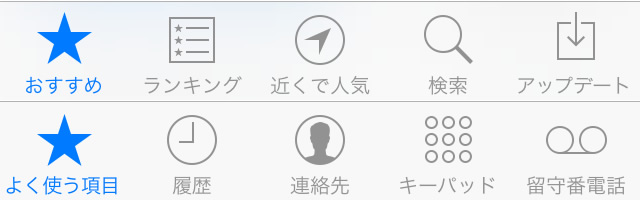
タブバーのボタン画像

iPhoneを操作する上で必要なのが、何らかのボタンです。
iPhoneの使用状況によって、必要となるボタンが違うため、「何らかの」という表現になります。
ボタン1つでアプリの機能を完結することは不可能なので、ボタンは複数必要となります。
それらのボタンは、ある場所に並べられ、機能を実現しています。
それら複数のボタンが表示される場所の1つがタブバーで、「タブ」というだけあって画面を切り替える役割を持ち、主に画面下部に表示されます。
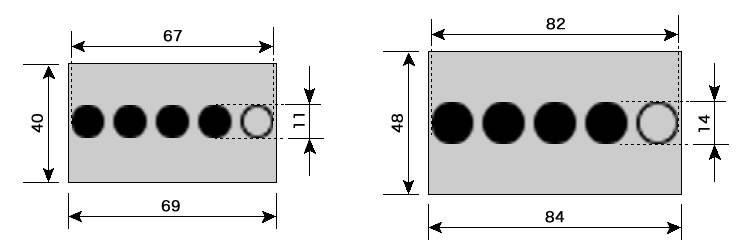
オリジナル画像サイズ詳細

通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/UIKit_NewArtwork.car 内 | |
|
UITabBarBookmarksTemplate@2x.png (54×47) |
 |
|
UITabBarBookmarksTemplateSelected@2x.png (54×47) |
 |
|
UITabBarContactsTemplate@2x.png (50×50) |
 |
|
UITabBarContactsTemplateSelected@2x.png (50×50) |
 |
|
UITabBarDownloadsTemplate@2x.png (38×48) |
 |
|
UITabBarDownloadsTemplateSelected@2x.png (38×48) |
 |
|
UITabBarFavoritesTemplate@2x.png (55×52) |
 |
|
UITabBarFavoritesTemplateSelected@2x.png (55×52) |
 |
|
UITabBarHistoryTemplate@2x.png (50×50) |
 |
|
UITabBarHistoryTemplateSelected@2x.png (50×50) |
 |
|
UITabBarMoreTemplate@2x.png (47×9) |
 |
|
UITabBarMoreTemplateSelected@2x.png (47×9) |
 |
|
UITabBarMostViewedTemplate@2x.png (46×46) |
 |
|
UITabBarMostViewedTemplateSelected@2x.png (46×46) |
 |
|
UITabBarSearchTemplate@2x.png (49×49) |
 |
|
UITabBarSearchTemplateSelected@2x.png (49×49) |
 |
作り直してみた

「ビビッ!!」ときた発想で、画像の出来映えよりも発想に酔っているアレです。
2chの激しいやり取りの中で「クソワロタ」を獲得したらしく、今でも需要のある進化論です。
当時は、お遊びで作ったのですが、iOS6から色気が無くなり、白ベースになってしまったので、こちらも何か対応できないか真剣に考えております。
脱獄する理由の1つになれると良いですね。

5本バー時のロック画面のスクリーンショットです。

3本バー時のホーム画面のスクリーンショットです。

5本バー時の通知センター起動時のスクリーンショットです。
通知センターのステータスバーは、何だか左に詰められる感じに表示されますね。
今回のテストテーマをこちらで配布しています。
boke_signal_statusのダウンロード
<お願い>
無料で配布するので、どなたが使っていただいても構いませんし、ブログなどで紹介していただくのも構わないのですが、2次配布だけはおやめ下さい。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する