ステッパー

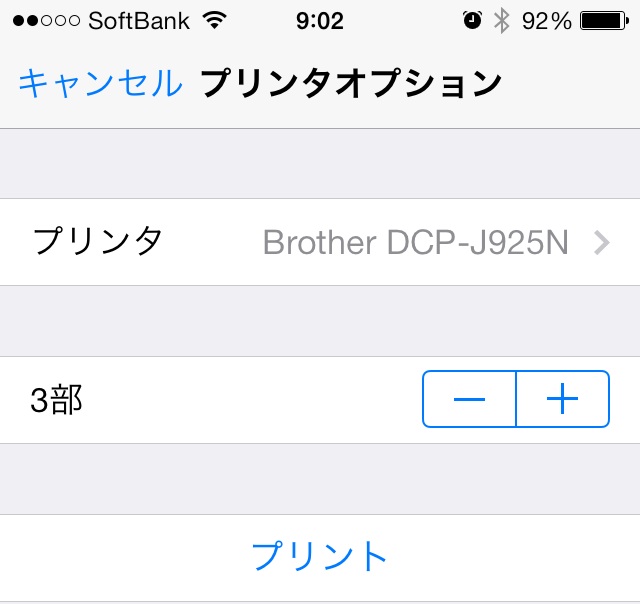
ステッパーは、2つのボタン(増加・減少)を用いて、値を調整する場面で使われ、プリンタオプションの部数設定でお目にかかることができます。
逆に、プリンタオプション以外で使われている場所が分かりません。
オリジナル画像サイズ詳細

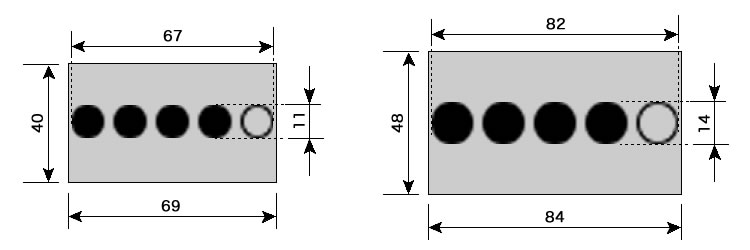
通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/UIKit_NewArtwork.car 内 | |
|
UIStepperMinus@2x.png (31×3) |
 |
|
UIStepperPlus@2x.png (32×32) |
 |
作り直してみた

「ビビッ!!」ときた発想で、画像の出来映えよりも発想に酔っているアレです。
2chの激しいやり取りの中で「クソワロタ」を獲得したらしく、今でも需要のある進化論です。
当時は、お遊びで作ったのですが、iOS6から色気が無くなり、白ベースになってしまったので、こちらも何か対応できないか真剣に考えております。
脱獄する理由の1つになれると良いですね。

5本バー時のロック画面のスクリーンショットです。

3本バー時のホーム画面のスクリーンショットです。

5本バー時の通知センター起動時のスクリーンショットです。
通知センターのステータスバーは、何だか左に詰められる感じに表示されますね。
今回のテストテーマをこちらで配布しています。
boke_signal_statusのダウンロード
<お願い>
無料で配布するので、どなたが使っていただいても構いませんし、ブログなどで紹介していただくのも構わないのですが、2次配布だけはおやめ下さい。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する