テーマを作る
iOS7は、これまでのiOSと比べると、大きく変化しました。
フラットデザインばかり大きく取り上げられていますが、それは内部構造が変化した結果の1つに過ぎません。
そのため、iOS7では「テーマ」に関するページを削除しようかとも思ったのですが、.carファイルの中身を見る限り、画像を入れ替えることで、それなりに見た目を変えられそうなので、画像情報だけでも載せておこうと思います。
脱獄後しばらくして、ふと考えることがありました。
いろいろできることは分かったし、いろんな人がいろいろなものを作っていることも分かりました。そこで・・・使うだけでなく自分も何か作ることはできないだろうか?
という訳で、「テーマを作る」と題しまして、テーマの作り方のページを作ろうと思います。
(テーマを作る訳ではありません)
このページは、当サイト「iOS7内パス一覧」の延長線上にあり、テーマの構造はWinterboard用のものです。
テーマに関して
テーマって、概念なんですよね。
しかし、テーマに沿って作られたものもまた「テーマ」と呼ばれています。違うところでは「スキン」とも呼ばれていますが、どちらも「見た目」のことを言っています。
その「テーマ」を変更・適用するための脱獄アプリが色々あるのですが、その中でも、当サイトでは、Winterboardを使ったテーマの作り方を紹介します。
Winterboardは、指定されたテーマファイルを優先して表示するものなので、既存ファイルを変更することなく、「見た目」を変更できます。
ただ、「然るべきモノを、然るべき名前で、然るべき場所」に配置しなければ、優先して表示させることはできません。
したがって、この3つに重点を置いてを説明していきます。
テーマファイルを作る
自分で作ったテーマには、好きな名前を付けて構いません。

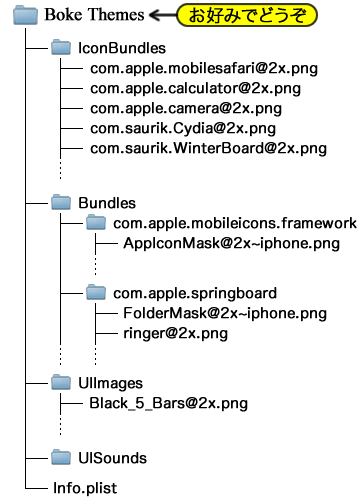
画像は、その簡単なイメージなのですが、好きにできるのはテーマの名前だけです。
お好きなテーマ名を付けたフォルダーを作成したら、あとその中に配置するファイルやフォルダーの名前には決まりがあります。
好きにできるのは、「テーマの名前」と「ファイルの中身」だけということを覚えて下さい。
作る際にはいろいろ約束事があるので、その約束事の3点(モノ・名前・場所)を以下に紹介します。
実際に配置する場所やファイル名などは一番下に一覧でまとめておきます。
リンク一覧から各ページに飛んで下さい。
画像の大きさの紹介や、実際にやってみたテーマがあれば紹介しますので、参考にして下さい。
Info.plistに関しては、こちらにまとめてあります。
然るべきモノ
ここでは、然るべきモノを「画像」として進めますが、iPhoneで使われている画像はほとんどPNG画像なので、然るべきモノとは、画像の中でも「PNG画像」と理解していただいて構いません。
ただし、「然るべき」というだけあって、それなりの「約束事」があります。
その「約束事」というのは、ここでは画像を扱うので、「適切なサイズ」のPNG画像ということになります。ステータスバーの画像に壁紙サイズの画像はムリですからね・・・
電波信号強度の画像を例にとると、縦はステータスバーと同じ40pxであっても、余白を考慮すると有効サイズはそれ以下です。横幅は、周囲に迷惑かけないようにするなら、あまり幅も取れません。
電波信号強度の画像でさえ、この程度の制約はあるので、テーマ画像を作る時は、実画像サイズと有効画像サイズを考えながら作りましょう。
逆に、画像サイズを無視することで、面白い結果を得ることもあります。
個々のテーマページで遊んだものがあれば、「遊んでみた」と称して、遊んでみたみたことを紹介します。
さらに、ただ拡張子がPNGであれば良いという訳ではありません。
目に見える画像サイズも重要ですが、目に見えない「色のサイズ」も重要です。
iPhoneで利用する画像には透過画像がありますので、RGB各8ビットの合計24ビットで作成して、さらにアルファチャンネル(8ビット)も加えましょう。
然るべき名前
Winterboardは、同じ名前のファイルを入れ替えて表示してくれます。
したがって、一文字たりとも間違えてはいけません。
このサイトはファイル名をコピペしやすいように作ったつもりです。
このサイトを作る際も、実際のファイルをパソコンにコピーし、そのファイル名をコピーして、画像が表示された状態でアップロードしてあるので、このサイトでファイル名の間違いはないはずです。(iOSのバージョンにも依ります)
大文字・小文字も関係するので、手打ちよりもコピペしましょう。
先ほどと同様に、電波信号強度画像を例にとると、
ホーム画面用の電波信号の最大強度画像名は、Black_5_Bars@2x.png
