- トップ
- iOS7
- その他やってみたこと一覧
- 日本語フォントを変更してみた2(問題点
解消改善編)
日本語フォントを変更してみた2問題点 解消 改善編
iOS7の日本語フォントが、OTFからTTCへと変更されました。
その取り扱いも違うため、フォントの変更方法を見直したのが、「日本語フォントを変更してみた1」でした。
ただ、変更できることを示しただけに留まったので、課題が残ったままでした。
1つ目の課題ですが、不足している部分をオリジナルフォントであるヒラギノ角ゴシックで補完し、課題をクリアしましょう。
2つ目の課題ですが、Keycaps.ttcに該当部分を目的フォントに変更し、課題をクリアしましょう。
<お知らせ>
このページは、日本語フォントを変更してみた1の続編ですので、日本語フォントを変更してみた1をご覧になった方(やってみた方)が対象です。
もともとこのページは「1+」だったのですが、「1」の延長線上にはないやり方で紹介するので、「2」としました。
日本語フォント変更手順
作業の流れは以下の通りです。
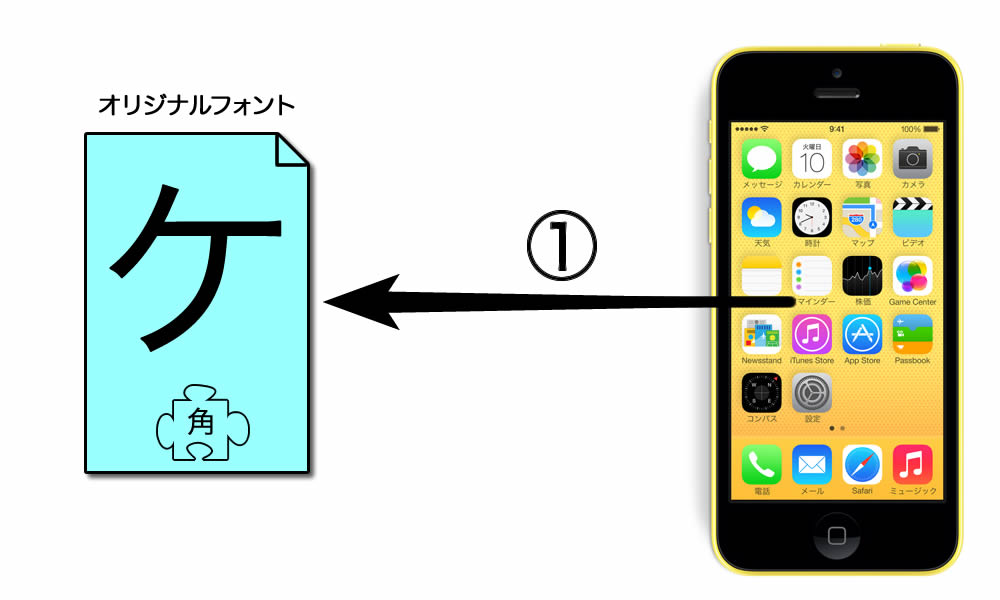
手順1:オリジナルフォントを抜き出す。
手順2:目的のフォントを用意する。
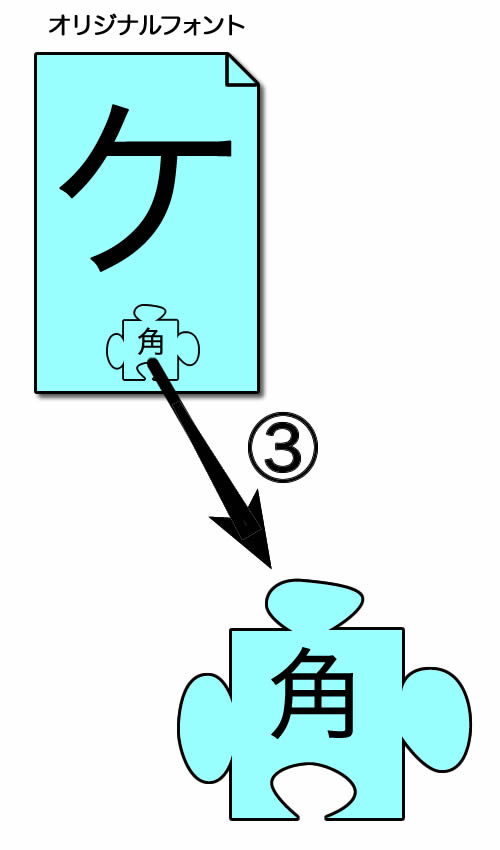
手順3:オリジナルフォントの情報を抜き出す。
手順4:オリジナルフォントを分解する。
手順5:フォント同士を組み合わせる。
手順6:フォントを仕上げる。
手順7:フォント情報をフォントに統合する。
手順8:iPhoneに転送して確認する。
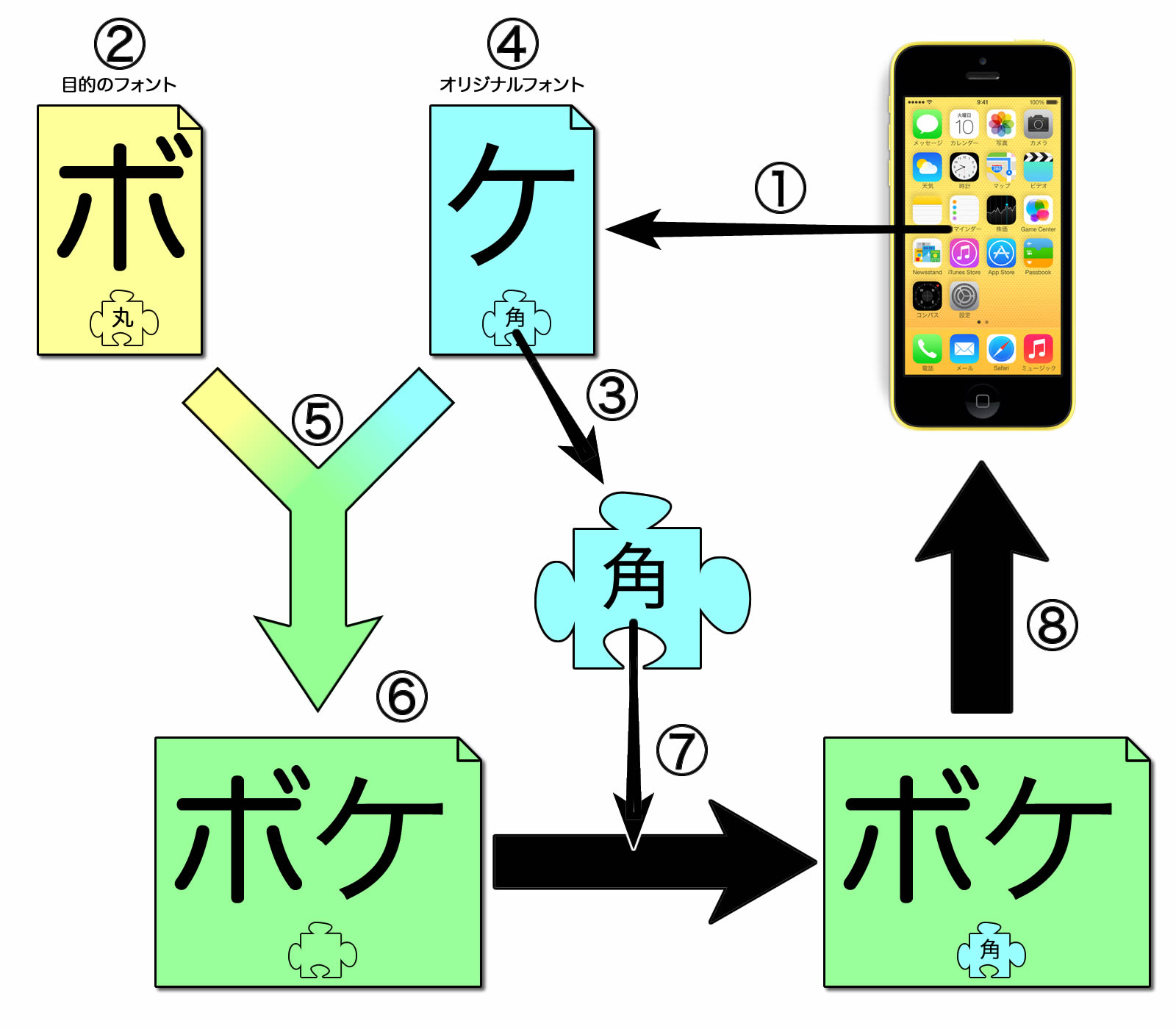
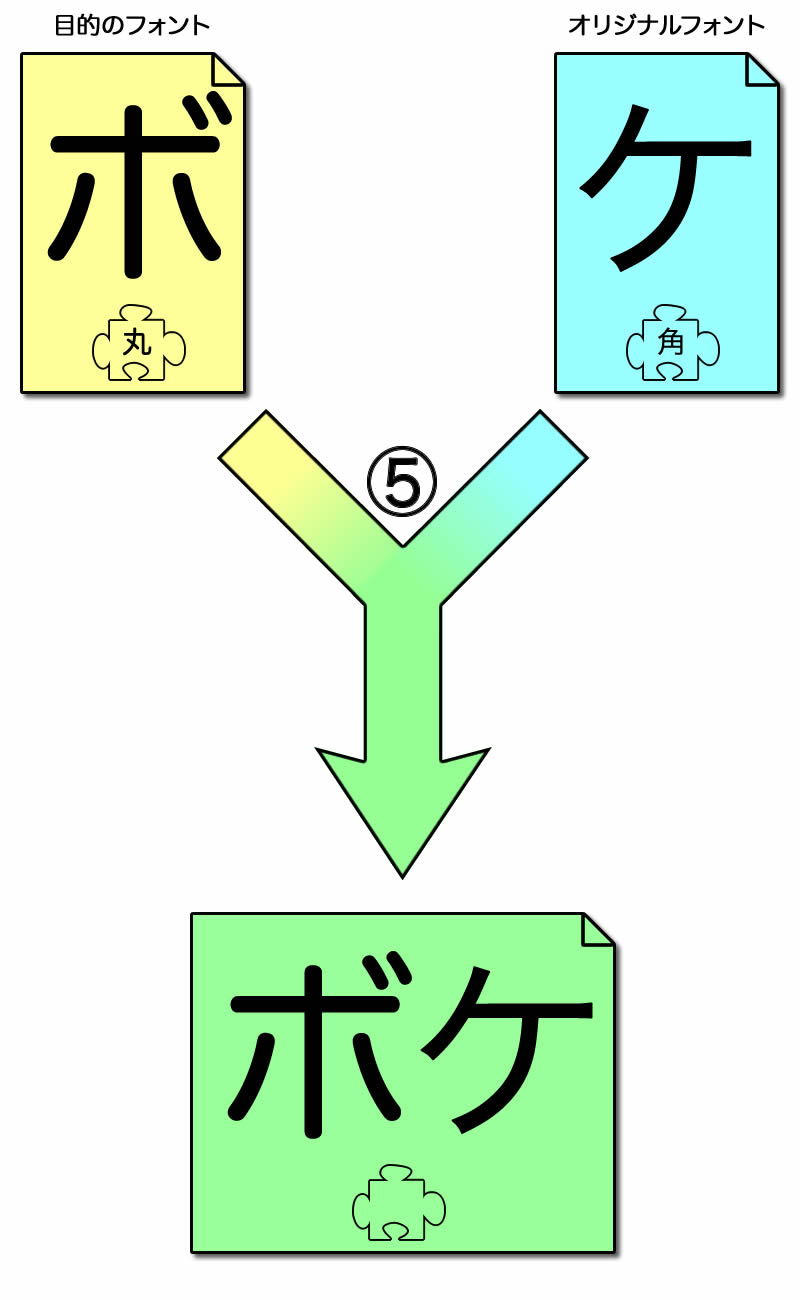
全体のイメージは以下の通りです。

