ナビゲーションバー

iPhoneのUIは画面が左右に移動するケースが多くあります。
その際、ナビゲートを支援するためのボタンがナビゲーションボタンであり、ナビゲーションバーに表示されます。
ケースバイケースで、いろいろな種類(色)の背景画像が用意されています。
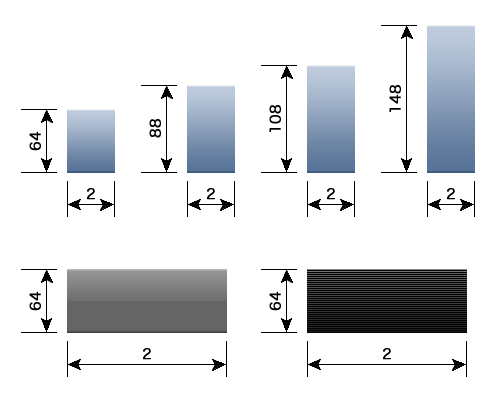
オリジナル画像サイズ詳細

基本画像は非常にシンプルです。
色違いだけでなく、大きさのバリエーションもあります。
これまでのような上下の境界がなくなり、完全なグラデーションになりました。
しかし、黒の透過画像は依然として上下に分かれています。
黒画像は線が入って面白いですね。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UINavigationBarBlackOpaqueBackground@2x.png (2×88) |
 |
|
|
UINavigationBarBlackOpaqueTallBackground@2x.png (2×148) |
 |
|
|
UINavigationBarBlackTranslucentBackground@2x.png (2×88) |
 |
|
|
UINavigationBarBlackTranslucentTallBackground@2x.png (2×148) |
 |
|
|
UINavigationBarDefaultBackground@2x.png (2×88) |
 |
|
|
UINavigationBarDefaultTallBackground@2x.png (2×148) |
 |
|
|
UINavigationBarMiniBlackOpaqueBackground@2x.png (2×64) |
 |
|
|
UINavigationBarMiniBlackOpaqueTallBackground@2x.png (2×108) |
 |
|
|
UINavigationBarMiniBlackTranslucentBackground@2x.png (2×64) |
 |
|
|
UINavigationBarMiniBlackTranslucentTallBackground@2x.png (2×108) |
 |
|
|
UINavigationBarMiniDefaultBackground@2x.png (2×64) |
 |
|
|
UINavigationBarMiniDefaultTallBackground@2x.png (2×108) |
 |
|
|
UINavigationBarShadow@2x.png (2×6) |
 |
|
遊んでみた

今回も、iOS6での再検証です。
オリジナルに基づいて色を変えるのは後から作り込みますので、使い回しの模様入り画像です。
幅2pxなので、左画像のように左右違うものにしました。

「設定」にて、確認してみました。
幅2pxのうちの左側を伸ばして表示していることが分かります。
だからと言って、一番右の1pxが白く表示されている訳でもありません。
それなら、幅1pxで良いのでは?
・・・という訳で、幅1pxで作ってみました。
見事に表示できました!まったく同じ表示でした!
すべての画像で試していませんが、ナビゲーションバーの画像に関しては、1pxでも良さそうですね。
このサンプルを再現したい方はこちら ー> boke_navi_barのダウンロード

オリジナルのように基本画像の引き延ばしではなく、掟破りのオーバーサイズで遊んでみました。
オーバーサイズと言っても、標準幅である640×88の基本サイズで、サンプルは木目にしてみました。
このサンプルを再現したい方はこちら ー> boke_navi_bar2のダウンロード

次に、木目画像をそのままに、サイズを縦横5倍にして表示してみました。
何と表示されるんですねぇ〜。
これに関しては、どれだけ大きくても範囲内に収めてくれるようです。
このサンプルを再現したい方はこちら ー> boke_navi_bar3のダウンロード
作ってみた
ナビゲーションバーのカラーバリエーションを増やしてみました。
とは言っても、基本色が青色の画像のみです。
色合いなどをオリジナルに忠実に作ったのですが、ピンクと黄色はオリジナルに関係なく作った方が良さそうですね。
<注意>
作った画像は、Retina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。

boke_brown_navi_bar.zipのダウンロード

boke_green_navi_bar.zipのダウンロード

boke_lightblue_navi_bar.zipのダウンロード

boke_orange_navi_bar.zipのダウンロード

boke_violet_navi_bar.zipのダウンロード

boke_yellow_navi_bar.zipのダウンロード
作ってみた2
MacOSX10.3(パンサー)をご存知の方ならピンとくると思います。
OSX10.3のデフォルトで表示される壁紙を模してナビゲーションバーを作り、そのカラーバリエーションも増やしてみました。
<注意>
作った画像は、Retina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。

boke_blue_navi_bar2.zipのダウンロード

boke_brown_navi_bar2.zipのダウンロード

boke_green_navi_bar2.zipのダウンロード

boke_lightblue_navi_bar2.zipのダウンロード

boke_orange_navi_bar2.zipのダウンロード

boke_pink_navi_bar2.zipのダウンロード

boke_violet_navi_bar2.zipのダウンロード

boke_yellow_navi_bar2.zipのダウンロード