ロック画面用の電波信号の最大強度画像名は、LockScreen_5_Bars@2x.png
となっているので、電波信号強度画像を変更する時は、決してこのファイル名を間違えてはいけません。
そして、ここからは、iOS6までの説明とは違う方法を紹介します。( 要 IconBundles )
テーマの構造を示した画像にもありますが、アプリのアイコン画像を入れ替える場合なのですが、「IconBundles」というフォルダーに、入れ替えたいアイコン画像を放り込むという方法です。
この画像名が「然るべき名前」となるのですが、画像名には、そのアプリの「CFBundleIdentifier」を使います。
FaceTimeアプリを例に紹介します。
これまでの作り方だと、「テーマ名」ー「Bundles」ー「com.apple.facetime」ー「Icon-FaceTime@2x~iphone.png」という構成で画像を用意することになります。
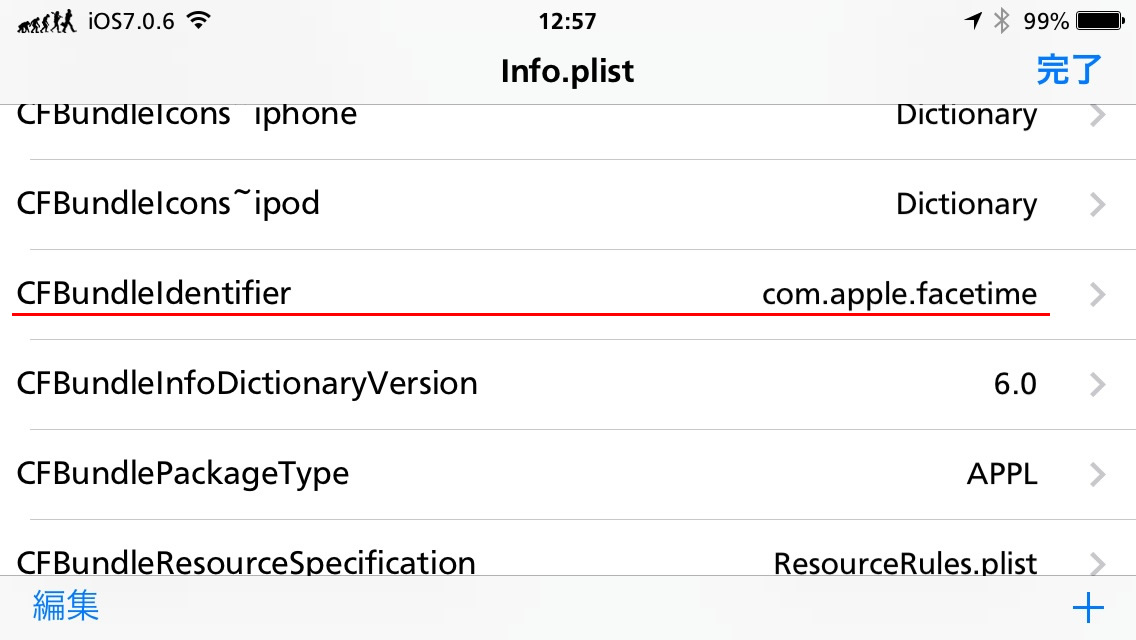
そこで、FaceTimeアプリ内のInfo.Plistを開き、「CFBundleIdentifier」を見てみると、「com.apple.facetime」となっています。
これに、「@2x.png」を付加したものを画像ファイル名とし、「IconBundles」に配置すればできあがります。
FaceTimeアプリのInfo.plistは以下にあります。
/Applications/FaceTime.app/Info.plist
iFileで「CFBundleIdentifier」を確認すると、以下のようになっています。

「com.apple.facetime」となっていることがお分かり頂けると思います。
これをファイル名に利用するのですが、単純に「Applications」に配置されないアプリに関しては、AppInfoなどでアプリの場所を特定して下さい。
然るべき場所
このサイトでは、ファイルのディレクトリ構成を一般的な表記で紹介しています。
例)テーマ名/Bundles/com.apple.TelephonyUI/
このように表記されている場合は、お好きなテーマ名を付けたフォルダーを作り、その中にBundlesというフォルダーを作り、その中にcom.apple.TelephonyUIというフォルダーを作り、そのフォルダーの中にファイルをコピー(配置)することになります。
もちろん、このフォルダー名も間違えてはいけません。
よく利用されるディレクトリに、/Bundles/com.apple.springboard/がありますが、iFileなどのファイラーでiPhone内を見回っていると、ディレクトリ構成の規則性が分かってくるので、時間があればiPhone内のファイルをいろいろ見るようにしましょう。
音量の画像など、比較的簡単に発見できるものもあれば、ステータスバーのアイコンやユーザーインターフェースに関する画像など、まったく発見できない画像もあります。
この「発見できない画像」は、/System/Library/Frameworks/UIKit.framework/の中に、UIKit_NewArtwork.carというファイルなどに格納されています。
この.carファイルに格納されているファイル(画像)を変更するには、UIImagesというフォルダにファイルを配置します。
アプリアイコンをに関してはIconBundlesを導入し、IconBundlesというフォルダへのファイル配置をオススメします。
テーマを変更する
パス一覧にもありますが、作ったテーマのコピー先は /Library/Themes/ です。
名前を付けたフォルダーをこのディレクトリに丸ごとコピーしてください。
そうすれば、Winterboardのリストに並びます。
テーマ適用は、当サイトWinterboardをご覧下さい。
画像ファイル配置場所一覧(クリックで詳細ページへジャンプします)
- コントロールセンター関連/Bundles/com.apple.springboard/
ControlCenterGlyphCamera@2x.png ControlCenterGlyphCalculator@2x.png など
- ロック画面のカメラ画像/Bundles/com.apple.springboard/
camera-lockscreen@2x.png
- ステータスアイコン(通信信号)/UIImages/
Black_5_Bars@2x.png LockScreen_5_Bars@2x.png など
- ステータスアイコン(Wi-Fi)/UIImages/
Black_3_WifiBars@2x.png LockScreen_3_WifiBars@2x.png など
