ステータスバー背景画像

iPhoneは状況に応じてステータスバーも切り替わります。
Macではメニュー内容が切り替わりますが、iPhoneではステータスバーの配色が切り替わります。
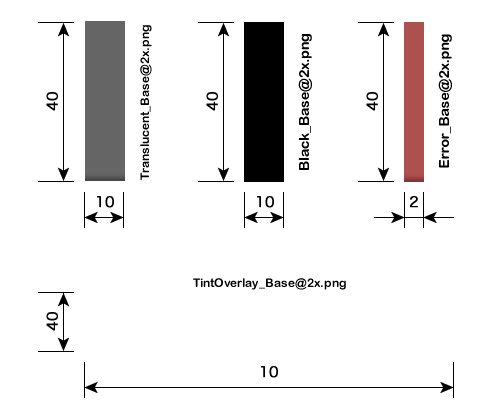
オリジナル画像サイズ詳細

Translucent_BaseとBlack_Baseは、飾り気のない画像ですね。
TintOverlay_Baseは、今回の「キー」となる画像です。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| Translucent_Base@2x.png ホーム画面(10×40) |
||
| Black_Base@2x.png アプリ起動時暗色用(10×40) |
||
| Error_Base@2x.png パスコード入力エラー時(2×40) |
||
| TintOverlay_Base@2x.png アプリ起動時(640×40) |
||
| TetheringSingle_Base@2x.png テザリング時(2×42) |
||
遊んでみた

今回のiOS6では、ステータスバーの挙動が変更されています。
artworkファイルを展開すると分かるのですが、明色背景用画像がゴッソリ抜けており、アプリを起動するとステータスバーが淡い青色で浮かび上がります。
その挙動に関しては、プログラミング依存度が高いのであろうと思うのですが、カスタマイズに使えそうな画像を見つけたので、その画像で遊んでみることから始めましょう。
その画像とは、上のオリジナル画像でも紹介していますが、TintOverlay_Base@2x.pngという完全スケスケ画像です。
オリジナルがスケスケですので、透過率を0%から100%まで変化させた時に、ステータスバーがどのように表示されるのかを調べてみます。
遊ぶ画像はオレンジ(#FF8000)の矩形画像で、この画像の透過率を変化させてみます。
右に羅列したのが適用結果です。
上から順に0%から100%まで10%づつ変化させてみました。
一番上の0%が、オリジナルの表示です。
透過率の変化ですので、オリジナルの淡い青色と用意したオレンジが順に混ざっていくのがお分かりいただけると思います。
オリジナルの淡い青色を消すことはできなさそうなので、ステータスバーの背景画像を作る時は、透過画像を避けた方が良いかもしれません。
逆に、今回のサンプルのように、透過画像を使って淡い青色との共演もアリかと思います。
レイヤーで言うと、このTintOverlay_Base@2x.pngが上になるので、透過させなければオリジナルの淡い青色を完全に消すことができます。
なお、上の画像すべてにリンクを貼ってあるので、サンプルを再現したい方はご利用ください。
遊んでみた2
先ほどは、透過率で遊んだので、今度はサイズで遊びましょう。
と言っても、「iOS5の棚」でやった内容をTintOverlay_Base@2x.pngで再検証するだけですけどね・・・
今回用意したのは、以下の画像です。

640px × 40pxで、透過を避けたベタ塗りです。
これを、縦でも横でも表示できるアプリとして、「iOS5の棚」ではYouTubeで表示させたのですが、大人の事情により、今回は「メールで」実際に表示させてみました。
先ずは、縦向き(幅640px)です。

この表示のまま、横向き(960px)にすると・・・

「iOS5の棚」の時と同様に、中央部分が引き延ばされて表示されました。
今回のiOS6も、ステータスバーをデザインする時は、横向きの最大幅で作るべきですね。
今回のサンプルを再現したい方はこちら ー> boke_status_bar2のダウンロード
遊んでみた3
横向き最大幅で作るべきであることは、今回のiOS6でも実証されました。
実際に、「iOS5の棚」で作った画像で試して、確認しました。
でもそれは、iPhone4での検証ですので、横向き最大幅を960pxとして作った画像を流用しただけです。
今回の「iOS6の棚」では、新しいデバイスであるiPhone5も発売されているので、iPhone5の横向き最大幅である1136pxで作った画像で検証する必要があります。
ただ、iPhone5がまだ脱獄できないので、検証はiPhone4ですることになります。
iOS6での表示を知ることが目的なので、デバイスはiPhone5でもiPhone4でも違いが無いものとします。
では、横1136pxの画像を、「メール」の縦向きで表示させたスクリーンショットです。

これをそのまま横向き表示にしてしてみると・・・

元々が1136pxの画像ですので、640pxでの表示も、960pxでの表示も、どちらも縮小表示なのですが、きちんと表示されていますね。
よく見てみると、縮小率が大きい640pxの方が、960pxよりも波が尖っているようで、滑らかではありません。
これこそが、きちんと縮小表示されている証かと思います。
今回のサンプルを再現したい方はこちら ー> boke_status_bar3のダウンロード
iPhone5では・・・
iPhone5が完全脱獄できるようになったので、スクリーンショットを載せておきます。
こんな感じです・・・

長いので、全てを表示すると縦が潰れてしまいますね・・・
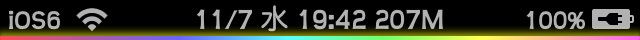
作ってみた
これも、「iOS5の棚」で作ったものですが、iOS6でも使うために作り直しました。



ステータスバー下部のレインボーラインだけを作るつもりでしたが、iOS6の特性が裏目に出たため、それぞれ透過率を変えた背景を追加しました。
幅は、1136pxで作りました。
今回のサンプルを再現したい方はこちらー> boke_status_bar4のダウンロード



iOS6の挙動を尊重するのも良いのですが、個人的にオレンジに拘りたいので、オリジナルの青色系のデザインをすべてオレンジ系にしたいとも思っております。
したがって、サイトのサンプルで多用する予定のオレンジ仕様も作りました。
こちらの幅も、1136pxです。
今回のサンプルを再現したい方はこちらー> boke_status_bar5のダウンロード
作ってみた2
こちらも、「iOS5の棚」で作ったものですが、iOS6用に作り直しました。
iOS6では、MacのLeopardやLionなどの壁紙にしようかと思ったのですが、これまで以上に「青色」の印象が濃くなったので、「iOS5の棚」の時と同じであるPantherの壁紙で作りました。
ステータスバーとナビゲーションバーの共演をお楽しみください。
(アプリによっては、意図しない組み合わせの場合もあります。)
ホーム画面でのステータスバーはこんな感じです。

「連絡先」を開くと・・・

ステータスバーとナビゲーションバーが一体になりました。
このまま横向き表示にすると、このようになります。

今回のサンプルを再現したい方はこちらー> boke_statusnavibarのダウンロード