図で理解できれば良いと思って作ってみたものの、この図で理解するのは難しいですね。
流れを追いかけるための概略イメージということでご理解頂けるとありがたいです。
作業環境を整える
私が一番問題にしているのは、その文字数です。
足らない文字を補うにしても、フォントに対してのエディターなるものが必要になります。
ここでは、できるだけお金をかけずにフォントを編集できる環境を紹介します。
X Window環境を用意する
今回は、FontForgeを利用しますので、X Windowアプリケーションを動かせる環境を用意します。
いつもMacを使用しているためX11で動かせるのですが、Windowsユーザーの訪問もかなり多いので、VirtualBoxとUbuntuを組み合わせた環境をオススメします。
UbuntuはLinuxの派生OSで、将来的にも「無料」を宣言しており、こちらからダウンロードできます。。
LinuxベースのOSですので、UbuntuをメインマシンのメインOSにしている方も少なくありません。
Ubuntu用のパソコンを用意できれば良いんのですが、私のように、簡単に用意できない方は、VirtualBoxをオススメします。
このVirtualBoxは、仮想化ソフトウェアの1つで、現在お使いのOS上で別のOSを動かすことができます。
このVirtualBoxも無料で、こちらからダウンロードできます。
これら2つを組み合わせることで、FontForgeを使うためのX Window環境を無料で手に入れることができます。
ただ、あくまでも仮想環境ですので、その動作はネイティブ環境にかなわないことは言うまでもありません。
FontForgeを用意する
ここでは、フォント編集作業をするので、高機能なフォントエディタであるFontforgeを用意します。
高機能でありながら無料なのですが、バージョンのせいなのか、クセがあるような、無いような・・・
Macの場合はこちらを参考にして下さい。
Windowsの場合はこちらを参考にして下さい。
Ubuntuは、「端末」からsudo apt-get install fontforgeでインストールできます。
Windowsでの作業は、20091028や20120731が安定していた気がしますが、最終的にWindows版の優先順位は低いですね。
やはり、インストールのことも考えると、Ubuntuがオススメです。
当方の環境におけるVirtualBoxによる各種OS上でのFontForgeですが、メモリ不足のせいか、まともな動作を確認できておりません。
makettcを用意する
本来なら、FontForgeで完結させたかったのですが、W1とW2のTTCにはTTFが1つしかないため、FontForgeでは完結させることができません。
手に入るツールのほとんどは、TTFが2つ以上のないとTTCにしてくれません。
1つのTTFでもTTCにしてくれるのはmakettcくらいしか見つかりませんでした。
W1やW2もやりたい方は、こちらからTTSDKを入手して下さい。
その中に、breakttcやらmakettcが入っています。
ここでは、W1やW2も作る前提で、W3やW6に対してもmakettcを使って紹介します。
VirtualBox上のWindows7(32bit)で作業しておりますので、64bitマシンで再現できなかったらゴメンナサイ・・・
手順1:iPhone内のオリジナルフォントを用意する

この手の作業をする時は必ずバックアップを取ることをオススメするのですが、抜き出したフォントファイルを加工するため、抜き出してすぐにそのファイルのコピーを取るようにしましょう。
目的のフォントファイルは、以下にあります。
/System/Library/Fonts/Cache/
ファイル名は、HiraginoKakuGothicW?.ttcですが、W1からW6の4種類ありますので、4種類すべて抜き出しましょう。
繰り返しますが、抜き出したフォントファイルのコピーを取っておいて下さい。
手順2:目的のフォントを用意する

前回の問題点の1つである、「不足文字の補完」という目的がありますので、今回使うフォントも、自家製 Rounded M+にある「Rounded M+ 1.056.20130705」です。
ダウンロードしたファイルを解凍すると、多くのフォントが収録されていますが、その中から選んだのが、「1C」です。
この1Cのthinからmediumまでを、オリジナルのW1からW6に割り当てることにします。
以下の表は、その割り当てです。
フォントウェイトの割り当て
| オリジナルフォント | 自家製 Rounded M+ |
| HiraginoKakuGothicW1.ttc | rounded-mplus-1c-thin.ttf |
| HiraginoKakuGothicW2.ttc | rounded-mplus-1c-light.ttf |
| HiraginoKakuGothicW3.ttc | rounded-mplus-1c-regular.ttf |
| HiraginoKakuGothicW6.ttc | rounded-mplus-1c-medium.ttf |
手順3:オリジナルフォントの情報を抜き出す

前回は、分解して生成されたTTFファイルからフォント情報を抜き出したのですが、今回は、分解する前に抜き出します。
どのフォントでも応用できるように、前回では分解してから抜き出したのですが、今回は目的が決まっているので、要領の良い(ズルい)やり方として、先に抜き出すことにしました。
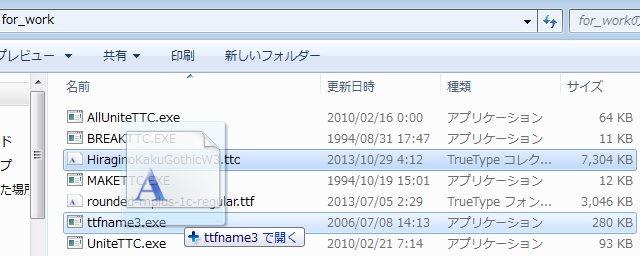
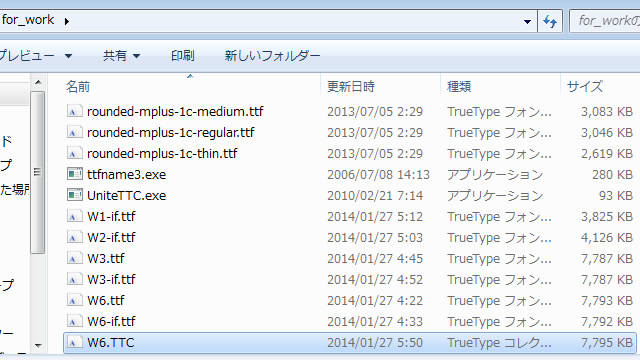
ちなみに、前回は「作業フォルダー」で作業していましたが、今回は「for_work」というフォルダーで作業しています。
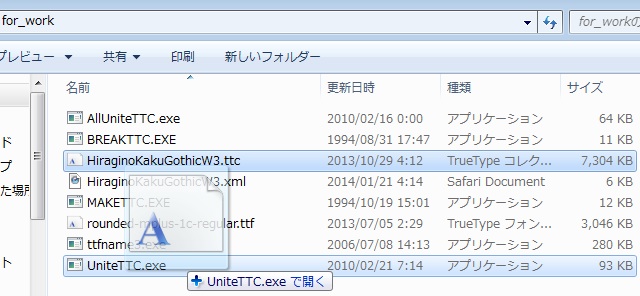
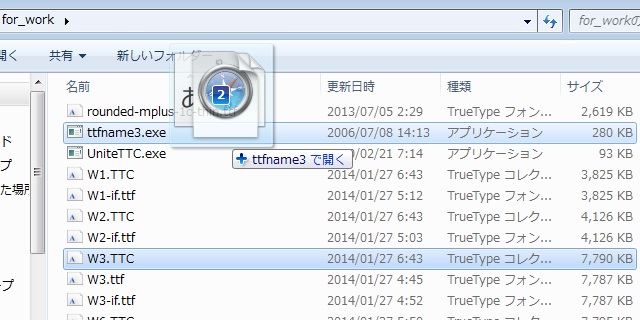
では、TTCファイルのままttfname3にドラッグしましょう。
以下は、その際のスクリーンショットです。

