HiddenSettings7ver. 0.1-6
iOS7.0.6
概要

実は、iOS7には「隠し設定」なるものがあります。
iPhoneを操作する上で「当たり前」となっていたものが、実は設定によってカスタマイズできるようになるのです。
例えば、ロック解除した時に、アイコンが集まってくるアニメーションのスピードを変更したりできますし、フォルダーの中にフォルダーを作ることを可能にしたりします。
そんな隠し設定にアクセスできるようにする「HiddenSettings7」を紹介します。
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
起動方法
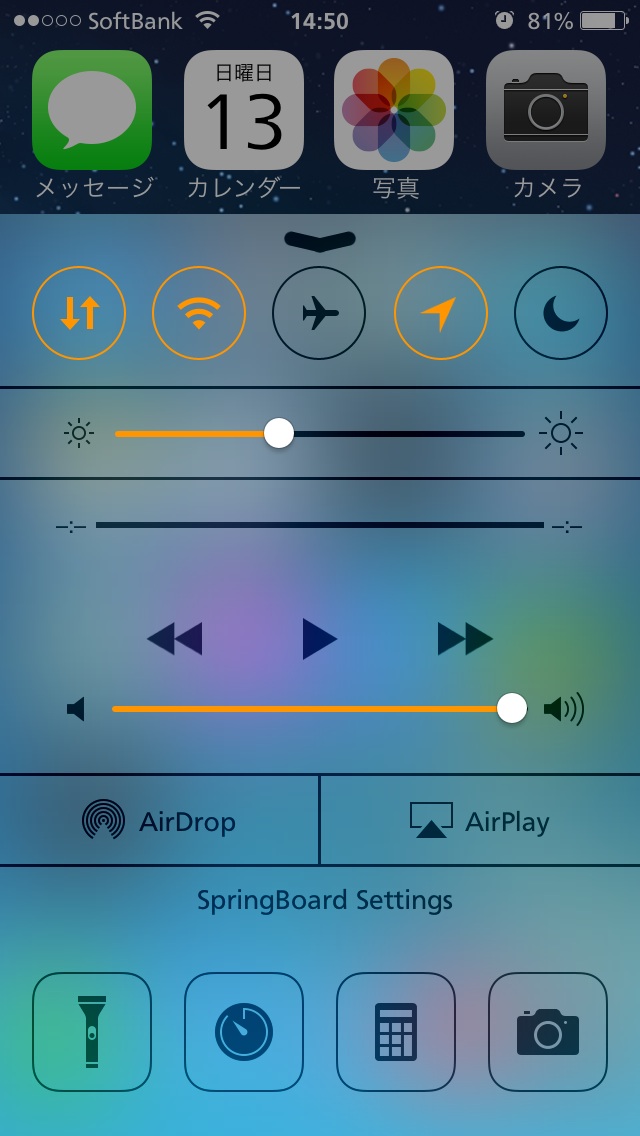
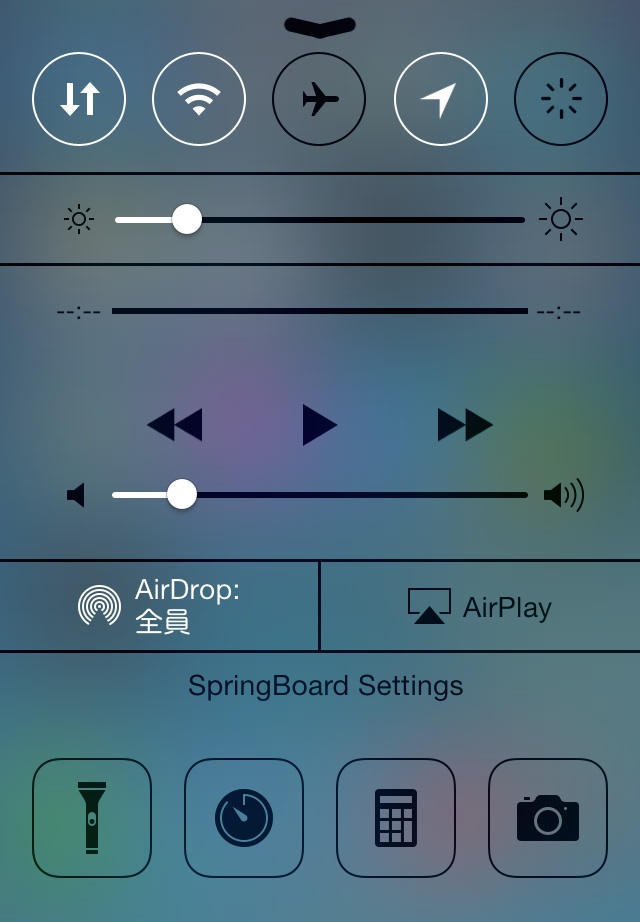
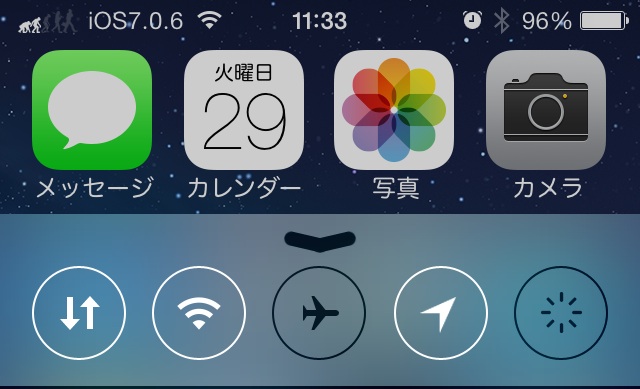
コントロールセンターを引っ張り出します。

