標準アプリスプラッシュ画像

アプリを起動したとき、初めに表示される画像があります。
それはアプリによってバラバラですが、「スプラッシュ画像」と呼ばれています。
単純に背景画像を表示させておくだけのスプラッシュ画像もあれば、アプリ拘りのスプラッシュ画像もあります。
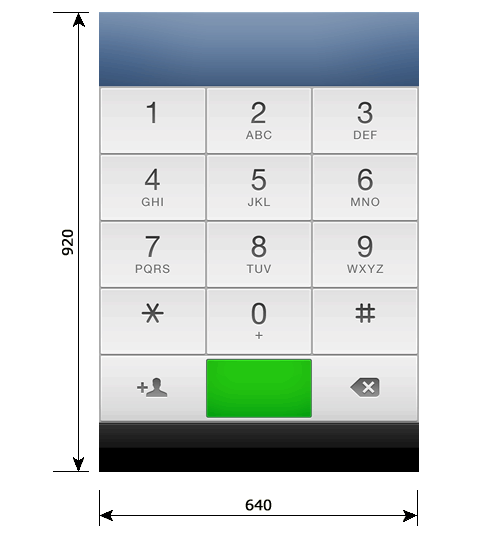
オリジナル画像サイズ詳細

基本的に全画面画像なのですが、ステータスバー分の40px短いです。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/ | ||
| 電話 |
com.apple.mobilephone/DefaultDialer@2x~iphone.png |
 |
| メール |
com.apple.mobilemail/Default@2x~iphone.png |
 |
| Safari |
com.apple.mobilesafari/Default@2x~iphone.png |
 |
| ミュージック | com.apple.mobileipod/Default@2x~iphone.png |
 |
| メッセージ | com.apple.MobileSMS/Default-sms@2x~iphone.png |
 |
| カレンダー |
com.apple.mobilecal/Default@2x~iphone.png |
 |
| 写真 | com.apple.mobileslideshow/Default@2x~iphone.png |
 |
| カメラ | com.apple.camera/Default@2x~iphone.png |
 |
| ビデオ |
com.apple.videos/Default@2x~iphone.png |
 |
| 株価 |
com.apple.stocks/Default@2x~iphone.png |
 |
| マップ | com.apple.Maps/Default-no3D@2x~iphone.png |
 |
| 天気 | com.apple.weather/Default@2x.png |
 |
| PassBook | com.apple.Shoebox/Default@2x~iphone.png |
 |
| メモ |
com.apple.mobilenotes/Default@2x~iphone.png |
 |
| リマインダー |
com.apple.reminders/Default@2x~iphone.png |
 |
| 時計 |
com.apple.mobiletimer/Default@2x~iphone.png |
 |
| 計算機 |
com.apple.calculator/Default@2x.png |
 |
| ボイスメモ |
com.apple.VoiceMemos/Default@2x.png |
 |
| iTunes Store |
com.apple.MobileStore/Default@2x.png |
 |
| App Store |
com.apple.AppStore/Default@2x.png |
 |
| ゲームセンター |
com.apple.gamecenter/Default@2x.png |
 |
| 設定 |
com.apple.Preferences/Default@2x~iphone.png |
 |
| 連絡先 |
com.apple.MobileAddressBook/Default@2x.png |
 |
紹介する画像が小さくて、申し訳ございません。
コンパスアプリは省きました。
バージョンアップによるファイル名などの変更があった場合は、「AppInfo」を参考に対応して下さい。
iPhone5の場合は、「@2x」の部分を「-568h@2x」とすることで対応できます。
作ってみた

何度か作ろうと思っていたスプラッシュ画像ですが、ネタが無かったため、結局作らず仕舞いでした。
今回こそはということで、有り合わせの画像でまとめてみました。
したがって、このサンプルも「変更することができる」ということを確認するためのサンプルでございます。
<注意>
今回作ったサンプルには、コンパスアプリのスプラッシュ画像はありません。
今回のサンプルを再現したい方はこちらー> boke_splash のダウンロード
iPhone5に対応させたサンプルはこちらー> boke_splash_4inch のダウンロード

