても良いほどに仕上げたつもりですが・・・
しかも、意表を突いての4本信号です!
boke_iPod_iPhoneのダウンロード