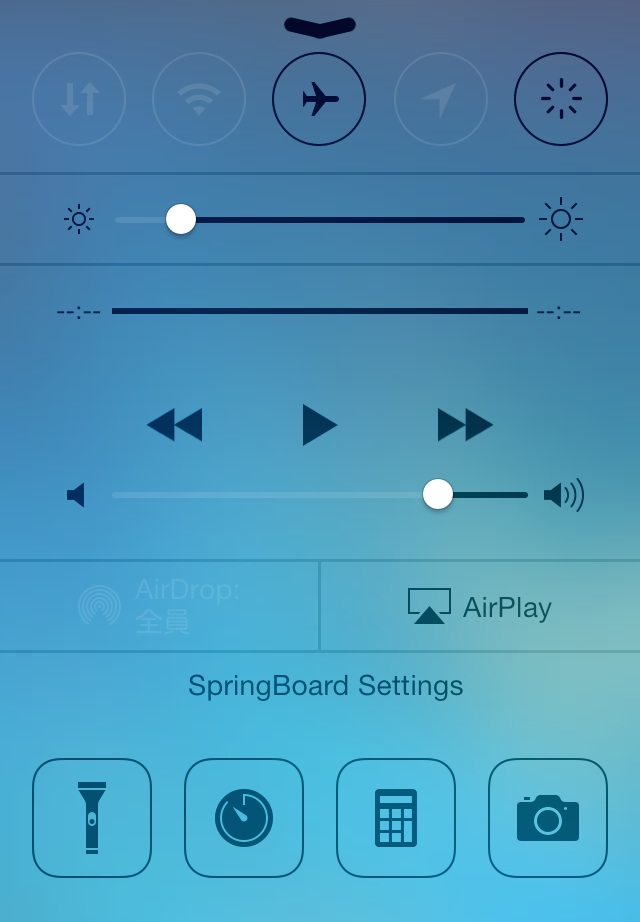
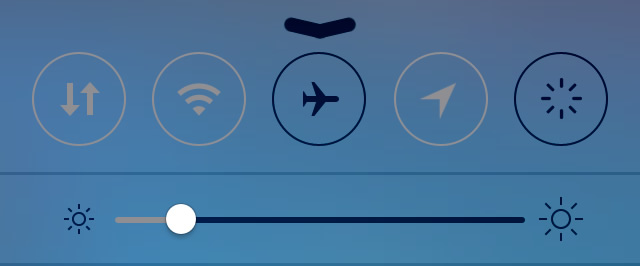
コントロールセンター
出現したコントロールセンターを見ると、下の方に「SpringBoard Settings」があります。
この部分をタップすることで、隠れ設定画面が出てきます。
ロック画面でもコントロールセンターは出ますが、その場合、「SpringBoard Settings」の表示は、設定アプリの設定により非表示になっていることもありますので、表示されない場合は、設定アプリで設定内容を確認しましょう。
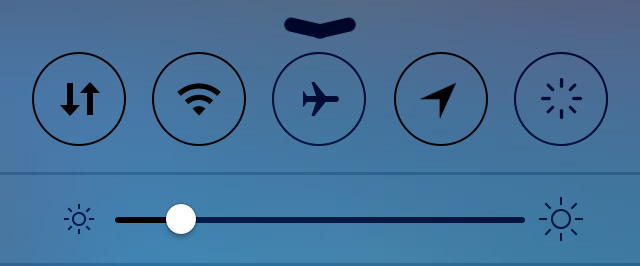
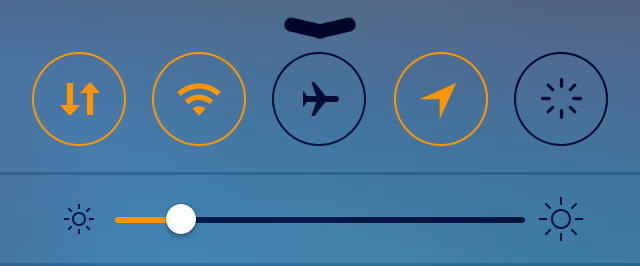
ちなみに、最上部のトグル類が標準と違いますが、これはCCSettingsによるものです。
スライダーがオレンジに着色されていますが、これもSpringBoard Settingsで設定できる項目の1つです。
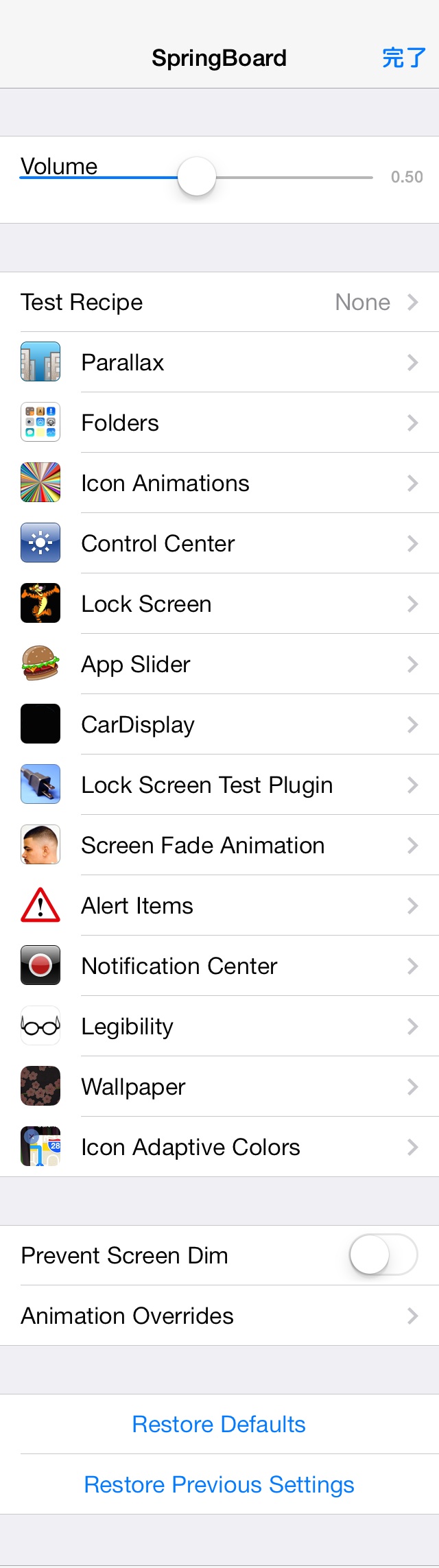
設定あれこれ
隠された設定にしては、かなりの量の設定項目があります。
設定の数だけやれることがありますので、拘りたい設定が必ず見つかることでしょう。

Volume
この音量設定を基本にしているのかと思ったのですが、Respringすると、「ミュージック」アプリの音量がこちらに反映されます。
逆じゃね??
Test Recipe
いろいろな設定ができるからこそのレシピかと思います。
設定のサンプルとして、いろいろ用意されていますが、その違いに関しては省きます。
Parallax
視差効果に関する設定をします。
Folders
フォルダーに関する設定をします。
Icon Animations
アイコンのアニメーションに関する設定をします。
Control Center
コントロールセンターに関する設定をします。
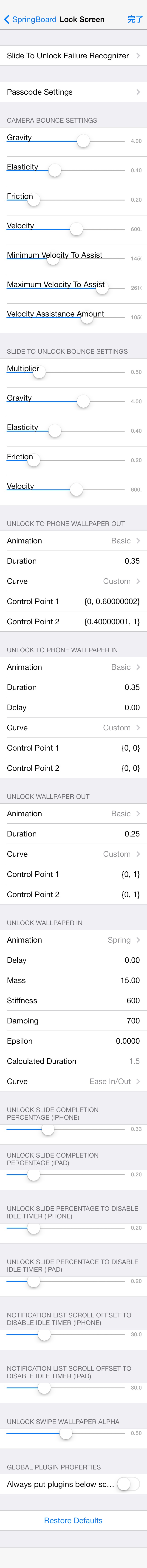
Lock Screen
ロック画面に関する設定をします。
App Slider
アプリスイッチャーに関する設定をします。
CarDisplay
カーディスプレイに関する設定をします。
Lock Screen Test Plugin
ロック画面でテストプラグインを動かします。
Screen Fade Animation
画面がフェードする際のアニメーションに関する設定をします。
Alert Items
アラートアイテムに関する設定をします。
Notification Center
通知センターに関する設定をします。
Legibility
読みやすさに関する設定をします。
Wallpaper
壁紙に関する設定をします。
Icon Adaptive Colors
アイコンの色変更に関する設定をします。
Prevent Screen Dim
画面を暗くしないようにするかどうかのスイッチです。
Animation Overrides
アニメーションに関する設定をします。
Restore Defaults
デフォルトに戻します。
Restore Previous Settings
前回の設定に戻します。
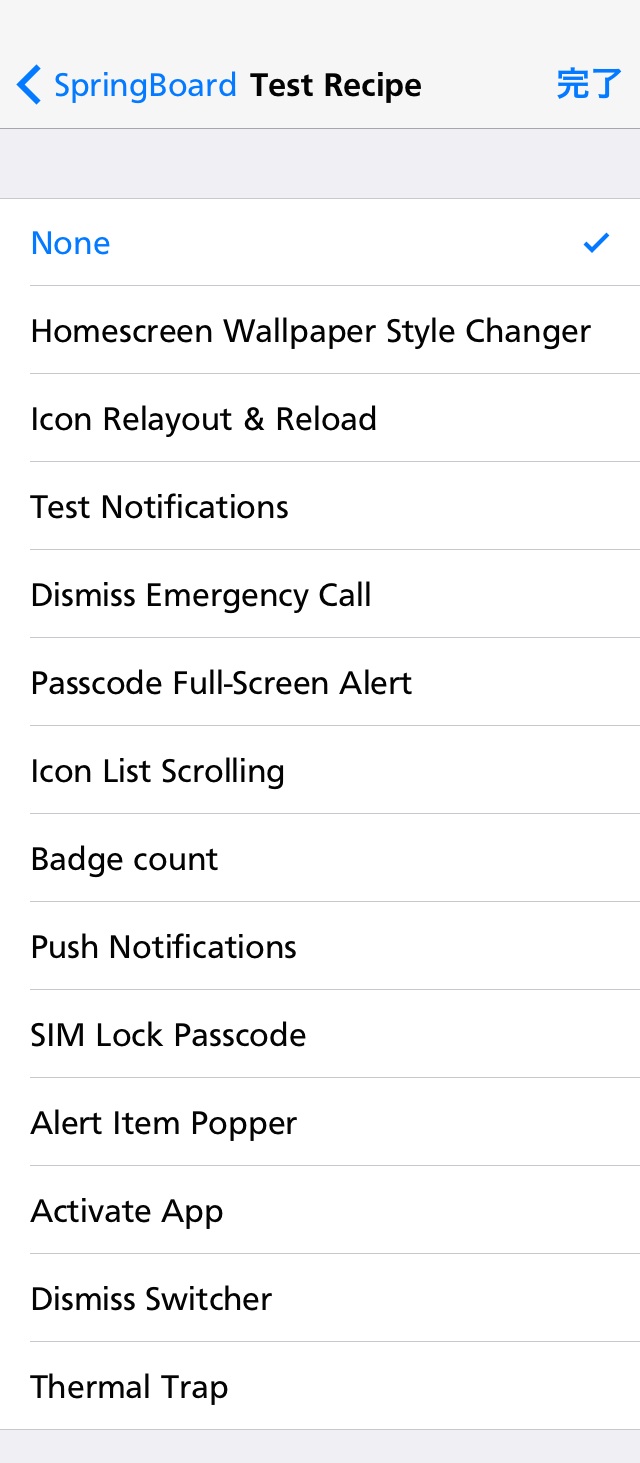
Test Recipe
設定のサンプルがいろいろあります。

