Badge Customizerver. 1.4.1-6
iOS7.0.6
概要

新着メールやアップデートなど、アプリからユーザーに通知がある時に、そのアプリアイコンの右上に赤く丸い「バッヂ」が表示されます。
この「バッヂ」はシンプルすぎて、その機能や用途など何も変更されていません。
それこそ、見た目が変わった程度ではないでしょうか。
「バッヂ」は、赤くて、丸くて、右上に表示されるものですが、今後もそのスタイルは変わりそうにないほど定着しています。
そこで、「バッヂ」の色も大きさも位置も変更できる Badge Customizer を紹介します。
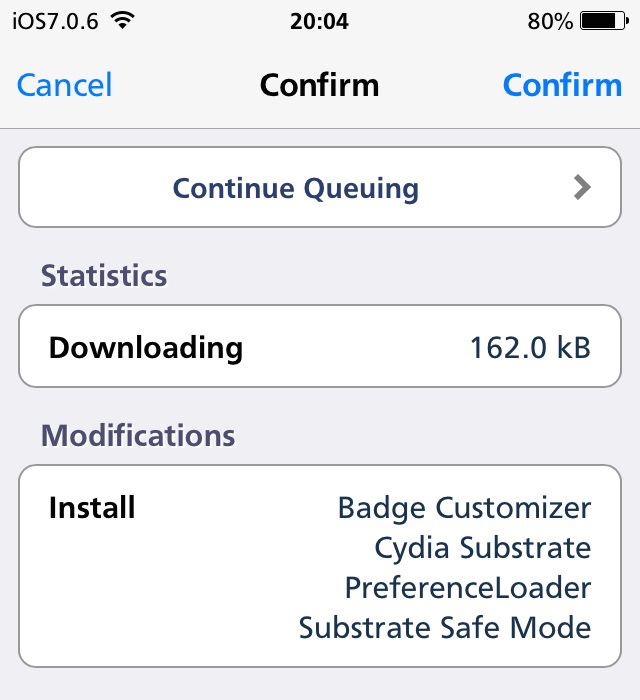
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
起動方法
Tweaksですので、ホーム画面にアイコンをタップして起動する訳ではなく、デバイスが立ち上がれば、その段階でシステムに組み込まれており、その恩恵を受けることができます。
設定あれこれ
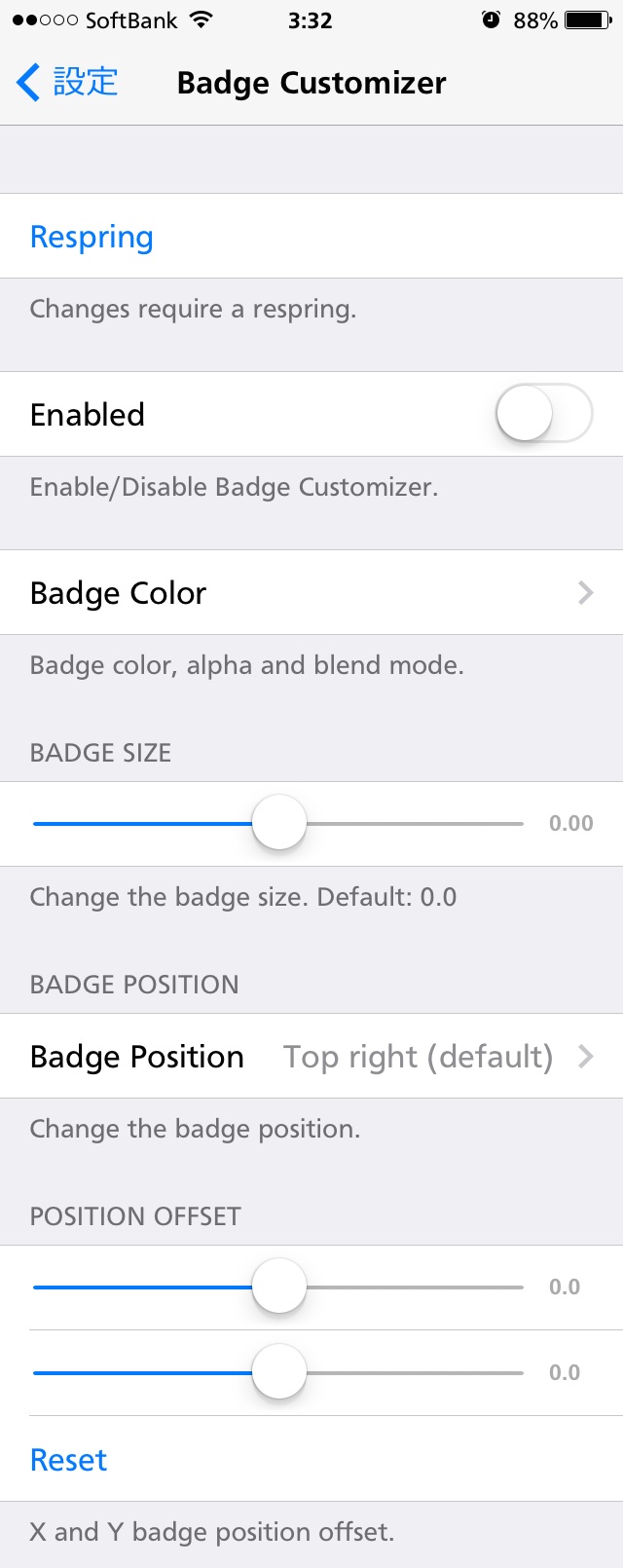
では、設定を見ていきましょう。