ttfname3によって、以下のように「XMLを出力しました」というメッセージとともに、フォント情報が抜き出されます。

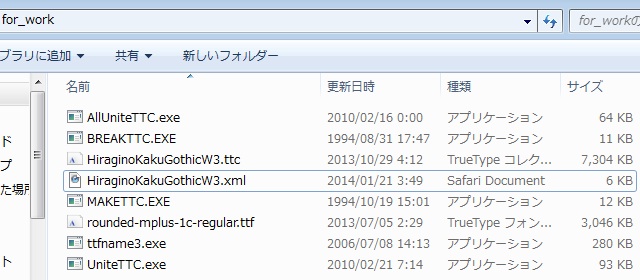
作業フォルダーを確認すると、以下のようになります。

HiraginoKakuGothicW3.ttcの情報が、XML形式で抜き出されているのが分かります。
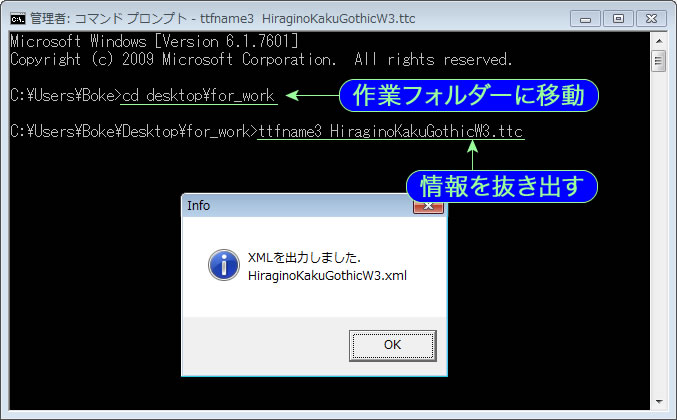
コマンド入力による作業も紹介しておきます。
コマンドプロンプトにて、作業フォルダーに移動して、以下のコマンドを入力して下さい。
ttfname3 HiraginoKakuGothicW3.ttc
実際に作業した時のスクリーンショットを以下に示します。

結果は、先程と変わりませんので省略します。
抜き出されたXMLには、収録されているフォントすべての情報が記述されています。
興味のある方は覗いてみて下さい。
ここでは、フォント情報を抜き出すことができればOKです。
手順4:オリジナルフォントを分解する

オリジナルフォントファイルの拡張子はttcです。
このttcとは、true type collectionであり、true typeフォントを集めたものです。
つまり、1つのTTCフォントファイルには、1つ以上のTTFフォントが格納されている訳です。
しかし、今回採用した自家製 Rounded M+はTTFフォントですので、作業を単純にするためにも、ここでTTCファイルをTTFファイルに分割しておきます。
(分数計算における通分のような作業とご理解ください)
ここにも要領の良い(ズルい)やり方があります。
この手順自体を飛ばしても構いません。
手順に入れてあるので、このまま進めます。
HiraginoKakuGothicW3.ttcをUniteTTC.exeにドラッグすることで、TTCファイルがTTFファイルに分割されます。

前回と違って、分解されたTTFファイルが、同フォルダーにできました。
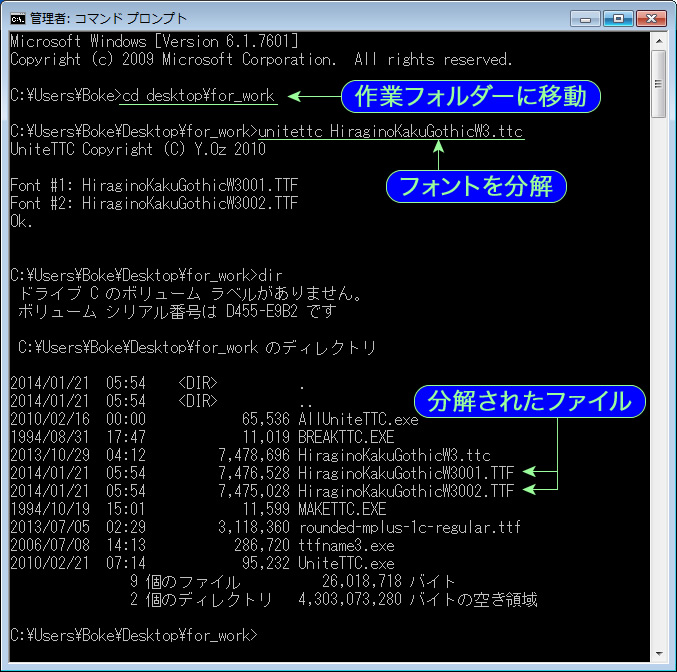
なぜなのか分からず気持ちが悪いので、コマンド入力の方法も紹介しておきます。
コマンドプロンプトを開き、"cd"で作業フォルダーに移動し、以下のコマンドを入力して下さい。
UniteTTC HiraginoKakuGothicW3.ttc
実際に作業すると、以下のスクリーンショットのようになります。
作業フォルダーに移動するところから始まり、TTFファイルが2つ生成されていることが分かります。

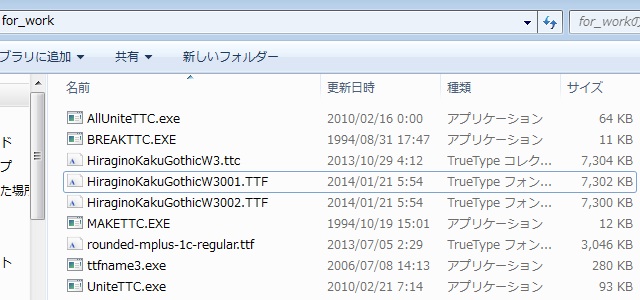
作業フォルダーを見てみると、きちんと同フォルダーにTTFファイルが格納されています。

ドラッグするだけで分解してくれるのはありがたいですね。
ここでは、TTCファイルを分解して、いくつかのTTFファイルが生成されればOKです。
手順5:フォントを同士を組み合わせる

ここからが、このページのメインになります。
前回作ったフォントでは、文字数が足らないという課題が残りました。
そこで、今回その不足分を補おうとしているのですが、そのプロセスはイメージと違います。
「補完」を念頭にいろいろテストを重ねたのですが、確実性の高いやり方で、ある程度まで簡単にならないと紹介できないので、時間がかかってしまいました。
そこで辿り着いた結論は、「補完」ではなく「コピー」でした。
FontForgeの特長と言えるかもしれませんが、全体をコピーしても、実際にはグリフの存在する部分だけを貼付けてくれるのです。
(一週間1文字ずつコピペした甲斐がありました)
そこで逆転の発想が生まれました。
足らない部分をどのように(簡単に)埋めようか?と試行錯誤していたのですが、コピーの特長を発見すると、オリジナルをベースにして目的のフォントを上書きするという考え方になったのです。
上書きコピーしても、グリフが無い部分はオリジナルが残るので、結果的に足らない部分を補った形になります。
ここからは、オリジナルフォントである「ヒラギノ角ゴシックW3」をベースとし、RoundedM+を上書きコピーする方法を紹介します。
FontForgeでベースフォントを開く
では、FontForgeを立ち上げましょう。
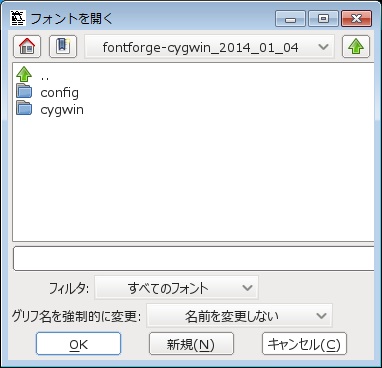
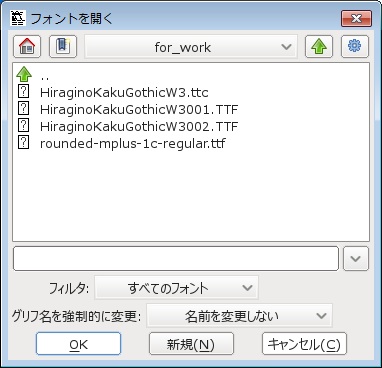
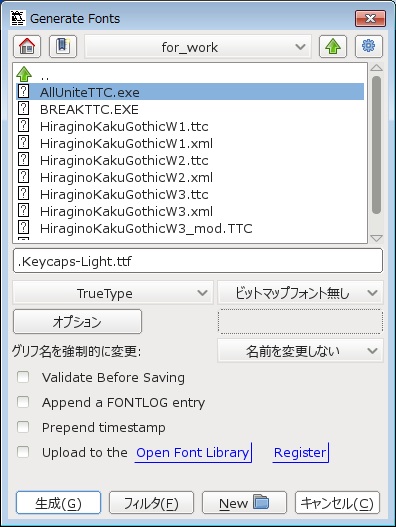
以下のような、フォント指定ダイアログが表示されます。

