テーブル関連

設定やSafariのブックマークなどでは、項目がリスト表示されます。
リストを表示するためのテーブルにもいろいろな画像が用意されています。
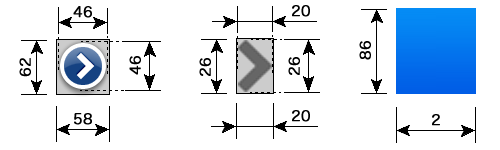
オリジナル画像サイズ詳細

参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UITableCellShadowBottom@2x.png (6×38) |
 |
|
|
UITableCellShadowTop@2x.png (6×38) |
 |
|
|
UITableInnerShadowBottom@2x.png (2×28) |
 |
|
|
UITableInnerShadowTop@2x.png (2×28) |
 |
|
|
UITableNext@2x.png (20×26) |
 |
|
|
UITableNextButton@2x.png (58×62) |
 |
|
|
UITableNextButtonPressed@2x.png (58×62) |
 |
|
|
UITableNextSelected@2x.png (20×26) |
 |
|
|
UITableSelection@2x.png (2×86) |
 |
|
|
UITableSelectionGray@2x.png (2×86) |
 |
|
|
UITableSelectionGrayBlue@2x.png (2×86) |
 |
|
|
UITableSelectionGreen@2x.png (2×86) |
 |
|
|
UITableSelectionRed@2x.png (2×86) |
 |
|
|
UITableViewIndexDot@2x.png (12×12) |
 |
|
|
UITableViewIndexSearchGlyph@2x.png (20×20) |
 |
|
<注意>
UITableGrabber@2x.pngと、UITableViewTexture@2x.pngはここでは紹介していません。
遊んでみた

ボタンにはファイル名を挿入しようと思ったのですが、横棒を付け足して矢印にしました。

設定画面です。
矢印になっていますね。

Safariのブックマーク編集で移動中の画面です。
オレンジのぼかしにしました。

リストの右側に出るインデックスです。
「#」に点を入れて「丼」にしてみました。

タップ時の引き延ばし画像に対して、アップルロゴを用意しました。
142×168なので、潰して引き延ばすという形です。
これも枠いっぱいにリサイズする表示方法なんですね。
今回のテストテーマをこちらで配布しています。
boke_tableのダウンロード