13種用意されていますね。
何か選択し、その選択によって、どの設定がどのように変化したかを探してみると、勉強になると思います。
・・・という訳で、ここでその違いを紹介することは省きます。
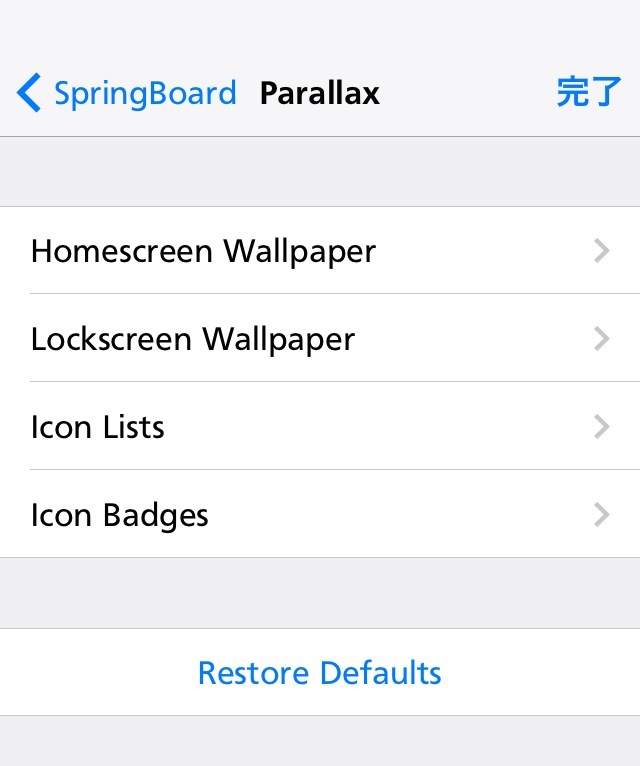
 Parallax
Parallax
視差効果に関する設定をします。

Homescreen Wallpaper
ホーム画面の視差効果に関する設定をします。
Lockscreen Wallpaper
ホーム画面の視差効果に関する設定をします。
Icon Lists
ホーム画面の視差効果に関する設定をします。
Icon Badges
ホーム画面の視差効果に関する設定をします。
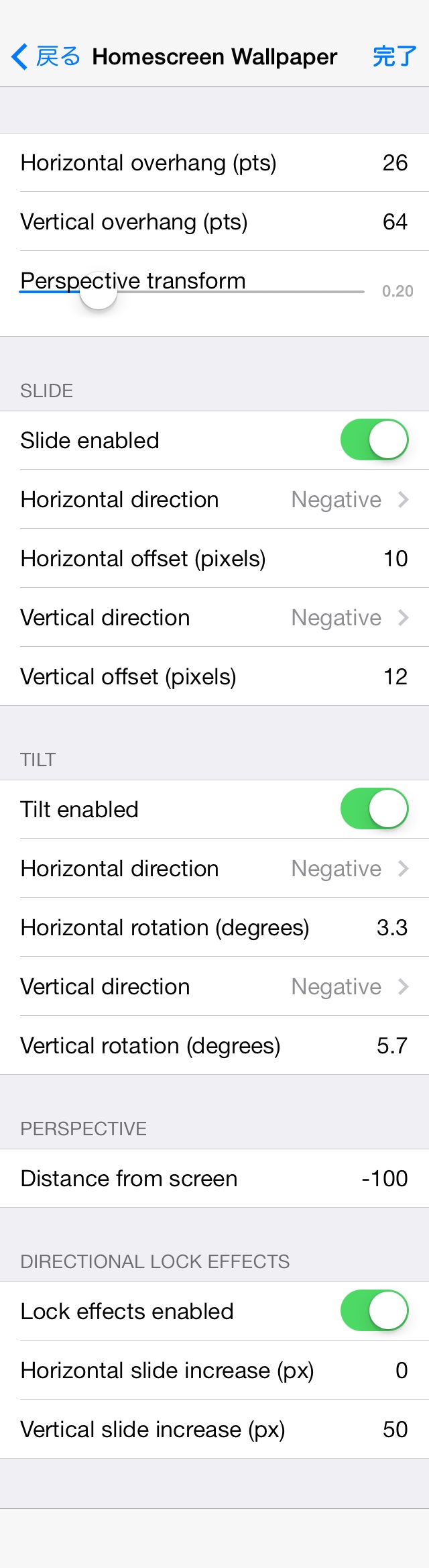
Homescreen Wallpaper
ホーム画面の壁紙に関する視差効果の設定をします。

