Info.plistでいろいろ遊んでみた
「テーマを作る」では、主に画像を入れ替えることをメインに紹介したのですが、その中の、「標準アプリアイコン」でAKB48などの画像を入れ替えた際、カレンダーアイコンに表示される文字が変更されています。
それこそが、Info.plistなのです。
(弄ったのはこれだけではありませんが・・・)
このInfo.plistを使うと、文字の色や位置、シャドウのぼかし具合など、結構いろいろなことができるので、このInfo.plistでいろいろ遊んでみましょう。
Info.plistの作り方
「Info.plist」は、Imformation Property Listのことで、結構重要な情報ファイルです。
このファイルを開いてみると、UTF-8のXML形式で書かれており、キーとその値のペアで記述されています。
ここでも基本ファイルの配布をしますが、ファイルをコピーし、キーとその値を変更するやり方でOKです。
初めから作る必要はありません。
テーマでこのInfo.plistを使う時は、テーマ名の真下にコピーし、Winterboardで適用するだけです。
これも、ダウンロードしたファイルを確認して頂ければ、ファイル構成を理解して頂けると思います。
あとは、どのように記述すればどのように変化するのかが分かれば良いですよね?
という訳で、ここからはキーとその値によってどうなるかを紹介していきます。
適用したい内容が複数ある場合は、1つのファイル内に複数のキーとその値を記述して下さい。
(値のほとんどはスタイルシートの記述そのものです)
ページトップへ
Info.plistのキーとその値
やってみたことを表題とし、その表題に対するキーとその値を紹介します。
そして、視覚的にどうなるかを画像で紹介します。
1.ドックにあるアイコン名の大きさを変えてみる
<key>DockedIconLabelStyle</key>
<string>font-size: 6px</string>
見やすさ確保のため、実際にはシャドウの設定もしてあります
フォントサイズが大きくなると下がっていくので、高さも調整した方が良さそうですね。
高さ調整例は、他のサンプル内にあります。
ページトップへ
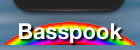
2.ドック以外のアイコン名の色を変えてみる
<key>UndockedIconLabelStyle</key>
<string>color: pink</string>
見やすさ確保のため、実際にはシャドウの設定もしてあります
色指定には、色の名前でも色符号でも指定でき、透明も指定できることを示したサンプルです。
「Passbook」が「Basspook」になっていますが、これは「文字列変更」によるものです。
ページトップへ
3.カレンダーアイコンに表示される数字のフォントを変えてみる
<key>CalendarIconDateStyle</key>
<string>font-family: Noteworthy</string>
見やすさ確保のため、実際には太さと位置の変更もしてあります
ページトップへ
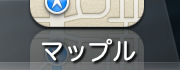
4."ヒラギノ角ゴシック" で表示するところを "ヒラギノ明朝" で表示する
<key>FontName-HiraKakuProN-W3</key>
<string>HiraMinProN-W3</string>
<key>FontName-HiraKakuProN-W6</key>
<string>HiraMinProN-W6</string>
カレンダーアイコンでご察しの通り、英数フォントには変化ありません。
日本語テンキーまでは反映されません。
ページトップへ
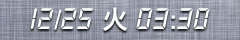
5.ロック画面にある大きなデジタル時計のフォントを変更する
<key>FontName-.Lock Clock</key>
<string>DB LCD Temp</string>
ページトップへ
6.カレンダーアイコンに表示される数字を使ってシャドウで遊んでみる
<key>CalendarIconDateStyle</key>
<string>text-shadow: 1px 1px 0px silver</string>
実際には、色の変更やシャドウの重ね合わせなど、効果を重複させています。
各テーマをダウンロードして確認してみて下さい。
キー次第で、上の曜日やホーム画面のアイコンなどの文字にも同様のことができます。
シャドウの左端が切れています・・・
ページトップへ
7.ドック以外のアイコン名に装飾を施す
<key>UndockedIconLabelStyle</key>
<string>
font-size: 10px;
color: white;
padding: 0px 4px 0px 6px;
margin: 0px 0px 1px 0px;
background-color: rgba(0,0,0,0.3);
float: left;
text-align: center;
-webkit-border-radius: 10px;
</string>
ページトップへ
8.アイコンを透過する
<key>IconAlpha</key>
<string>0.5</string>
このテーマは、Winterboard標準のテーマですので、ダウンロードファイルは用意しておりません。
このテーマを確認するには、最新のWinterboardで確認して下さい。
ページトップへ
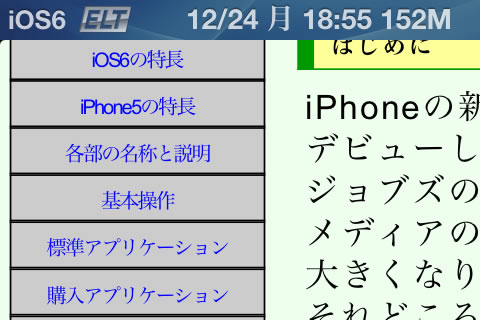
9.ステータスバー時計の書式を変更する
<key>TimeStyle</key>
<string>
font-family:Noteworthy;
font-size: 11px;
font-weight: bold;
margin-top: -1px;
</string>
このテーマを確認するには、最新のWinterboardで確認して下さい。
iOS6では明色背景がなくなったので、フォントカラーも指定しようとしたのですが、自動で影が表示されるので、色の指定をすると、縦に伸びたように表示されます。
文字色指定には気をつけましょう。
ページトップへ
10.バッジの書式を変更する
<key>BadgeStyle</key>
<string>
color: #009900;
font-family:ArialRoundedMTBold;
font-size: 16px;
text-shadow: 0px 1px 1px white;
margin-top: -1px;
</string>
このテーマを確認するには、最新のWinterboardで確認して下さい。
バッジの書式変更のみを紹介していますが、バッジ背景画像も同時に入れ替えると、もっとデザインの幅が広がるはずですので、いろいろ試してみて下さい。
ページトップへ
2012/12/29