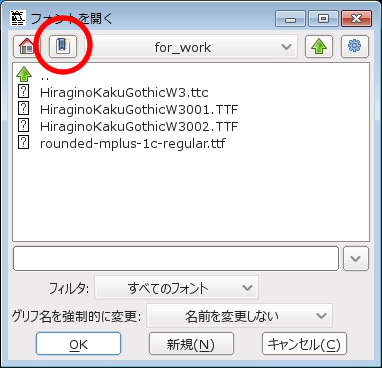
今回の作業フォルダー(for_work)に辿り着いたスクリーンショットです。
よくアクセスする場所になるので、ブックマークしておきます。
ブックマークのボタンを赤丸で囲んでおきます。

ここで、[HiraginoKakuGothicW3001.TTF] を選択しましょう。
ちなみに、手順4でTTCを分解しなかった場合、ここでTTCを選択します。
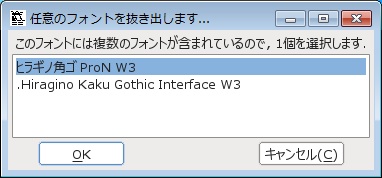
すると、以下のダイアログが出て、どのTTFを開くか選択できます。

この場合、HiraginoKakuGothicW3001.ttfにあたる [ヒラギノ角ゴProN W3] を選択します。
これで、TTCフォントファイルを分解しなくても、分解したHiraginoKakuGothicW3001.ttfを開いたことと同じになります。
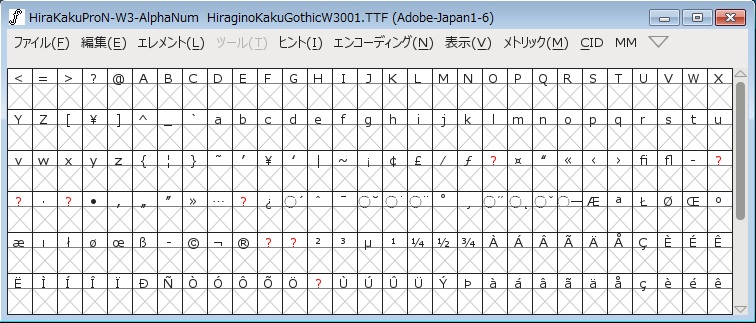
以下のような、フォントの一覧が表示されます。

「フォントビュー」と言われるリストです。
ここでウィンドウ上部を見てみましょう。
「Adobe-Japan1-6」とありますね。
このフォントがCIDフォントであり、収容文字数23,058を誇る文字コレクションであることを示しています。
CIDフォントは、サブフォントの集合体です。
この場合、AlphaNumが表示されています。
ウィンドウのメニューにある [CID] で、表示するサブフォントを選択することができます。
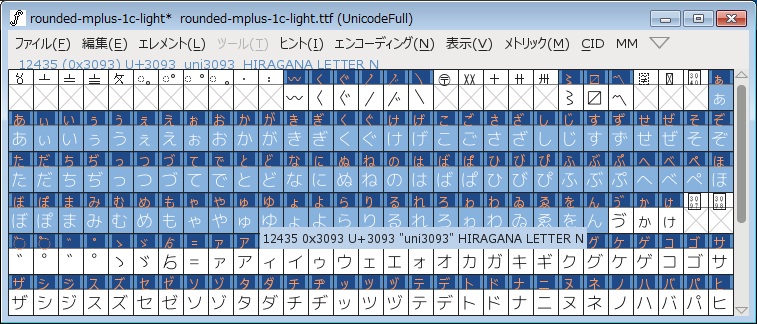
このCIDメニューで [HiraKakuProN-W3-Kana] を選択すると、全角ひらがなが表示されますので、スクロールして確認してみて下さい。
ちなみに、メニューから [エンコード]ー[定義済みのグリフのみ表示]とすると、スクロールしなくても確認できるようになります。
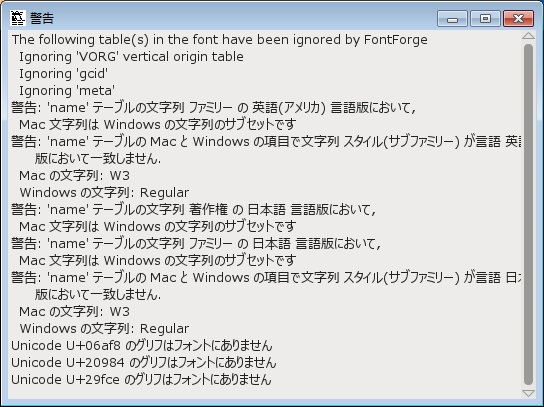
警告ウィンドウも見てみましょう。

フォントを開いただけで、こんなにも警告が出ています。
3つのグリフがフォントに無いそうです。
前途多難なニオイがプンプンしますね・・・
目的のフォントを開く
ベースフォントを表示しているウィンドウを利用して、目的のフォントも同時に開きましょう。
メニューの [ファイル]ー[開く]
を選択します。
今回も、以下のようなフォント指定ダイアログが表示されます。

あらかじめ作業フォルダー(for_work)に目的のフォントを入れておいたのですが、そうでなければ、このダイアログで目的のフォントまで辿り着けばOKです。
以下のような、フォントの一覧が表示されます。

ここでもウィンドウ上部を見てみましょう。
このフォントでは、「UnicodeFull」となっていますね。
どうやら、フォントの作りが違うみたいですね。
どちらもTTFなのですが、何が違うのでしょうか?
エンコーディングと文字集合
エンコーディングは、数値を文字と対応させます。
文字集合は、一定の文字の集まりです。
オリジナルフォントを開いたときに、文字集合として表示されていましたね。
これらは同じように見えますが、本質が違います。
その本質とは、「順番」です。
文字集合は単なる文字の集まりで、エンコーディングはそれらの文字が並んでいる順番です。
FontForgeでは、文字集合もエンコーディングもどちらも扱えるので、特に気にすること無く使えますが、理解しておく必要はあります。
オリジナルフォントはCIDフォントであり、このCIDフォントは文字集合であり、エンコーディングはありません。
これに対し、目的のフォントはエンコーディングされており、その方式がUnicodeFullです。
UnicodeFullは「Full」というだけあって、アルファベットや日本語だけでなく、ハングル文字なども収容されています。
フォントビューでの表示の違いはこの辺からも来ているのでしょうね。
「異種格闘戦」と言うよりも、「地球人と地球外生命体との共存」という感じがしますが、ここを乗り越えれば、きっと幸せになれることでしょう。
お互いのフォントを同じ土俵に上げる
同じ土俵を用意できれば、どんなフォントにも応用が利くということなので、ここが最大のポイントかもしれません。
では、オリジナルフォントから始めます。
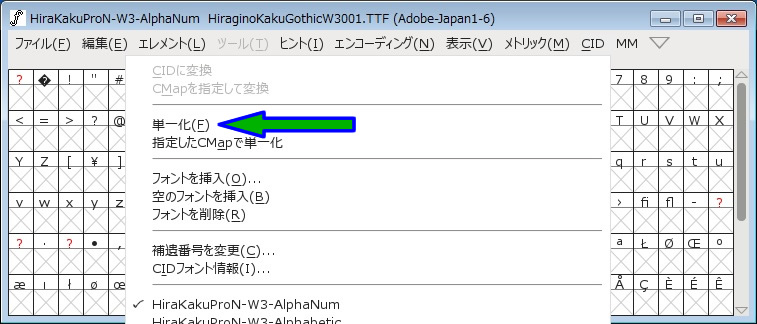
メニューの [CID]ー[単一化] を選択します。