Horizontal overhang
壁紙を水平方向にどれだけハミ出させるかを指定します。
Vertical overhang
壁紙を垂直方向にどれだけハミ出させるかを指定します。
Perspective transform
壁紙を奥行き方向にどれだけ拡大するか指定します。
SLIDE
Slide enabled
壁紙が平行移動するようにするスイッチです。
Horizontal direction
水平方向の正方向を指定します。
Horizontal offset
水平方向への移動量を指定します。
Vertical direction
垂直方向の正方向を指定します。
Vertical offset
垂直方向への移動量を指定します。
TILT
Tilt enabled
壁紙が傾斜するようにするスイッチです。
Horizontal direction
水平方向の正方向を指定します。
Horizontal rotation
水平方向への傾斜量を角度で指定します。
Vertical direction
垂直方向の正方向を指定します。
Vertical rotation
垂直方向への傾斜量を角度で指定します。
PERSPECTIVE
Distance from screen
視点の指定を、画面からの距離で指定します。
小さくなるほど遠くなるので、少し傾くだけで大きく変化してしまいます。
DIRECTIONAL LOCK EFFECTS
Lock effects enabled
水平移動の増加量を有効にするスイッチです。
Horizontal slide increase
水平方向への増加量を指定します。
Horizontal slide increase
垂直方向への増加量を指定します。
動きを確認するために、offsetを200、rotationを90、increaseを200にしてみました。
ここまで極端にすることで、水平移動だけでなく、回転が加わっていることも確認できると思います。
加速度的な要素が加わり、私は3次スプラインのような認識をしております。
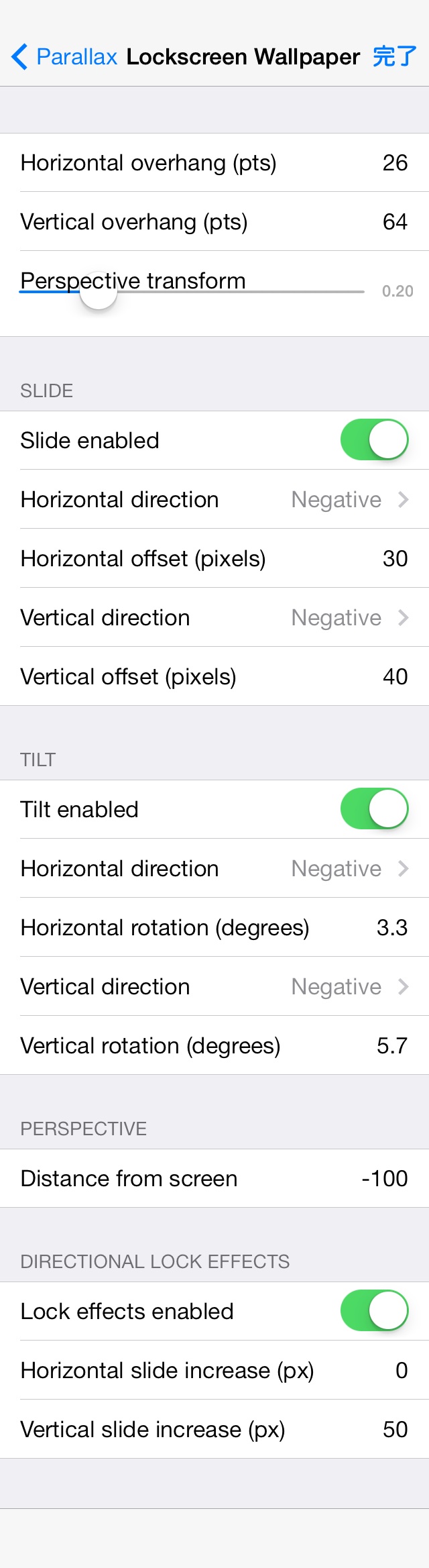
Lockscreen Wallpaper
ロック画面の壁紙に関する視差効果の設定をします。

Horizontal overhang
壁紙を水平方向にどれだけハミ出させるかを指定します。
Vertical overhang
壁紙を垂直方向にどれだけハミ出させるかを指定します。
Perspective transform
壁紙を奥行き方向にどれだけ拡大するか指定します。
SLIDE
Slide enabled
壁紙が平行移動するようにするスイッチです。
Horizontal direction
水平方向の正方向を指定します。
Horizontal offset
水平方向への移動量を指定します。
Vertical direction
垂直方向の正方向を指定します。
Vertical offset
垂直方向への移動量を指定します。
TILT
Tilt enabled
壁紙が傾斜するようにするスイッチです。
Horizontal direction
水平方向の正方向を指定します。
Horizontal rotation
水平方向への傾斜量を角度で指定します。
Vertical direction
垂直方向の正方向を指定します。
Vertical rotation
垂直方向への傾斜量を角度で指定します。
PERSPECTIVE
Distance from screen
視点の指定を、画面からの距離で指定します。
小さくなるほど遠くなるので、少し傾くだけで大きく変化してしまいます。
DIRECTIONAL LOCK EFFECTS
Lock effects enabled
水平移動の増加量を有効にするスイッチです。
Horizontal slide increase
水平方向への増加量を指定します。
Horizontal slide increase
垂直方向への増加量を指定します。
動きを確認するために、offsetを200、rotationを90、increaseを200にしてみました。
ここまで極端にすることで、水平移動だけでなく、回転が加わっていることも確認できると思います。
加速度的な要素が加わり、私は3次スプラインのような認識をしております。
ホーム画面の動画よりも秒数を短くしようと速く動かしてしまい、動きも極端になってしまいました。
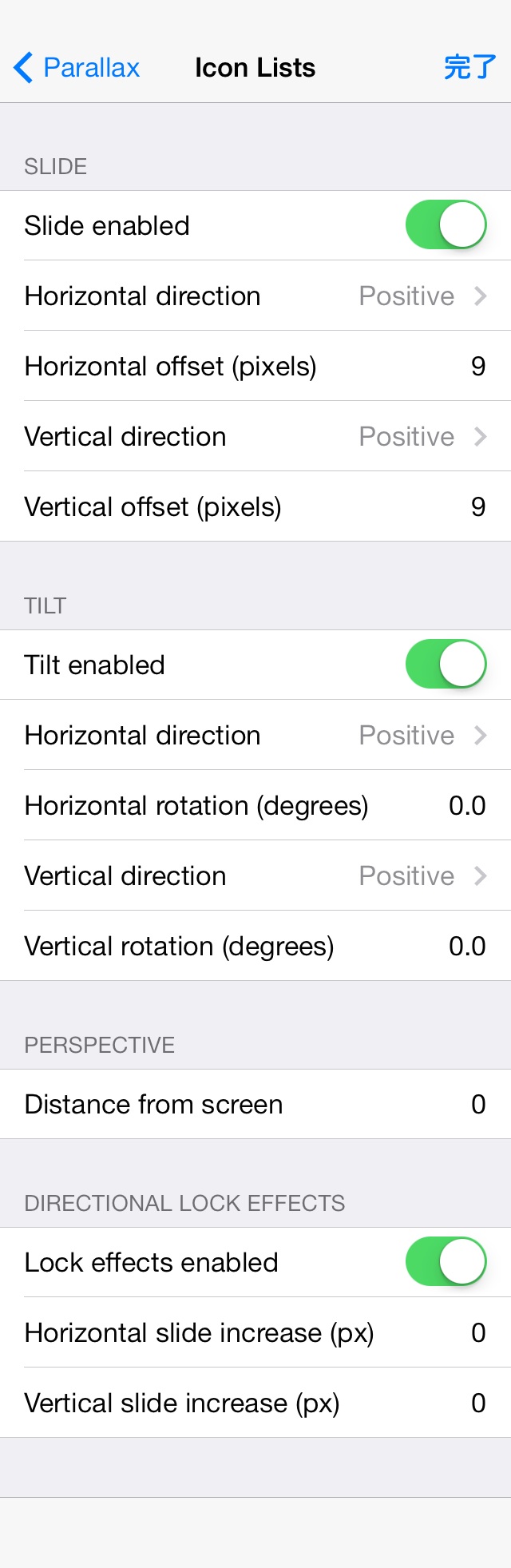
Icon Lists
ホーム画面のアイコンに関する視差効果の設定をします。
ドック上のアイコンに対しては効果はありません。

