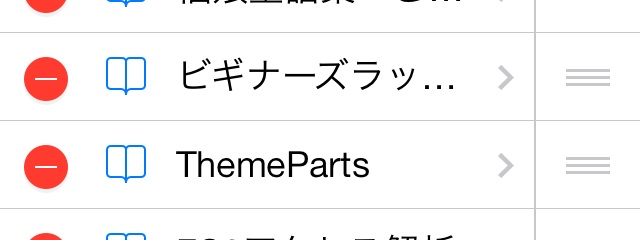
テーブル関連の表示画像

iPhoneを操作する中で、一覧表示される場面があります。
設定アプリやSafariのブックマークなど、リスト表示されるものが、iOS内部では「テーブル」として表示処理されています。
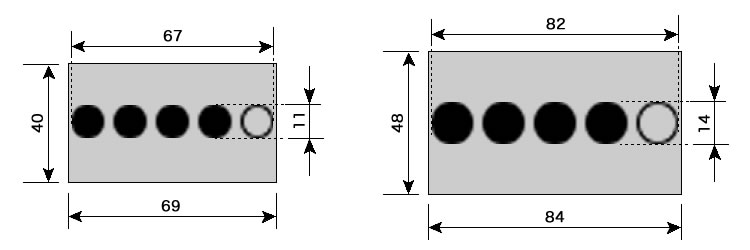
オリジナル画像サイズ詳細

通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/UIKit_NewArtwork.car 内 | |
|
UITableGrabber@2x.png (44×17) |
 |
|
UITableNext@2x.png (16×25) |
 |
|
UITableNextSelected@2x.png (17×26) |
 |
|
UITableViewCellDetailDisclosureInfoButton@2x.png (47×47) |
 |
|
UITableViewCellDetailDisclosureInfoButtonFrame@2x.png (47×47) |
 |
|
UITableViewCellDetailDisclosureInfoButtonPressed@2x.png (47×47) |
 |
作り直してみた

「ビビッ!!」ときた発想で、画像の出来映えよりも発想に酔っているアレです。
2chの激しいやり取りの中で「クソワロタ」を獲得したらしく、今でも需要のある進化論です。
当時は、お遊びで作ったのですが、iOS6から色気が無くなり、白ベースになってしまったので、こちらも何か対応できないか真剣に考えております。
脱獄する理由の1つになれると良いですね。

5本バー時のロック画面のスクリーンショットです。

3本バー時のホーム画面のスクリーンショットです。

5本バー時の通知センター起動時のスクリーンショットです。
通知センターのステータスバーは、何だか左に詰められる感じに表示されますね。
今回のテストテーマをこちらで配布しています。
boke_signal_statusのダウンロード
<お願い>
無料で配布するので、どなたが使っていただいても構いませんし、ブログなどで紹介していただくのも構わないのですが、2次配布だけはおやめ下さい。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する