これだけのことですが、劇的な変化があります。
これまでフォントビューに表示されていなかった文字が出てきているのですからね。

もう一度、メニューの[CID]を見てもらえれば分かりますが、あれだけ並んでいたサブフォントの表示が無くなっています。
これが「単一化」で、全ての文字が同一リストに表示されるようになります。
同時に、「Adobe-Japan1-6」が「Custom」になっています。
文字集合が解除され、カスタムエンコーディングになった訳です。
かと言って、次はエンコーディングの指定かと言うとそうでもなく、これはこのままで結構です。
次は目的のフォントです。
こちらは「UnicodeFull」でしたね。
メニューの [エンコーディング] ー [エンコーディング変換から [Custom] を選択すれば、「同じ土俵」に上がった感じがしますが、中国語簡体字やハングル文字が収録されたままになってしまいます。(このフォントには収録されていませんが・・・)
そこで、私なりのアプローチで試行錯誤してみたのですが、一番無難と思える方法を紹介します。
必要ない部分を削ぎ落とすために、CIDに変換するのです。
オリジナルフォントの時はCIDを単一化したのですが、何だか逆行している感じがしますね。
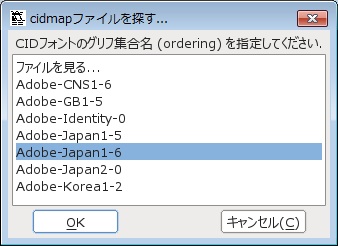
では、メニューの [CID] ー [CIDに変換] を選択しましょう。
以下のようなダイアログが表示され、どの文字集合にするのか選択を求められます。

ここはもちろん「Adobe-Japan1-6」ですね!
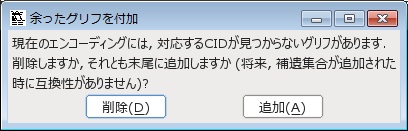
選択すると、以下のアラートが表示されました。

簡体やハングルなど、Adobe-Japan1-6には定義されていないグリフ(ほぼ文字)の行き場が無い訳です。
それらを削ぎ落としたい訳ですので、ここは「削除」を選択します。
試行錯誤していた時は、ずっと追加していたんですよね・・・
これで削ぎ落とされましたので、これを単一化します。
オリジナルフォントの時と同様に、メニューの [CID] ー [単一化] を選択します。
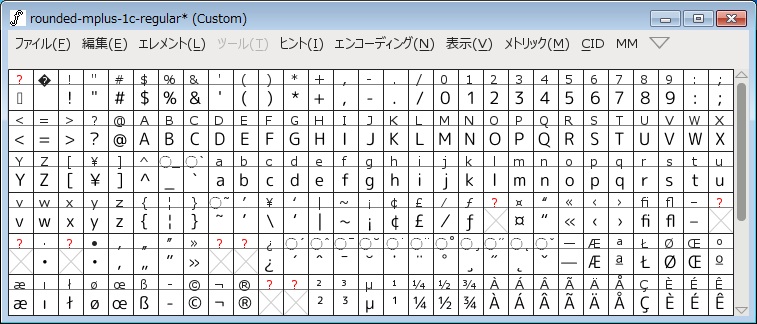
すると、目的フォントのフォントリストが以下のようになります。

フォントを弄ってる感じがしますね。
ここで気付いたのですが、「\」の表示が「¥」になっています。
まぁ、Windowsだから仕方ないですね・・・
グリフ(ほぼ文字)自体は「\」になっていますので、気にせず進めましょう。
これで、同じ土俵に上がれました。
目的のフォントをオリジナルフォントにコピーする
同じ土俵に上がったところで、目的フォントのグリフ(ほぼ文字)をオリジナルフォントにコピーしましょう。
・・・と、その前に!!
1つおまじないを掛けておきましょう。
フォントの作り方の領域なのですが、すでにあるグリフ(ほぼ文字)を利用して、グリフ(ほぼ文字)を配置(定義)する方法があります。
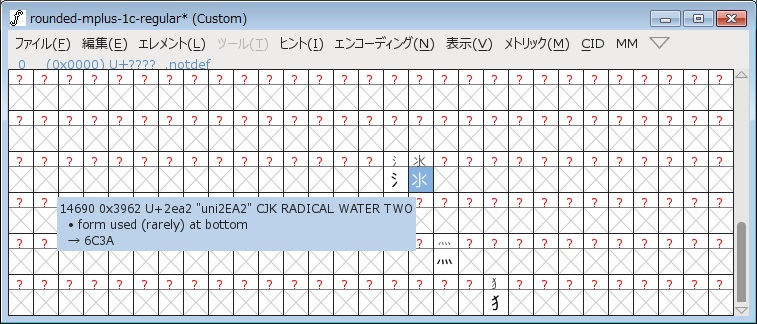
これを参照というのですが、目的フォントのユニコード2EA2にのあるグリフは、ユニコード6C3Aを参照していることを確認しました。
[エンコーディング] ー [参照のみのグリフを表示] を選択すると、参照によって存在しているグリフ(ほぼ文字)が表示されます。
目的フォントには、この参照のみのグリフ(ほぼ文字)が1つだけでした。

パソコンで言うところの「ショートカット」のようなものですので、この参照を解除し、グリフを実体化させましょう。
目的フォントのフォントビューで、メニューの [編集] ー [選択] ー [すべて選択] を選択します。
次に、[編集] ー [参照を解除] を選択すると・・・
何も変化はありません。
しかし、機能はしていますので大丈夫です。
不安な方は、参照のみのグリフを表示させてみて、表示されるグリフ(ほぼ文字)が無いことを確認して下さい。
では、コピーをしましょう。
目的フォントのフォントビューで、メニューの [編集] ー [選択] ー [すべて選択] を選択します。

すべてのグリフ(ほぼ文字)が選択された状態で、 [編集] ー [コピー] を選択します。
画面上の変化はありませんが、クリップボードにはコピーされています。
次は、オリジナルフォントです。
オリジナルフォントのフォントビューでも、メニューの [編集] ー [選択] ー [すべて選択] を選択します。
すべてが選択された状態で、そのままメニューの [編集] ー [貼り付け] を選択します。

貼り付けの進捗状況が表示されますが、以下のような心配を煽るようなメッセージが表示されました。

トラブル発生!!って感じですが、とりあえず「OK」を押します。
しかし、次から次へと表示されました。
負けてなるものか!と、こちらも「OK」を連打すること100回?で貼付け作業が終わりました。
先ほどの「アンカーが失われました」というメッセージが気になるところですので、もう一度同じ作業をして、再現してみました。
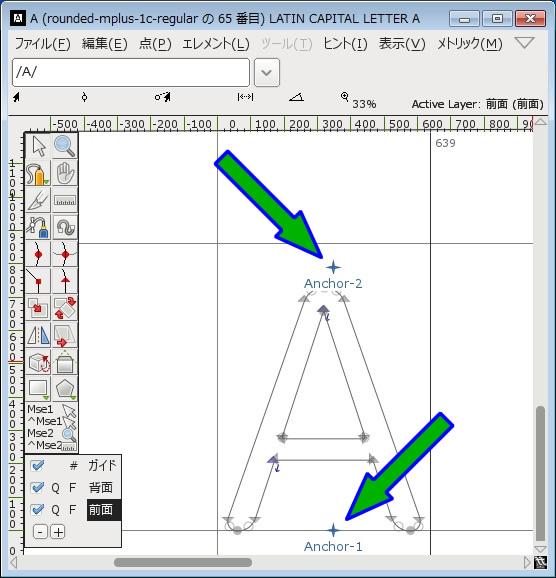
最初のメッセージが「A」の所で出たので、目的フォントの「A」をダブルクリックし、アウトラインウィンドウを表示させてみると、一目瞭然だったのですが、文字の上下に「Anchor」の文字がありました。

ここで、アンカーについて調べてみると・・・OpenTypeやTrueTypeは、基底文字とマークを双方に指定して接続することが可能とのことです。
どういうことかと言うと、ある文字のアクセントとして、あるマークを組み合わせることができるということなのですが、すべての組み合わせをあらかじめ集めたグリフとして持っているのは非効率であるということで、このような仕組みがあるらしいです。
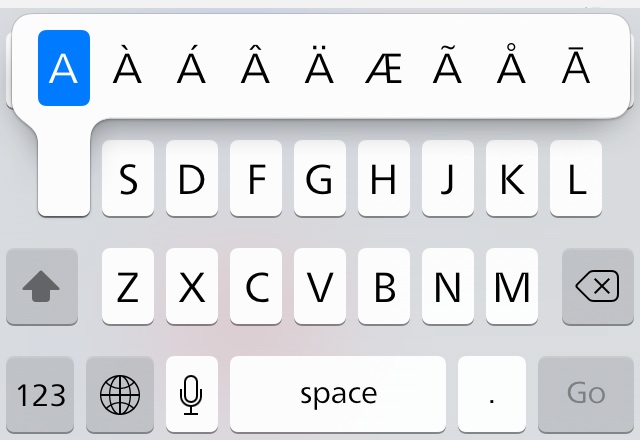
こんな画像を用意してみました。

ドイツ語で言うところの「ウムラウト」くらいしか分かりませんが、言語によって必要な「母音記号を簡単に置くことができる」ということですね。
ちなみに、オリジナルのヒラギノ角ゴシックは、すべての組み合わせをあらかじめ集めたグリフとして持っていました。
非効率なのでは???
コピー作業によって、このアンカーが無くなってしまったということなのですが、アンカーが無くなることで、どのような影響があるのか確認してみました。
コピー後のアクセント付き文字の1つをアウトラインウィンドウで表示させてみました。