SLIDE
Slide enabled
壁紙が平行移動するようにするスイッチです。
Horizontal direction
水平方向の正方向を指定します。
Horizontal offset
水平方向への移動量を指定します。
Vertical direction
垂直方向の正方向を指定します。
Vertical offset
垂直方向への移動量を指定します。
TILT
Tilt enabled
壁紙が傾斜するようにするスイッチです。
Horizontal direction
水平方向の正方向を指定します。
Horizontal rotation
水平方向への傾斜量を角度で指定します。
Vertical direction
垂直方向の正方向を指定します。
Vertical rotation
垂直方向への傾斜量を角度で指定します。
PERSPECTIVE
Distance from screen
視点の指定を、画面からの距離で指定します。
小さくなるほど遠くなるので、少し傾くだけで大きく変化してしまいます。
DIRECTIONAL LOCK EFFECTS
Lock effects enabled
水平移動の増加量を有効にするスイッチです。
Horizontal slide increase
水平方向への増加量を指定します。
Horizontal slide increase
垂直方向への増加量を指定します。
動きを確認するために、offsetを200、rotationを90、increaseを200にしてみました。
ここまで極端にすることで、水平移動だけでなく、回転が加わっていることも確認できると思います。
加速度的な要素が加わり、私は3次スプラインのような認識をしております。
傾きが大きくなると、隣のページのアイコンも見えます。
ページスクロール動作の裏側を見た気がします。
過去に作った壁紙チェンジャーを思い出したのですが、確かに私も隣の壁紙を用意しています。
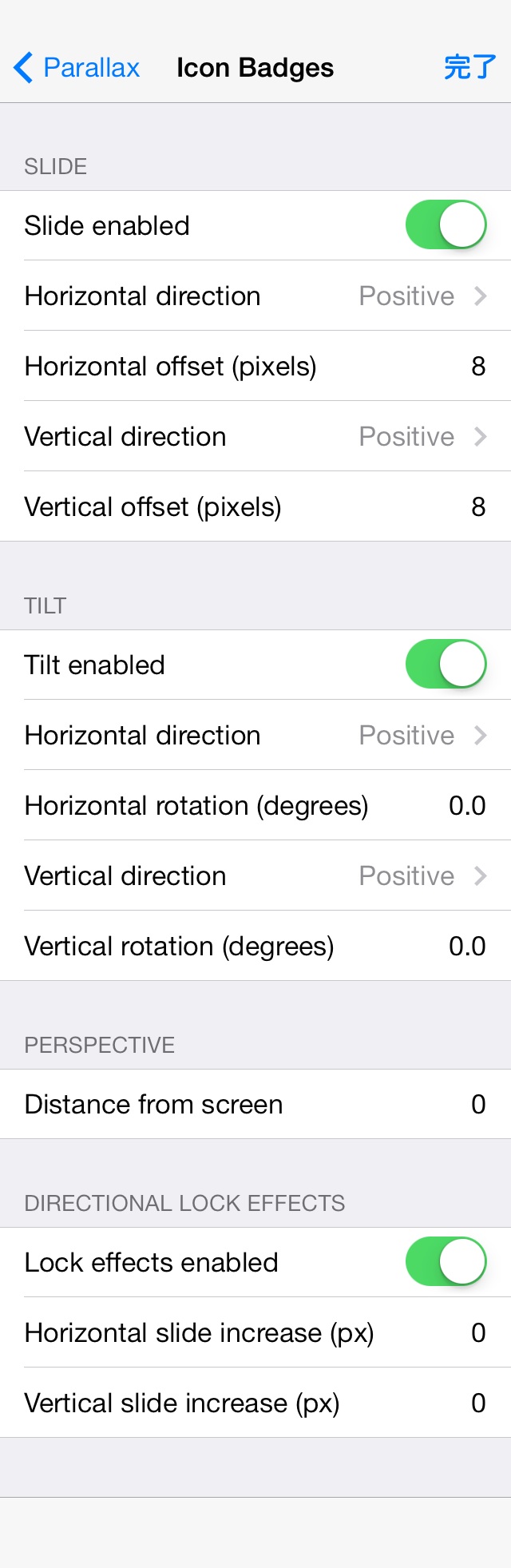
Icon Badges
ホーム画面のアイコン上に表示されるバッジに関する視差効果の設定をします。
ドック上のアイコンに対しても効果があります。

SLIDE
Slide enabled
壁紙が平行移動するようにするスイッチです。
Horizontal direction
水平方向の正方向を指定します。
Horizontal offset
水平方向への移動量を指定します。
Vertical direction
垂直方向の正方向を指定します。
Vertical offset
垂直方向への移動量を指定します。
TILT
Tilt enabled
壁紙が傾斜するようにするスイッチです。
Horizontal direction
水平方向の正方向を指定します。
Horizontal rotation
水平方向への傾斜量を角度で指定します。
Vertical direction
垂直方向の正方向を指定します。
Vertical rotation
垂直方向への傾斜量を角度で指定します。
PERSPECTIVE
Distance from screen
視点の指定を、画面からの距離で指定します。
小さくなるほど遠くなるので、少し傾くだけで大きく変化してしまいます。
DIRECTIONAL LOCK EFFECTS
Lock effects enabled
水平移動の増加量を有効にするスイッチです。
Horizontal slide increase
水平方向への増加量を指定します。
Horizontal slide increase
垂直方向への増加量を指定します。
動きを確認するために、offsetを200、rotationを90、increaseを200にしてみました。
ここまで極端にすることで、水平移動だけでなく、回転が加わっていることも確認できると思います。
加速度的な要素が加わり、私は3次スプラインのような認識をしております。
移動量が大きいため、隣のページにあるバッジがハミ出していますね。
ドック上のアイコンにあるバッジにも効果があることが分かります。
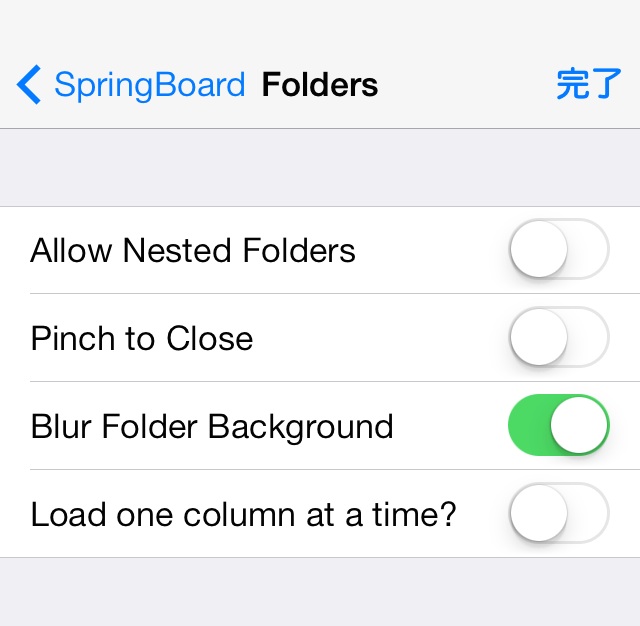
 Folders
Folders
フォルダーに対する設定をします。

Allow Nested Folders
フォルダーの中にフォルダーを作る機能を有効にします。

フォルダーの中でフォルダーを作ることはできますが、フォルダーをフォルダーの中に入れることはできませんので、ご注意ください。
「Springtomize3」と同様に7層まで掘り下げてみましたが、こちらも、もっと行けそうです。
必要性のある方には利用価値がある機能かと思います。
Pinch to Close
ピンチ操作でフォルダーを閉じることができるようにします。
操作範囲はフォルダー内でなく、画面全体です。
敢えてフォルダー内でピンチ操作をしても、閉じてくれません。
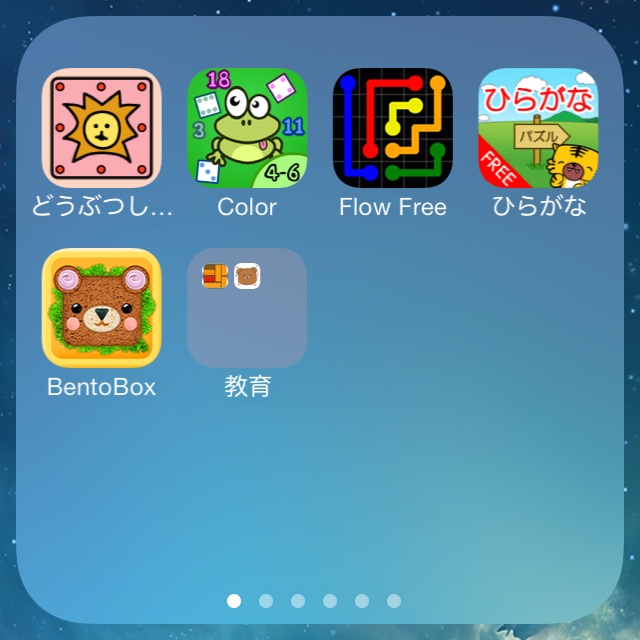
Blur Folder Background
フォルダーを開いた時に、ボカシ背景を表示するかどうかのスイッチです。
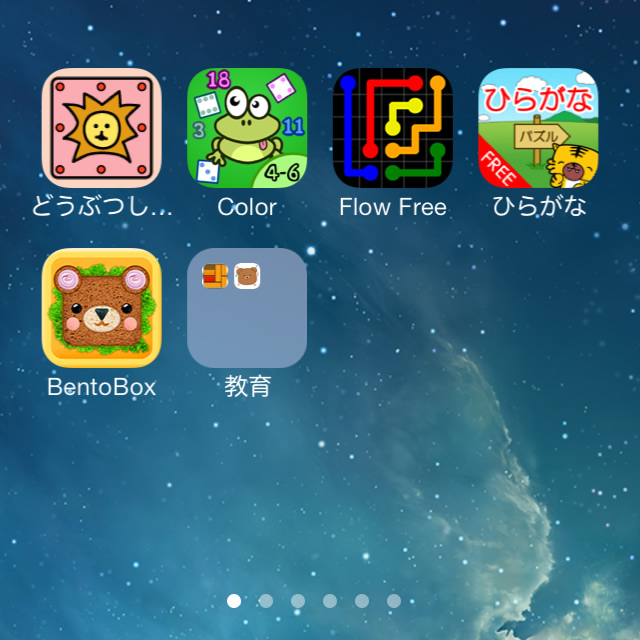
非表示だと、以下のようになります。

