ステータスアイコン(通信信号)

ステータスバーにある通信信号画像は、通信信号の受信感度を表示します。
その通信信号は、3Gだけでなく4GやLTEという具合に、その種類がステータスバーに表示されます。
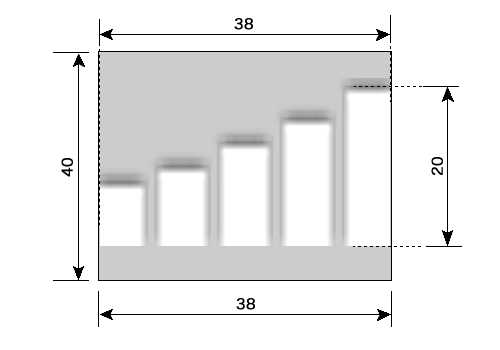
オリジナル画像サイズ詳細

バーの幅は6pxで、高さは左から、8px、10px、13px、16px、20pxです。
バーの間隔は、2pxです。
シャドウは2pxで、アルファがかかっています。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| 暗色背景用: |
WhiteOnBlackEtch_0_Bars@2x.png 通信信号感度0画像(38×40) |
 |
|
WhiteOnBlackEtch_1_Bars@2x.png 通信信号感度1画像(38×40) |
 |
|
|
WhiteOnBlackEtch_2_Bars@2x.png 通信信号感度2画像(38×40) |
 |
|
|
WhiteOnBlackEtch_3_Bars@2x.png 通信信号感度3画像(38×40) |
 |
|
|
WhiteOnBlackEtch_4_Bars@2x.png 通信信号感度4画像(38×40) |
 |
|
|
WhiteOnBlackEtch_5_Bars@2x.png 通信信号感度5画像(38×40) |
 |
|
| 通知背景用: |
WhiteOnBlackShadow_0_Bars@2x.png 通信信号感度0画像(42×40) |
 |
|
WhiteOnBlackShadow_1_Bars@2x.png 通信信号感度1画像(42×40) |
 |
|
|
WhiteOnBlackShadow_2_Bars@2x.png 通信信号感度2画像(42×40) |
 |
|
|
WhiteOnBlackShadow_3_Bars@2x.png 通信信号感度3画像(42×40) |
 |
|
|
WhiteOnBlackShadow_4_Bars@2x.png 通信信号感度4画像(42×40) |
 |
|
|
WhiteOnBlackShadow_5_Bars@2x.png 通信信号感度5画像(42×40) |
 |
|
2011/11/25
遊んでみた

「ビビッ!!」ときた発想で、画像の出来映えよりも発想に酔っているアレです。
2chの激しいやり取りの中で「クソワロタ」を獲得したらしく、今でも需要のある進化論です。
当時は、お遊びで作ったのですが、iOS6から色気が無くなり、白ベースになってしまったので、こちらも何か対応できないか真剣に考えております。
脱獄する理由の1つになれると良いですね。

5本バー時のロック画面のスクリーンショットです。

3本バー時のホーム画面のスクリーンショットです。

5本バー時の通知センター起動時のスクリーンショットです。
通知センターのステータスバーは、何だか左に詰められる感じに表示されますね。
今回のテストテーマをこちらで配布しています。
boke_signal_statusのダウンロード
<お願い>
無料で配布するので、どなたが使っていただいても構いませんし、ブログなどで紹介していただくのも構わないのですが、2次配布だけはおやめ下さい。

