フォルダー関連の表示画像

iPhoneの中核を担うiOSですが、バージョン4になることで大きく変化しました。
Retinaディスプレイに対応するためにファイル構成が変わりましたが、使い勝手を良くするための変化もあります。
その1つがフォルダー機能です。
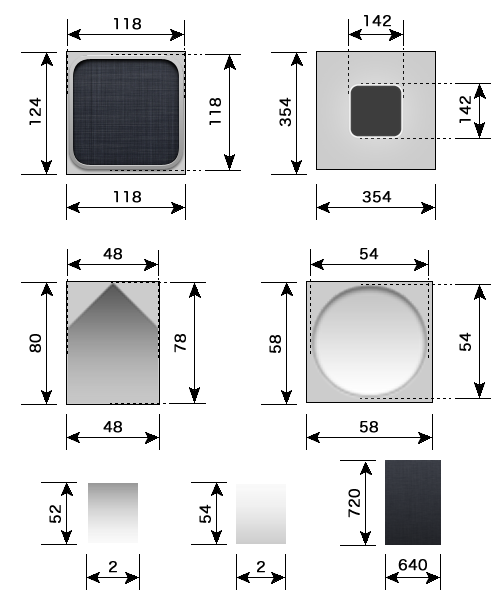
オリジナル画像サイズ詳細

ドロップ用の画像内のフォルダーサイズが、実際のフォルダーサイズよりも大きいことがポイントとなります。そのようにすることで、ドロップ時の演出が醸し出されます。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/com.apple.springboard/ | ||
|
FolderIconBG@2x~iphone.png(118×124) |
|
|
| FolderDropBG@2x~iphone.png(354×354) |
 |
|
|
FolderSwitcherBG@2x~iphone.png(640×720) |
 |
|
|
FolderTitleEditField@2x.png(58×58) |
 |
|
| FolderShadowTop@2x~iphone.png(2×52) |
 |
|
| FolderShadowBottom@2x~iphone.png(2×54) |
 |
|
|
FolderShadowTopNotch@2x~iphone.png(48×80) |
 |
|
|
FolderShadowBottomNotch@2x~iphone.png(48×76) |
 |
|
遊んでみた

困った時のリンゴちゃんです。
このサンプルテーマも、「iOSの棚」の使い回しです。

アイコンドロップ時のスクリーンショットです。
ドロップ時の画像は、サイズが大きいので、遊ぶ自由度は高いですね。

フォルダーを開いた時のスクリーンショットです。
ここで、注目して欲しいのは、フォルダー上部のシャドウです。
基本画像の幅は2pxなので、それを引き延ばして表示するのは他の画像と同じなのですが、自作したテスト画像は、グラデーションアルファの右側にソリッドラインを残してみたのです。
もちろん、くっきり表示されるのは分かっていたのですが、両者の中間色が表示されています。
これは想定外でした。
透過率も徐々に変化していますね。
この特性を活かすと面白いものができるかもしれませんね。

ちなみに、この下部シャドウと背景画像ですが、マルチタスクスイッチャーでも表示されます。
今回のテストテーマをこちらで配布しています。
boke_folderのダウンロード