Load one column at a time?
そのまんまかの意味かと思って試してみたのですが、変化が確認できなかったため、保留とします。
 Icon Animations
Icon Animations
色々な場面に於いて、アイコンのアニメーションに対する設定をします。
Reduced Motion
動作を遅くするのかと思ったのですが、どの動作なのか分からないため、確認できていません。
Unlock
ロック解除した際、ホーム画面にアイコンが集まってくる時のアニメーション設定です。
![]()
どの行を中心にアイコンが集まってくるのかを指定できます。
行間も指定できるため、数値は0.5刻みで指定します。
LAUNCH/SUSPEND ANIMATIONS
Center Launch
コントロールセンターからのアプリ起動で確認できたのですが、アプリ起動時におけるアイコンアニメーションの設定をします。
中心となる行を4行目にし、アニメーション全体にかかる時間を3秒に設定した場合、以下のようになります。
アニメーションの終了を待たずに、アプリが立ち上がっていますが、ホーム画面のレイヤーが手前に残っているため、アプリの操作はできません。
Center Suspend
アプリ終了時にホーム画面に戻る際のアイコンのアニメーションの設定をします。
中心となる行を1行目にし、アニメーション全体にかかる時間を3秒に設定した場合、以下のようになります。
Crossfade Launch
アプリ起動時におけるアイコンアニメーションの設定をします。
アニメーション全体にかかる時間を3秒に設定し、以下のように、ズーム時の設定をどちらも「オン」にしてみました。
![]()
目的のアイコンとアプリの画面が、ともにフェードしながら入れ替わっていることが分かります。
Crossfade Suspend
アプリ起動時におけるアイコンアニメーションの設定をします。
アニメーション全体にかかる時間を3秒に設定し、以下のように、ズーム時の設定をどちらも「オフ」にしてみました。
![]()
ズーム時のフェードもモーフィングも無効にしているため、ズーム前に大きさとアイコン表示が変更されます。
FOLDER ANIMATIONS
Folder Open
フォルダーを開く際におけるアイコンアニメーションの設定をします。
アニメーション全体にかかる時間を3秒に設定し、以下のように、ズーム時のフェード効果を「オン」にしてみました。
![]()
フォルダーアイコンとフォルダー背景がフェードで入れ替わっていることが分かります。
Folder Close
フォルダーを開く際におけるアイコンアニメーションの設定をします。
アニメーション全体にかかる時間を3秒に設定し、以下のように、ズーム時のフェード効果を「オフ」にしてみました。
![]()
フェード効果を切っているので、ズーム開始時に、フォルダー背景がフォルダーアイコンに切り替わります。
アニメーション設定の詳細
アニメーション設定は項目が多すぎるため、かなり端折りました。
それでも、押さえておくべき設定項目はあるので、ここでまとめて紹介しておきます。
比較的簡単な設定である「Basic」の方から説明します。
Duration
アニメーションにかかる全体の時間です。
Delay
アニメーションが始まるまでの時間です。
Curve
アニメーションの動きの違いです。
以下のような種類があります。
![]()
基本的には、「Ease」と「Linear」に分かれます。
「Linear」は、そのままの意味で、時間的に直線的な動き(等速運動)をします。
「Ease」は、加速を伴う動きで、「In」は、開始時に加速し、「Out」は終了時に減速します。
「Custom」は、加速のタイミングを個別に指定できるのですが、省きます。
次に、「Spring」を説明します。
以下の設定値で分かりますが、「バネ」の動きを再現するイメージですね。
Delay
アニメーションが始まるまでの時間です。
Mass
バネの動きに影響する「質量」に相当します。
Stiffness
バネの動きに影響する「硬さ(バネ定数)」に相当します。
Damping
バネの動きに影響する「減衰度」に相当します。
Epsilon
バネに関係するepsilonとなると、応力の垂直歪みくらいしか知りません。
アニメーション関係で、epsilonがあったような気もするのですが、調べきれないので保留とします。
Calculated Duration
アニメーションにかかる全体の時間ですが、上記パラメータによって計算されたものですので、変更はできません。
数値をいろいろ変えてみて、納得できる組み合わせを見つけて頂くのが一番だと思いますが、そう言う私は「Basic」の指定で十分でした。
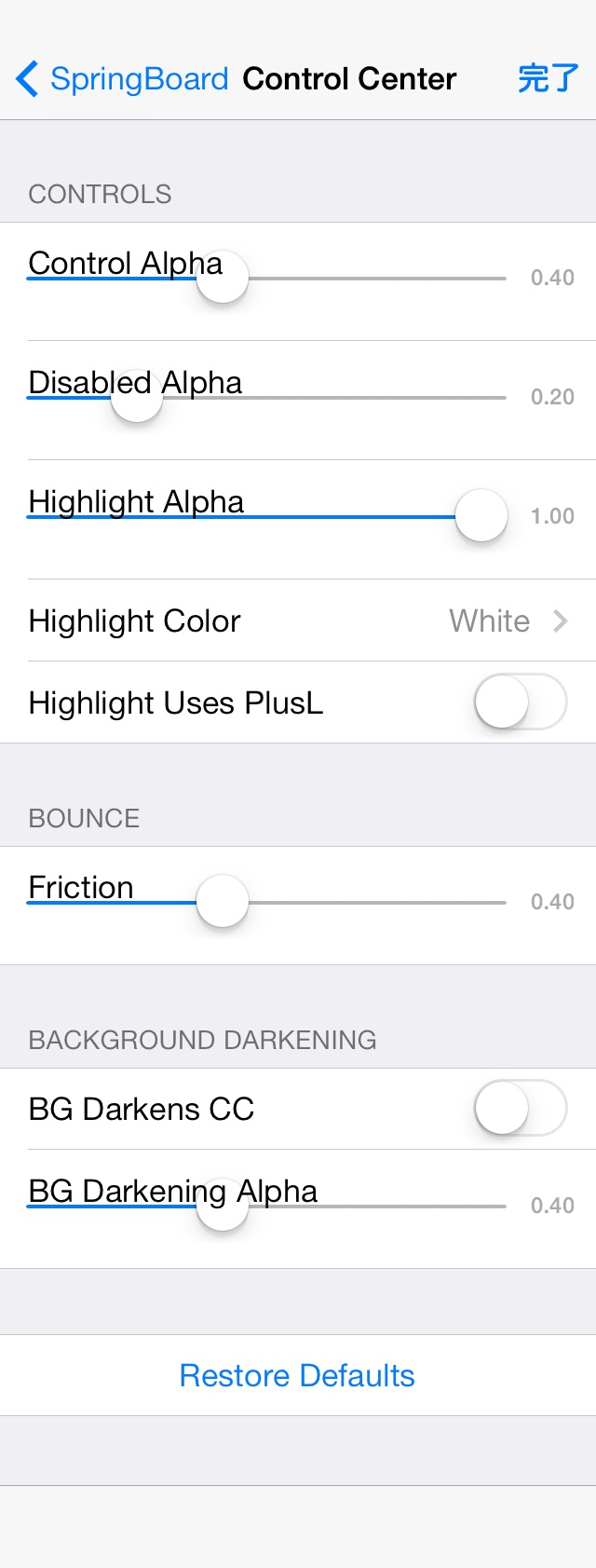
 Control Center
Control Center
通知センターに対する設定をします。