- ステータスアイコン(バッテリー)/UIImages/
Black_BatteryDrainingBG@2x.png Black_BatteryDrainingInsides@2x.png など
- ステータスアイコン(その他)/UIImages/
Black_DataTypeLTE@2x.png LockScreen_DataTypeiOSHotspot@2x.png など
- 標準アプリアイコン/Bundles/各種/
com.apple.videos/Videos60@2x~iphone.png com.apple.facetime/Icon-FaceTime@2x~iphone.png など
- フォルダー関連の表示画像/Bundles/com.apple.springboard/
FolderMask~iphone.png FolderTitleClearButton@2x.png など
- アイコンマスク/Bundles/com.apple.springboard/
AppIconMask@2x~iphone.png
- 充電画像/Bundles/com.apple.springboard/
LockScreenChargingBatteryMask@2x~iphone.png
- 音量関連の表示画像/Bundles/com.apple.springboard/
ringer@2x.png ringer-silence@2x.png
- アイコン周辺の表示画像/Bundles/com.apple.springboard/
IconBadgeAndCloseBox@2x.png IconCloseBoxX@2x.png IconNewDot@2x.png
- キーボードで使われる画像/UIImages/
global_portrait@2x.png emoji_objects@2x.png shiftOn_split_10key-163r@2x.png など
- 拡大鏡/UIImages/
kb-loupe-hi@2x.png RangedMagnifierGlass_Horizontal_Normal など
- ボタンバーのボタン画像/UIImages/
UIButtonBarAirPlay@2x.png UIButtonBarListIcon@2x.png UIButtonBarTrash@2x.png など
- ナビゲーションバーのボタン画像/UIImages/
UINavigationBarAddButton@2x.png UINavigationBarDefaultBackground@2x.png など
- タブバーのボタン画像/UIImages/
UITabBarHistoryTemplate@2x.png UITabBarMoreTemplate@2x.png など
- テーブル関連の表示画像/UIImages/
UITableGrabber@2x.png UITableNext@2x.png など
- 削除関連の表示画像/UIImages/
UIRemoveControlMinus@2x.png UIRemoveControlRed@2x.png など
- ダウンロード関連の表示画像/UIImages/
UICloudButtonCloud@2x.png UIDownloadProgressBorderIndeterminate@2x.png など
- アクセサリーボタン/UIImages/
UIAccessoryButtonCheckmark@2x.png UIAccessoryButtonExclamationMark@2x.png など
- ステッパー/UIImages/
UIStepperMinus@2x.png UIStepperPlus@2x.png
- ホーム画面とロック画面の背景画像/
Wallpaper@2x.png LockBackground@2x.png
- 標準アプリスプラッシュ画像/Bundles/各種/
Default@2x.png Default@2x~iphone.png など
- キャリア画像/Bundles/com.apple.Softbank_jp/
Default_CARRIER_SoftBank_1only_@2x.png など
- 透過画像各種/Bundles/com.apple.TelephonyUI/
BarLCD@2x~iphone.png bottombarknobgreen@2x~iphone.png など
- ロック解除スライダー周辺/Bundles/com.apple.TelephonyUI/
BarBottomLock~iphone@2x.png bottombarknobgray~iphone@2x.png など