これ自体が、どのグリフ(ほぼ文字)に依存しておらず、独立しているようなので、気にしなくても良さそうです。
コピー作業で、違うところに貼付けられていないか確認したいところですが、さすがにそこまでやる時間がないので、完全に安心できる訳ではありませんが、アンカーが無くなったというメッセージに対しては、安心して流しても良さそうですね。
TTF形式でフォントを書き出す
フォントビューを2つ並べてコピー作業が終わりましたら、フォントを書き出しましょう。
書き出すフォント形式は「TTF」です。
貼付けられた側(オリジナルフォント)のフォントビューにあるメニューから、[ファイル] ー [フォントを出力] を選択して下さい。
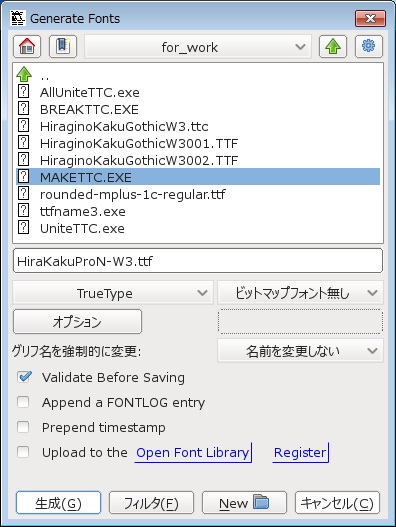
以下のようなダイアログが出ます。

ファイル形式を「TrueType」にし、ファイル名を任意で確認して下さい。
ここでは、表示されたままのファイル名である「HiraKakuProN-W3.ttf」で進めます。
「Validate Before Saving」のチェックですが、私はチェックしたまま進めました。
では、[生成] をクリックして、フォントを書き出しましょう。
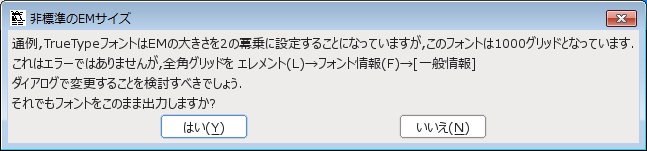
すると、また心配を煽るようなメーッセージが表示されました。

ただ、これはホントの確認です。
実際にEMサイズが1000ですので、ここは「はい」をクリックして進みましょう。
フォントの出力が始まりました。

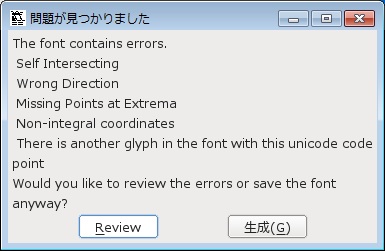
出力が終わったかと思ったら、またまた心配を煽るようなメッセージが表示されました。

エラーがあるらしいのですが、英語ですね・・・
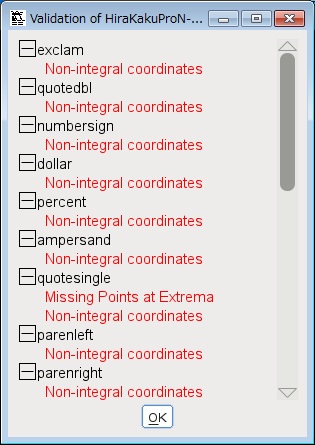
今回は、5種類のエラーがあるとのことなのですが、[Review] をクリックして、エラーを見てみました。

さらに、エラーの意味を調べてみました。
Self Intersectiong
フォント内にパス同士が交差する箇所があるとき
Wrong Direction
フォント作成のルールである「外側の輪郭は時計回り、内側の輪郭は反時計回り」に反しているとき
Missing Points at Extrema
点の個数の上限を越えたとき
Non-integral coordinates
整数ではない座標があるとき
There is another glyph in the font with this unicode code point
ユニコード値が重複しているとき
ユニコード値の重複は良くないと思いますが、オリジナルフォントを開いただけの状態を見てみても、思いっきり重複していることを確認しましたので、これで良しとしましょう。
他のエラーは、フォントデザインの特徴として意図されたものである可能性が高いため、これらも放っておいて良さそうです。
結果論ですが、フォント出力のダイアログにあった「Validate Before Saving」のチェックを外しても良かったみたいですね。
では、エラーは放っておくということで、[生成] をクリックしましょう。
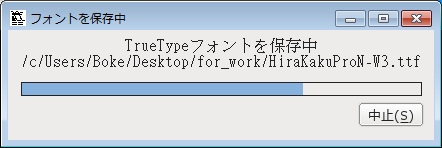
以下のような最終的な出力の進捗状況が表示されます。

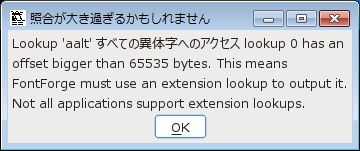
無事フォントの出力が終わったところで、またまたまた心配を煽るようなメーッセージが表示されました。

終わってから言われても・・・って感じですね。
Lookupということなので、サブテーブルを調べてみたのですが、'aalt' を見てみると、かなりの数が選択されました。
とてもやってられないし、「おおきすぎるかも・・・」ということなので、これもスルーすることにします。
これで、TTFフォントの書き出しが完了しました。
今回は、W3の1つ目のTTFファイルを対象にしたやり方だけを紹介したので、W3の2つ目も同じ作業をする必要がありますし、他にW1,W2,W6も同じ作業をする必要があります。
私はこのやり方で、以下のTTFファイルを書き出しました。
・HiraKakuProN-W6.ttf
・HiraKakuProN-W6-if.ttf
・HiraKakuProN-W3.ttf
・HiraKakuProN-W3-if.ttf
・HiraKakuStdN-W2-if.ttf
・HiraKakuStdN-W1-if.ttf
「.」で始まるファミリーネームを持つフォントには、「-if」を付加してあります。
このページでも、この先リネームしていますので、書き出し名は、お好きな名前で構いません。
このページでは、これらのファイル名で進めます。
ちなみに、フォントを開いて作業してきましたが、フォントを直接加工している訳ではないので、安心して下さい。
ウィンドウを閉じる時に保存するかどうか聞かれますが、作業ファイル(.sfd)のことを聞かれているので、ここでは特に保存する必要はありません。
追加作業するために、次の「仕上げ」で加工したファイルを保存する方がオススメです。
手順6:フォントを仕上げる

では、どんどんフォントを作り上げていきましょう。
ここでは、各種TTFファイルをTTCファイルにしていきたいところですが、コピーだけでは問題点が解消されないので、より細かな対策をしましょう。
その方法は、「1つ1つやっつける」です。
結局そこに辿り着くのですが、作業後に振り返ってみると、荒加工と仕上げ加工のように思えます。
この例えが分からなかったらゴメンナサイ・・・
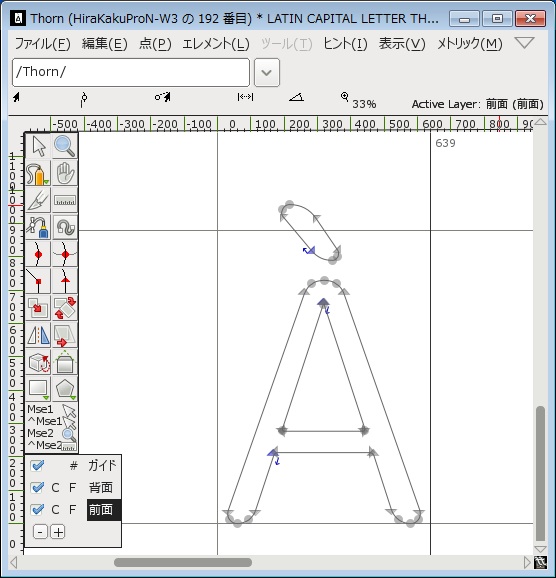
では、Fontforgeで、さきほどTTFファイルとして保存したHiraKakuProN-W3.ttfを開きましょう。

「UnicodeFull」で開かれていますね。
このまま、訂正を加えるグリフ(ほぼ文字)をユニコードで紹介していくことにします。
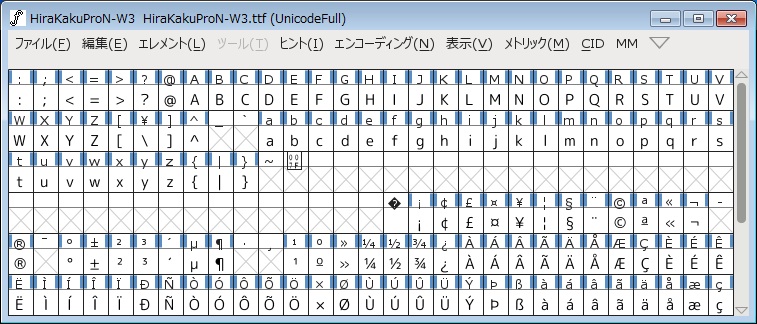
まず、メニューの[表示] ー [移動] を選択します。