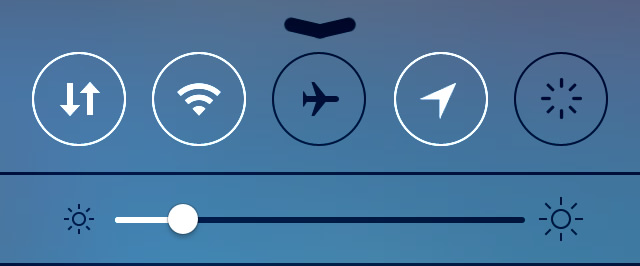
CONTROLS
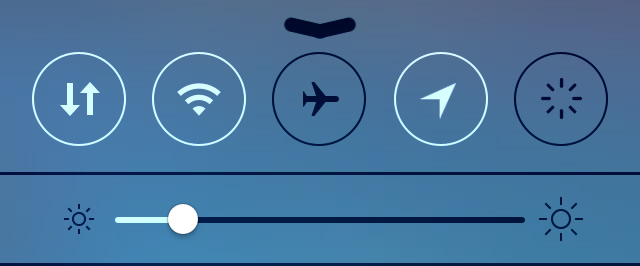
Control Alpha
ハイライトされていないトグルやボタンなどの透過率を指定します。
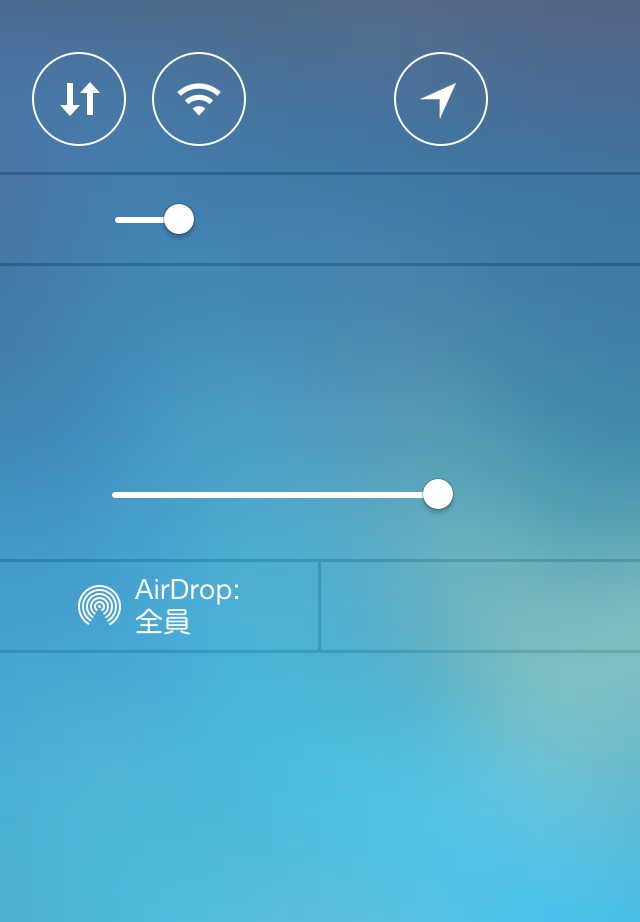
完全透過だと以下のようになります。

コントロールセンターですので、コントロール群が見えなくなると、ハイライトを除けば区切り線しか残りませんね。
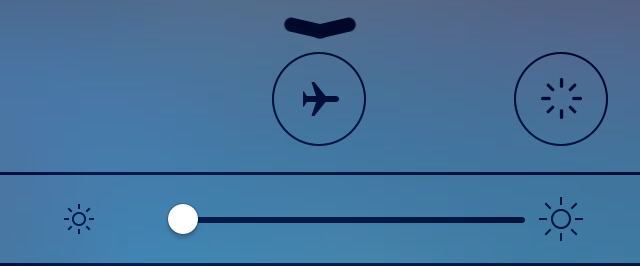
Disabled Alpha
確認できていません。
Highlight Alpha
ハイライトされている部分の透過率を指定します。
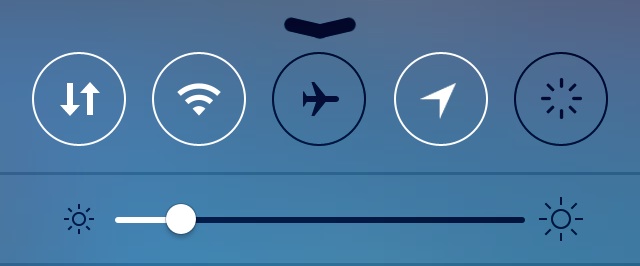
透過率を0.05にした時の表示は以下のようになります。

お好みでどうぞ。
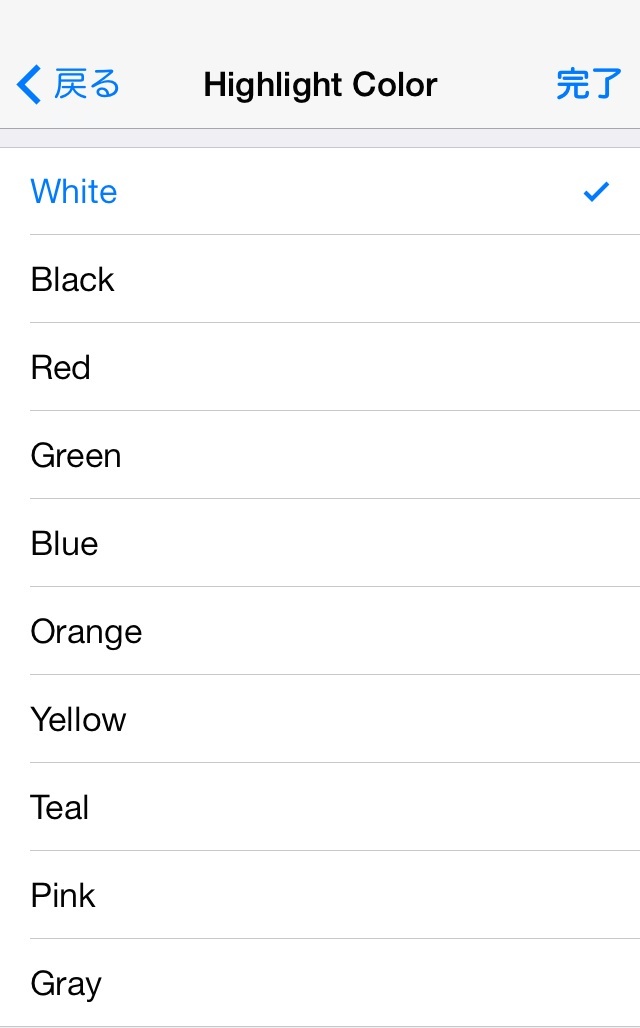
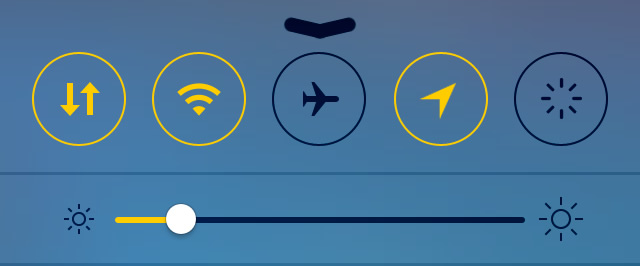
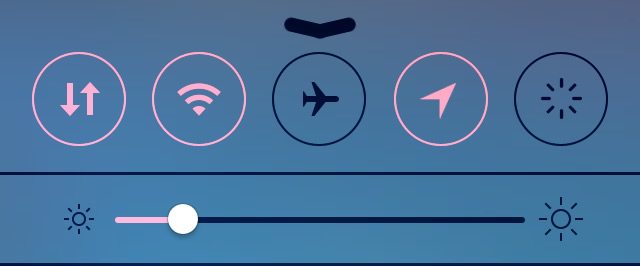
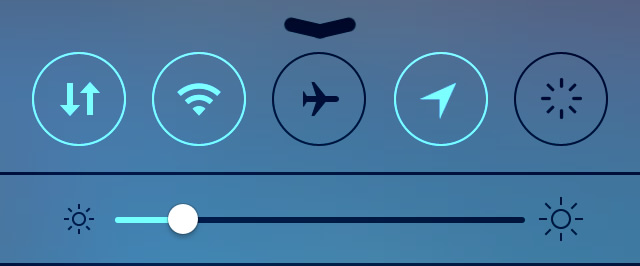
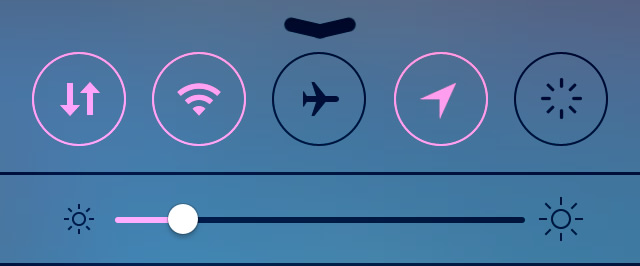
Highlight Color
ハイライトのデフォルトは白色ですが、他の色にすることができます。