Respring
変更を反映するためのRespringボタンです。
何か変更したら、必ずRespringしましょう。
Enabled
設定を有効にするかどうかのスイッチです。
せっかくこのtweaksをインストールしたので、「オン」にしておきましょう。
Badge Color
バッヂの色を指定します。
ブレンドやアルファ値などで、お好みの色を調合することができます。
用意された色もあります。
Badge Size
バッヂの大きさを指定します。
Badge Position
バッヂの位置を指定します。
Position Offset
バッヂの位置を調整します。
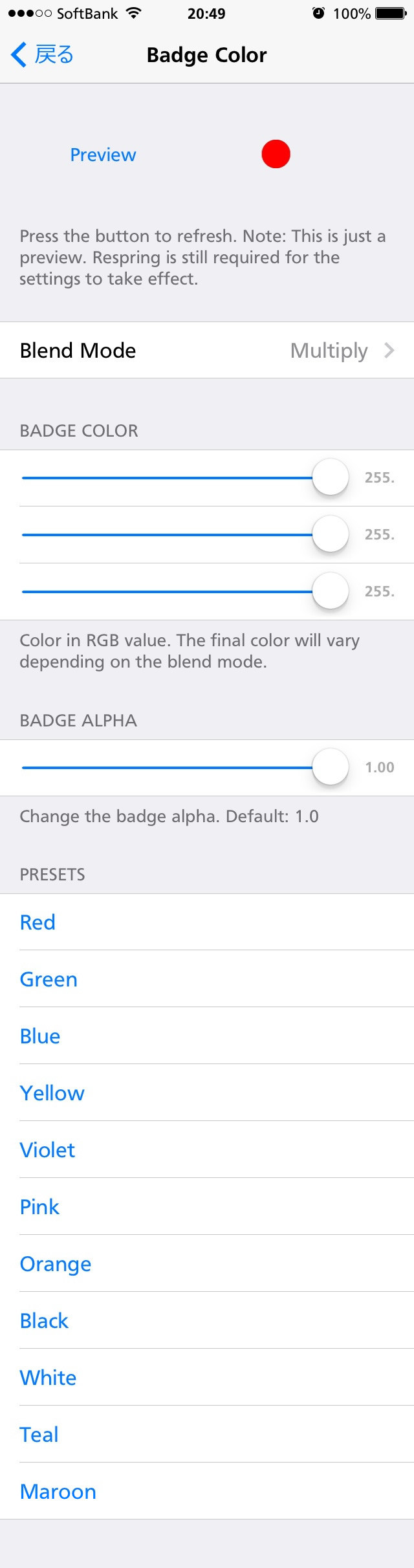
Badge Color
ここでは、バッヂの色を指定します。

