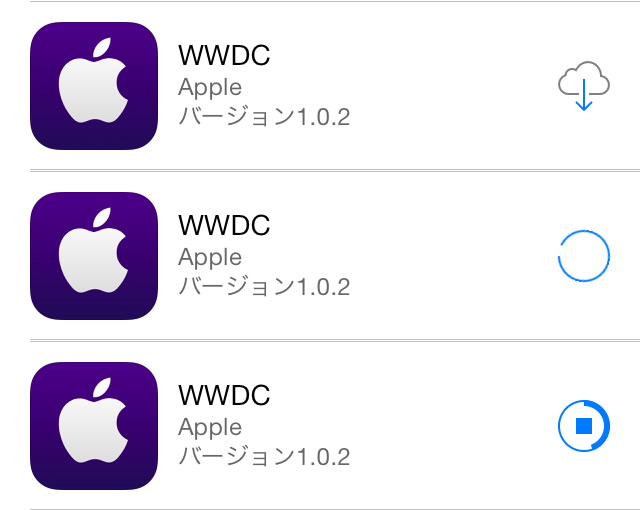
ダウンロード関連の表示画像

App Storeアプリでよく見かけますが、ダウンロードの進捗状況を表示してくれる画像があります。
購入済みアプリのダウンロードボタンも、この類いの画像としておきます。
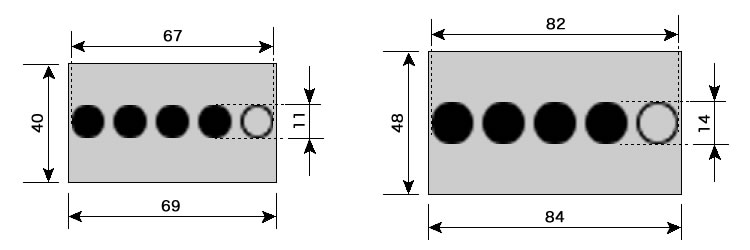
オリジナル画像サイズ詳細

通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/UIKit_OriginalArtwork.car 内 | |
|
UICloudButtonArrow@2x.png (52×50) |
 |
|
UICloudButtonCloud@2x.png (52×34) |
 |
|
UIDownloadProgressBorderIndeterminate@2x.png (52×52) |
 |
|
UIDownloadProgressBorderThick@2x.png (52×52) |
 |
|
UIDownloadProgressBorderThin@2x.png (52×52) |
 |
作り直してみた

「ビビッ!!」ときた発想で、画像の出来映えよりも発想に酔っているアレです。
2chの激しいやり取りの中で「クソワロタ」を獲得したらしく、今でも需要のある進化論です。
当時は、お遊びで作ったのですが、iOS6から色気が無くなり、白ベースになってしまったので、こちらも何か対応できないか真剣に考えております。
脱獄する理由の1つになれると良いですね。

5本バー時のロック画面のスクリーンショットです。

3本バー時のホーム画面のスクリーンショットです。

5本バー時の通知センター起動時のスクリーンショットです。
通知センターのステータスバーは、何だか左に詰められる感じに表示されますね。
今回のテストテーマをこちらで配布しています。
boke_signal_statusのダウンロード
<お願い>
無料で配布するので、どなたが使っていただいても構いませんし、ブログなどで紹介していただくのも構わないのですが、2次配布だけはおやめ下さい。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する