選択できる色は、全部で10種類あります。
それぞれの違いは、以下の通りです。

White

Black

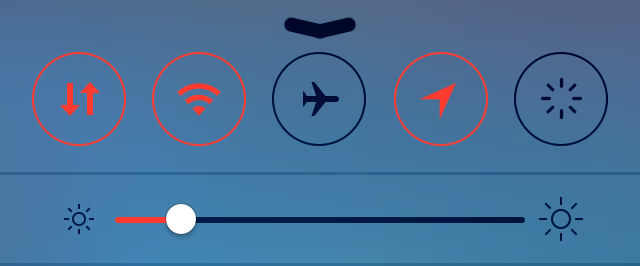
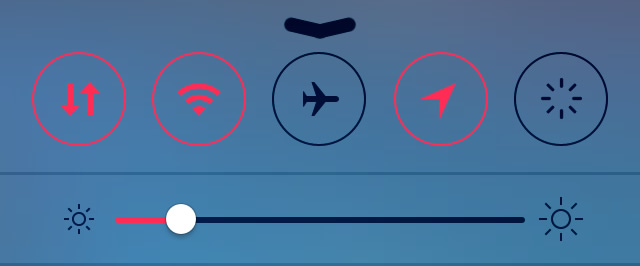
Red

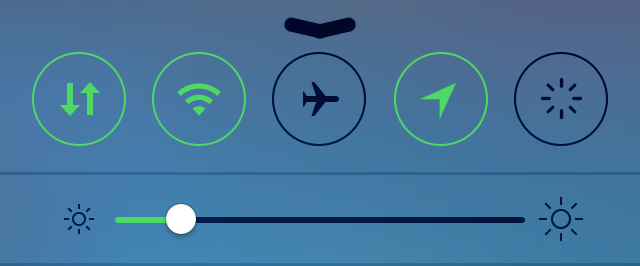
Green

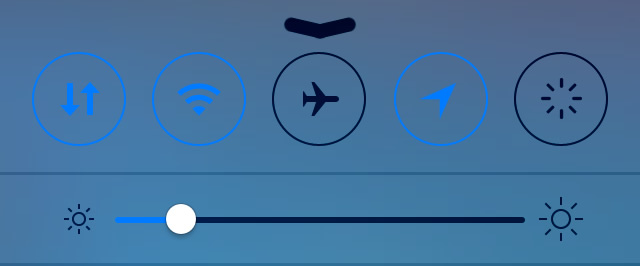
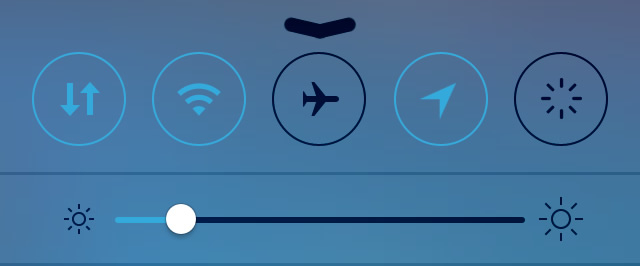
Blue

Orange

Yellow

Teal

Pink

Gray
Highlight Uses PlusL
ハイライトカラーにさらに明度(L)を加えます。
さらに明るくなったハイライトカラーを以下に並べておきます。

White PlusL

Black PlusL

Red PlusL

Green PlusL

Blue PlusL

Orange PlusL

Yellow PlusL

Teal PlusL

Pink PlusL

Gray PlusL
BOUNCE
Friction
コントロールセンターを引っ張り出したとき、出切った際の跳ね返り方を指定します。
0.00だと、最大の跳ね返り方をします。
1.00だと、まったく跳ね返りませんが、ピタッと止まる訳ではなく、微妙に減速して止まります。
BACKGROUND DARKENING
BG Darkens CC
コントロールセンターの背景は、その下にある画面をボカしてものが表示されますが、その背景を暗くするかどうかのスイッチです。
どれくらい暗くするかは、次のアルファ値に依存します。
デフォルトの0.4のまま、スイッチのON/OFFでどのように変化するかは、以下の通りです。



お好みでどうぞ。
BG Darkening Alpha
コントロールセンターを引っ張り出すと、それまでの画面が暗くなります。
どれくらい暗くするかを、このスライダーで指定します。

0.2

0.8
デフォルトの0.4で問題無さそうですね。
<お知らせ>
以下の「Lockscreen」と「App Slider」のテストをしている最中に、リンゴループにハマってしまいました。
5秒おきに再起動する現象となり、何ともなりません。
世に言う、「文鎮化」してしまいましたので、この先のページ作成が不可能となりました。
不本意ですが、このページはここまでとします。
何とかして、復元せずに戻そうかと思いますが、もし、復旧したとしても、怖いので「HiddenSettings7」のページ作成を続けることはないと思います。
申し訳ございませんが、ご了承ください。
 Lockscreen
Lockscreen
ロック画面に対する設定をします。

 App Slider
App Slider
アプリスイッチャーに関する設定をします。
 CarDisplay
CarDisplay
カーディスプレイに関する設定をします。
 Lock Screen Test Plugin
Lock Screen Test Plugin
ロック画面でテストプラグインを動かします。
 Screen Fade Animation
Screen Fade Animation
画面がフェードする際のアニメーションに関する設定をします。
 Alert Items
Alert Items
アラートアイテムに関する設定をします。
 Notification Center
Notification Center
通知センターに関する設定をします。
 Legibility
Legibility
読みやすさに関する設定をします。
 Wallpaper
Wallpaper
壁紙に関する設定をします。
 Icon Adaptive Colors
Icon Adaptive Colors
アイコンの色変更に関する設定をします。
Animation Overrides
アニメーションに関する設定をします。
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する