Preview
指定した色を確認できます。
少しでも色を変更した時は、できるだけ確認するようにしましょう。
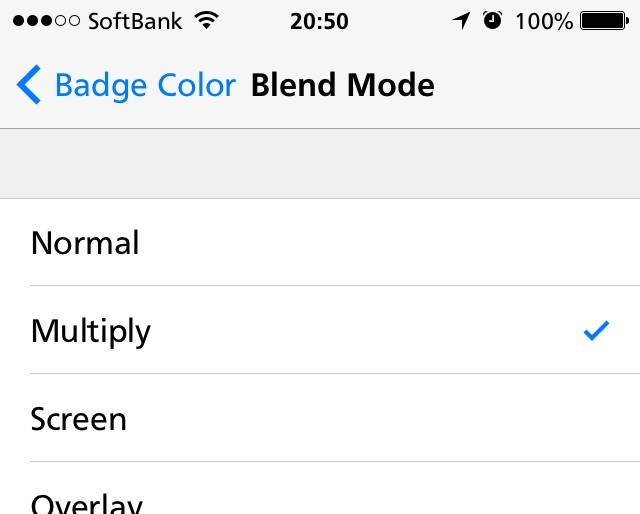
Blend Mode
基本色である赤(#FF0000)に対してどのように色を調合するかを指定します。

グラフィックに関わっている方ならピンと来るかもしれませんが、基本色が単色ですので、「Normal」が分かりやすいと思います。
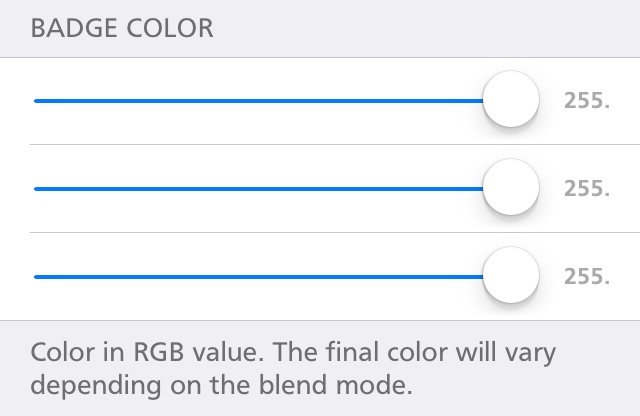
Badge Color
色をRGBで指定します。

上から順にRGBなのですが、数値入力ではなくスライダーによる指定です。
10進数ですので、0〜255で指定するのですが、指を離す時、微妙にズレるのが気になります。
最終的な色は、先ほどの「Blend Mode」にも左右されますので、必ずpreviewで確認するようにしましょう。
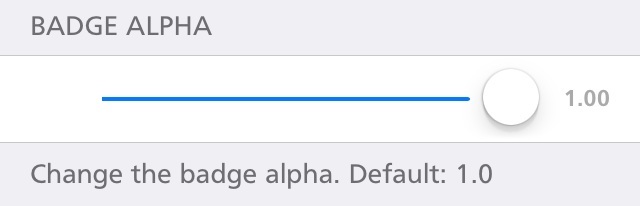
Badge Alpha
透過率をスライダーで指定します。

1.00が透過無しで、0.00が完全透過です。
バッヂの色を濃くして、多少透過させると良い感じになります。
Presets
用意された色から選択することができます。