ここに、「U+200B」と入力し、OKをクリックして下さい。
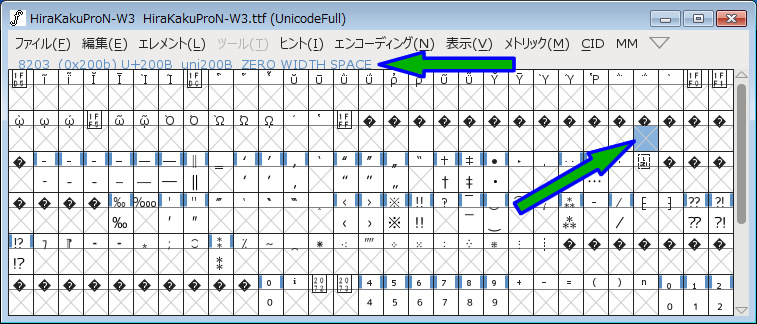
すると、U+200Bのグリフ(ほぼ文字)に移動し、その部分がハイライトされます。

メニューの下に、グリフ名やらユニコード値やら、そのグリフ(ほぼ文字)の情報が簡単に表示されています。
ここでは、「ZERO WIDTH SPACE」と表示されています。
確認して頂きたいのは、このグリフ(ほぼ文字)が定義されておらず、×印が表示されていることです。
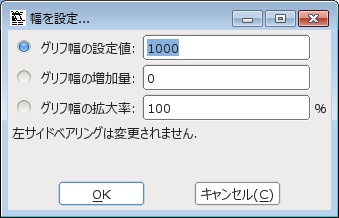
そこで、このグリフ(ほぼ文字)上で右クリックし、出てきたサブメニューで「幅を設定」を選択します。

サンプルでは1000になっていますが、この「グリフ幅の設定値」を0にします。
×印が消えればOKです。
同様に、「U+FEFF」の幅も0にしましょう。
ちなみにこのグリフは、「ZERO WIDTH NO-BREAK SPACE」です。
コピーの際に、Adobe Japan1-6にエンコード指定したことで、あって然るべきグリフ(ほぼ文字)で抜けているものがあるので、これも修正しておきます。
HiraKakuProN-W3.ttfの開いたまま、目的フォントのrounded-mplus-1c-regular.ttfを開き、ダブルウィンドウで作業をします。
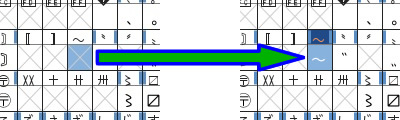
ここでは、よく使うであろう「〜」から進めます。
修正を加えるフォントウィンドウで、「U+301C」に移動します。
このグリフ(ほぼ文字)は、目的フォントでは、「U+FEFF」に位置しますので、目的フォントウィンドウでは、「U+FEFF」に移動します。
スクリーンショットは省きますが、目的フォントの「U+FEFF」にあるグリフ(ほぼ文字)部分で右クリックし、[コピー] を選択します。
そして、修正を加えるフォントウィンドウの方にある「U+301C」のグリフ(ほぼ文字)部分で右クリックし、[貼り付け] を選択します。
グリフ(ほぼ文字)がコピーされたはずです。

これで、できあがったフォントを適用させたとき、「〜」の文字化けが解消されます。
このように、適用させたいフォントの足らない部分を補完することで、文字化けを解消できます。
今回使用している「自家製RoundedM+」では、他にも確認すべきグリフ(ほぼ文字)がいくつかあります。
以下に、補完するべきグリフ(ほぼ文字)のユニコード値と、「自家製RoundedM+」で相当するユニコード値を表にまとめます。
グリフとユニコード
| グリフ (字形) |
修正するフォント (ヒラギノ角ゴ) |
目的のフォント (RoundedM+) |
| "〜" | U+301C | U+FEFF |
| "ー" | U+0336 | U+0336 |
| " " | U+0020 | U+0020 |
まとめると言っても、1つずつ調べてみると物凄い量になってしまいました。
という訳で、表には3つしか並べていません。
ちなみに、私が使っている環境では、幅を設定した2つとこの3つを修正した段階で、アプリが落ちなくなりました。
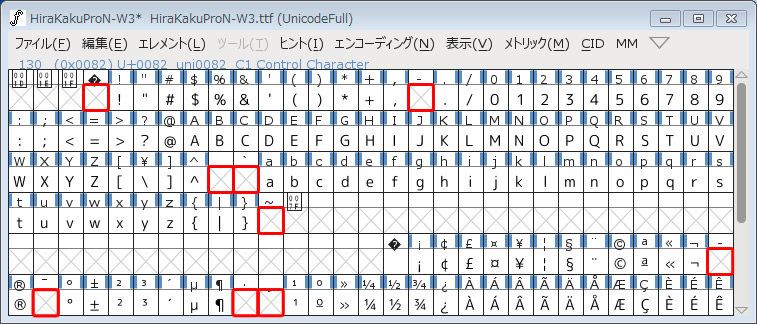
修正を加えるフォントを開いた段階で気付いた方もいるかもしれませんが、その段階だけでもいくつか抜けているグリフ(ほぼ文字)が確認できます。

不足しているグリフ(ほぼ文字)を赤い□で囲いましたが、この画面で確認できるだけでも、9コあります。
皆さんが用意したフォントでは、どれくらい不足しているか分かりませんが、できるだけ多く補完することが、トラブルを減らすことになりますので、がんばって補完しましょう。
ここで配布している最終修正版RoundedM+++は、できる限り補完してあります。
補完が終わりましたら、フォントを出力します。
手順5と同様に、メニューから [ファイル] ー [フォントを出力] を選択して下さい。
ここでは、手順5とは違うファイル名で出力することにします。
これは、このあとTTC化する際、makettc.exeが長いファイル名を受け付けてくれないからです。
この辺に16bit感が漂ってますね。
ここでは、以下のファイル名にしました。
・W6.ttf
・W6-if.ttf
・W3.ttf
・W3-if.ttf
・W2-if.ttf
・W1-if.ttf
違いが分かればOKという感じですね。
では、修正を加えたTTFをTTCにしていきます。
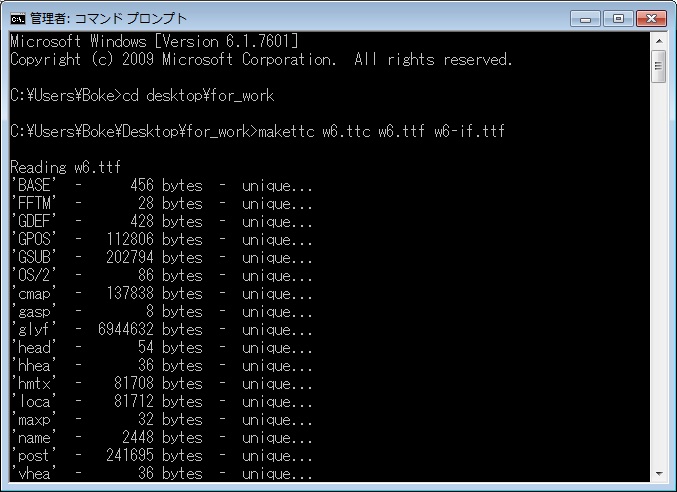
今回入力するコマンドは、以下の通りです。
makettc W6.ttc W6.ttf W6-if.ttf
シンプルですね〜
実際の作業は、以下の通りです。

大文字ですが、TTCファイルが生成されています。

このまま残り3つのTTCも作ってしまいましょう。
残り3つ分のコマンドも紹介します。
makettc W3.ttc W3.ttf W3-if.ttf
makettc W2.ttc W2-if.ttf
makettc W1.ttc W1-if.ttf
makettcは、1つのTTFでもTTCを生成してくれるので、上記コマンドも通ります。
これで、4つのTTCファイルが揃いました。
<お詫び>
TTC化だけ、W6でやってしまいました・・・
手順7:フォント情報をフォントに統合する

この作業は前回にもやりましたが、今回はTTCを対象にしています。
でも、やり方はまったく同じですので、フォントファイルとフォント情報ファイルの2つをまとめてttfname3にドラッグします。

この作業によって生成されるフォント名は、情報ファイル名に「_mod」が付加されたものとなっております。
ちなみに、ここで進めているフォントでの出力名はそれぞれ以下の通りです。
・HiraginoKakuGothicW6_mod.TTC
・HiraginoKakuGothicW3_mod.TTC
・HiraginoKakuGothicW2_mod.TTC
・HiraginoKakuGothicW1_mod.TTC
これでフォント4種が完成しました。
手順8:iPhoneに転送して確認する

では、できたフォントをiPhoneに転送しましょう。
・・・と言いたいところですが、転送の前にリネームしましょう。
そもそも、ここではオリジナルのHiraginoKakuGothicW3.ttcを弄り始めたので、きちんと元に戻してから転送しましょう。
それぞれ以下のファイル名にリネームします。
・HiraginoKakuGothicW6.ttc
・HiraginoKakuGothicW3.ttc
・HiraginoKakuGothicW2.ttc
・HiraginoKakuGothicW1.ttc
リネームしたら、iPhoneに転送しましょう。
転送先は以下の通りです。
/System/Library/Fonts/Cache/
手順1で抜き出しているので、そこにきちんと戻しておく訳ですね。
BytaFont2で適用させる場合は、BytaFont2の条件に合わせて下さい。
転送できたら、iPhoneをRespringしましょう。

