ドラッグドット

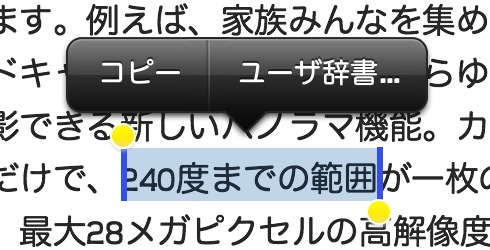
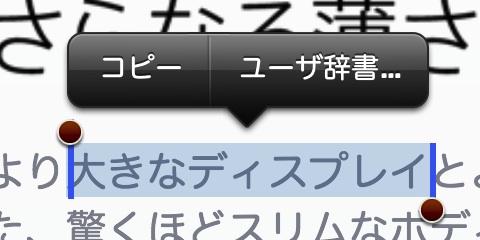
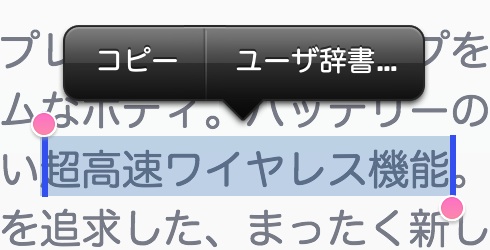
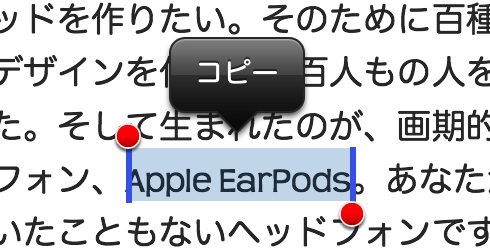
メールやメモばかりでなく、Safariなどでも、文字をコピーする時などによく目にするのがドラッグドットです。
このドラッグドットを移動させて、コピー範囲を調整します。
オリジナル画像サイズ詳細

ドット径は24pxで、線幅は2pxです。
ドット内側の青色はグラデーションがかかっています。
ドットの外側には、シャドウがかかっています。
左右均等配置で、上にピッタリくっついています。
基本的な作りですね。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
kb-dragdot@2x.png |
 |
|
遊んでみた

困った時のリンゴ頼みということで、今回もアップルマークで遊んでみました。
ルーペの流れでドラッグドットが表示されるので、そのままドラッグドットもリンゴにしてみました。
名付けて、"ドラッグアップル"

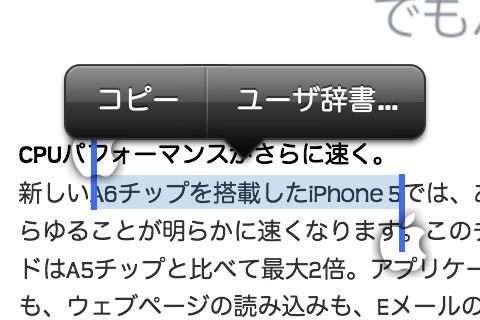
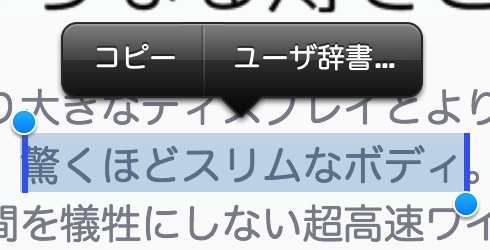
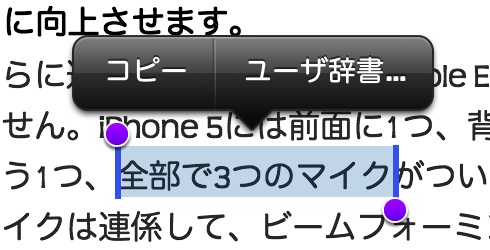
iPhone5のページでのスクリーンショットです。
「A6チップ」の部分から引用しました。

iOS6のページでのスクリーンショットです。
見ての通り、「Facebook」の部分から引用しました。
今回のテストテーマをこちらで配布しています。
Boke_dragdotのダウンロード
2012/01/18
作ってみた
オリジナル画像のカラーバリエーションを増やしてみました。
<注意>
作った画像は、Retina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズ&リネームして下さい。
 boke_lightblue_dragdot.zipのダウンロード
boke_lightblue_dragdot.zipのダウンロード
 boke_orange_dragdot.zipのダウンロード
boke_orange_dragdot.zipのダウンロード
 boke_violet_dragdot.zipのダウンロード
boke_violet_dragdot.zipのダウンロード
 boke_yellow_dragdot.zipのダウンロード
boke_yellow_dragdot.zipのダウンロード


 boke_brown_dragdot.zipのダウンロード
boke_brown_dragdot.zipのダウンロード
 boke_green_dragdot.zipのダウンロード
boke_green_dragdot.zipのダウンロード
 boke_pink_dragdot.zipのダウンロード
boke_pink_dragdot.zipのダウンロード
 boke_red_dragdot.zipのダウンロード
boke_red_dragdot.zipのダウンロード