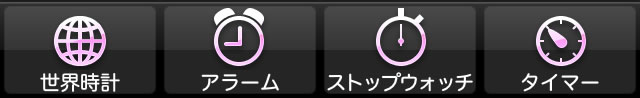
タブバー

iPhoneのiTunesやAppStoreなどで見られる画面再下部にあるボタン群です。
ボタンバーとは別物扱いなんですね。
iOS6からAppStoreもiTunesもリニューアルし、これまで使われていたartworkファイル内のタブバーが使われなくなりました。
ここでは、ファイル名に"TabBar"が含まれるファイルを紹介します
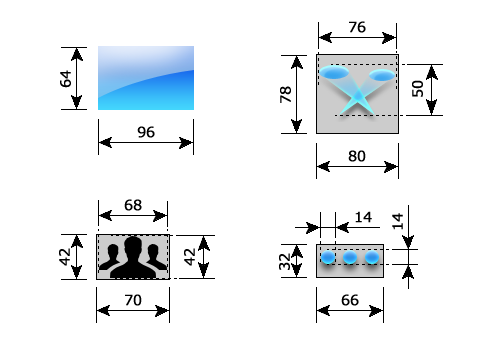
オリジナル画像サイズ詳細

参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UITabBarBlueGradient@2x.png (96×64) |
 |
|
|
UITabBarBookmarksTemplate@2x.png (56×40) |
 |
|
|
UITabBarContactsTemplate@2x.png (64×58) |
 |
|
|
UITabBarDownloadsTemplate@2x.png (58×58) |
 |
|
|
UITabBarFavoritesTemplate@2x.png (58×56) |
 |
|
|
UITabBarFeatured@2x.png (80×78) |
 |
|
|
UITabBarFeaturedSelected@2x.png (80×78) |
 |
|
|
UITabBarFeaturedTemplate@2x.png (76×50) |
 |
|
|
UITabBarHistoryTemplate@2x.png (50×50) |
 |
|
|
UITabBarMore@2x.png (58×32) |
 |
|
|
UITabBarMoreSelected@2x.png (66×32) |
 |
|
|
UITabBarMoreTemplate@2x.png (58×14) |
 |
|
|
UITabBarMostRecentTemplate@2x.png (46×46) |
 |
|
|
UITabBarMostViewedTemplate@2x.png (70×42) |
 |
|
|
UITabBarSearchTemplate@2x.png (48×48) |
 |
|
|
UITabBarTintedGradientShine@2x.png (96×64) |
 |
|
<注意>
高さが揃うように画像表示しているので、実際の画像サイズとは異なります。
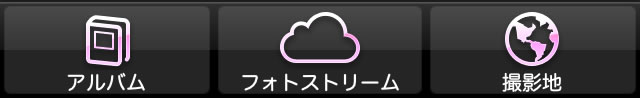
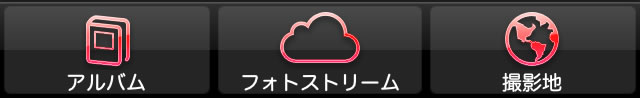
作ってみた
オリジナルデザインをそのままに、カラーバリエーションを増やしてみました。
<注意>
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。



boke_lightblue_tab_bar.zipのダウンロード



boke_orange_tab_bar.zipのダウンロード



boke_violet_tab_bar.zipのダウンロード



boke_yellow_tab_bar.zipのダウンロード