Red

Green

Blue

Yellow

Violet

Pink

Orange

Black

White

Teal

Maroon
PinkとMaroonの文字色が変ですね。
文字色を設定する項目がないのですが、実は、文字色も「Blend Mode」に左右されますので、頑張れば、ピンク地に赤色ということもできそうです。
・・・と、突き放すのも申し訳ないので、頑張ってみました。
BlendModeをDifferenceにし、Rを0、Gを180、 Bを190にすると、ピンク地に赤の文字色が実現できました。

個人的には、BlendMode:Difference、R:0, G:230, B:255が気持ちいいです。

「白に近い紫」ですが、白に近いので赤い文字色が活きます。
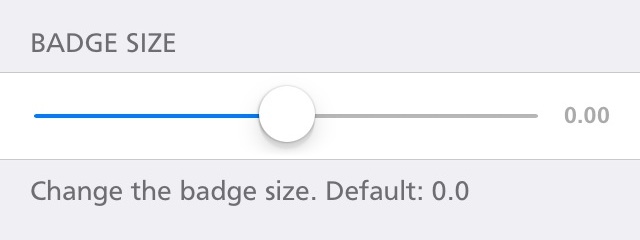
Badge Size
バッヂの大きさをスライダーで変更できます。

スライダーが、-1.00〜1.00の範囲で動きますので、サンプルとして、5種類を紹介します。

-1.00

-0.50

0.00

0.50

1.00
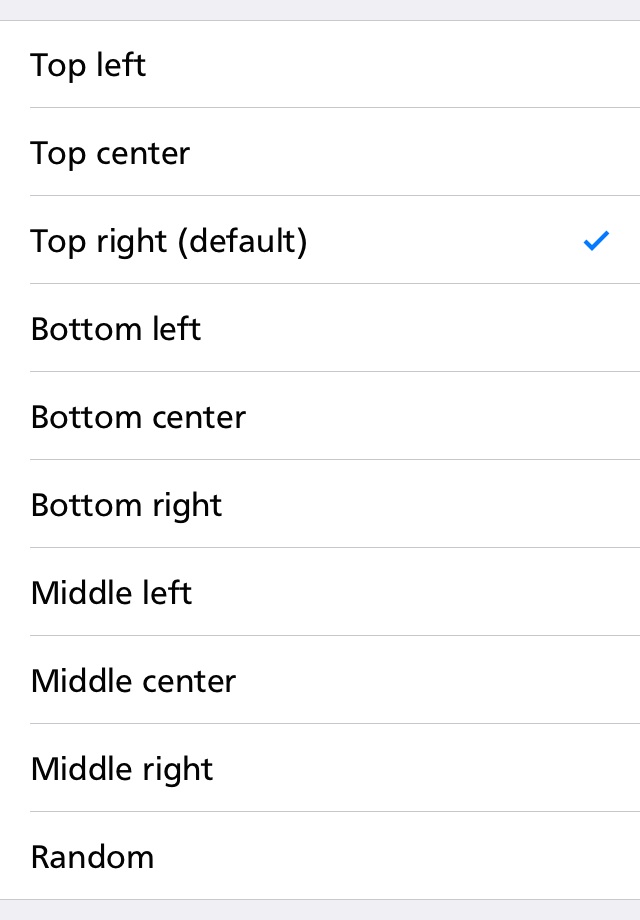
Badge Position
アイコンに対するバッヂの位置を指定できます。
指定できる位置は、ランダムを除くと9種類あります。

位置サンプルを以下に並べておきます。

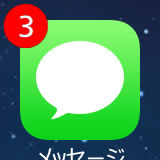
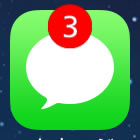
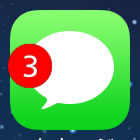
Top Left

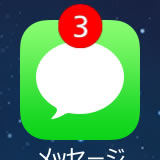
Top Center

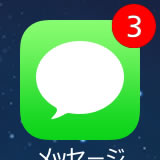
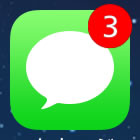
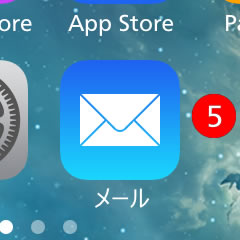
Top Right