- メッセージ/Bundles/com.apple.chatkit/
Balloon_1@2x.png typing-status@2x.png など
- ドック背景画像とマスク準備中
- 設定用ミニアイコン準備中
- ページドットアイコン/Bundles/com.apple.springboard/ & /UIImages/
UIPageIndicatorCurrent@2x.png SBSearchPageIndicatorCurrent@2x.png など
- ステータスバー背景画像/UIImages/
Translucent_Base@2x.png Black_Base@2x.png TintOverlay_Base@2x.png など
- スポットライト/UIImages/
UIAlertViewDimmingSpotlight@2x.png
- リスト移動用のツマミ/UIImages/
UITableGrabber@2x.png
- アクティビティーインジケーター(処理中のグルグル)/UIImages/
UIActivityIndicatorViewStyleMapsBig.0@2x.png など
- アクティビティーインジケーター(シンク中のグルグル)/UIImages/
UIActivityIndicatorViewStyleSyncGray.0@2x.png など
- ゴミ箱アニメーション/UIImages/
UIButtonBarGarbageClose1@2x.png など
- ディクテーション(Siriの音量画像)/UIImages/
dictation-listening-00100@2x.png など
- ピンストライプ/UIImages/
UIPinstripe@2x.png
- サーチ関連/UIImages/
UISearchBarBookmarks@2x.png UISearchBarBlueBackground@2x.png など
- アラートシート/UIImages/
UIAlertSheetDefaultButton@2x.png など
- ポップアップアラートシート/UIImages/
UIPopupAlertSheetBackground@2x.png など
- ルーペ/UIImages/
kb-loupe-hi@2x.png kb-loupe-lo@2x.png kb-loupe-mask@2x.png
- ドラッグドット/UIImages/
kb-drag_dot@2x.png
- プリファレンスチェック/UIImages/
UIPreferencesBlueCheck@2x.png UIPreferencesRedCheck@2x.png など
- 未読インジケーター/UIImages/
UIUnreadIndicator@2x.png UIUnreadIndicatorPartial@2x.png など
- パスコード/UIImages/
UIPasscodeFieldBackground@2x.png UIPasscodeFieldButton@2x.png など
- スイッチ/UIImages/
UISwitchShapeMask@2x.png UISwitchThumb@2x.png など
- ピッカービュー/UIImages/
UIPickerViewBackground@2x.png UIPickerViewFrameLeft@2x.png など
- コールアウト/UIImages/
UICalloutBarLeft@2x.png UICalloutBarArrowBottom@2x.png など
- セグメント/UIImages/
UISegmentBarButton@2x.png UISegmentBarDivider@2x.png など
- スライダー/UIImages/
UISliderBlueCap@2x.png UISliderHandle@2x.png など
- スクラバー/UIImages/
UIScrubberBlueCap@2x.png UIScrubberLargeKnob@2x.png など
- プログレスバー/UIImages/
ProgressBarInner_Default@2x.png ProgressBarOuter_Default@2x.png など
- 通知関連/Bundles/com.apple.springboard/
BulletinListLinen@2x.png BulletinListGrabber@2x.png など
テーマファイル配置場所一覧(クリックで詳細ページへジャンプします)
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する