顔文字でも落ちなくなりました。
使うフォントによって、その問題点は違うと思いますが、1つ1つ丁寧にやっつけることで、問題が減っていくことは間違いありません。
気長に、焦らず、丁寧に取り組みましょう。
フォントを作っている方々への感謝を忘れずにね!
50音キーボードのフォントを変更する
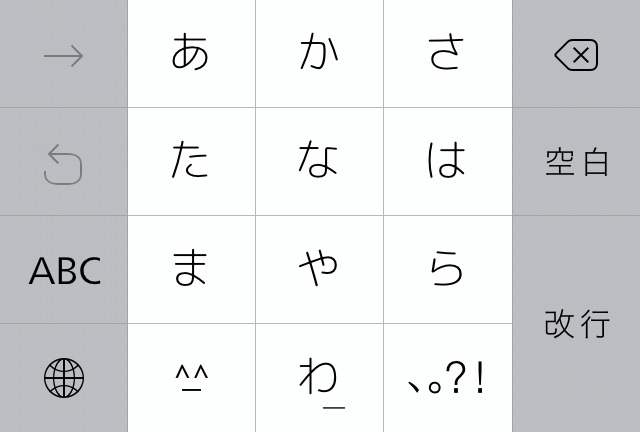
iPhoneの日本語フォントを変更するために、標準フォントのHiraginoKakuGothicWx.ttcを変更したのですが、50音キーボードのひらがなは変更されませんでした。
50音キーボードで使われるひらがなは、何と、Keycaps.ttcに格納されているんですね。
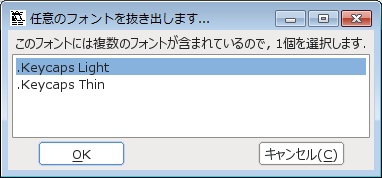
では、早速、Keycaps.ttcの情報を抜き出し、フォントをFontForgeで開きましょう。

2種格納されているんですね。
とりあえず、.Keycaps Lightの方を開きます。

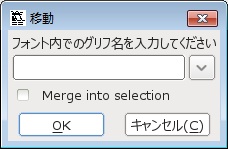
メニューから、[表示] ー [移動] を選択しましょう。

ここで、「U+3041」と入力し、移動しましょう。

小さいひらがな「ぁ」がハイライトされています。
ここから始まるひらがなを置き換えれば良さそうですね。
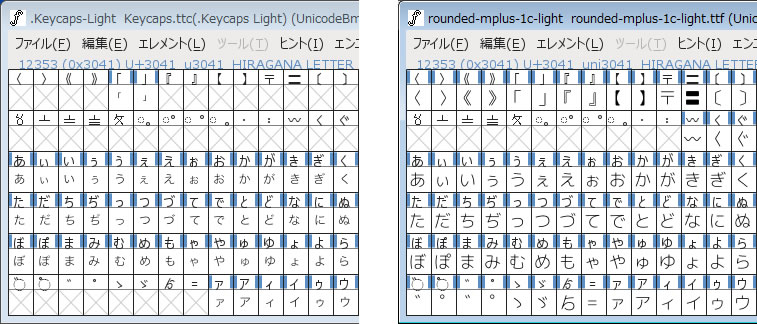
では、このウィンドウを開いたまま、目的フォントを開きましょう。
ダブルウィンドウでの作業になるのですが、開くフォントは、W2に相当するフォントにしましょう。
ここでは、rounded-mplus-1c-light.ttfを使います。
目的フォントでも、「U+3041」に移動しましょう。
パッと見ると、それぞれの大きさの違いがとても気になります。

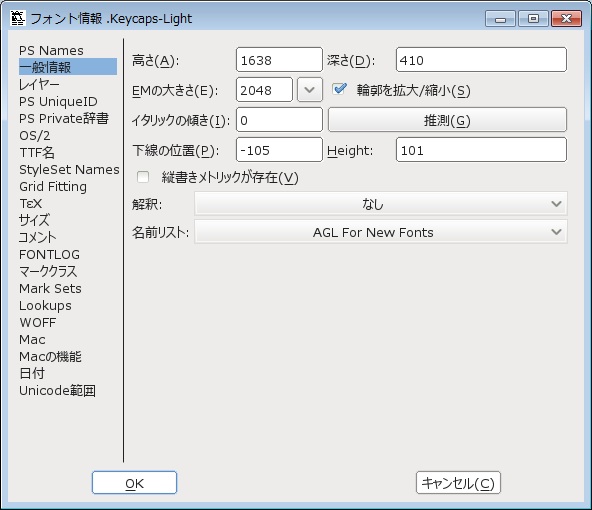
ここで、それぞれのフォントのサイズを確認してみます。
メニューから、[エレメント] ー [フォント情報] を選択し、[一般情報] をクリックすると、高さなどが表示されます。
ここで確認してほしいのが、「EMの大きさ」です。
フォントを出力した時に、エラーメッセージにあった「EM」ですね。
確認すると、2048になっています。

「2の11乗」ってやつですね!!
ヒラギノ角ゴシックも、今回の目的フォントも、このEM値が1000だったので、これまで触れる必要がなかったのですが、倍以上違うとなると、その違いも明らかですね。
そこで、グリフ(ほぼ文字)をコピーする前に、コピー元のEM値をコピー先のEM値に揃えてからコピーする方法で進めます。
コピー元である目的フォントのフォント情報を開き、EM値を1000から2048に変更しましょう。
これまでに無いほど時間がかかりますが、私がテストしている環境(VirtualBox & Windows7)だと、5〜10分くらいかかっています。
変換が終わりましたら、コピーを始めましょう。
1文字ずつコピーするのは面倒なので、まとめてコピーします。
説明通りだと「ぁ」がハイライトされたままですので、一度「ぁ」をクリックして、ハイライトを解除します。
その状態で、「ぁ」から「ん」までドラッグし、まとめて選択した状態にします。

そこで、メニューから、[編集] ー [コピー] を選択することで、クリップボードにコピー完了です。
次に、コピー先のウィンドウをアクティブにしましょう。
こちらも「ぁ」がハイライトされているかと思いますが、こちらはそのままで作業を続けます。
もし、「ぁ」がハイライトされていなければ、「ぁ」をクリックするなり、「U+3041」に移動するなり、「ぁ」がハイライトされた状態にしましょう。
その状態で、メニューから、[編集] ー [貼り付け] を選択します。
先ほどコピーした内容が、「ぁ」から流し込まれるように、貼り付けられました。
これで、部分的な文字の移植が完了です。
ただ、カタカナも見えているので、スクリーンショットにはありませんが、私はカタカナも移植してしまいました。
ついでに、アルファベットや記号なども移植してしまいました。
どこまで移植するかは、各々の判断で良いと思います。
では、納得できるところまで移植できましたら、フォントを出力しましょう。
メニューから、[ファイル] ー [フォントを出力] を選択します。

ファイル名は、そのまま出力することにしておきます。
「Validate Before Saving」のチェックも外しました。
これらの作業を、「.Keycaps Thin」に対しても行ないます。
それぞれのTTFファイルが出力されたところで、TTC化して仕上げましょう。
TTFファイルが2つあるので、UniteTTCが使えますが、makettcを使う場合は、ファイル名を短くして使って下さい。
TTCファイルができたら、抜き出しておいたフォント情報を、ttfname3.exeを使って統合します。
しかし、テスト段階で、フォント情報を統合しなくても適用されましたので、この作業は必要無さそうです。
TTCファイルをiPhoneに転送して、適用を確認しましょう。

Respringだけで適用されるとは思いますが、キャッシュの削除が必要な場合もあります。
BytaFont2を使う場合は、AdvancedタブにあるKeyboardを変更して下さい。
ずいぶん説明を端折りましたが、流れやポイントは押さえているつもりですので、これで勘弁して下さい。
ダウンロード
「日本語フォントを変更してみた1」での問題点を解消改善したフォントファイルを配布します。
前回の配布フォントと比べて頂いても良いのですが、すべて「自己責任」でお願いします。
配布フォントの最終的な修正版です。
不具合報告が無くなるまでは、完全版とは言えませんので、ご了承ください。
ー> RoundedM+++.zip(最終修正版)
BytaFont2の構成にしてあります。
ついでにKeycaps.ttcも入れてしまいました・・・
キャッシュファイルの削除について
フォントを入れ替えてiPhoneをRespringしても、変更が反映されないことがあります。
そのような場合は、キャッシュファイルがイタズラしている可能性が高いので、キャッシュファイルを削除してみましょう。
キャッシュファイルのパスは以下の通りです。
var/mobile/Library/Caches/com.apple.keyboards/images/

この中に格納されているファイルをざっくり削除していただければ良いのですが、私の場合は、面倒なのでimagesフォルダー自体を削除します。
スクリーンショットは、iFileで削除しているところです。
パソコンとつないで、i-funboxなどで削除するのも良いかと思います。
自己責任でお願いします。
キャッシュファイルを削除したら、Respringして下さい。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する