Middle Left

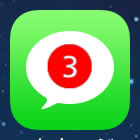
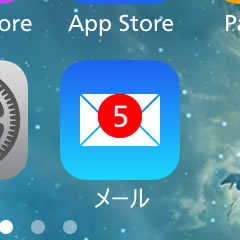
Middle Center

Middle Right

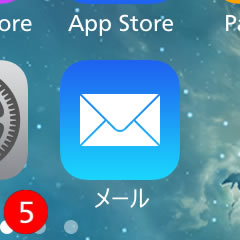
Bottom Left

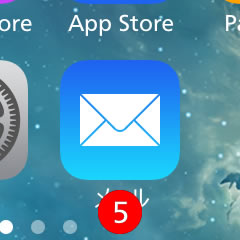
Bottom Center

Bottom Right
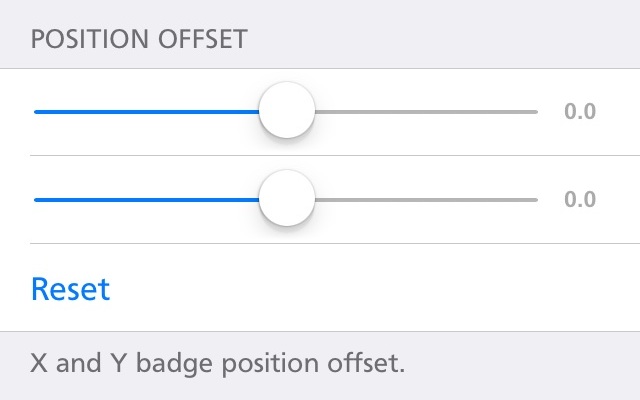
Position Offset
「Badge Position」でバッヂの位置を指定できますが、このオフセットを指定することで、さらに調整ができます。

「Badge Position」で指定した位置に対して、変位量(距離)を指定します。
上段のスライダーが横方向で、下段のスライダーが縦方向です。
-20.0〜20.0の範囲で指定できます。
この手の縦方向は、プラスが下ですので、ご注意ください。
中心基準で、どれだけ移動できるか確認しました。

X:-20.0
Y:-20.0

X: 0.0
Y:-20.0

X: 20.0
Y:-20.0

X:-20.0
Y: 0.0

X: 0.0
Y: 0.0

X: 20.0
Y: 0.0

X:-20.0
Y: 20.0

X: 0.0
Y: 20.0

X: 20.0
Y: 20.0
実際にどれだけ離れたのか調べてみると、40ピクセルありました。
実移動値は、設定値の2倍と見なして良いと思います。
せっかくなので、「Badge Position」との組み合わせることで、アイコンからどれだけ離すことができるかを試してみました。

基準:左上
X:-20.0
Y:-20.0

基準:上
X: 0.0
Y:-20.0

基準:右上
X: 20.0
Y:-20.0

基準:左
X:-20.0
Y: 0.0

基準:中央
X: 0.0
Y: 0.0

基準:右
X: 20.0
Y: 0.0

基準:左下
X:-20.0
Y: 20.0

基準:下
X: 0.0
Y: 20.0

基準:右下
X: 20.0
Y: 20.0
あまり離しすぎるのも考えものですね・・・
あとがき
バッヂに特化したTweaksですが、文字色の指定ができないのは痛いですね。
赤い丸で親しんだバッヂだからこそ、その変化が新鮮だったりします。
色は変更できるので、形も変更できると、より新鮮味が増すと思われます。
以前のバッヂのように文字数で広がることを考慮した画像を用意し、その画像を指定できるようになると、金ピカのバッヂも実現できるんですよね・・・
バージョンアップに期待しましょう。
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する